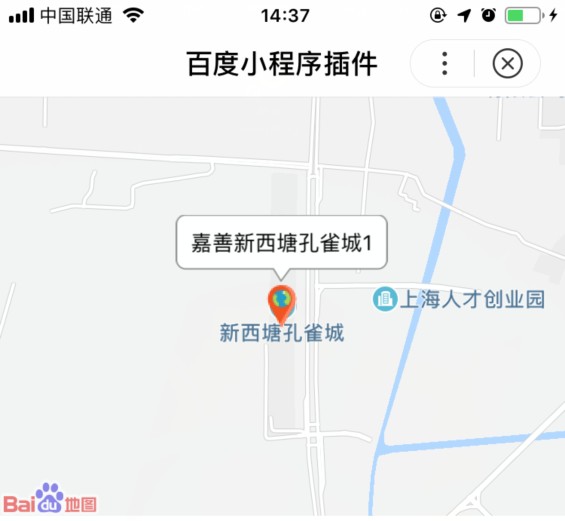
给客户开发一个百度小程序,有个地图定位显示。百度小程序内置的api地图是不准的,通过百度一下,查询到坐标偏移算法公式,自己项目中使用,手机测试坐标已经正常显示!
经纬度,通过百度坐标拾取器拾取到!
.swan文件
<map id="myMap" style="100%;height:50vh;" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" markers="{{markers}}"></map>
.js文件
1 Page({ 2 data: { 3 longitude: '120.93032', 4 latitude: '30.804545', 5 markers: [] 6 }, 7 onLoad: function () { 8 // 监听页面加载的生命周期函数 9 this.Map_Fn(); 10 }, 11 onReady: function () { 12 // 监听页面初次渲染完成的生命周期函数 13 this.mapContext = swan.createMapContext('myMap'); 14 }, 15 onShow: function () { 16 // 监听页面显示的生命周期函数 17 }, 18 onHide: function () { 19 // 监听页面隐藏的生命周期函数 20 }, 21 onUnload: function () { 22 // 监听页面卸载的生命周期函数 23 }, 24 onPullDownRefresh: function () { 25 // 监听用户下拉动作 26 }, 27 onReachBottom: function () { 28 // 页面上拉触底事件的处理函数 29 }, 30 onShareAppMessage: function () { 31 // 用户点击右上角转发 32 }, 33 Map_Fn: function () { 34 let pi = 3.14159265358979324 * 3000.0 / 180.0; 35 let x = this.data.longitude - 0.0065; 36 let y = this.data.latitude - 0.006; 37 let z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * pi); 38 let theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * pi); 39 this.setData({ 40 longitude: z * Math.cos(theta), 41 latitude: z * Math.sin(theta), 42 markers: [ 43 { 44 id: '1', 45 latitude: z * Math.sin(theta), 46 longitude: z * Math.cos(theta), 47 iconPath: '/images/api_logo.png', 48 callout: { 49 display: 'ALWAYS', 50 content: '嘉善新西塘孔雀城1' 51 }//真机里显示 52 } 53 ] 54 }); 55 console.log("计算过后的经度"+x); 56 console.log("计算过后的纬度"+y); 57 } 58 });

参考网址:https://blog.csdn.net/coolypf/article/details/8569813