原来我主要是用Bootstrap框架或者swiper插件实现轮播图的功能,而这次是用jQuery来实现图片无限循环轮播!
用到的技术有:html、css、JavaScript(少)、jQuery(主要)
效果展示:

html代码:
<body> <div id="container">
<!-- left:-600px 表示:页面加载出现的第一张图片是1.jp --> <div id="list" style="left: -600px;"> <img src="img/5.jpg" alt="5"/> <img src="img/1.jpg" alt="1"/> <img src="img/2.jpg" alt="2"/> <img src="img/3.jpg" alt="3"/> <img src="img/4.jpg" alt="4"/> <img src="img/5.jpg" alt="5"/> <img src="img/1.jpg" alt="1"/> </div> <div id="pointsDiv"> <span index="1" class="on"></span> <span index="2"></span> <span index="3"></span> <span index="4"></span> <span index="5"></span> </div> <a href="javascript:;" id="prev" class="arrow"><</a> <a href="javascript:;" id="next" class="arrow">></a> </div> <script type="text/javascript" src="js/jquery-1.10.1.js"></script> <script type="text/javascript" src="js/app.js"></script> </body>
css代码:
<style type="text/css"> /*去除内边距,没有链接下划线*/ * { margin: 0; padding: 0; text-decoration: none; } /*让body有20px的内边距*/ body { padding: 20px; } /*最外围的div*/ #container { width: 600px; height: 400px; overflow: hidden; position: relative; /*相对定位*/ margin: 0 auto; } /*包含所有图片的<div>*/ #list { width: 4200px; /*7张图片的宽: 7*600 */ height: 400px; position: absolute; /*绝对定位*/ z-index: 1; } /*所有的图片<img> 的大小*/ #list img { width: 600px; height: 400px; float: left; /*浮在左侧*/ } /*包含所有圆点按钮的<div>*/ #pointsDiv { position: absolute; height: 10px; width: 100px; z-index: 2; bottom: 20px; left: 250px; } /*所有的圆点<span>*/ #pointsDiv span { cursor: pointer; float: left; border: 1px solid #fff; width: 10px; height: 10px; border-radius: 50%; background: #333; margin-right: 5px; } /*第一个<span>*/ #pointsDiv .on { background: orangered; } /*切换图标<a>*/ .arrow { cursor: pointer; display: none; line-height: 39px; text-align: center; font-size: 36px; font-weight: bold; width: 40px; height: 40px; position: absolute; z-index: 2; top: 180px; background-color: RGBA(0, 0, 0, 0.3); color: #fff; } /*鼠标移到切换图标上时*/ .arrow:hover { background-color: RGBA(0, 0, 0, 0.7); } /*鼠标移到整个div区域时*/ #container:hover .arrow { display: block; /*显示*/ } /*上一个切换图标的左外边距*/ #prev { left: 20px; } /*下一个切换图标的右外边距*/ #next { right: 20px; } </style>
jQuery代码:
记,实现图片轮播图功能,可以分为6个步骤:
1. 点击向右的图标, 平滑切换到下一页;点击向左的图标, 平滑切换到上一页。
(这步一定要想清楚,切换到上一页,图片向对于父元素朝右浮动一张图片的宽度,所以left值为正PAGE_WIDTH;同理,切换到下一页,图片向对于父元素朝左浮动一张图片的宽度,所以left值为负PAGE_WIDTH。
其次,要仔细想想“平缓切换”这一过程,我们简单的把点击上一页,图片是瞬间向右移动的,我们要怎么做到平缓切换呢?
举个简单的小例子,可以帮助你理解:
不知道你是否注意过在页面点击“回到顶点”时的滚动条滚动的样子,滚动条不是一瞬间嗖的回到顶点的,而是有一个过程,这个过程就可以看作一个“平缓”滚动。
那是如何做到的呢,分析一下
滚动条距离顶点的距离,我们可以获取总路程距离:var totalDistance = $(document.documentElement).scrollTop()+$(document.body).scrollTop();
然后我们可以定义回到顶点的总时间:var totalTime=1000;//1秒
再定义平缓滑动的每小段距离用的时间:var time = 50;
通过这三个参数,我们可以获取小段路程距离的个数:var count = totalDistance/time;
获取每小段的距离:var distance = totalDistance/count;
定义一个定时器,每次定时器运行时总距离减少distance距离,从而达到一个“平缓滑动”的视觉效果。
从这个小例子,我们就能清晰的知道我们只是把滑动的总距离分成n个小距离,每小段距离都有一个时间间隔,从而给用户一个“平缓滑动”的视觉效果而已。
所以“平缓切换”也是这样实现的。
注:快速点击时, 翻页会出现bug,这是因为还在切换页面中,就发生了点击事件,而我们每次设置图片切换的总距离不变,但是事实上图片到父元素的距离一直在改变
)
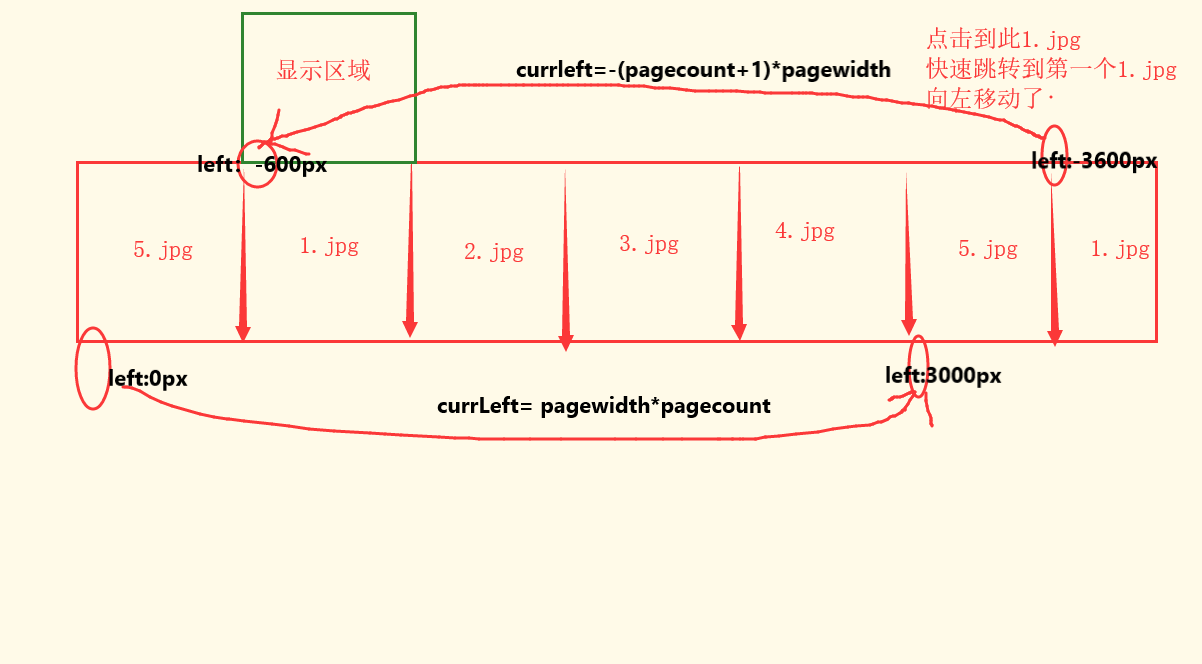
2. 无限循环切换: 第一页的上一页为最后页, 最后一页的下一页是第一页
(这就是为什么html代码里面循环5张图片,但html写了7张图片,这是为了保证图片能无限循环切换。
图解:

代码:
//2. 无限循环切换: 第一页的上一页为最后页, 最后一页的下一页是第一页 // 如果到达了最右边的图片(1.jpg), 跳转到最左边的第2张图片(1.jpg) if(currLeft===-(imgCount+1) * PAGE_WIDTH) { currLeft = -PAGE_WIDTH } else if(currLeft===0){ // 如果到达了最左边的图片(5.jpg), 跳转到最右边的第2张图片(5.jpg) currLeft = -imgCount * PAGE_WIDTH }
)
3. 每隔3s自动滑动到下一页
4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换
5. 切换页面时, 下面的圆点也同步更新
6. 点击圆点图标切换到对应的页
jQuery完整代码:
$(function () { var $container = $('#container') var $list = $('#list') //圆点 var $points = $('#pointsDiv>span') //向左 var $prev = $('#prev') //向右 var $next = $('#next') var PAGE_WIDTH = 600 //一页的宽度 var TIME = 400 // 翻页的持续时间 var ITEM_TIME = 20 // 单元移动的间隔时间 var imgCount = $points.length var index = 0 //当前下标 var moving = false // 标识是否正在翻页(默认没有) // 1. 点击向右(左)的图标, 平滑切换到下(上)一页 $next.click(function () { //点击向右的图标,切换到下一页,list向左移动600px,即(相对于container)left:-600px nextPage(true) }) $prev.click(function () { //点击向左的图标,切换到上一页,list向右移动600px,即(相对于container)left:+600px nextPage(false) }) // 3. 每隔3s自动滑动到下一页 var intervalId = setInterval(function () { nextPage(true) }, 3000) // 4. 当鼠标进入图片区域时, 自动切换停止, 当鼠标离开后,又开始自动切换 $container.hover(function () { // 清除定时器 clearInterval(intervalId) }, function () { intervalId = setInterval(function () { nextPage(true) }, 3000) }) // 6. 点击圆点图标切换到对应的页 //每个圆点都加一个点击监听事件 $points.click(function () { // 目标页的下标 var targetIndex = $(this).index() // 只有当点击的不是当前页的圆点时才翻页 if(targetIndex!=index) { nextPage(targetIndex) } }) /** * 平滑翻页 * @param next * true: 下一页 * false: 上一页 * 数值: 指定下标页 */ function nextPage (next) { /* 总的时间: TIME=400 单元移动的间隔时间: ITEM_TIME = 20 总的偏移量: offset 单元移动的偏移量: itemOffset = offset/(TIME/ITEM_TIME) 启动循环定时器不断更新$list的left, 到达目标处停止停止定时器 */ //如果正在翻页, 直接结束 if(moving) { //已经正在翻页中 return } moving = true // 标识正在翻页 // 总的偏移量: offset var offset = 0 // 计算offset if(typeof next==='boolean') { offset = next ? -PAGE_WIDTH : PAGE_WIDTH } else { offset = -(next-index)* PAGE_WIDTH } // 计算单元移动的偏移量: itemOffset var itemOffset = offset/(TIME/ITEM_TIME) // 得到相对于父元素偏移量的left值 var currLeft = $list.position().left // 计算出目标处的left值 var targetLeft = currLeft + offset // 启动循环定时器不断更新$list的left, 到达目标处停止停止定时器 var intervalId = setInterval(function () { // 计算出最新的currLeft currLeft += itemOffset if(currLeft===targetLeft) { // 到达目标位置 // 清除定时器 clearInterval(intervalId) // 标识翻页停止 moving = false //2. 无限循环切换: 第一页的上一页为最后页, 最后一页的下一页是第一页 // 如果到达了最右边的图片(1.jpg), 跳转到最左边的第2张图片(1.jpg) if(currLeft===-(imgCount+1) * PAGE_WIDTH) { currLeft = -PAGE_WIDTH } else if(currLeft===0){ // 如果到达了最左边的图片(5.jpg), 跳转到最右边的第2张图片(5.jpg) currLeft = -imgCount * PAGE_WIDTH } } // 设置left $list.css('left', currLeft) }, ITEM_TIME) // 更新圆点 updatePoints(next) } /** * 更新圆点 * @param next */ function updatePoints (next) { // 计算出目标圆点的下标targetIndex var targetIndex = 0 if(typeof next === 'boolean') { if(next) { targetIndex = index + 1 // [0, imgCount-1] if(targetIndex===imgCount) {// 此时看到的是1.jpg-->第1个圆点 targetIndex = 0 } } else { targetIndex = index - 1 if(targetIndex===-1) { // 此时看到的是5.jpg-->第5个圆点 targetIndex = imgCount-1 } } } else { //next表示点击圆点的跳到的页数 targetIndex = next } // 将当前index的<span>的class移除 // $points.eq(index).removeClass('on') $points[index].className = '' // 给目标圆点添加class='on' // $points.eq(targetIndex).addClass('on') $points[targetIndex].className = 'on' // 将index更新为targetIndex index = targetIndex } })