实际开发网站过程中边碰壁边积累了一些div+css布局相关的小技巧,在这里做一些整理与大家一起探讨。本文章将间歇性更新。
1.div+css布局综述
div+css布局个人观点就是“盒子套盒子”的关系,body作为整个页面是最大的盒,而在这个最大的盒里面的第一层子盒们构成了全局布局,在这些子盒内部,又可能分出若干个盒以形成局部布局。因此,在规划一个网页的布局时,先区分出有哪些大的板块作为处于全局布局一级的大盒,再在这些大盒内部进行局部小盒子的布局以最终实现想要达到的页面布局效果。

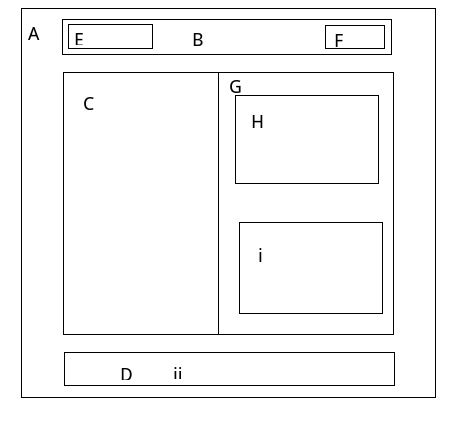
例如,上面的布局图是比较常见的网页布局方式,A代表body,也即整个页面。这里强调整个页面是因为随着浏览器大小在用户的拖放下发生变化,body的大小长宽也在跟着改变,注意这一点有利于我们避免一些问题(如使用绝对定位(position:absolute)却忽略了body的可变性导致在拖放下网页结构发生变化),同时这一点也可以被我们所利用(下面会讲到)。其次,我们可以比较明显地知道第一层子盒总共有三个,分别为B、C、D盒,他们占据了网页的上、中和下部分。
一般而言,B部分常用于网页的页眉,显示logo和导航菜单等,C部分作为网页主体,是网页主要内容所在的位置,D部分作为页尾,提供关于版权备案信息及相关连接等信息。我们注意到,这三个部分并没有占满整个body,这是正常的,我们无法假设用户的屏幕大小以及其浏览器的实际显示大小,因此,合理的解决方案应该是让全局布局中的这些盒子居中放置,并给予呈现内容所需要的并且是合适的宽度值(为什么不需要高度值呢,因为网页是允许下拉滚动浏览的,而横向的滚动往往会引起用户的不满)。那么什么是合适的宽度值呢,笔记本电脑/台式机的屏幕一般横向的像素都可以达到1024px以上,因此,只要在这个范围内(比如980px这个常用的数值),都可以认为是合适的,然后让他们居中(通过设置margin:auto(或具体设置margin-left和margin-right:auto,在当前行只有一个元素时,设置auto可以让left和right一样大))。至于那些没有填满的部分,可以对body使用恰当的背景色或背景图片解决。
三个全局盒内部的布局通常称为局部布局(其实我们会发现,全局和局部都是相对而言的),他们是真正考验布局能力的地方,而这其间所涉及到的一些技巧也是我写这篇博客的原因。
2.关于div
div标签的用途在于将一个或若干个元素组合成一个块级(有关块级与非块级元素可以参考http://www.cnblogs.com/double-bin/archive/2011/12/19/2293090.html)整体,从而我们可以在布局中把一些元素作为一个整体集合来操纵(比如这些元素之间的相对位置要求固定,且他们与集合外元素之间的位置关系是通过这个集合来反应的),同时,这也有利于我们对这些元素之间的相对位置采取更方便的布局策略(比如,有一个<a>希望跟着一个<span>动而动,那么我们就应该为它们建立一个div以包裹他们从而实现对他们的绑定)。
注意到html/css中的很多属性都是相对父元素而言的(如使用百分比定义width、height时,与父元素直接接触元素的margin属性等),因此用一个div包裹一些元素也为利用这一点提供了条件(比如有时我们希望两个按钮(也可以是<a>)保持一定比率的大小关系,那么给他们一个div包裹起来,让width、height属性是父元素的百分比即可控制这一点)。此外,局部布局中,一个元素的定位也往往是通过跟父元素的margin关系得到。