一:基础设置
1、应用注册
1)方式一
若要把app应用显示在后台管理中,需要在admin.py中注册。打开admin.py文件,如下代码:
1 from django.contrib import admin 2 from blog.models import Blog 3 4 #Blog模型的管理器(自定制显示内容类) 5 class BlogAdmin(admin.ModelAdmin): 6 list_display=('id', 'caption', 'author', 'publish_time') 7 8 #在admin中注册绑定 9 admin.site.register(Blog, BlogAdmin)
2)方式二
1 from django.contrib import admin 2 from blog.models import Blog 3 4 #Blog模型的管理器(自定制显示内容类) 5 @admin.register(Blog) 6 class BlogAdmin(admin.ModelAdmin): 7 list_display=('id', 'caption', 'author', 'publish_time')
2、admin界面汉化
默认admin后台管理界面是英文,可以在settings.py中设置成中文模式:
- LANGUAGE_CODE = 'zh-CN'
- TIME_ZONE = 'Asia/Shanghai'
1.8版本之后的language code设置不同(现在基本上都是使用这种方式修改):
- LANGUAGE_CODE = 'zh-hans'
- TIME_ZONE = 'Asia/Shanghai'
二:admin后台管理界面自定制方法
初始界面:

对admin界面进行“改造”:
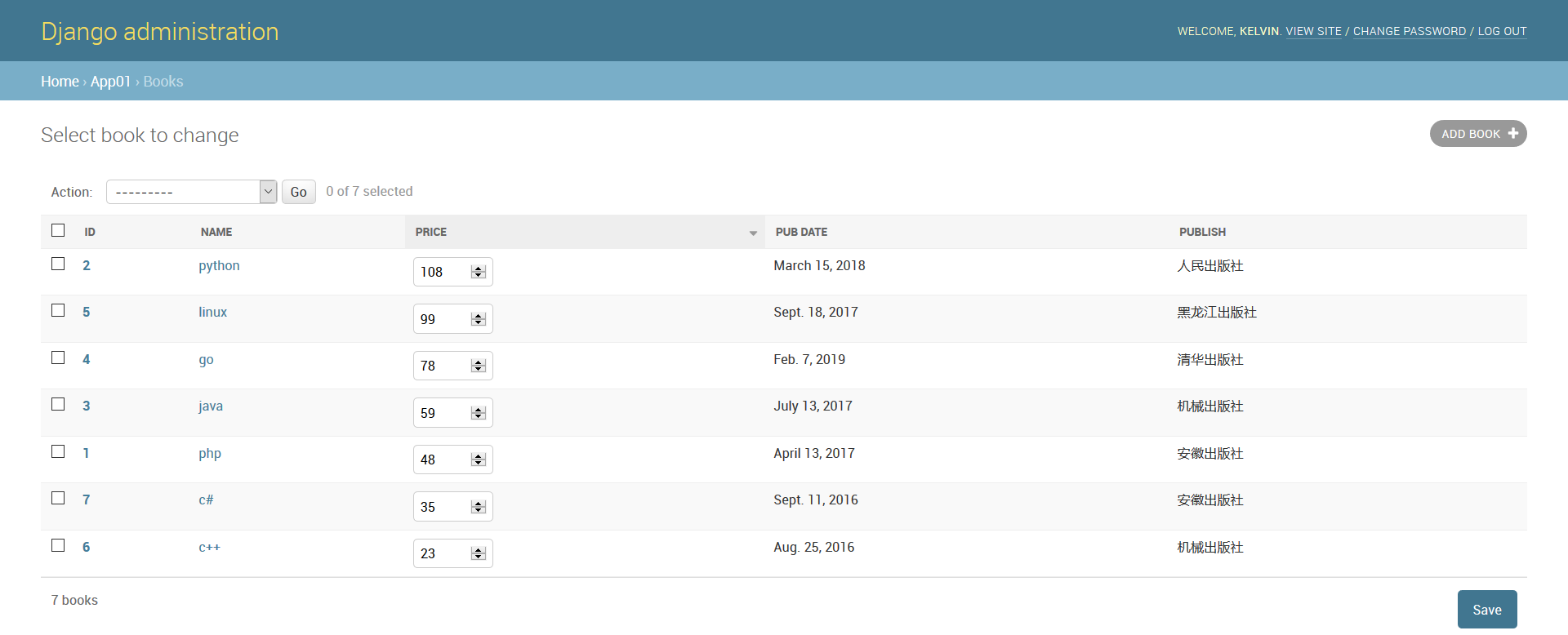
1、记录列表基本设置
比较实用的记录列表设置有显示字段、每页记录数和排序等。
1 class BookAdmin(admin.ModelAdmin): 2 # listdisplay设置要显示在列表中的字段(id字段是Django模型的默认主键) 3 list_display = ('id', 'name', 'price', 'pub_date',"publish") 4 5 # list_per_page设置每页显示多少条记录,默认是100条 6 list_per_page = 50 7 8 # ordering设置默认排序字段,负号表示降序排序 9 ordering = ('-price',) 10 11 # list_editable 设置默认可编辑字段 12 list_editable = ['price'] 13 14 # fk_fields 设置显示外键字段 15 fk_fields = ('publish_id',) 16 17 # 设置其他字段也可以点击链接进入编辑界面。 18 list_display_links = ("id",'name')

2、筛选器
筛选器是Django后台管理重要的功能之一,而且Django为我们提供了一些实用的筛选器。
主要常用筛选器有下面3个:
1 # 筛选器 2 list_filter = ("name","publish__name",) # 过滤器 3 search_fields = ('id', 'name', 'price', 'pub_date',"publish") # 搜索字段 4 date_hierarchy = 'pub_date' # 详细时间分层筛选

此处注意:
使用 date_hierarchy 进行详细时间筛选的时候 可能出现报错:Database returned an invalid datetime value. Are time zone definitions for your database and pytz installed?
处理方法:
一般ManyToManyField多对多字段用过滤器;标题等文本字段用搜索框;日期时间用分层筛选。
过滤器如果是外键需要遵循这样的语法:本表字段__外键表要显示的字段。如:“user__user_name”
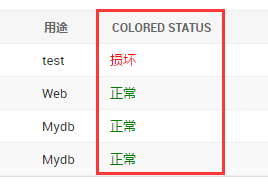
3、颜色显示
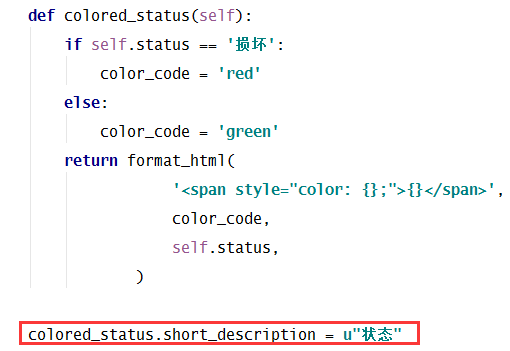
1 from django.db import models 2 from django.contrib import admin 3 from django.utils.html import format_html 4 5 class Person(models.Model): 6 first_name = models.CharField(max_length=50) 7 last_name = models.CharField(max_length=50) 8 color_code = models.CharField(max_length=6) 9 10 def colored_name(self): 11 return format_html( 12 '<span style="color: #{};">{} {}</span>', 13 self.color_code, 14 self.first_name, 15 self.last_name, 16 ) 17 18 class PersonAdmin(admin.ModelAdmin): 19 list_display = ('first_name', 'last_name', 'colored_name')
实际代码(注意看上面代码,是写在models里,而不是admin中的ModelAdmin里):

效果:


在函数结束之后添加上面代码即可

4.调整页面头部显示内容和页面标题
1 class MyAdminSite(admin.AdminSite): 2 site_header = '好医生运维资源管理系统' # 此处设置页面显示标题 3 site_title = '好医生运维' # 此处设置页面头部标题 4 5 admin_site = MyAdminSite(name='management')
需要注意的是: admin_site = MyAdminSite(name='management') 此处括号内name值必须设置,否则将无法使用admin设置权限,至于设置什么值,经本人测试,没有影响。


1 from django.contrib import admin 2 from hys_operation.models import * 3 4 5 # class MyAdminSite(admin.AdminSite): 6 # site_header = '好医生运维资源管理系统' # 此处设置页面显示标题 7 # site_title = '好医生运维' 8 # 9 # # admin_site = MyAdminSite(name='management') 10 # admin_site = MyAdminSite(name='adsff') 11 admin.site.site_header = '修改后' 12 admin.site.site_title = '哈哈'
不继承 admin.AdminSite 了,直接用admin.site 下的 site_header 和 site_title 。

更加简单方便,容易理解。 唯一的区别就是 这种方法 是登录http://ip/admin/
站点和用户组在一起
三、编辑界面设置
编辑界面是我们编辑数据所看到的页面。我们可以对这些字段进行排列设置等。
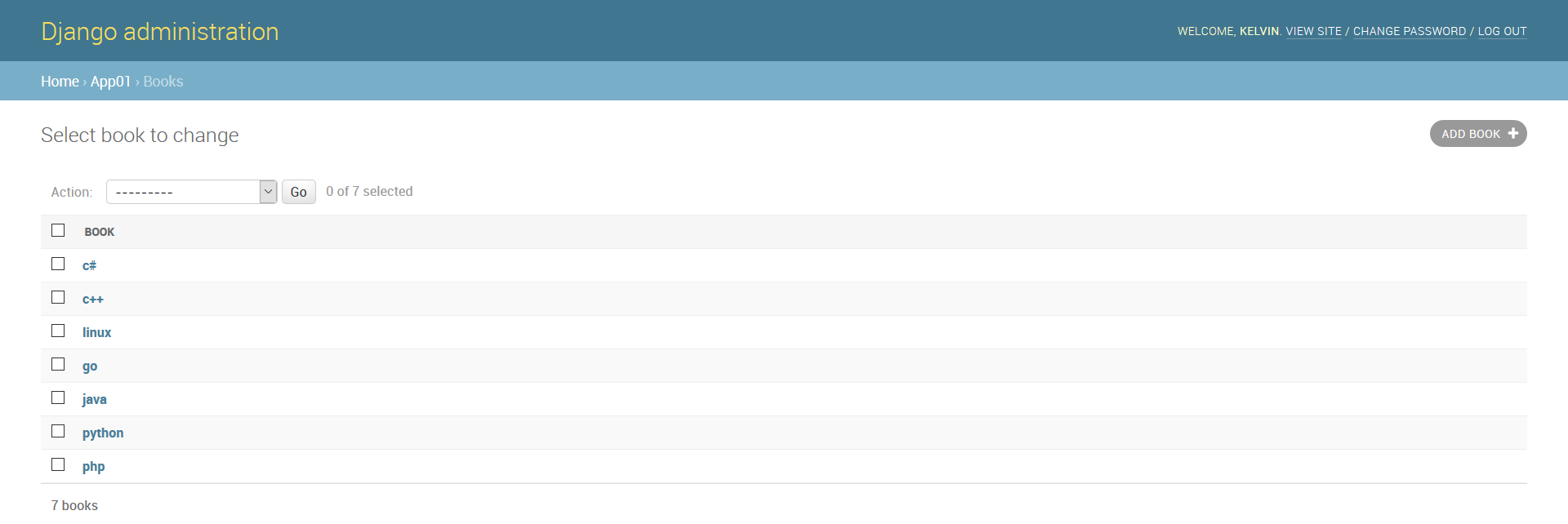
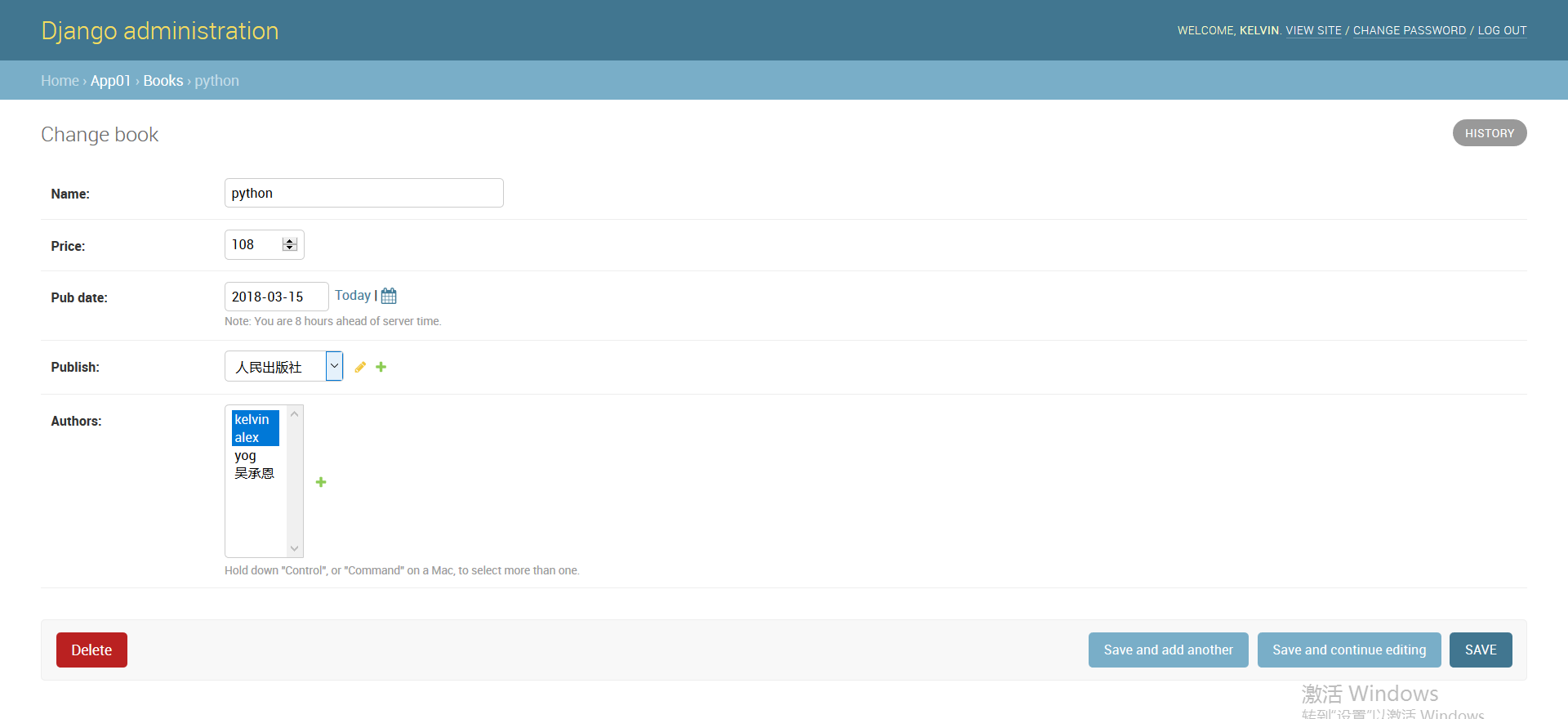
若不任何设置,如下图所示:

这个界面比较简陋,需要稍加设置即可。
1、编辑界面设置
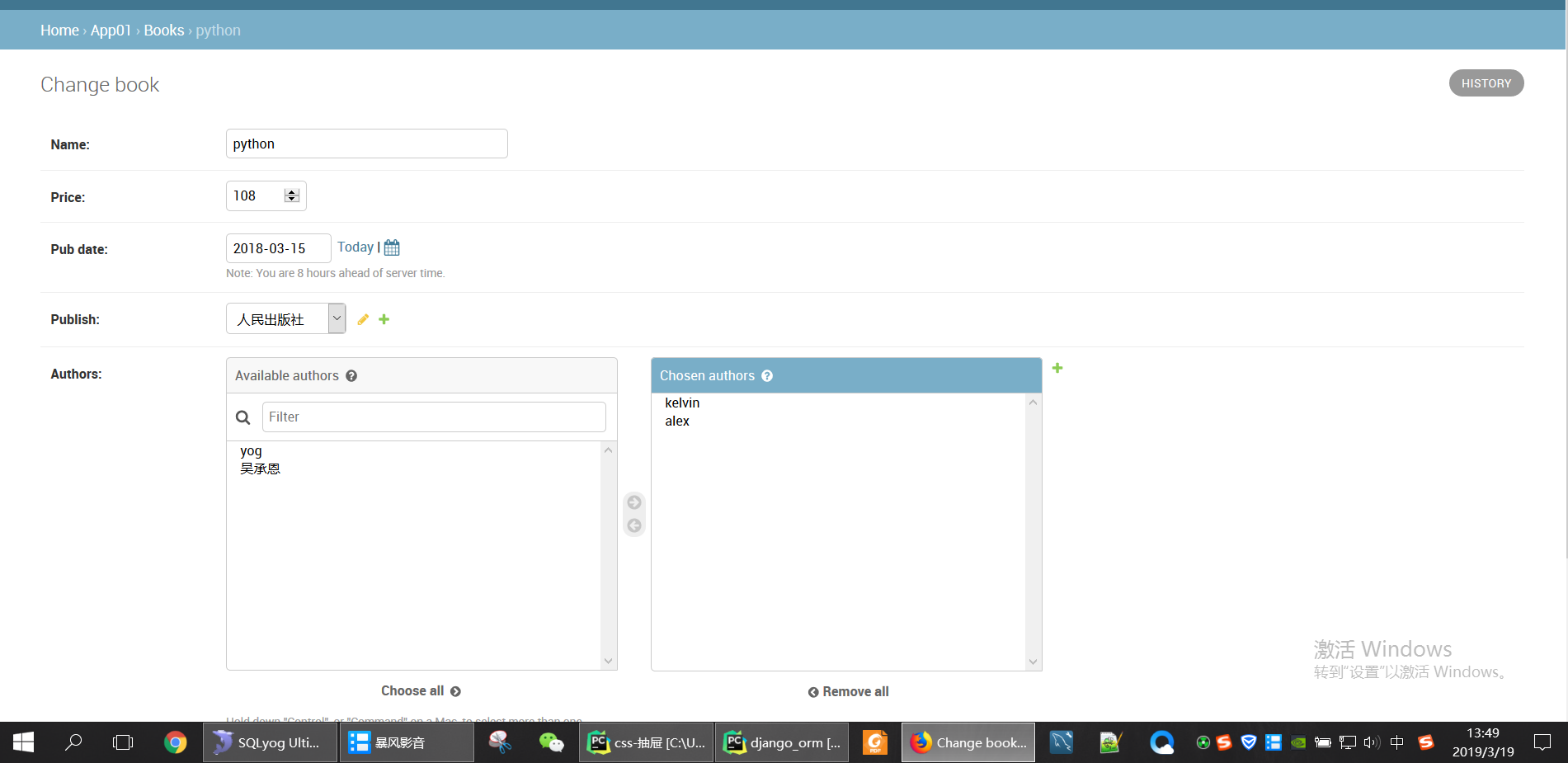
首先多ManyToMany多对多字段设置。可以用filter_horizontal或filter_vertical:
- #Many to many 字段
- filter_horizontal = ("authors",)
效果如下图:

2、编辑字段集合
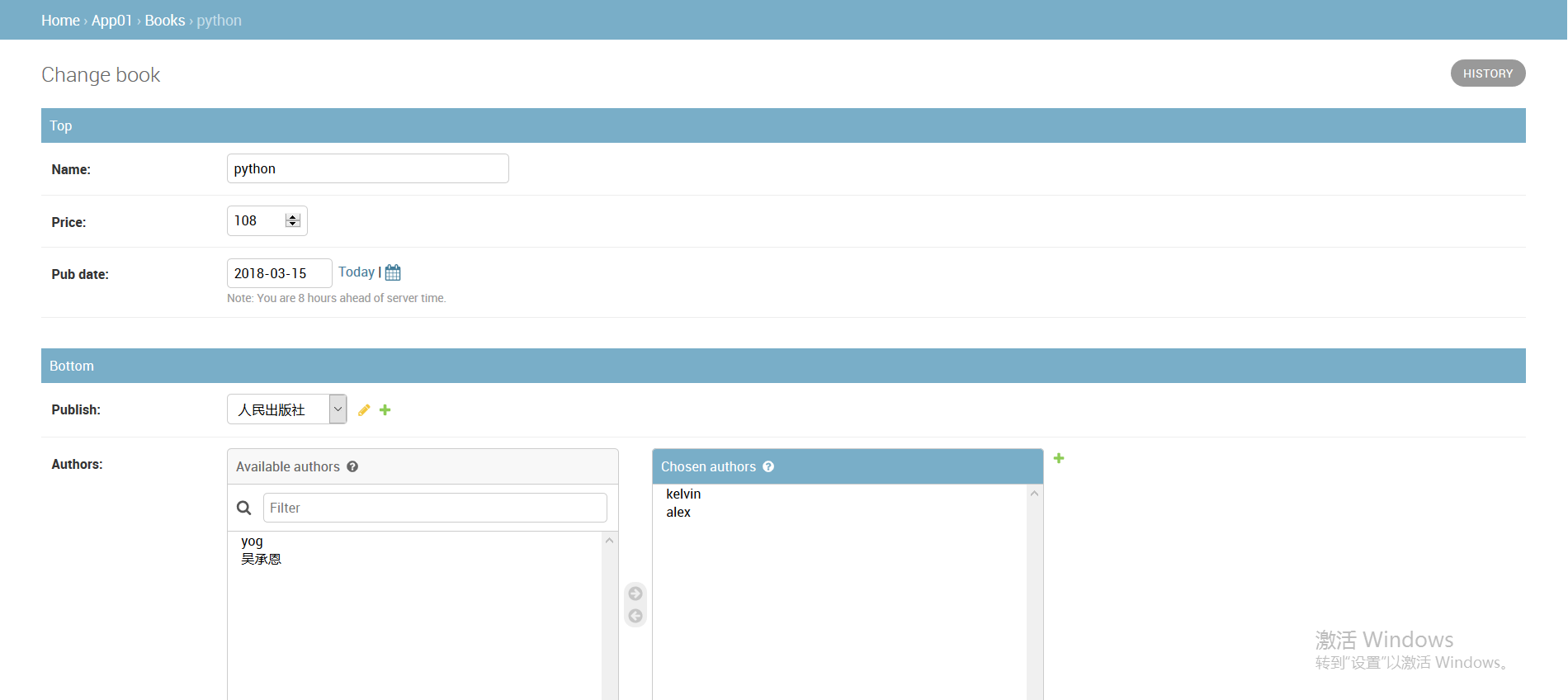
不过,我不怎么用fields和exclude。用得比较多的是fieldsets。该设置可以对字段分块,看起来比较整洁。如下设置:
- fieldsets = (
- ("Top", {"fields": ["name", "price", "pub_date"]}),
- ("Bottom", {"fields": ["publish", "authors"]})
- )
效果如下: