现在的网页设计越来越动态化,我们经常需要隐藏某些元素,在特定的时候才显示它们。我们通常可以使用4种方法来隐藏和显示元素。
这4种显示和隐藏元素的技术各自有它们自己的优点的缺点,下面来举例说明。
在这篇文章中,我们将使用下面的HTML代码和CSS样式来讲解着4种隐藏元素的技术。
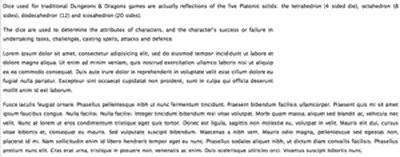
<p>Dice used for traditional Dungeons ...</p><img src="dice.jpg" alt=”Photograph..." id="dice"><p>The dice are used to determine...</p> |
基本的CSS样式如下:
img#dice { float: right; margin-left: 2em; } |
visibility: hidden
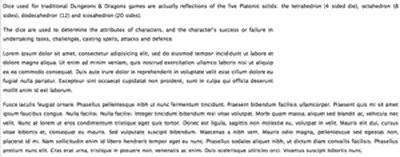
img#dice { float: right; margin-left: 2em; visibility: hidden; } |

visibility: hidden是许多人在隐藏某个HTML元素时的首选。如右图所示,图片不见了,但是也没中原来图片的位置留下了一片空白区域。这个属性只是简单的隐藏某个元素,但是元素占用的空间任然存在。
设置visibility: visible可以使隐藏的元素变为可见。
opacity: 0
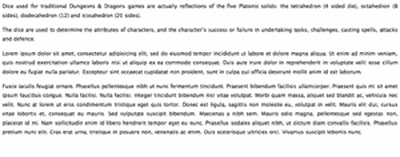
img#dice { float: right; margin-left: 2em; opacity: 0; } |

这是一个CSS3属性,设置opacity: 0可以使一个元素变得完全透明,从而制作出和visibility: hidden一样的效果。opacity和visibility相比,其优势在于它可以被transition和animate。
通常可以使用opacity属性来制作元素的淡入淡出效果。
设置opacity:1可以使透明元素变得可见。
position: absolute
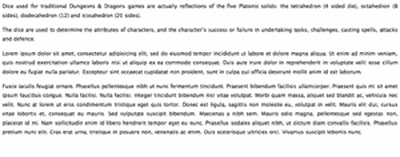
img#dice { position: absolute; left: -1000px; } |

最古老和最标准的做法是设置元素的绝对定位来隐藏元素。这种技术使元素脱离文档流,处于普通文档之上,并给它设置一个很大的left负值定位,使元素定位在可见区域之外。float和margin都不能影响到position: absolute的元素,因此它们可以很好的被隐藏起来。
在制作一些元素的直线动画时,使用这种技术是最好的方法。
要使元素再次变得可见,可以增大left的值,使元素出现在屏幕上。
display: none
img#dice { display: none; } |

display: none也是一个非常老的技术,它是position: absolute和visibility: hidden; 的折中方法,元素会变得不可见,并且不会再占用文档的空间。
display: none在制作手风琴效果时十分有用。
将元素设置为display: block或其它值可以使元素再次可见。
除了上面描述的4种方法之外,还有其它方法可以隐藏元素,特别是使用CSS3的时候。例如:你可以使用scale属性来减少元素的尺寸直到它消失。但是scale属性和opacity: 0和visibility: hidden一样,不可见的元素会占用文档的空间。