直白点 就是elementui的class命名规范。。
我以elementui中alert组件为例展开。框架用的是sass预编译器,具体语法在https://www.sasscss.com中查询。
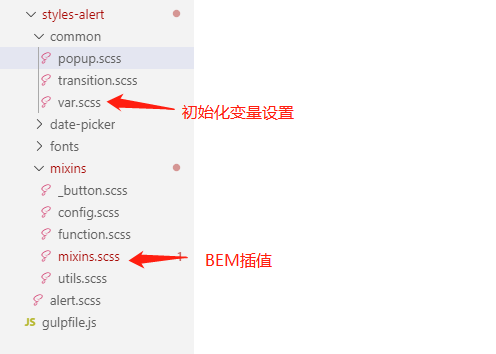
目录结构分析

主要用到这两个。BEM是啥?是一个命名规范,具体看这里 https://zhuanlan.zhihu.com/p/33188830。
重点说一下mixins.scss 。var.scss可以理解成一个配置文件(颜色、字体大小、圆角大小之类的)。
mixins.scss 的任务是动态生成 “el-alert__... ” 这种格式的class
/* BEM
-------------------------- */
/**
插值
套一层class="el-.."
在一个选择器内声明变量(如:$B、$E),嵌套在里面的其他选择器都可以访问到它
*/
@mixin b($block) {
$B: $namespace+'-'+$block !global;
.#{$B} {
@content;
}
}
/**
插值
套一层class="el-title__..."
at-root:输出到根层级上
*/
@mixin e($element) {
$E: $element !global;
$selector: &;
$currentSelector: "";
@each $unit in $element {
$currentSelector: #{$currentSelector + "." + $B + $element-separator + $unit + ","};
}
@if hitAllSpecialNestRule($selector) {
@at-root {
#{$selector} {
#{$currentSelector} {
@content;
}
}
}
} @else {
@at-root {
#{$currentSelector} {
@content;
}
}
}
}
/**
插值
套一层class="...__content"
*/
@mixin m($modifier) {
$selector: &;
$currentSelector: "";
@each $unit in $modifier {
$currentSelector: #{$currentSelector + & + $modifier-separator + $unit + ","};
}
@at-root {
#{$currentSelector} {
@content;
}
}
}
alert.scss文件
/*
** m 代表修饰符,用来描述b(block) 如:blue,green
*/
@include m(blue){
background: $--color-success;
}
@include m(green){
background: $--color-success;
}
/*
** e 代表元素,b(block)中的元素,如:head,foot
*/
@include e(head){
background: $--color-white;
}
/*------------编译后------------*/
.el-alert--blue {
background: #67C23A; }
.el-alert--green {
background: #67C23A; }
.el-alert__head {
background: #FFFFFF; }