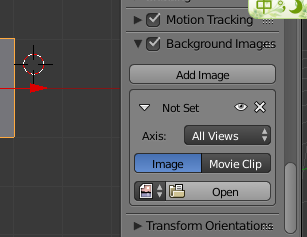
 all views 可以确定加入图片到哪个view,open可以添加。添加后可以改变参数。
all views 可以确定加入图片到哪个view,open可以添加。添加后可以改变参数。二、按‘N’调出右栏工具,display---toggle quad view可以快速调出四视图窗口。
三、F12--预览渲染后结果,Esc退出视图。
四、file -- user preferences -- editing -- Align To 下面的“world”改为“view”,左下角要按保存,方便插入固件时的操作。
五、shift+鼠标滚轮,可以横向滑动工具栏横向未显示部分。shift+中键,平移。
六、G--移动;S--大小;R--旋转;shift+右键--加选;shift+C--中心回到原点;
在旋转、移动、改大小时,直接按X、Y、Z可以确定沿哪个轴,输入数值可确定改变的大小。(左键确定,右键表示暂时不动)
七、shift+S,关于中心的选取,前三个选项是有关选取部分移动向中心;后面的选项是有关于中心确定在选取部分。
八、ctrl+R表环切割,载按数字表示切的数量,左键确定。
九、K--切割,回车或者空格确定。
十、 这个确定变形的轴心
这个确定变形的轴心
 这个确定变形的轴心
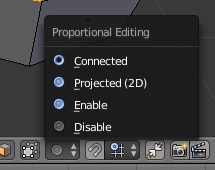
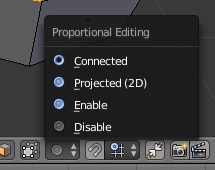
这个确定变形的轴心十一、 这个打开后变形有一个缓冲范围,滚轮可以改变范围大小
这个打开后变形有一个缓冲范围,滚轮可以改变范围大小
 这个打开后变形有一个缓冲范围,滚轮可以改变范围大小
这个打开后变形有一个缓冲范围,滚轮可以改变范围大小十二、shift+A 加入Mesh;F--合并(面、线线做面等);ctrl+L(或者L)选择一个Mesh;H--隐藏与选取部分有关的面;shift+H--隐藏未选取的;Alt+H--恢复隐藏。
十三、添加镜面Modifiers,中间有可能有线不能重叠,下面的Clip打钩就好;
左边竖向的三个方框确定对称的轴向;

十四、UV图展开:将default改为UV Editing--按Tab进入编辑模式 --选取要展开的面 -- 按U调出UV Mapping -- 按Unwarp --按U调出UV Mapping -- Follow Active Quads -- 修改选项为Even -- 缩小左图的大小至全部在方框内,方便贴图
开始贴图,下面工具栏UVs -- Export UV layout(导出贴图) -- 用图形编辑软件制作贴图,先加一个材质再贴图(跟制作普通贴图步骤一样,只是导入刚才导出并制作好的图),修改灰度再将geometry的第一个打钩,再去掉颜色钩可以改变凹凸。Mapping 的 coordi该做UV就是UV贴图。
十五、Alt+R -- 把骨架旋转的参数变回原定的值;Ctrl+P -- make parent; shift+D -- 可以复制