AjaxControlToolkit的Editor不带上传图片功能,不过图片上传是个很重要的功能啊
只能自己添加了
偷懒直接用AsyncFileUpload
在AsyncFileUpload1_UploadComplete里加上
document.getElementById('Editor1').innerText = document.getElementById('Editor1').innerText + "<img src='Uploads/" + args.get_fileName() + "' />";
发现整个editor大乱…
没办法,逛逛asp.net的forum,终于找到解决方法,应该这么写:
var editor = $find('Editor1');
var content = editor.get_content();
editor.set_content(content + "<img src='Uploads/" + args.get_fileName() + "' />");
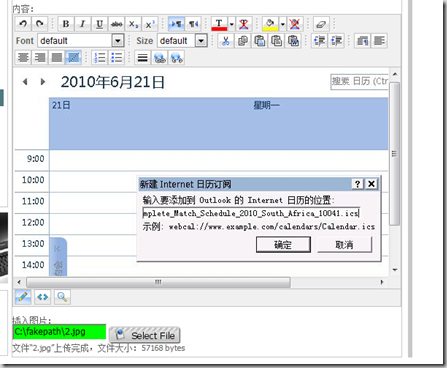
最后上个效果图吧,虽然比较笨,凑合了…