一、简介
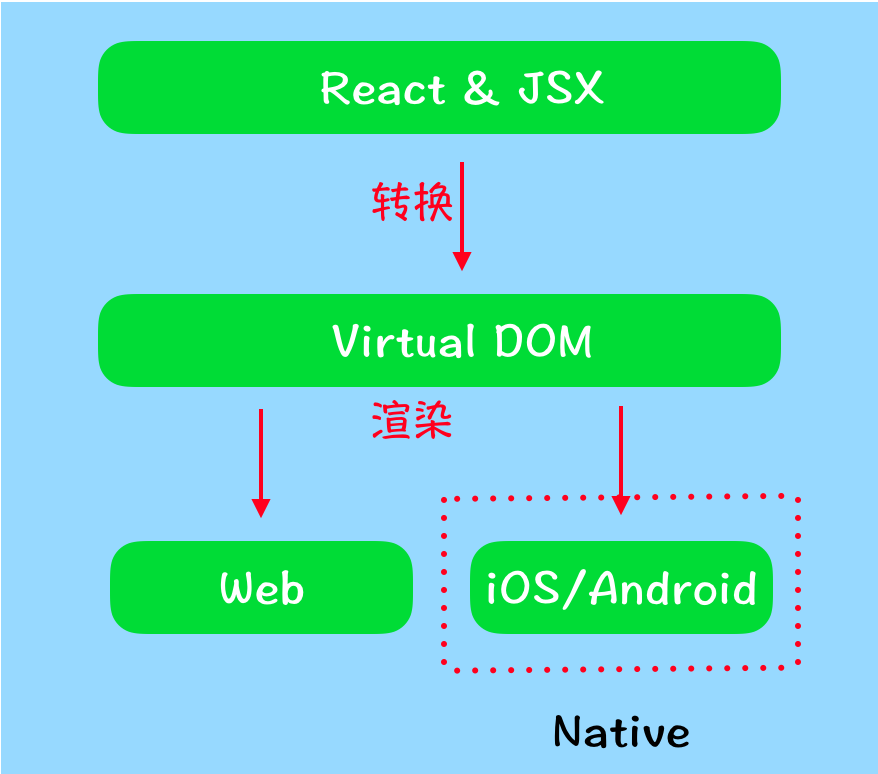
React-Native是Facebook开源的跨平台框架,用于实现前端和原生进行混合开发。React-Native开发可以很好的使用原生UI构建用户界面,与传统的使用WebView相比,不仅保留了原生的用户体验和流畅度,还提高了开发效率,React-Native的构建思路图如下。而React-Native是基于React设计的,由此可见React在RN开发中是极其重要的。React的地址是Github地址:https://github.com/facebook/react、官网地址:https://facebook.github.io/react/。接下来开始认识React。

二、基础
需要了解React的几个基本的特点,如下:
- 作为UI: React强调的是界面,只作为视图View在MVC中使用。
- 虚拟DOM:采用虚拟的节点,可以很好地优化视图的渲染和刷新(局部重绘),提高了性能。
- 数据流:单方向的数据流,比传统的数据绑定,更加灵活和快捷。
学习React需要掌握一些基本知识,如下:
- JSX语法知识:类似于XML语言,HTML是XML的子集,它跟HTML也很像。一种语法糖,更方便地创建虚拟DOM,需要解析器对它进行解析成JS。
- ES6/7/8的知识:遵循ECMAScript的JavaScript标准库,添加了许多新的语法特性,ES6解决了ES5的缺陷,有了类的概念,实现了代码库之间的共享。
- Web基础知识:这个是要具备的最为基本前端知识,例如CSS/JavaScript等。
一般的React开发需要的文件工具,如下:
- react.js:是React的核心文件,通过嵌套JSX来创建组件的工具。
- react-dom.js,browser.js:将JSX转译成JavaScript和HTML的工具。
- 这几个文件下载地址:可前往下载。
- 推荐使用Node.js预编译:npm install -g react-tools。最新版本用babel:https://babeljs.io/docs/en/
三、JSX
1、概念
<script type="text/babel"></script>中type规定的是MIME类型,现代浏览器默认的是text/javascript,所以不用像以前那样手动添加jsxTransformer.js专门用来解析js/jsx文件中的jsx语法,而babel不光能干这些还能编译ES6语法等等。只要将代码放在script标签对中就能正确解析,那么JSX到底是什么?
1、类似于XML的语法糖
JSX是JavaScript的扩展,React为了代码的可读性更方便地创建虚拟DOM等原因,加入了一些类似XML的语法的扩展。其实它就是HTML标签,只不过在JS中写这些标签时,不再像以前那样作为字符串用引号引起来,而是像在XML文件中书写一样,直接写即可。
2、第一代编译器——jsxTransformer
JSX代码并不能直接运行,需要将它编译成正常的JavaScript表达式才能运行,jsxTransformer.js就是这一编译器的角色。
3、第二代编译器——babel
React官方博客发布了一篇文章,声明其自身用于JSX语法解析的编译器JSTransform已经过期,不再维护,React JS和React Native已经全部采用第三方Babel的JSX编 译器实现。原因是两者在功能上已经完全重复,而Babel作为专门的JavaScript语法编译工具,提供了更为强大的功能。而browser.js是babel编译器的浏览器版本。
2、书写
//这就是一个JSX对象 <h1>I am XYQ</h1> //这也是一个JSX对象,JSX执行的是JavaScript表达式 var obj = "I am XYQ"; <h1>{obj}</h1> 或者 <h1>obj</h1> //这仍然是一个JSX对象,显示HTML,_html为属性 <div>{{_html:'<h1>I am XYQ</h1>'}}</div>
3、载入
//方式1:内联方式载入 <script type="text/babel"> ReactDOM.render( //这里面书写JSX代码 ); </script> //方式2:外联方式载入 //test.js文件 ReactDOM.render( //这里面书写JSX代码 ); //开始引入 <script type="text/babel" src="test.js"></script>
4、转换
这个<script type="text/babel">...</script>解析器会把JSX对象解析成JavaScript对象,转换格式为: React.createElement( string/ReactClass type, [object props], [children ...] ) 第一个参数:可以是一个字符串,也可以是一个HTML标签的元素,或者是ReactClass类型的对象 第二个参数:是一个对象或者字段,表示组件的所有属性 第三参数:元素的子元素 JSX对象转换为: //不带属性 <h1>I am XYQ</h1> <===> React.createElement("h1", null, "I am XYQ"); //若带属性 <h1 "20px">I am XYQ</h1> <===> React.createElement("h1", {"20px"}, "I am XYQ"); //带样式的 <h1 style={{color:'#ff0000', fontSize:'14px'}}>I am XYQ</h1> <===> React.createElement("h1",{style:{color:'#ff0000',fontSize:'14px'}}, "I am XYQ")
四、动手
IDE:WebStorm或Sublime
文件结构的组成:

HTML中创建组件:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> </head> <body> <script type="text/babel"> ReactDOM.render( <h1>I am XYQ</h1>, document.body ); </script> </body> </html>

五、分析
1、在head中,通过<script src=""></script>引入了React的3个核心js框架,作用上面已经有过解释;
2、在body中,通过<script type="text/babel"></script>引入JSX编译器对创建的JSX对象进行解析;
3、内部解析的标准形式为:React.createElement(string/ReactClass type, [object props], [childre...] );
4、ReactDOM.render()是将JSX对象转化后挂载到父节点上,最后并渲染到DOM模型上进行展示;
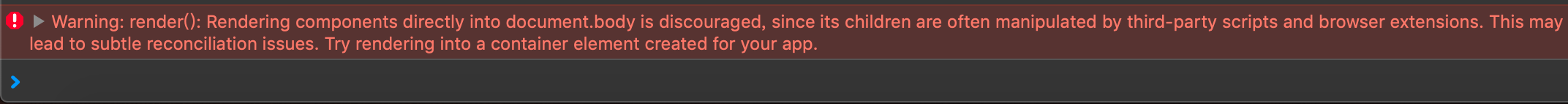
5、ReactDOM.render()两个参数分别是JSX对象、挂载的父节点,本示例挂载到body显然实现了,但是是有问题的,不规范,应该在body内再创建新的节点,作为挂载的父节点使用,检查元素,警告日志如下:

六、规范
进行分析后,重新修改文件后,渲染结果是一样的,不过可以查看控制台警告发现已经去除了,修改如下:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> ReactDOM.render( <h1>I am XYQ</h1>, document.getElementById('example') ); </script> </body> </html>

七、组件
上面的代码是常规的方式,创建jsx对象,然后转换解析成DOM,最后进行渲染出来。React之所以能如此流行,主要是它采用了组件化的思想来构建界面。React提供了createClass方法来专门创建自定义的组件,组件内部通过render方法返回一个jsx对象,然后再通过ReactDOM.render方法将创建的组件渲染出来。ReactJS中约定自定义的组件标签首字母一定要大写,这样便于区分是组件标签还是HTML标签。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> <!-- 创建一个HelloMessage组件 --> var HelloMessage = React.createClass({ render: function(){ <!-- 创建一个jsx对象 --> return <h1>welcome XYQ!</h1> } }); <!-- 将HelloMessage组件挂载到父节点div上,并渲染出来 --> ReactDOM.render(<HelloMessage/>, document.getElementById('example')); </script> </body> </html>

八、属性
上面的例子中,数据都固定的,那么如果想要通过传入数据的形式进行更新,该如何做呢?React中对数据的绑定也做了处理,React中默认了组件身份为this对象,this对象都含有一个隐藏的props字段,它是从父组件传递给子组件的,通过这个字段开发者就可以通过this.props获取属性对象。react官方认为,props应该是只读的,不应该被修改。如下:
1、普通属性: this.props.varName
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> <!-- 创建HelloMessage组件 --> var HelloMessage = React.createClass({ render: function(){ <!-- 创建jsx对象 --> <!-- this.props.name获取到了HelloMessage组件的name属性 --> return <h1>welcome {this.props.name}!</h1> } }); <!-- 渲染组件 --> <!-- 给HelloMessage组件的name属性赋值 --> ReactDOM.render(<HelloMessage name="HelloMessage" />, document.getElementById('example')); </script> </body> </html>

2、数组属性: this.props.children
注意:this.props.children的值有三种可能:如果当前组件没有子节点,它是undefine; 如果有一个子节点,数据类型是Object; 如果有多个子节点,数据类型是Array。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> </head> <body> <div id="example"></div> <script type="text/babel"> var HelloMessage = React.createClass({ render: function(){ return ( <div> <ol> { <!-- {this.props.children} --> <!-- React.Children.map()是React提供的对children的遍历 --> React.Children.map(this.props.children,function(child){ return <li>{child}</li>; }) } </ol> </div> ); } }); ReactDOM.render( <div> <HelloMessage>HelloMessage1</HelloMessage> <HelloMessage>HelloMessage2</HelloMessage> <HelloMessage>HelloMessage3</HelloMessage> </div>, document.querySelector('#example') ); </script> </body> </html>

九、样式
在做Web开发中,元素的样式是必不可少的,因为没有CSS布局,渲染的界面会是很丑的,那么在JSX中是如何使用样式的呢?有两种方式,分别如下所示:
1、引用CSS布局
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> <style type="text/css"> #container { padding: 50px; background-color: red; } /*
这种方式不如下面采用类名的方式设置CSS布局更直接 div div div { padding: 10px; margin: 10px; display: inline-block; background-color: #ffde00; color: #333; font-family: monospace; text-align: center; } */ .helloMessage { padding: 10px; margin: 10px; display: inline-block; background-color: #ffde00; color: #333; font-family: monospace; text-align: center; } </style> </head> <body> <div id="container"></div> <script type="text/babel"> var HelloMessage = React.createClass({ render: function(){ return ( <div className="helloMessage"> //添加类名,只能是className,不能写成class {this.props.children} </div> ); } }); ReactDOM.render( <div> <HelloMessage>I</HelloMessage> <HelloMessage>A</HelloMessage> <HelloMessage>M</HelloMessage> <HelloMessage>X</HelloMessage> <HelloMessage>Y</HelloMessage> <HelloMessage>Q</HelloMessage> </div>, document.querySelector('#container') ); </script> </body> </html>

2、嵌入JSX布局
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> <style type="text/css"> #container { padding: 50px; background-color: red; } </style> </head> <body> <div id="container"></div> <script type="text/babel"> var HelloMessage = React.createClass({ render: function(){ //将CSS的样式生成一个JS对象 var helloMessageStyle = { padding: 10, margin: 10, backgroundColor: this.props.bgcolor, //获取组件属性bgcolor color: "#333", display: "inline-block", fontFamily: "monospace", fontSize: 32, textAlign: "center" }; return ( <div style={helloMessageStyle}> //将上面的CSS的JS对象嵌入到JSX中 {this.props.children} </div> ); } }); ReactDOM.render( <div> <HelloMessage bgcolor="#58B3FF">I</HelloMessage> //设置组件属性bgcolor <HelloMessage bgcolor="#FF605F">A</HelloMessage> <HelloMessage bgcolor="#FFD52E">M</HelloMessage> <HelloMessage bgcolor="#49DD8E">X</HelloMessage> <HelloMessage bgcolor="#AE99FF">Y</HelloMessage> <HelloMessage bgcolor="#EF4d6F">Q</HelloMessage> </div>, document.querySelector('#container') ); </script> </body> </html>

十、事件
俗话说代码之间没有交互,就相当于没有灵魂。了解了React中JSX的定义和样式后,再来看看JSX中如何完成事件绑定的。其实,JSX中事件的绑定和HTML使用的绑定事件几乎是一样的,JSX支持所有的HTML元素的事件。不过,需要注意的是,JSX中的事件名称必须采用驼峰式写法。例如点击事件,需要写成onClick,不能写成onclick,否则不会生效。无参数时:onClick = {function.bind(this)}、有参数时: onClick = {function.bind(this, 'argName')}。如下所示
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Hello React</title> <script src="react.js"></script> <script src="react-dom.js"></script> <script src="browser.min.js"></script> <style type="text/css"> #container { padding: 50px; background-color: red; } </style> </head> <body> <div id="container"></div> <script type="text/babel"> var HelloMessage = React.createClass({ render: function(){ //定义一个点击函数的js事件对象并接收一个参数 function testClick(message){ alert(message); } var helloMessageStyle = { padding: 10, margin: 10, backgroundColor: this.props.bgcolor, color: "#333", display: "inline-block", fontFamily: "monospace", fontSize: 32, textAlign: "center" }; //对组件绑定上面的事件,并传入参数 return ( <div style={helloMessageStyle} onClick={testClick.bind(this, this.props.message)}> {this.props.children} </div> ); } }); ReactDOM.render( <div> <HelloMessage bgcolor="#58B3FF" message='I'>I</HelloMessage> <HelloMessage bgcolor="#FF605F" message='A'>A</HelloMessage> <HelloMessage bgcolor="#FFD52E" message='M'>M</HelloMessage> <HelloMessage bgcolor="#49DD8E" message='X'>X</HelloMessage> <HelloMessage bgcolor="#AE99FF" message='Y'>Y</HelloMessage> <HelloMessage bgcolor="#EF4d6F" message='Q'>Q</HelloMessage> </div>, document.querySelector('#container') ); </script> </body> </html>
