BOM:Browser Object Model, 浏览器对象模型。

window.onload
在html中,通常js代码要放在元素之下,否则会报错。比如在元素之前的script中给一个button绑定onclick事件,会报错:Uncaught TypeError: Cannot set property 'onclick' of null
有了window.onload 后就可以把js代码写到页面元素的上方,因为onload是等页面内容全部加载完毕后才去执行处理函数。
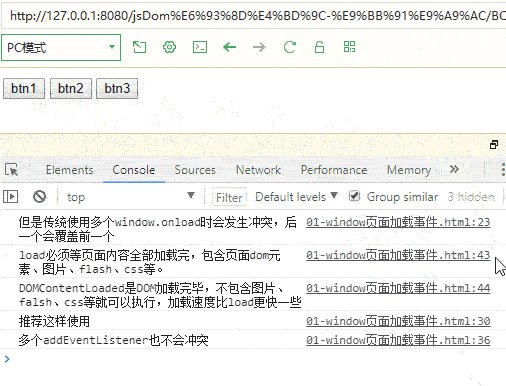
- 传统使用多个window.onload时会发生冲突,后一个会覆盖前一个。
- 多个addEventListener也不会冲突。
- load必须等页面内容全部加载完,包含页面dom元素、图片、flash、css等。
- DOMContentLoaded是DOM加载完毕,不包含图片、falsh、css等就可以执行,加载速度比load更快一些。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <script type="text/javascript"> // var btn1 = document.querySelector("#btn1"); // btn1.onclick = function(){ // console.log("传统方式函数在元素之前时,不会触发,并且会报错"); // } window.onload = function(){ var btn2 = document.querySelector("#btn2"); btn2.onclick = function(){ console.log("window.onload时窗口(页面)加载事件,当文档内容完全加载完成后触发(包括图像、脚本文件、测试士、文件等)"); } } window.onload = function(){ var btn2 = document.querySelector("#btn2"); btn2.addEventListener("click",function(){ console.log("但是传统使用多个window.onload时会发生冲突,后一个会覆盖前一个"); }) } window.addEventListener("load",function(){ var btn3 = document.querySelector("#btn3"); btn3.addEventListener("click",function(){ console.log("推荐这样使用"); }) }) window.addEventListener("load",function(){ var btn3 = document.querySelector("#btn3"); btn3.addEventListener("click",function(){ console.log("多个addEventListener也不会冲突"); }) }) window.addEventListener("DOMContentLoaded",function(){ var btn3 = document.querySelector("#btn3"); btn3.addEventListener("click",function(){ console.log("load必须等页面内容全部加载完,包含页面dom元素、图片、flash、css等。"); console.log("DOMContentLoaded是DOM加载完毕,不包含图片、falsh、css等就可以执行,加载速度比load更快一些"); }) }) </script> <button id="btn1">btn1</button> <button id="btn2">btn2</button> <button id="btn3">btn3</button> </body> </html>

定时器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script type="text/javascript"> window.setTimeout(function() { console.log("window.setTimeout定时器"); }, 1000) setTimeout(function() { console.log("window可以省略"); }, 1000) var timmer= window.setInterval(function(){ console.log("window.setInterval循环定时器,window可以省略"); },1000) setTimeout(function() { clearInterval(timmer); console.log("清除定时器"); }, 5000) </script> </html>

this 指向
- 一般情况下,this的最终指向是调用它的那个对象。
- 全局作用域或者普通函数中this只想全局对象window(定时器中的window省略了,this也指向window)
var btn = document.querySelector("button");
btn.onclick = function() {
//一般情况下,this的最终指向是调用它的那个对象
console.log("一般情况:",this);
}

// 全局作用域或者普通函数中this只想全局对象window(定时器中的window省略了,this也指向window)
console.log("全局作用域:",this);
function fn(){
console.log("普通函数:",this);
}
window.fn();//和 fn(); 等价

js 的同步和异步
js的同步是顺序执行,形成一个执行栈。
js异步是通过回调函数实现的:
- 普通事件,如 click,resize等
- 资源加载,如load、error等
- 定时器,包括setInterval, setTimeout等
js执行机制
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放到任务队列(消息队列)中
- 执行栈中的同步任务执行完毕后,系统会按次序读取任务队列中的异步任务,然后被读取的异步任务进入执行栈开始执行
console.log(1);
setTimeout(function() {
console.log(4);
}, 2000)
setTimeout(function() {
console.log(3);
}, 1000)
console.log(2);