import pygame # 导入游戏包
pygame.init() # 导入并初始化所有pygame模块,使用其他模块之前必须先调用init()方法
print('下面是游戏代码:')
# 绘制矩形
# 坐标系 左上角(0,0),向右x+,向下y+
# 游戏中,所有可见元素都是以矩形区域来描述位置,矩形区域四个要素(x,y)(width,height)
# pygame提供了一个矩形区域类pygame.Rect
hero_rect = pygame.Rect(150, 300, 102, 126) # 绘制矩形,记录飞机初始位置
print('英雄原点:%d %d, 英雄尺寸:%d %d' % (hero_rect.x, hero_rect.y, hero_rect.width, hero_rect.height))
print('英雄size: %d %d' % hero_rect.size) # 英雄size: 120 130
print(hero_rect) # <hero_rect(100, 500, 120, 130)>
# 创建游戏主窗口
# pygame提供一个模块pygame.display,用来创建游戏窗口
# pygame.模块名称.类名称 类首字母大写
# pygame.display.set_mode() 初始化游戏显示窗口,后续所有图像绘制基于这个返回结果
# pygame.display.update() 刷新屏幕显示内容,稍后使用
# pygame.display.set_mode((width,height) 默认和屏幕大小一致, 屏幕附加选项 是否全屏等 默认为空, 颜色位数 默认自动匹配)
screen = pygame.display.set_mode((480, 700)) # 此时screen对象是一个内存中的屏幕数据对象,理解为一个画布
# 绘制图像
# 游戏元素大多都是图像,图像初始保存在磁盘上,需要时,加载到内存
# pygame.image.load(图像path) 加载图像数据
# 使用主窗口游戏屏幕对象,调用blit()方法,blit(图像,位置)将图像绘制到指定位置
# 调用pygame.display.update()方法,更新整个屏幕显示
bg = pygame.image.load('./images/background.png') # 绘制背景图像
screen.blit(bg, (0, 0))
hero = pygame.image.load('./images/me1.png') # 绘制英雄飞机图像
# screen.blit(hero, (100, 100))
# pygame.display.update() # 更新屏幕
# 游戏时钟
# pygame提供的类pygame.time.Clock()可以方便的设置屏幕绘制速度--刷新帧率
# 游戏初始化阶段创建一个时钟对象
# 在游戏循环中让时钟对象调用tick()方法,tick(帧率),每秒执行多少次
# tick()自动设置游戏循环中的延时
clock = pygame.time.Clock() # 创建时钟对象
# ================================= 上方是游戏初始化 =================================
# ================ 设置游戏窗口 === 绘制图像初始位置 === 设置游戏时钟 ===================
# =========================== 游戏循环 意味着游戏真正的开始 ===========================
# ======== 设置刷新帧率 === 检测用户交互 === 更新所有图像位置 === 更新屏幕显示 ===========
# 动画
# 动画原理:快速在屏幕上绘制图像,每秒绘制60次,就能达到连续高品质动画效果,每次绘制结果为 帧 Frame
# 每调用一次update(),就是一帧
# 每次调用update()之前,需要把游戏图像都重新绘制一遍,最先绘制背景图片
# 游戏循环中监听事件
# 事件event 用户针对游戏所做的操作
# 捕获事件: pygame.event.get() 获得当前 事件列表
# 只有捕获到事件,才能做出相应的响应
# 游戏循环
# 游戏循环作用:
# 1.保证游戏不会直接退出
# 2.变化图像位置,产生动画效果,1/60秒移动一下图像位置,调用pygame.display.update()更新屏幕
# 3.检测用户交互,按键鼠标等
while True:
clock.tick(20) # 指定循环体内部代码执行的频率
# 捕获事件
event_list = pygame.event.get() # 获取事件列表
if len(event_list) > 0:
print(event_list) # 有事件就打印事件列表
# 事件监听 做出响应
for event in event_list:
if event.type == pygame.QUIT:
print('退出游戏')
pygame.quit() # 卸载pygame模块,退出游戏
# break()只能退出当前循环,for外面还有while,所以使用内置函数exit()直接退出程序系统
exit() # 直接退出系统
# 判断飞机位置
if hero_rect.y <= 0: # 飞机出视野循环到底部出现
hero_rect.y = 700
hero_rect.y -= 1 # 修改飞机位置
screen.blit(bg, (0, 0)) # 重新绘制背景图片
screen.blit(hero, hero_rect) # 将飞机图像绘制到指定位置
pygame.display.update() # 更新屏幕
pygame.quit() # 卸载pygame模块,清空内存,结束游戏
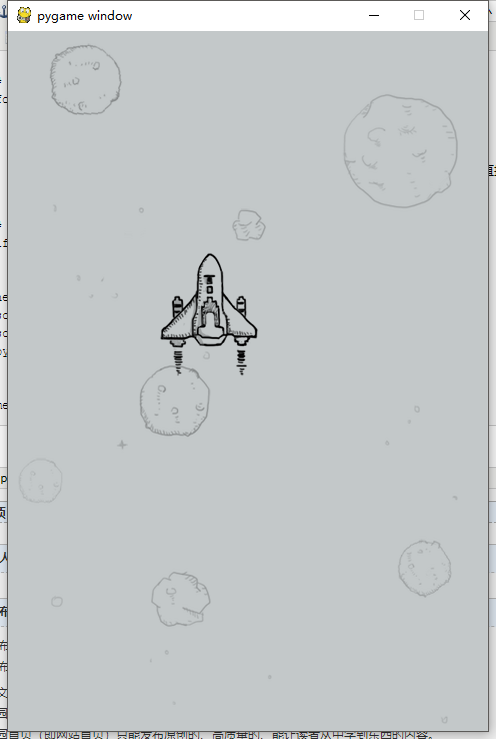
运行结果: