一、CSS全局应用
父标签div下包含两个子标签div,当子标签dvi全部向左float,此时父标签设置的背景色是不显示的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ background: red; } .div_a1,.div_a2{ float: left; } </style> </head> <body> <div class="div_a"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> </div> </body> </html>

如果想显示父标签的背景色,可以在子标签中再加一个div,则代码为:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ background: red; } .div_a1,.div_a2{ float: left; } .div_a3{ clear: both; } </style> </head> <body> <div class="div_a"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> <div class="div_a3">div_a3</div> </div> </body> </html>

设想下假如一个项目中有很多这样的父子div,需要显示父级的背景色,那么没个父子块都需要单独设置样式是非常繁琐的事,那么通过什么方式解决呢?
首先:div:afer{content:"abcd"}这样的方式可以在标签的后面加上内容,实质上通过after加上的内容也作为一个内联标签存在的。
所以通过after的方式可以实现上面的效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a:after{ content: "abcd"; display: block; clear: both; } .div_a{ background: red; } .div_a1,.div_a2{ float: left; } .div_a3{ clear: both; } </style> </head> <body> <div class="div_a"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> </div> </body> </html>

现在需要把加上的内容去掉,并且可以应用的其他父子模块:
visibility: hidden 可以隐藏模块,并且不占用位置,而display:none是隐藏并占据原来的位置
visibility用在after中还要加上height:0px 才能不占用位置,否则还占据abcd那一行的位置
定义通用模块只需要在style中自定义一个名字叫clearfix的class就可以,.clearfix{},然后如果有相同的模块想用这种格式,只需要在标签class的属性值中添加clearfix就可以

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .clearfix:after{ content: "abcd"; display: block; clear: both; visibility: hidden; height: 0; } .div_a{ background: red; } .div_a1,.div_a2{ float: left; } .div_a3{ clear: both; } </style> </head> <body> <div class="div_a clearfix"> <div class="div_a1">div_a1</div> <div class="div_a2">div_a2</div> </div> </body> </html>

二、父类和子类元素hover样式设置
当父类中包含子类,当鼠标放在父类元素上,父类元素样式变化的同时子类也变化,这个样式怎么设置呢?
首先来看一个给父类增加边框的实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a:hover{ border: solid red 2px; } </style> </head> <body> <div class="div_a"> <div class="div_a1">aaaaa</div> <div class="div_a2">vvvvv</div> </div> </body> </html>

那么鼠标放到父类上,子类样式也变化呢?
只需要:选择父类元素:hover 选择子类元素{color:red}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a:hover{ border: solid red 2px; } .div_a:hover .div_a2{ color: red; } </style> </head> <body> <div class="div_a"> <div class="div_a1">aaaaa</div> <div class="div_a2">vvvvv</div> </div> </body> </html>

问题又来了,当鼠标放上去的时候,因为边框增加了两个像素,整体下移造成了动画效果,如果不想显示动画效果呢?
解决方案:可以提前给div加上两个像素的边框,让边框透明不显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ border:solid 2px white; } .div_a:hover{ border: solid red 2px; } </style> </head> <body> <div class="div_a"> <div class="div_a1">aaaaa</div> <div class="div_a2">vvvvv</div> </div> </body> </html>
三、鼠标悬停背景色
悬停前后对比


方案:触发条件是鼠标移动至图片,所以要用到hover
鼠标移动至图片后,显示同样大小的DIV覆盖图片,并保证图片大小改变,覆盖的DIV随着变化,父类标签设置为:position: relative
覆盖图片的div设置为:position:absolute,并且上下左右距离为0,并设置透明度。
注意父类的div是根据子类的高度变化而变化的,当父类设置的高度小于子类内容高度时,高度将不起作用;会被子类内容高度撑起,但加上overflow后就可以了,会只截取显示部分,所以为了防止界面变乱,凡是图片都建议加高度、宽度、overflow: hidden
具体见代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ height: 262px; width: 403px; /*注意父类的div是根据子类的高度变化而变化的,当父类设置的高度小于子类内容高度时,高度将不起作用*/ /*会被子类内容高度撑起,但加上overflow后就可以了,会只截取显示部分*/ /*所以为了防止界面变乱,凡是图片都建议加高度、宽度、overflow: hidden*/ overflow: hidden; position: relative; } .div_a2{ /*子类position: absolute会去找父类的position: relative,如果父类没有再去父类的父类找,*/ /*如果一直找不到则是相对html的位置*/ position: absolute; top:0; right: 0; bottom:0; left: 0; background: black; opacity: 0.5; /*设置透明度,也可以用:background-color: rgba(0,0,0,0.5)*/ color: white; visibility: hidden; } .div_a:hover .div_a2{ visibility: visible; } </style> </head> <body> <div class="div_a"> <div class="div_a1"><img src="shoes.png"></div> <div class="div_a2">你好</div> </div> </body> </html>
效果见下图:


四、CSS画方向三角图标
在网页中会经常看到一些方向小图标,小图标可以是图片,当然用CSS也可以简单的画出来的哦。
boder的上、右、下、左分别设置宽度、实线、背景色,并且设置为inlie-block样式,则会出现下图所示效果:

那么可以通过其他边设置透明色的方式来取到三角,代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .up{ border-top:30px solid red; border-right: 30px solid black; border-bottom:30px solid green; border-left: 30px solid blue; display: inline-block; } </style> </head> <body> <div class="up"></div> </body> </html>
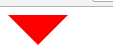
例如画个向下的三角,那么只需要把其他几个边的背景色设置为透明色:transparent即可,代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .down{ border-top:30px solid red; border-right: 30px solid transparent; border-bottom:30px solid transparent; border-left: 30px solid transparent; display: inline-block; } </style> </head> <body> <div class="down"></div> </body> </html>
如图所示:

还可以将上图的下三角再进行平分,这样只需要将下、左boder注释掉就可以,代码如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .down{ border-top:30px solid red; border-right: 30px solid transparent; /*border-bottom:30px solid transparent;*/ /*border-left: 30px solid transparent;*/ display: inline-block; } </style> </head> <body> <div class="down"></div> </body> </html>
如图所示:

如果三角本来是朝下的如何让鼠标一旦指向就变为向上的呢?
解决方案:鼠标指向的时候,向下的显示出来,向上的隐藏,显示后正方形整体上移几个像素
设计:增加一个父标签,父标签中的子标签为boder倒三角,子标签的上边距为30px,鼠标移到标签上后上边距为0,子标签底部三角显示,其他隐藏
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .down{ margin:30px 0; border-top:30px solid red; border-right: 30px solid transparent; border-bottom:30px solid transparent; border-left: 30px solid transparent; display: inline-block; } .down:hover{ margin: 0; border-top:30px solid transparent; border-right: 30px solid transparent; border-bottom:30px solid red; border-left: 30px solid transparent; display: inline-block; } </style> </head> <body> <div> <div class="down"></div> </div> </body> </html>
五、图标的几种方式
1、前端工程师,专业画图切图,通过图片的方式插入
2、通过CSS的方式制作,如上面的三角图标
3、通过插件的方式,这种方式一般都能满足需求。Font Awesome,官方网站:http://www.fontawesome.com.cn/
1)通过官方网站下载插件,下载后解压,然后放置html所在的目录
2)通过link引入<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
3) 然后可以通过calss的属性值来引用:<span class="fa fa-bicycle"></span>
代码如下插入一个自行车图标:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="font-awesome/css/font-awesome.css"> </head> <body> <span class="fa fa-bicycle"></span> </body> </html>
六、文件目录
1、app目录:存放html文件。如:s1.html s2.html
2、css目录:存放css文件。如:commons.css
3、script目录:存放js文件。如:conmmons.js
4、plugin目录:存放第三方的插件。如:bootstrap bxslider等
七、import改变css执行的优先级
css是从上至下执行的,所以出现相同属性被设置时,靠近离css最近的会生效,如果想前面的代码生效,则只需要在属性后面加上 !important就可以。
下面代码最终div的背景色显示为红色:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ height: 200px; background-color: red !important; } .div1{ background-color: blue; } </style> </head> <body> <div class="div1"> </div> </body> </html>
八、后台管理布局
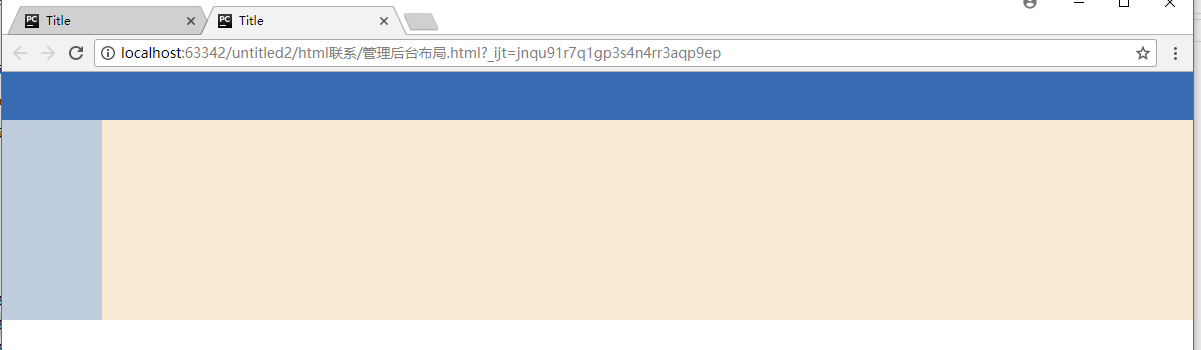
后台管理布局如图所示:

上图所示B区是固定大小,那么问题是C区怎么随着屏幕的大小而改变呢?
解决方案:B区固定大小后,然后设置C区position:absolute,然后C区距离左边距为B区的宽度,距离右边距为0,距离上边的距离为A区的高度,那么C区会自动拉伸大小填充满
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .pg-head{ height: 48px; background-color: #396bb3; } .pg-body-left{ width: 100px; height: 200px; /*为了显示*/ background-color: #c0cddf; } .pg-body-right{ position: absolute; height: 200px; /*为了显示*/ background-color: antiquewhite; top:48px; right: 0; left: 100px; } </style> </head> <body> <div class="pg-head"></div> <div class="pg-body"> <div class="pg-body-left"></div> <div class="pg-body-right"></div> </div> </body> </html>
效果如下:

那么又有一个问题,如果要实现A区和B区不动,C区可以滚动下拉,那么应该怎么做呢?
解决方案:C区设置overflow:auto,然后position:absolute,bottom:0
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .pg-head{ height: 48px; background-color: #396bb3; } .pg-body-left{ width: 100px; height: 200px; /*为了显示*/ background-color: #c0cddf; } .pg-body-right{ position: absolute; background-color: antiquewhite; top:48px; right: 0; left: 100px; bottom: 0; overflow: auto; /*如果超出高度,然么此div本身会加滚动条*/ } </style> </head> <body> <div class="pg-head"></div> <div class="pg-body"> <div class="pg-body-left"></div> <div class="pg-body-right"> <p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p> <p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p> <p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p> <p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p><p>1</p> </div> </div> </body> </html>
九、边缘提示框
如下图所示,确定和取消是怎么做的呢?

思路:td内加一个父级的div,然后包含一个子集的div,子集的div包含确定和取消按钮,然后父级position:relative ,子集的position:absolute,通过left和top来定位位置
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ position: relative; } .div_a1{ position: absolute; left: 107px; top: -4px; } .div_a1>input{ display: block; float: left; } </style> </head> <body> <table border="1"> <tr><td>第1行</td><td>第1行</td><td>第1行</td> <td> <div class="div_a"> 第1行,第4列 <div class="div_a1"> <input type="button" value="确定"> <input type="button" value="取消"> </div> </div> </td> </tr> <tr><td>第2行</td><td>第2行</td><td>第2行</td><td>第2行</td></tr> <tr><td>第3行</td><td>第3行</td><td>第3行</td><td>第3行</td></tr> <tr><td>第4行</td><td>第4行</td><td>第4行</td><td>第4行</td></tr> </table> </body> </html>
十、登陆页图标
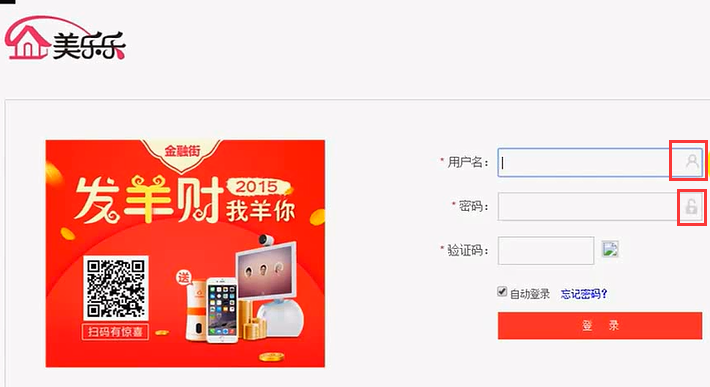
如下图,登陆页的图标是怎么显示的呢 ?

解决方案:div中包含两个子类的div,子类div一个是input标签,一个是图标,然后父级position:relative ,子集的position:absolute,。
input通过margin来设置内边距,防止图片区域输入文字
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a{ position: relative; } .div_a2{ position: absolute; left: 141px; top:6px ; } .div_a1>input{ padding-right:20px ; width: 130px; height:25px; } </style> </head> <body> <form> <div class="div_a"> <div class="div_a1"> <input type="text"> </div> <div class="div_a2"> R <!--R用来表示图标--> </div> </div> </form> </body> </html>
十一、模态对话框
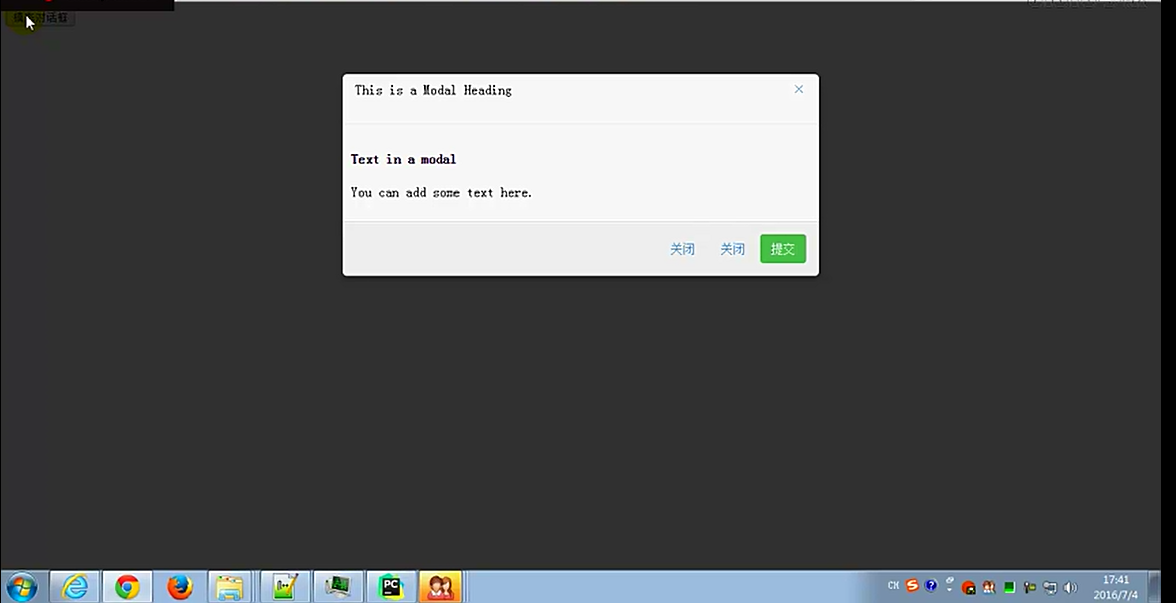
如下图,模态对话框的位置是怎么设置的呢?

分析:一共分为三层,第1层:模态对话框按钮层;第2层:黑色半透明遮罩层;第3层:对话框层
解决方案:
第2层:完全遮住浏览器,父级div下面包含遮罩层的div,遮罩层的div设置为:position:fixed,然后top right bottom left都设置为0
第3层:设置div的position:fixed,然后设置top:50% left:50%,此时对话框层的左上角为中心,然后设置外边距margin-top上移对话框的高度的一半,margin-left左移对话框宽度的一半。注意:设置position:fixed,并设置了top和left之后,可以通过magin-left和magin-top来调整具左边和上边的位置
把对话框作为div,代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div_a1{ position: fixed; top:0; right: 0; bottom: 0; left:0; background-color: rgba(0,0,0,0.6); } .div_a2{ background-color: white; width: 400px; height: 300px; position: fixed; left:50%; top: 50%; margin-left:-200px; margin-top:-150px; } </style> </head> <body> <div class="div_a"> 最底层 <div class="div_a1"></div> <div class="div_a2"></div> </div> </body> </html>
十一、bxslider插件可以显示轮播图
十二、商品数量加减实现方式
如下图,加减数量是怎么实现的呢?

解决方案:父类div包含三个子类div,分别为div input div,代码如下:
cursor: pointer 当移动到该标签时鼠标变为手型

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left{ float: left; } .wrap{ background-color: #dddddd; height: 25px; width: 150px; border:1px solid #dddddd; } .minus{ width: 25px; height: 25px; text-align: center; cursor: pointer; /*鼠标移动到div显示手形状*/ } .count input{ padding: 0; /* 默认input有个1px的内边距*/ border: 0; height: 25px; width: 100px; } .plus{ width: 25px; height: 25px; text-align: center; cursor: pointer; /*鼠标移动到div显示手形状*/ } </style> </head> <body> <div class="wrap" > <div class="minus left">-</div> <div class="count left"> <input type="text"> </div> <div class="plus left">+</div> </div> </body> </html>
用JavaScript实现单击增加或减少数量,代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left{ float: left; } .wrap{ background-color: #dddddd; height: 25px; width: 150px; border:1px solid #dddddd; } .minus{ width: 25px; height: 25px; text-align: center; cursor: pointer; /*鼠标移动到div显示手形状*/ } .count input{ padding: 0; /* 默认input有个1px的内边距*/ border: 0; height: 25px; width: 100px; } .plus{ width: 25px; height: 25px; text-align: center; cursor: pointer; /*鼠标移动到div显示手形状*/ } </style> </head> <body> <div class="wrap" > <div class="minus left" onclick="Minus();">-</div> <div class="count left"> <input id="count" type="text"> </div> <div class="plus left" onclick="Plus()">+</div> </div> <script type="text/javascript"> //定义函数 // function Plus() { // alert('这是弹出对话框') // } function Plus() { var old = document.getElementById('count').value var newInt = parseInt(old) var newIntPlus = newInt + 1 document.getElementById('count').value = newIntPlus } function Minus(){ var old = document.getElementById('count').value var newInt = parseInt(old) var newIntMinus = newInt - 1 document.getElementById('count').value = newIntMinus } </script> </body> </html>
