因为配置less需要修改react的配置文件,所以要把项目配置文件抽离
|
1
|
$ yarn eject |
会多出config和script文件夹

接下来安装less
yarn add less less-loader 或者 npm install less less-loader
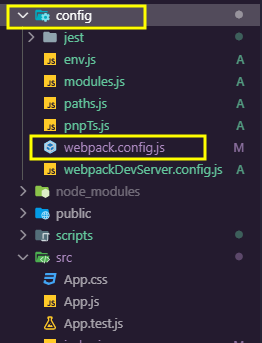
安装完成后打开config文件夹,找到webpack.config.js文件

这里一共有三项需要修改
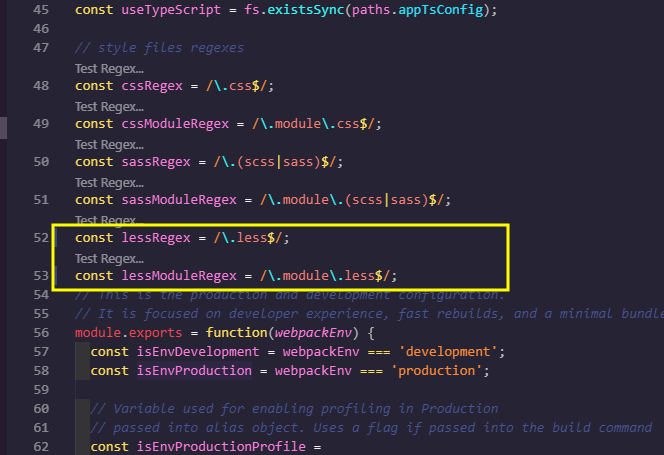
1.修改style files regexes(样式文件正则),找到 注释style files regexes,在这部分最后添加如下两行代码:

|
1
2
|
const lessRegex = /.less$/;const lessModuleRegex = /.module.less$/; |
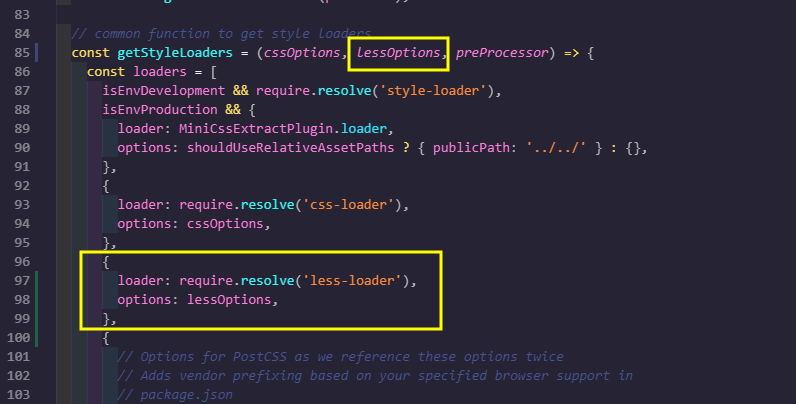
2.修改 getStyleLoaders 函数,添加代码

lessOptions
{
loader: require.resolve('less-loader'),
options: lessOptions,
}
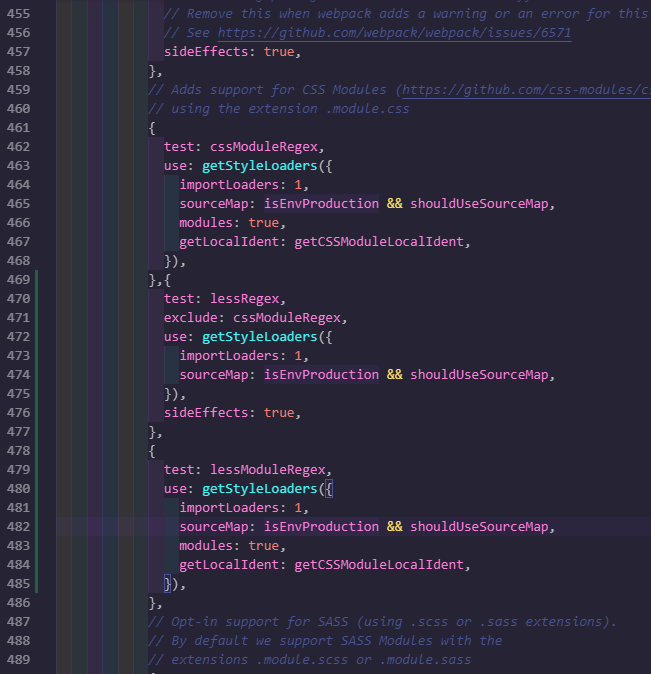
3.模仿代码中提供的sassRegex代码,添加如下代码

{
test: lessRegex,
exclude: cssModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
}),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 1,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
}),
}
希望本篇博客对你有用
