从今天开始进入前台,前面基本上是拿后台管理做热身的。就把之前学的系统的复习了一下,从今天开始进入前台。
今天做1、前台系统搭建(分布式环境下(看是如何架构的)) 2、展示前台首页 3、展示完了实现一个功能,左边的商品分类展示功能
前台系统搭建
前台系统就是淘淘商城网站了,之前一直做后台系统,后台系统和前台系统有关系,关系是在数据库层面建立起来的,前台系统与后台系统是分开的。关系就是用的仅仅是同一个数据库,前台系统要单独创建
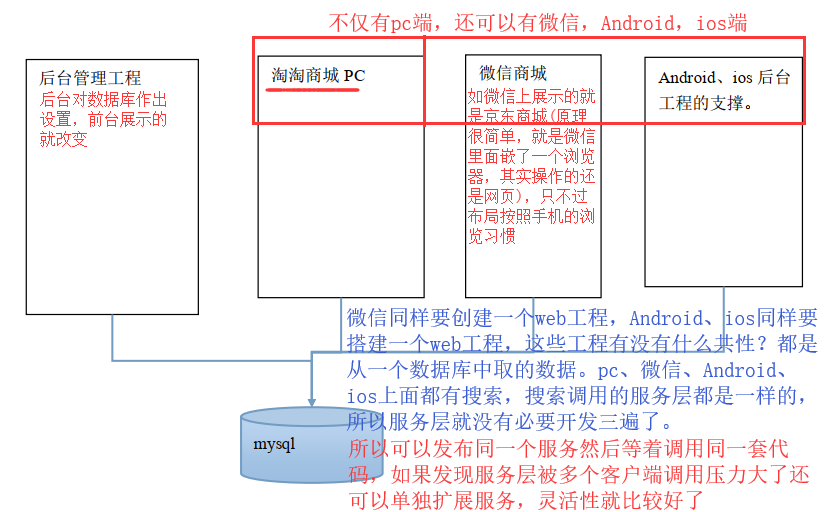
要想展示前台首页,就是一个网页,是网页就是一个网站就是一个web工程。我们要搭建一个web工程怎么建?直接创建一个web工程就可以,或者使用maven直接创建一个war工程也可以。但是我们要考虑,现在的电商如淘淘商城它不是一个小网站,除了pc端还有别的(手机端,微信,ios什么的)


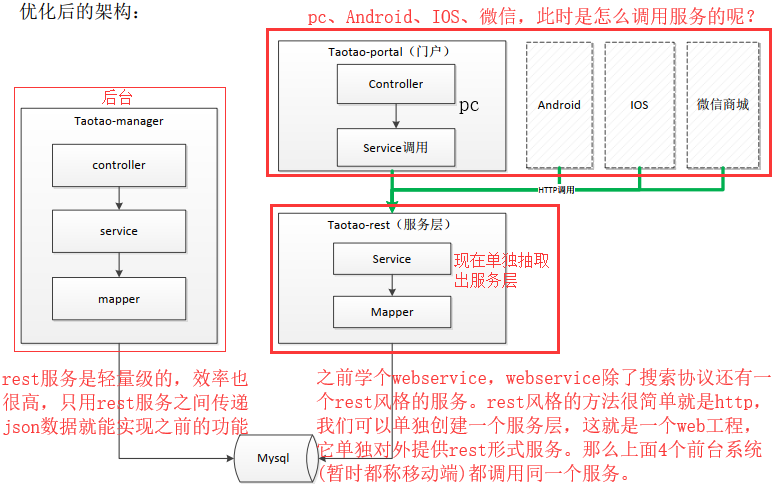
优点:
1、开发前台和开发服务层可以分开,降低系统耦合度。 2、开发团队可以分开,提高开发效率 3、系统分开可以灵活的进行分布式部署。
缺点:服务之间通信使用通信接口(以前只是调用方法),开发工作量提高(对于我们程序员来说我们的价值就体现出来了,有活干了,龇牙),但对于老板就是缺点了,为了解决网站的高并发的问题,成本花的也值。
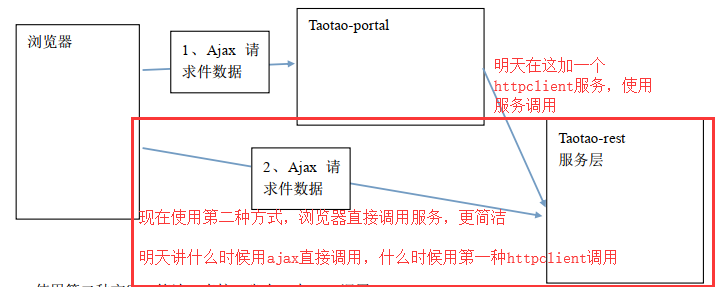
既然前台架构是把前台服务层和前台门户这块分开,我们就需要创建两个web工程。服务层发布一个服务供其它的门户调用,服务层没有表现层只需要提供一个调用的接口,门户(表现层)没有业务逻辑只用调用服务层来实现功能,其它的Android、IOS、微信都可以调用服务层。
前台系统分为两部分:一部分是服务层web工程,功能就是发布服务;一部分是表现层,展示页面,没有业务逻辑。所有的业务逻辑就是调用服务层的服务。前台系统=服务层+表现层
前台系统>服务层工程搭建
工程创建
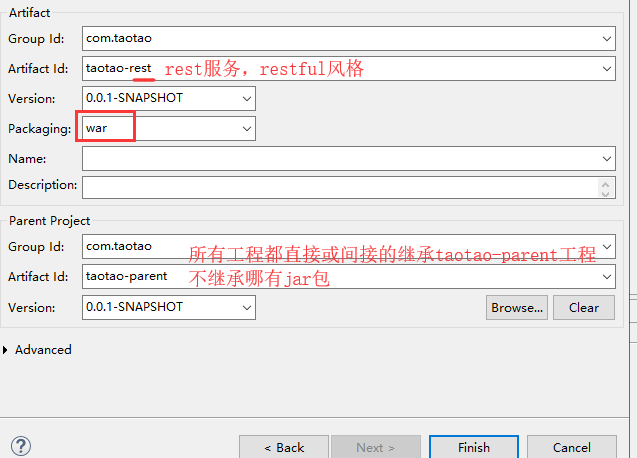
搭建前台系统就要先搭建服务层,有了服务层前台才有的掉,只搭门户没有服务前台还是跑不起来。服务层也是一个web工程,也要用maven。其实我们也可以创建一个pom工程(后台的manager不就是这么干的),然后服务层和门户继承这个pom工程,也可以分开,但是比较麻烦。
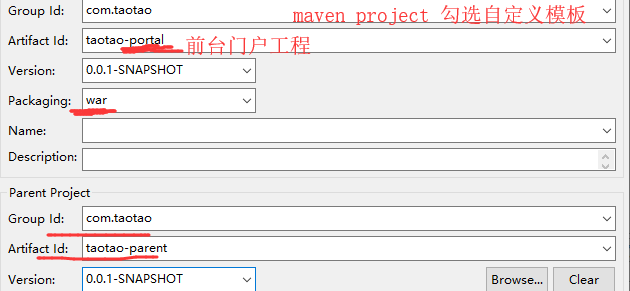
左侧空白处右键----->新建Maven Project,选√,自定义模板

使用到的技术
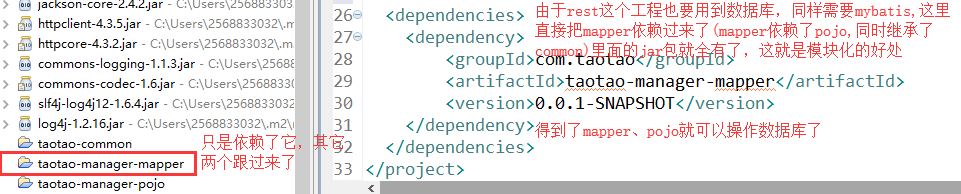
工程创建好了,它使用的技术:要连数据库所以用mybatis;spring;还需要发布服务使用(读:C恰F)或springmvc都可以(springmvc框架也可以发布服务),我们不强调使用哪个框架发布服务,只要把服务发布出来了就好了。既然还是使用的这三个框架,那么就需要整合框架,首先把jar包依赖过来,taotao-manager也是用的是这三个框架,所以可以参考一下,把它下面mapper,pojo,service,web里面的jar包依赖添加进来
pom文件

依赖了上面的mapper,到此到层就依赖完了,服务层还需要使用spring框架,参考taotao-manager-service。剩下依赖spring的略
web.xml
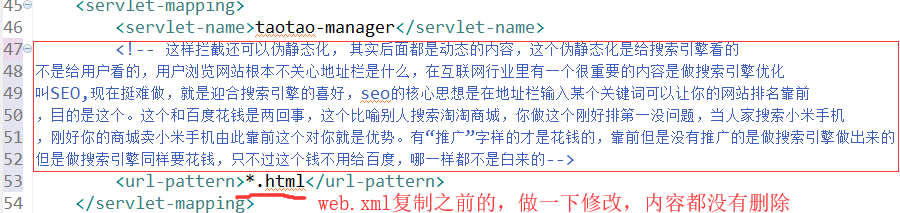
web.xml在创建打成war包工程后,如果没有这个文件,会报错,拷贝之前taotao-manager-web里面的web.xml做一个拦截修改

框架整合
taotao-manager-web下前面有做好的,参考一下

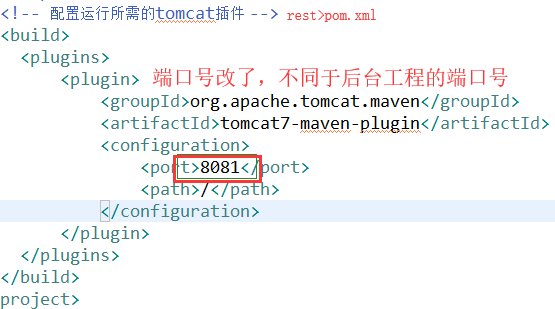
现在就整合好了,整合好了要想启动工程,还需要配置一个tomcat插件。tomcat插件不配置也好使,需要在rest工程的pom文件中配置,但是它默认启动运行在8080端口,而且工程名是当前工程的工程名。不配也可以,现在在这个文件中配置一个,因为我们需要多个系统同时跑就需要多个tomcat,多个tomcat就需要它运行的端口号不同,(去manager的pom把tomcat插件拷过来build部分),

把之前的pojo(pojo不会报错,它没有依赖)maven install一下到本地仓库,然后mapper安装。一系列安装下来它报错要求安装taotao-manager,安装过程中它测试图片服务器最终报错太麻烦,现在我们想让它跳过对图片服务器的测试直接安装

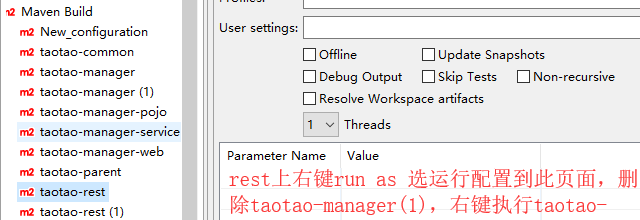
taotao-manager右键Run As选择Maven build输入命令:install -DskipTests即可跳过测试直接安装,安装一个旗下4个都SUCCESS安装

下面少了一步,要把出现的defautl删除后添加

起来了没有报错,但是我们看不到因为还没有jsp页面,即便访问localhost:8081出现404也证明它起来了

前台系统>门户搭建
刚才已经把服务系统搭起来了,要想展示首页还需要门户,还要创建一个taotao-portal,门户是什么意思?门户就是入口,对于网站来说就是首页,来创建门户系统
使用的技术
1、spring(不连数据库,只调用服务层,所以不用mybatis)
2、springmvc(用struts也可以,通用的,有人说struts慢,其实是struts标签慢)
3、Jstl、jQuery
4、门户系统相当于客户端,服务层相当服务端,客户端要调用服务就需要http协议,在我们学习webservice的时候可能rest服务只用浏览器调用模拟了一下,调出来了就完事了,这时浏览器就相当于客户端。我们真正调用服务返回结果应该是在代码中,在浏览器中不行,那么这时需要 httpclient 这个技术(使用java代码模拟浏览器,发送一个请求,得到一个结果)
创建工程
我们这个工程是一个门户工程,无可厚非肯定是一个web工程,

配置工程与框架整合

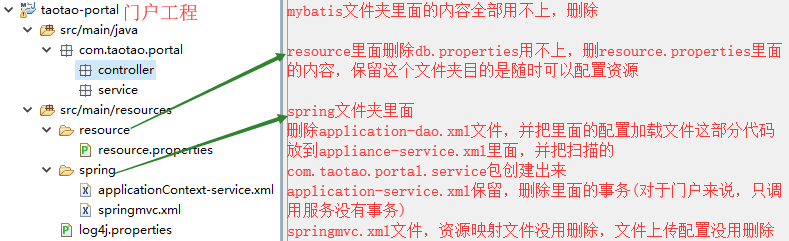
框架整合这块现在没有mybatis了,只需要把springmvc和spring的配置下(参考taotao-manager-web配置,文件从这拷贝)

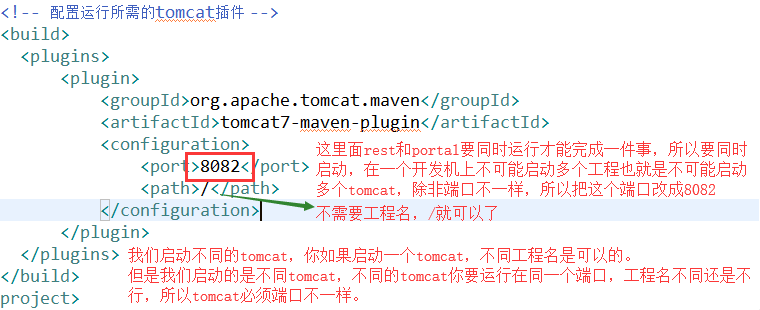
框架整合好了,还要配置一个tomcat插件。要启动这个工程,需要在portal的pom文件中添加一个tomcat插件

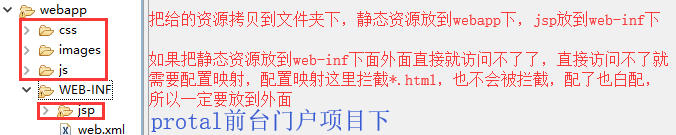
要想展示首页得有页面,导入

要想展示webapp/jsp/index.jsp淘淘商城首页,外面直接访问不到,所以这里就要写一个controller。

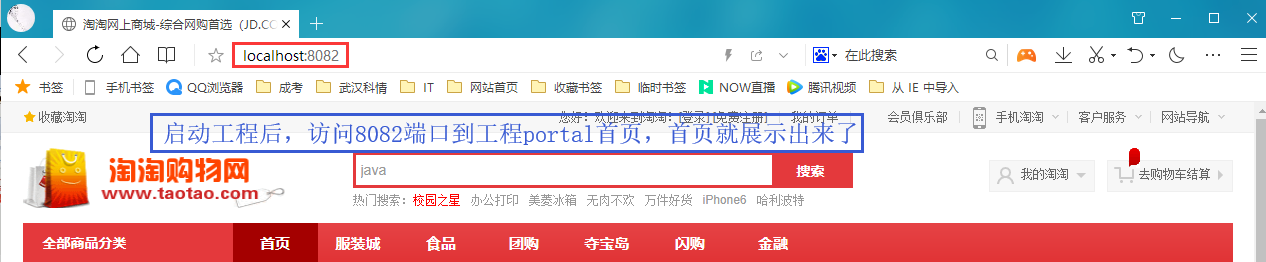
taotao-portal右键run as--->maven build...输入clean tomcat7:run

商品分类展示功能
工程创建完了(两个独立的系统创建好了),首页展示出来了,现在要做一个商品分类展示的功能。

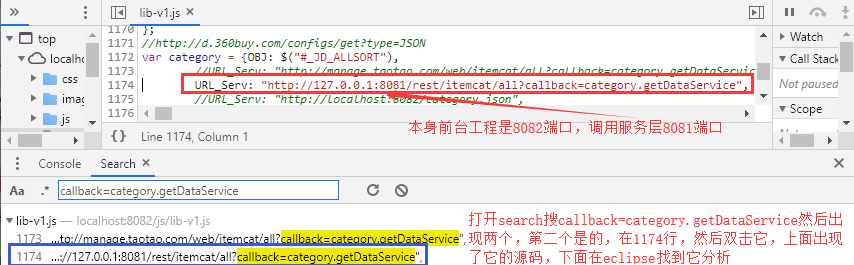
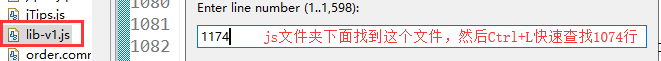
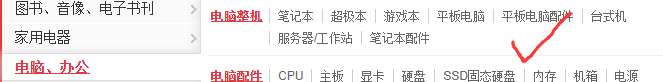
现在看首页index.jsp源码,这个首页是扒拉京东的,jsp可以读一下,不建议去读它的js,因为这个js比较复杂,而且是经过压缩后的js(压缩完了不会换行,变量名也会改变,比喻原来有意义的变量名都会改变成没有意义的变量名,abcd之类的,读起来比较麻烦,这些js都是压缩后然后又格式化出来的,读起来比较晦涩,但是要能找到是哪的问题)
像京东首页这么大一个页面,至少也得做一个月多。最初做一个简单的版本,后来慢慢地增加功能不停的维护,最后可能谁也不知道里面进了什么功能,可能换了好几茬人了。现在重新访问下首页,F12抓包看看。




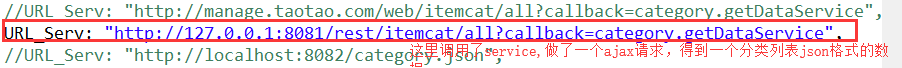
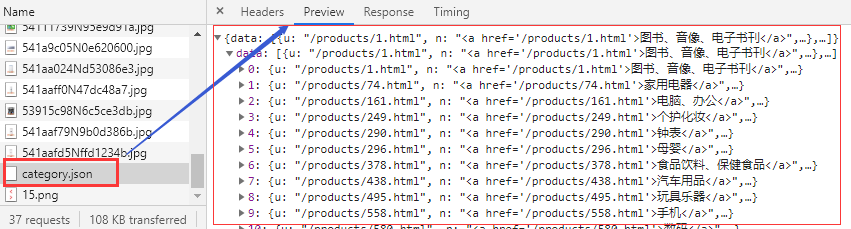
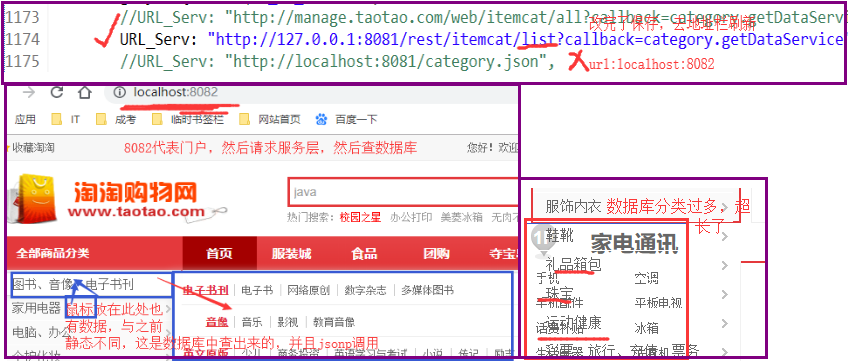
当鼠标滑动到连接上触发 mousemove 事件。页面做一个 ajax 请求,请求 json 数据包含分类信息,得到 json 数据后初始化分类菜单,展示。 那么这个json数据格式到底是什么样的呢?我们做一下测试,先不让它请求8081/rest/itemcat/all?。。。先把这一行注释掉,把下面的一行URL_Serv打开,然后把事先准备好的error文件夹下面的商品分类数据格式.txt复制一份(删除两边括号)改名为category.json(与上面url请求对应)粘贴到webapp下面。

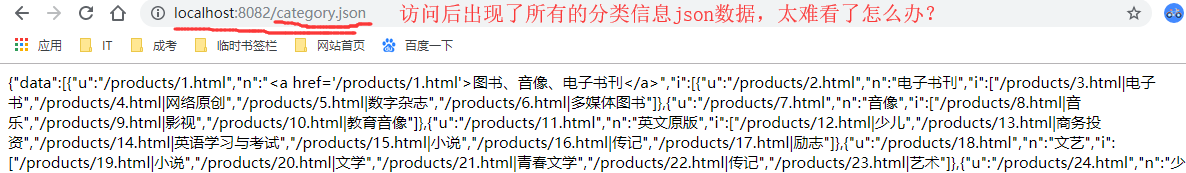
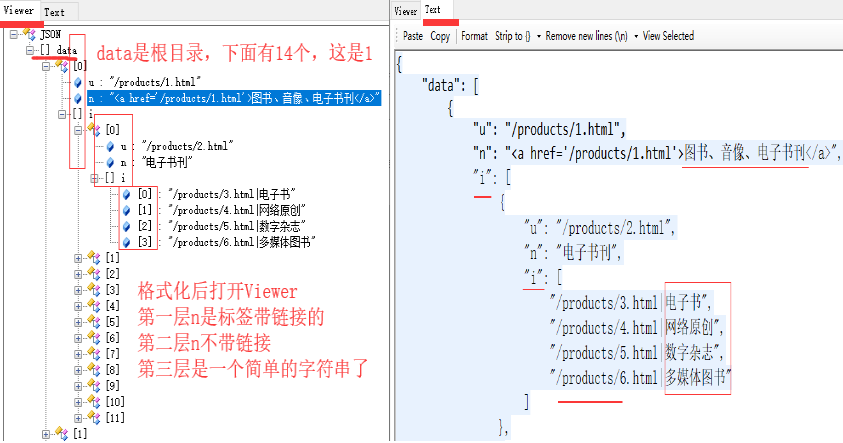
太难看了可以把那个category.json复制一份,打开参考资料里提供的JsonView文件夹再打开JsonView.exe程序,然后粘进去再点击format

使用ajax访问本工程的json数据

把上面请求的url打开后测试下,地址栏重新刷新页面,然后看network,当鼠标放在分类上是触动了mousemove事件,然后发送ajax请求,响应得到category.json,鼠标放在上面确实有分类内容了。只要能模拟出这种效果就可以了(这个是使用静态数据,将来把这个变成动态的就可以了)

问题:为什么地址栏访问localhost:8082首页可以展示出来?
答:在web.xml里面有一个欢迎页index.html,(先在controller找不到对应的/)地址就做了这个请求localhost:8082/index.html,这个请求被springmvc拦截(*.html),拦截后才到处理器映射器里面找/index对应的url,这个方法返回index,这个index再加上视图解析器的前缀和后缀找到对应页面展示出来
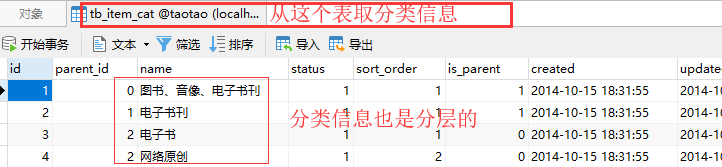
数据需从taotao-rest服务层后台系统来
现在首页商品分类可以展示出来了,看似没有问题,但是数据应该从后台系统调用服务得来,之前的做法是自己查自己taotao-portal中显示的json数据。

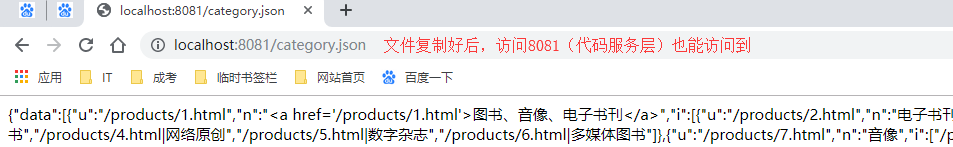
既然直接调用taotao-rest,把category.json文件拷贝到taotao-rest的web-info下面。

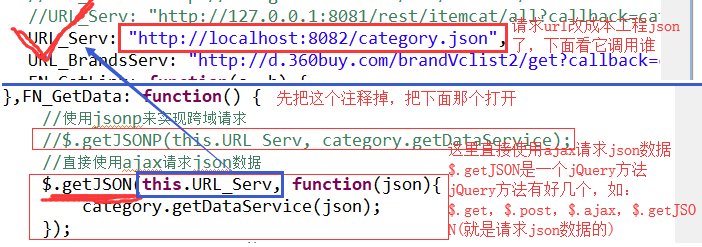
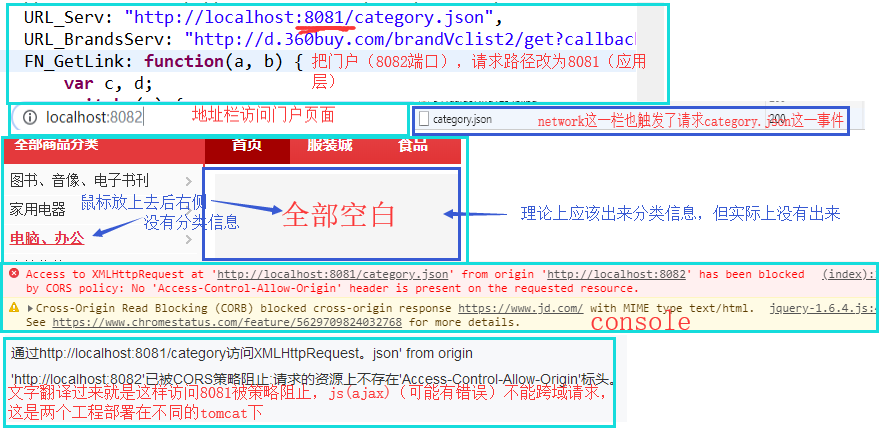
现在要求访问localhost:8082/category.json它会自动调用localhost:8081/category.json,然后改代码后浏览器测试

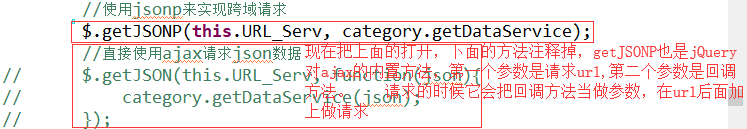
Ajax夸域请求
Js不能跨域,出于安全考虑,js设计时不可以跨域请求,如果浏览器出现上面的错误说明js跨域请求了。
什么是跨域?1、域名不同时 2、域名相同,端口不同时 平时访问都是域名相同、端口相同时访问的通。
使用jsonp解决跨域问题
什么是jsonp?

jsonp原理

jsonp就是利用了js的漏洞,js跨域请求不能请求数据,但是可以请求脚本。category.getDateService()方法已近写好了,然后把rest工程下面的category.json文件做修改作为category.getDateService这个方法的参数,即


测试一下,浏览器localhost:8081

现在既然jsonp可以解决js跨域这个问题,那我们右侧展示的分类数据就不应该是静态数据了,应该是从数据库取了
从数据库中取商品分类列表
前面只是用 静态数据(category.json文件) 模拟了一下,知道jsonp怎么调了下面查数据库
dao层

是一个单表查询,直接可以使用逆向工程生成的代码,dao完事
Service层
查询所有商品分类,生成前台页面要求的json数据格式。返回pojo。看了返回数据的结构分析后得要创建两个pojo。之前的pojo有可能被其它项目所使用,所以创建在common中,这个pojo其它工程不大可能用。放到rest工程中。
1、分类列表的节点。包含u、n、i属性。 2、返回值pojo。包含data属性是一个list类型 (代码较多,略)
controller层
接收页面传递过来的参数。参数就是方法名称。返回一个json数据,需要把json数据包装成一句js代码。返回一个字符串。
参数:回调方法名称 返回值:字符串
方法一

注意我们现在是服务,服务有必要参考页面调用的js吗?其实没有必要,我们是开发服务的团队,当然接口实现你可以跟他们打好招呼,或者说你做完了给人说我接口是什么你直接调就可以了,你没有必要去征求别人的意见,因为你是开发服务的,别人调你的。我们做什么别人就得调什么,少废话,爱调不调。
写好了 地址栏找到这个图标,现在有两个tomcat,选择关闭重启rest,然后地址栏访问:localhost:8081/rest/itemcat/list
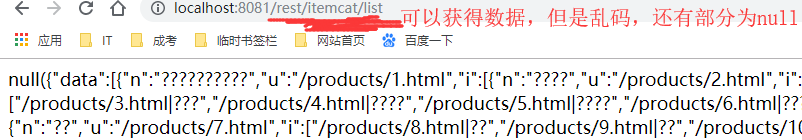
地址栏找到这个图标,现在有两个tomcat,选择关闭重启rest,然后地址栏访问:localhost:8081/rest/itemcat/list

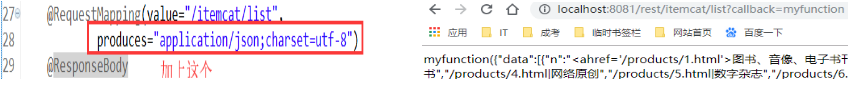
加上红框内的东西,再重启rest访问就不会乱码了

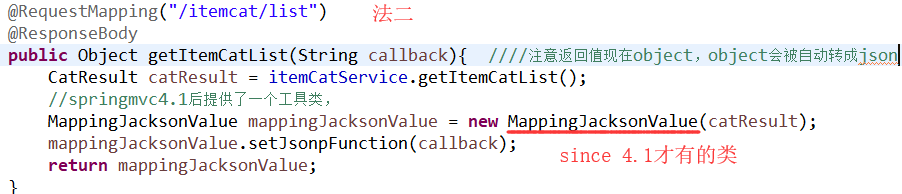
方法二
上面的方法是使用字符串拼接,还有一种方法要求springmvc4.1版本以后,所以之前的springmvc是不支持的,我们这个刚好4.1
先把rest关闭,把方法一的controller代码注释掉。

改了代码后,重新启动刷新地址栏和之前一样。现在我们得到了数据格式,现在要修改lib-v1.js文件里面的调用了。

出现这种情况,要么改版面,要么只展示左边栏位14个(递归时有14个就不取了,代码略)