---恢复内容开始---
margin指的是边框与边框之间的距离指的是容器外距离。padding指的是自身边框到自身内部另一个容器边框之间的距离指的是容器内距离。所以我进行了以下一个练习:
将三个颜色的色块进行定义使其处于上一个色块的正中间。我的代码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>边距练习</title> <style type="text/css"> /** { margin: 0 auto; }*/ #a1{ border: 1px solid gold; width: 500px; height: 500px; background-color: #000000; margin: 100px 100px 100px 50px ; } #a2{ border: 1px solid green ; width: 300px; height: 300px; background-color: red; margin: 99px 99px 99px 99px; } #a3{ border: 1px solid blue ; width: 100px; height: 100px; background-color: white; margin: 99px 99px 99px 99px; } </style> </head> <body> <div id="a1"> <div id="a2"> <div id="a3"> </div> </div> </div> </body> </html>
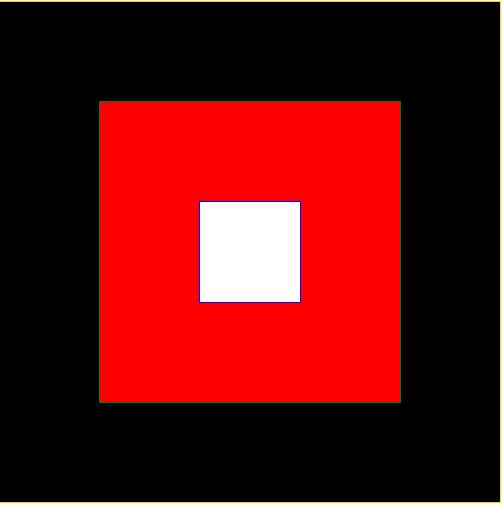
达到的效果图是:

我认为这个可以用直观的该诉我们padding和margin的区别。
---恢复内容结束---