今天搞了很久的一个问题,导航菜单没有固定到底部,因为上面是ListView,可是没内容,于是就浮动上去了。
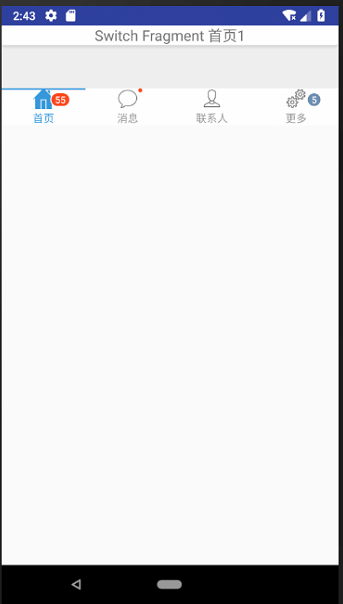
效果如下:

这里采用的是一个碎片,代码是:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/card_title_tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/background_card" android:gravity="center" android:textSize="18sp"/> <ListView android:id="@+id/jonrney_list_item" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginBottom="48dp" /> </LinearLayout>
出问题了,百度了很多,试了很多的办法,没用。
主页面代码:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tl="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#eeeeee" android:scrollbars="none" > <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!--android:background="@color/colorPrimaryDark"--> <!--内容--> <FrameLayout android:id="@+id/fl_change" android:layout_weight="1" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" > </FrameLayout> <!-- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/bottom" android:layout_alignParentBottom="true" >--> <!--底部--> <com.flyco.tablayout.CommonTabLayout android:id="@+id/tl_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffffff" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" tl:tl_indicator_gravity="TOP" tl:tl_indicator_color="#2C97DE" tl:tl_textSelectColor="#2C97DE" tl:tl_textUnselectColor="#66000000" tl:tl_underline_height="2dp"/> <!-- </LinearLayout>--> <!--android:layout_alignParentBottom="true"--> </LinearLayout> </android.support.constraint.ConstraintLayout >
最后发现是这段代码惹的麻烦:android:layout_height="wrap_content"
也是自己对这个属性没有了解清楚,不知道从哪里copy来的一个代码,这个属性代码自动浮动,根据内容更改大小。所以就造成了我现在的情况。
所以改成:android:layout_height="match_parent" 就好了。
