题记
随着安全技术的发展与郭嘉对网络安全的重视,js也渐渐由原来的简单化与复杂化,目前来看,账号密码等参数的加密,还有各种接口等调用。这就决定了学习js逆向的必要性。本文章为最简单的调试器的功能界面,方便我自己回顾与进一步学习用的。
学习课程地址:https://www.bilibili.com/video/BV1Ly4y1G7yG?p=27
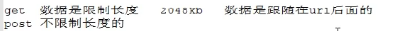
前期要记住的东西
123456的各个加密值(方便查看js加密算法)
md5(123456,32) = e10adc3949ba59abbe56e057f20f883e
md5(123456,16) = 49ba59abbe56e057
32位、16位为md5
40位大概率为sha1
Js包里react、vue、jquery、axios内容不用看。
Stringify:把对象转成json格式。
()前边肯定是个方法,()里边肯定是参数。

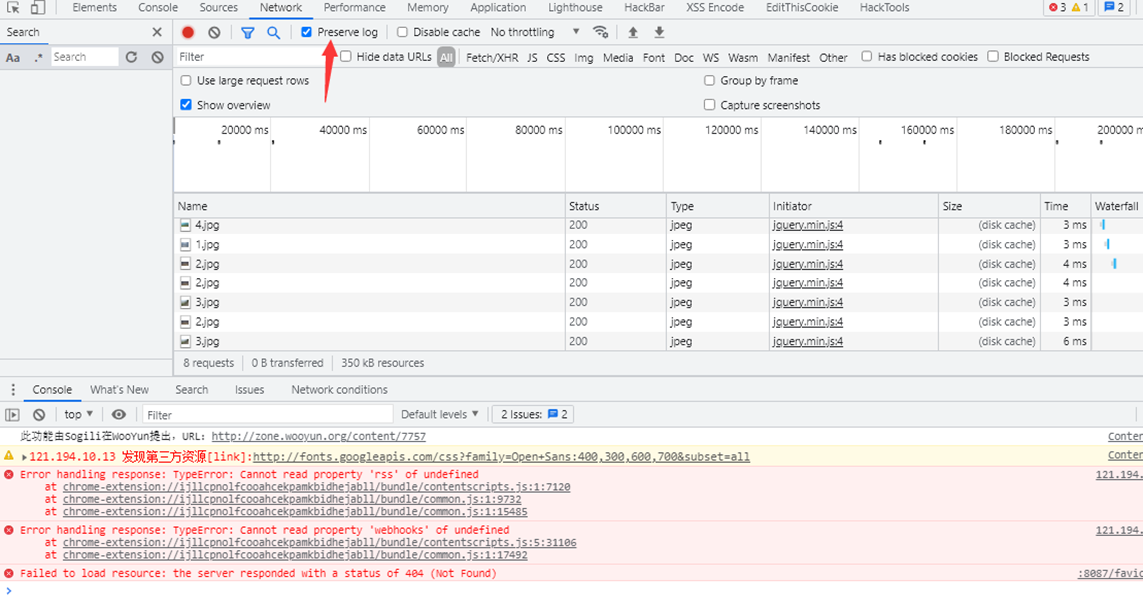
network功能点
1 preserve log
preserve log 要勾选上,代表禁止清除缓存。

2 Disable cache
Disable cache:禁止缓存(看情况勾选)。
因为浏览器在访问一些站点的时候会把图片等一些资源保存到缓存里,勾上之后每次就向服务器请求一次,后续本地调试可以用到(拦截软件拦截请求包,在响应包改值)。不选的话他就不去服务器请求js,不请求我们就无法替换。

Source功能点

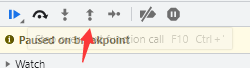
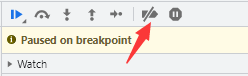
从一个断点跳到下一个断点。

一行一行执行,不会进到函数方法里。

有函数跳函数,进到方法里面。

不想看函数跳出来,跳到方法外。

放行所有函数。
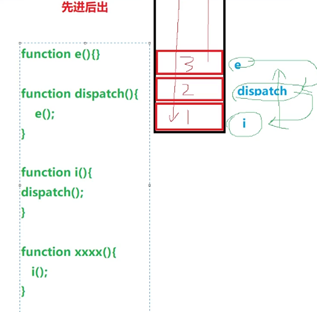
1 方法执行顺序

2 Breakpoints
打过的断点都会显示在这里,通过勾选前面的对勾来决定断点是否执行。

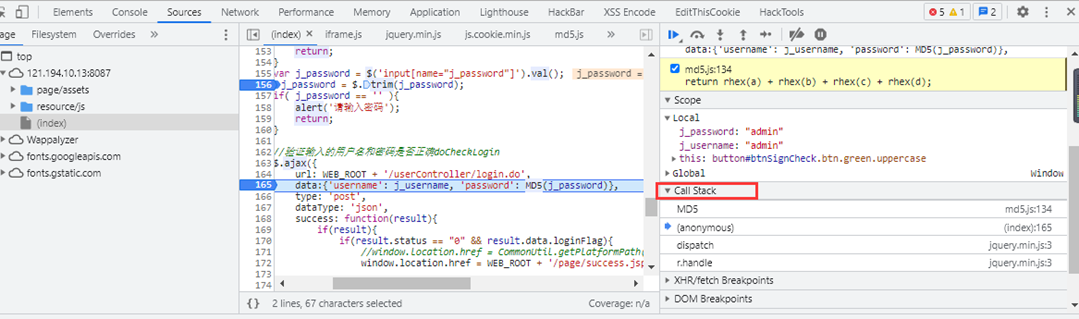
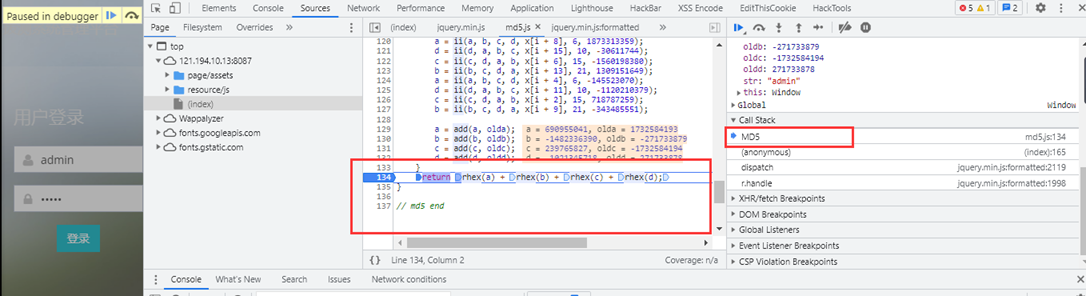
3 call stack
调用栈,栈的原理先进后出,

下图停留的断点对应的地方为anonymous,MD5就是算法核心的地方,进入到MD5函数里边。


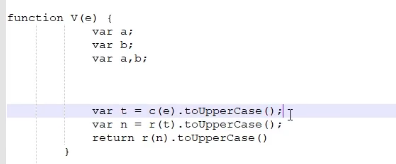
实例
逗号可以理解为var定义2个变量。