最近纷杂的事情比较多了,奔波ing!所以,Node.js 和Canvas动画系列都停止了,等稳定了再重拾书本继续学习!因为某种原因最近在看ExtJS,分享下学习的心得,希望对同道中人有所帮助。
第一用ExtJS的时候还是比较震撼的,这个颜色这些控件经常看到有没有?!先前用过Drupal,觉得二者有某种相似性,Container,Panel,Layout某些概念上,只不过Drupal是操作,ExtJS是代码。ExtJS是一个用javascript写的,主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack Slocum开发,通过参考Java Swing等机制来组织可视化组件,无论从UI界面上CSS样式的应用,到数据解析上的异常处理,都可算是一款不可多得的JavaScript客户端技术的精品。 ExtJS,是开发RIA的利器,功能强大,非常简单的代码呈现的效果却复杂。对jQuery很熟,拿熟悉的东西来类比新的,容易上手。如果你跟我一样的想法,不妨跟着我的思路来认识认识。
一、如何配置ExtJS环境?
可以去官网看Getting Started
翻译版本的ExtJS入门-http://extjs.io/blog/2012/06/19/extjs-4-getting-started/
配置开发ExtJS环境-http://www.cnblogs.com/youring2/archive/2013/01/25/2876439.html
认识Extjs的开发包-http://tesia.iteye.com/blog/1894725
解压后的文件目录中的主要资源进行简单的介绍:
1. builds 目录是ExtJS压缩后的代码,经过压缩的代码体积更小,加载更快。
2. docs 中是ExtJS的文档,其中最重要的是ExtJS的API。可以说是开发过程中的法宝。
3. examples 是官方的演示示例,使初学者快速掌握ExtJS开发。
4. locale 是多国语言的资源文件,其中ext-lang-zh_CN.js是简体中文。
5.overview 是ExtJS的功能简述,其中从整体上阐述了它的功能和结构。
6.pkgs中是ExtJS各部分功能的打包文件。
7.resource 中ExtJS要用到的图片文件与样式表文件,ExtJS引以为傲的漂亮外观就由这个目录的文件所控制。
8.src 目录是未压缩的源代码目录。
9. bootstrap.js是ExtJS库的引导文件,通过参数可以自动切换ext-all.js和ext-all-debug.js。
10.ext-all.js 是ExtJS的核心库,必须要引入的。
11.ext-all-debug.js 是ext-all.js的调试版,在调试时需要用到的。
二、如何看API
相对于jQuery每个属性和函数的面面俱到,ExtJS相对要节省点,需要花点时间测试下某某方法是不是就是这样用的呀之类~~
官网在线API 然后选择相应的版本
看懂ExtJS的API-http://www.cnblogs.com/youring2/archive/2013/03/05/2944004.html
脚本娃娃翻译的Ext 4.1.0 API- http://extjs-doc-cn.github.io/ext4api/
或者是把刚才配置环境中下载的ExtJS文件放置到localhost中,直接访问http://localhost/ext-4.2.1-gpl/index.html
点击API Doc,本地查看文档。
三、让我们来看个小例子吧
我用的工具是Sublime Text2,截图FastStone Caputer--[测量距离的利器]
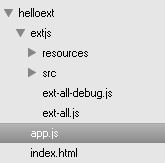
层级结构:

index.html
<!DOCTYPE html> <html> <head> <title>just a test</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" > <script type="text/javascript" src="extjs/ext-all-debug.js" ></script> <script type="text/javascript" src="app.js"></script> </head> <body> <div id="myDiv" class="test">This is a test div.</div> </body> </html>
app.js
Ext.onReady(function() { var myDiv = Ext.get('myDiv'); myDiv.highlight(); });
效果就是myDiv高亮了一下!
Ext.onReady,是当需要的类和DOM都加载完毕开始执行函数。是否类似jQuery的$(function(){});
Ext.get('myDiv')类似$('#myDIv')或者document.getElementById?这样你是否熟悉了呢?
这是调用Loader对象的onReady方法,在Loader.js中可找到如下定义:
如何找到这个文件本地方法:ext-4.2.1-gplsrcclass
在线API搜索onReady,定位到Ext.Loader点击右边的Files.js
onReady: function(fn, scope, withDomReady, options) { var oldFn; if (withDomReady !== false && Ext.onDocumentReady) { oldFn = fn; fn = function() { Ext.onDocumentReady(oldFn, scope, options); }; } fn.call(scope); }
重点是最后一句,call(scope)!
比如
var tempFunction={ scopeTest:function(){ Ext.Msg.alert('Scope','Just a test!'); } }; Ext.onReady(function() { var myDiv = Ext.get('myDiv'); myDiv.highlight(); this.scopeTest(); },tempFunction);
这个时候是会弹出消息框,标题Scope,内容Just a test!
如果说是用jQuery模拟弹出框,那是不是要用层,定位,之类的或者你引用个插件,但是Ext仅仅是一句话,神奇否?
补充一下,Loader.js 提示,可以在onReady之前加上
Ext.require('Ext.window.Window');
Ext.require('Ext.layout.container.Border');
这样就可以提前引用相关的类了,加载速度会快点哦!
怎么样?感觉是不是熟悉了点?
PS:参考文献,已经穿插在文中!非常感谢这些作者!
