加载相关
目录:
一、关于加载的定义:
二、关于加载的分类:
(1)同步加载:
(2)异步加载:
三、加载的几种种类:
(1)全屏加载/白屏加载
(2)分页加载/分步加载/分屏加载
(3)懒加载/延迟加载/惰性加载
(4)预加载:
(5)自动加载
(6) 手动加载
(7)翻页加载
(8)占位加载
(9)智能加载:
(10)缓存加载:
(11)进度条加载
(12)后台加载
(13)模糊加载/渐进加载
(14)模态加载
(15)下拉刷新加载
(16)更新加载:
四、加载展示样式
(1)启动页加载
(2)界面跳转加载
(4)导航栏加载
(5)LOGO和预设加载
(6)色块加载
(7)布局加载
(8)白屏加载》》全屏加载
(9)进度条加载
(10)toast加载
(11)分段加载
进入正文》》》
一、关于加载的定义:
当用户点击确认按钮,客户端就会发送请求到服务器,服务器返回数据到客户端,而这个过程需要耗费一定的时间,这时候我们就需要给用户展示加载的画面来告诉用户app正在做什么,可能需要多少时间,以此来缓解用户的焦虑情绪,如果返回数据的过程中出现网络不稳定或者服务器异常等情况,也需要及时的告诉用户。
二、关于加载的分类:
(1)同步加载:
客户端在向服务端请求数据的时候,必须等待数据返回才能执行下一步操作,比如注册登录、提交订单、上传资料等需要验证信息才能确定下一步结果走向,其特点是反馈及时前后操作关联性强,但是当网络不稳定时会一直留在加载页面,导致用户烦躁。
(2)异步加载:
客户端在执行某一操作时,在等待服务端返回数据的时候可以继续执行其他操作,比如图片流,列表页,详情页等,其特点是让用户操作流程,觉得反馈很及时,但是处理的不友好容易让用户产生疑虑。
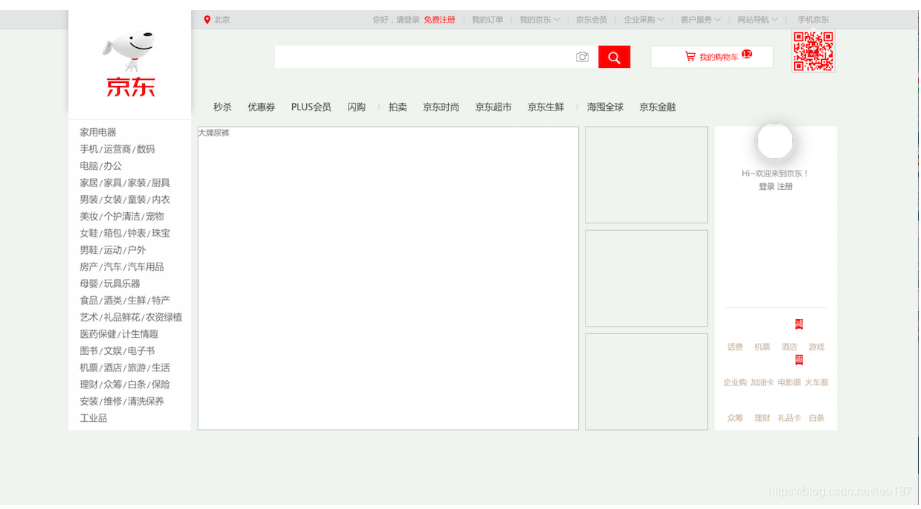
异步加载是页面渲染完成后执行方法实现特定效果,页面加载初期可以先渲染出整体轮廓,之后再加载详细内容。以京东官网为例,点击按钮后在1秒内最先加载出的内容包含logo、分类树、轮播图架子、推荐商品架子数据。对于用户来说1秒内看到轮廓,3-4秒内完成全部数据填充是可以接受的。但是如果是点击按钮后白屏4秒就才出现内容就该怀疑网站宕机了。

三、加载的几种种类:
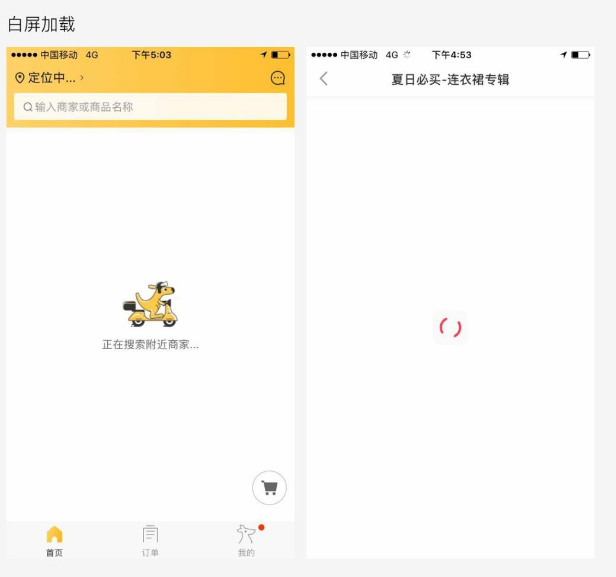
(1)全屏加载/白屏加载
当页面内容单一或者布局多变的时候,可以在数据全部加载完成后在展示给用户
特点:数据一次性加载完成,内容加载完成之前界面都会停留在loading界面,数据加载的过程中页面是空白的,进度条和有趣的动画设计,都会减轻用户等待时的焦虑感;加载失败后,呈现缺省页。
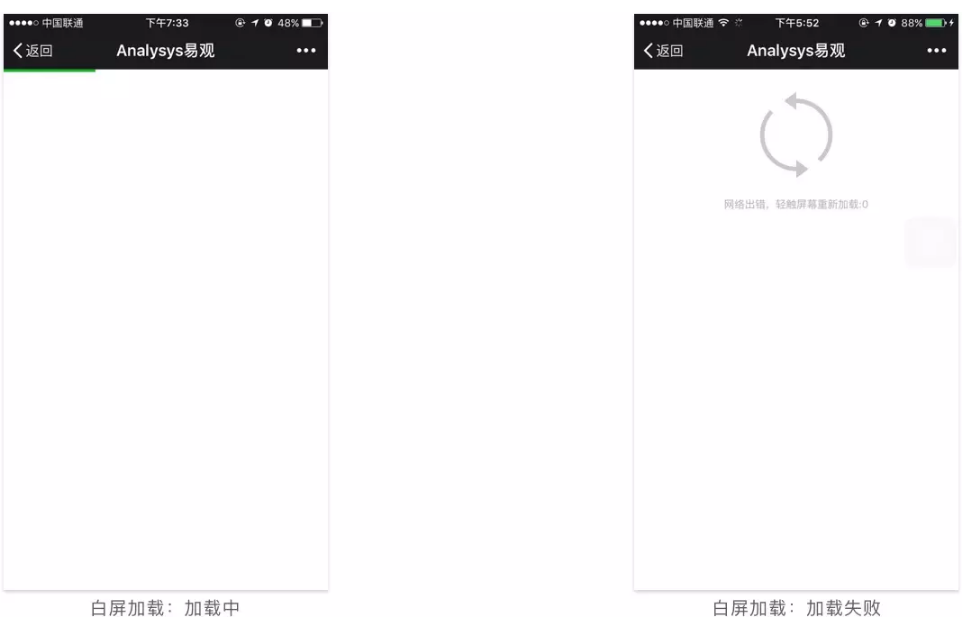
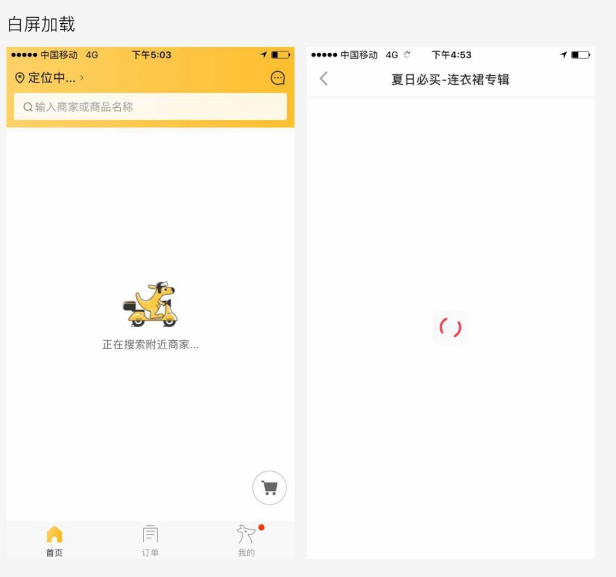
当前页面内容比较单一,需要一次加载完成才能显示,则采用白屏加载模式。这种加载方式在完全加载完成之前是看不到任何内容的,所以一旦超过时间太久一定要提示用户什么原因加载失败(可以配合tosat弹窗提示),而不是一直的加载。也可以向美团外卖做的更有趣味性,减轻用户的等待焦虑。
如微信文章加载


(2)分页加载/分步加载/分屏加载
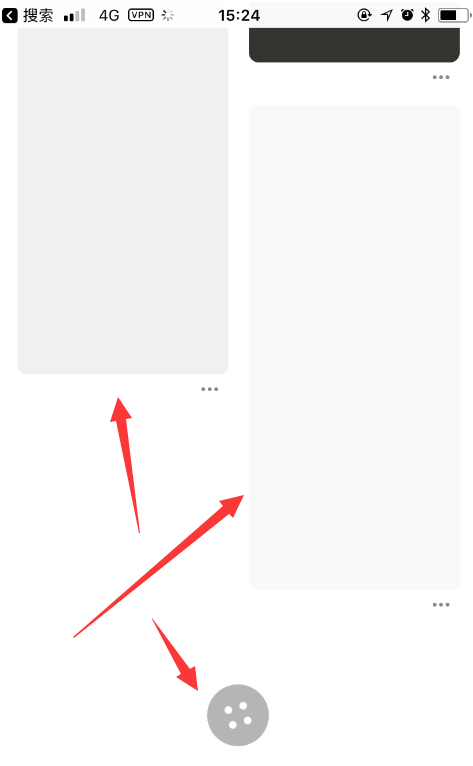
分页加载:当页面向下滑动时,先加载页面内的框架,然后根据页面上的元素类型进行先后加载,优先加载文字,图片在加载过程中先使用占位符知道加载完整,其先后顺序为 文字→图片→视频→其他资源,目的是为了减少用户的心理等待时间,提高产品体验。比如 Pinterest通过加载框架-图片的主色-图片本身的顺序,来让用户感知加载的流程,以此减少用户等待的焦虑
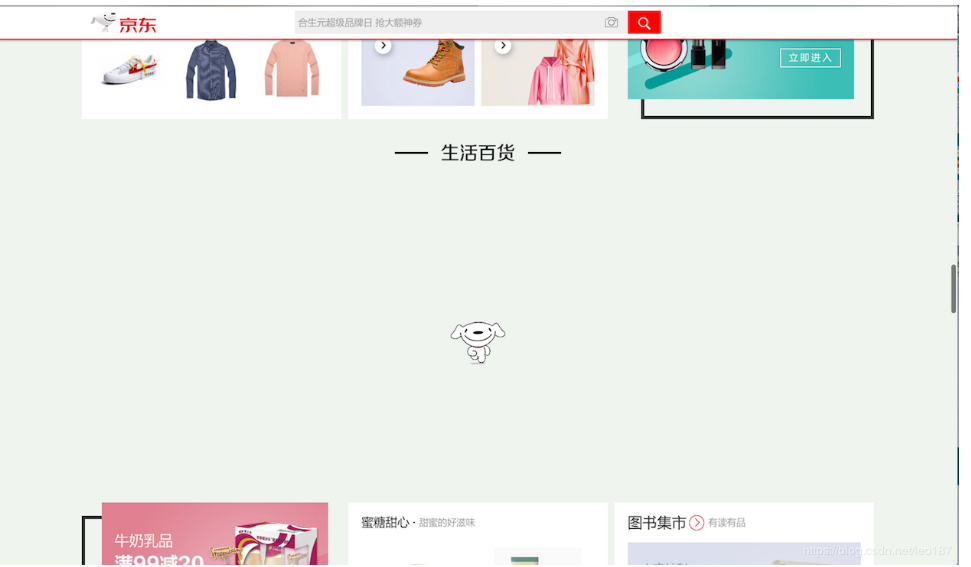
分屏加载:也是降低服务器压力的一个有效手段。还拿京东首页举例,如果用户不滚动屏幕,默认只加载一个屏幕内的内容,用户在滚动屏幕时触发方法进行内容加载。实现数据分屏加载可以参考JS控制html分屏加载
分步加载:分步骤的加载网页,优先加载占网络资源较小的元素。如先文字和默认图标后图片,图片加载完成前使用占位符显示;当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。这个方式可以减少用户等待内容时间,即使网络不太好,也可以先把文字等数据量较小的先显示出来,可以让用户提前看到一些内容。
类似的还有懒加载与预先加载,都可以算作是分步加载。
分页加载分为几种:自动加载,手动加载,翻页加载


(3)懒加载/延迟加载/惰性加载
懒加载对于图片较多页面很长的业务场景很适用,可以减少无效资源的加载
主要是针对前端页面比较大而设计出来的一种方式,假如一个网页很大,又含有很多图片、视频内容,那么想一次性加载就会等待很久,懒加载就是只有在屏幕显示范围内的资源,被用户看到的内容才会真正去加载。
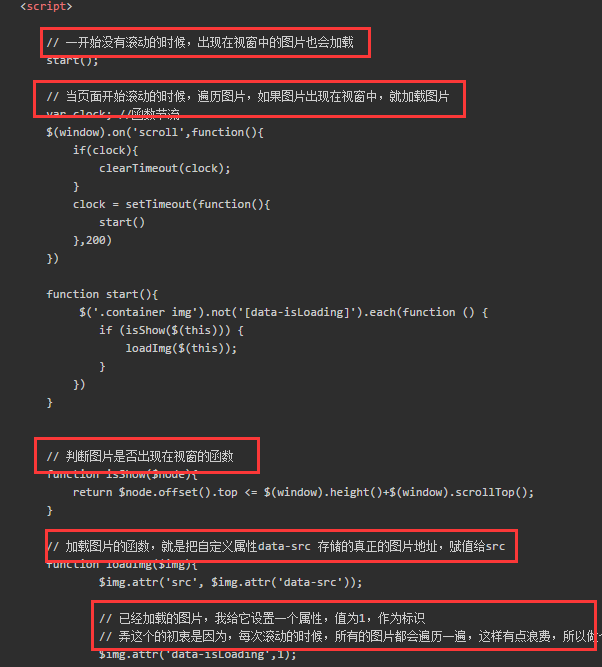
先将img标签的src链接设为同一张图片(比如空白图片),然后给img标签设置自定义属性(比如 data-src),然后将真正的图片地址存储在data-src中,当JS监听到该图片元素进入可视窗口时,将自定义属性中的地址存储到src属性中。达到懒加载的效果。

(4)预加载:
预加载就是提前加载,
提前加载下一界面的部分流量较少的内容,让用户无需加载过程便能进入下一界面,给与流畅的体验,比如微信的微信公众号内容卡片,在公众号列表页面的时候就预加载了公众号内容的框架
比如启动APP时,当显示启动画面时,就可以预先把首页内容加载出来,这样可以减少用户加载内容时的等待时间,还有一个很典型的使用场景就是浏览视频网站或者购物网站,当我们快要滑到页面底部时,下面图片已经几乎加载完成了,这就是预加载的好处,在使用上感觉更加流畅。
适当使用预加载、智能加载的方式,比如内容类app,当用户在浏览第一个页面的时候,app就可以提前在后台加载后面的页面,等用户翻看到第二页的时候,就不需要等待加载了。

(5)自动加载
当用户滑动到底部的时候会自动加载下一页的数据,这种加载方式不会打断用户的操作,应用场景多为列表
(6) 手动加载
需要用户手动点击指定按钮才可以获取下一页的数据,其优点是用户拥有页面的掌控权,可以了解到当前的页面浏览进度,不会因为源源不断的内容而感到厌烦.
(7)翻页加载
翻页加载其实是手动加载的另一种形式,不同的地方是它通过页数告诉用户信息的总量是多少,并且通过页数可以让用户清晰的知道自己当前所处的位置,方便用户再次返回寻找需要的信息
(8)占位加载
占位加载是指使用固定样式的色块来暂时代替未加载完成的数据,一般用于页面布局固定场景,在加载过程中可以向用户展示当前页面的大致框架,让用户心理有个大概的了解。
(9)智能加载:
当检测到用户正在使用蜂窝数据时,feed流的视频默认暂停状态需要手动播放,当使用WiFi时则直接加载视频;当网络状态不好时,可以考虑加载低质量的图片,当网络良好时,则加载高质量的图片;比如即刻的视频加载机制,当手机处于wifi状态下,app会自动播放视频,而在4g状态下则需要用户手动播放;
(10)缓存加载:
用过Ins的都会发现,用起来特别流畅,很少遇到网络不好的情况,其实Ins只是将你点赞的操作缓存下来保存到了本地,等网络正常了再上传到服务器,从而完成点赞行为。
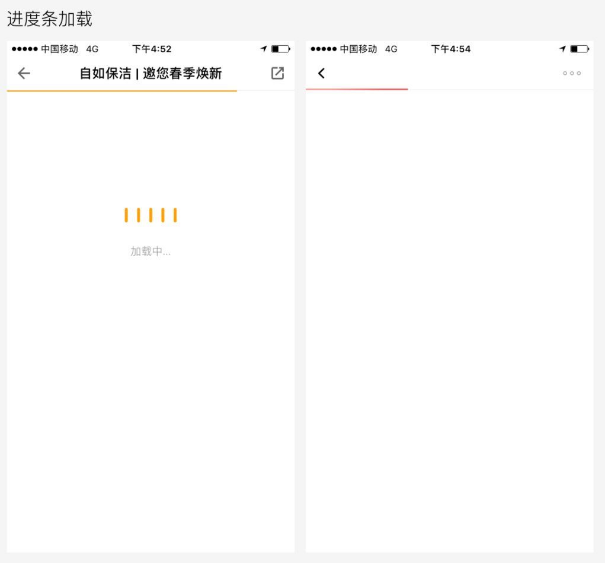
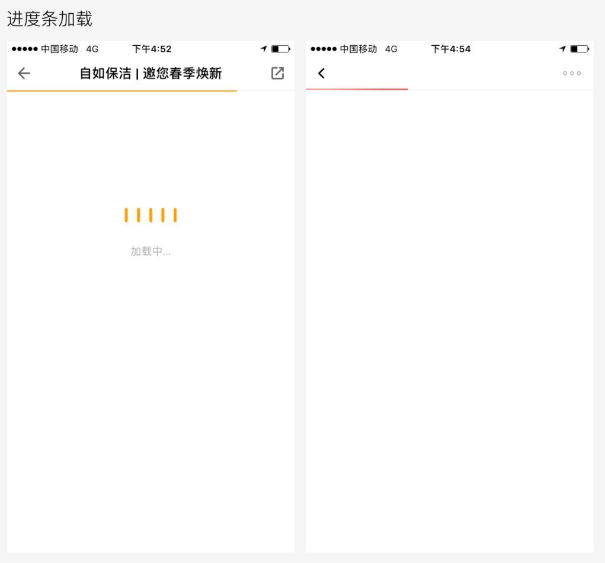
(11)进度条加载
进度条加载多见于浏览器,包括PC端和移动端浏览器。App中的页面如果用H5形式做的,多数也会采用进度条进行加载

(12)后台加载
用户在操作后,客户端立刻反馈操作成功,然后把请求放到后台与服务器交互。这一过程用户不需要了解,不需要等待,在正常情况下体验是非常棒的。
(13)模糊加载/渐进加载
适用于图片较多的页面,在图片加载完成前先显示模糊处理的图片,让用户能够大致的看清图片的轮廓,让用户产生一种看清图片的好奇心情,减少等待时的无聊。
如: 在 PC 端用浏览器看图片的时候,经常是先看到一张模糊图,然后再渐渐的变得清晰,这种效果就叫做渐进式加载。
(14)模态加载
模态加载是指用户想在进行下一步操作的时候,弹出模态的对话框,用户必须相应该对话框后才能进行下一步操作.常见场景有创建订单,支付,提交信息等。
》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
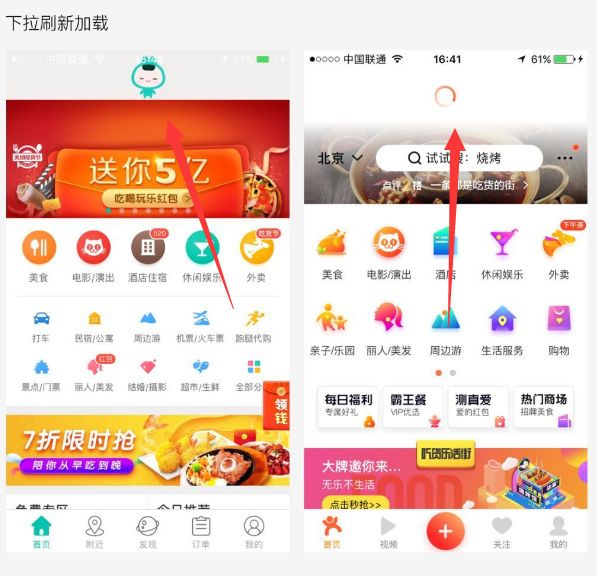
(15)下拉刷新加载
下拉刷新已经在App中被普遍应用,保证了用户即可以看到本地缓存的数据,也可以选择主动对当前页面进行更新,加载的样式也可以做出进一步的设计,例如美团的效果,运用了产品形象作为刷新的样式,即增加了品牌形象的宣传,也提升了用户的体验。


(16)更新加载:
在当前页面,当有新内容更新时,就会在内容顶部toast提示,点击就能更新app最新内容,比如什么值得买的首页,间隔一定时间就会推送更新内容。

》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
四、加载展示样式
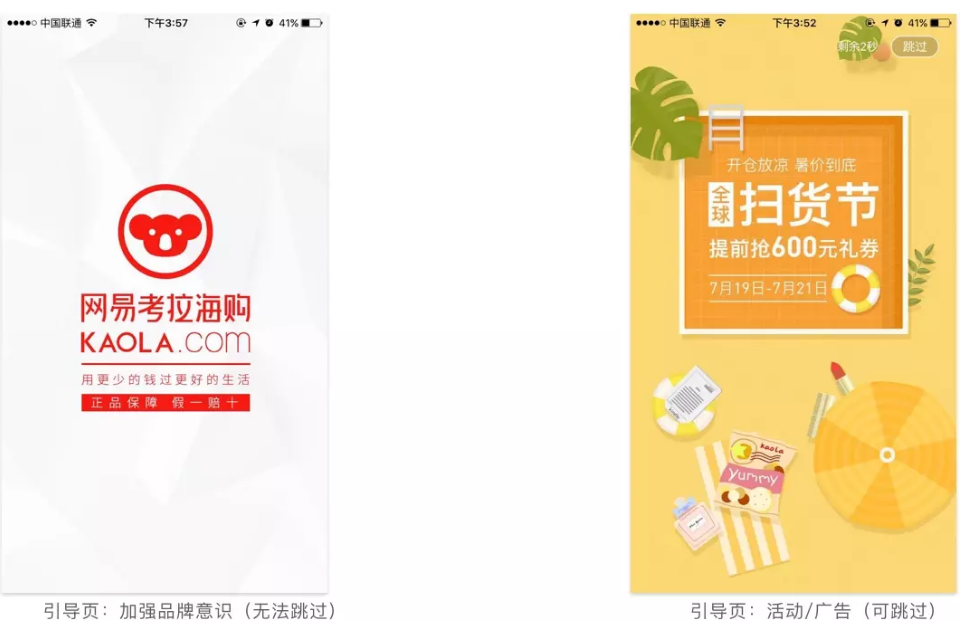
(1)启动页加载
一般情况下,我们启动APP的时候需要进行初始化操作,刷新数据,提升用户体验.这个时候我们需要启动页来过渡页面加载的时间。而且很多启动页是广告,这样也可以带来一些收益,这个页面一般可以点击跳过。

(2)界面跳转加载
这个加载模式又可分为当前页加载和跳转下个页面加载。当前页加载一般是帐号登录的时候使用的,跳转页面加载一般用于新闻类APP,点击新闻标题后跳转至内容页面。

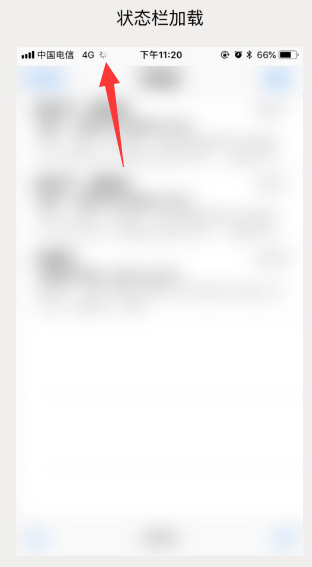
(3)状态栏加载
通常是系统默认的配置加载样式

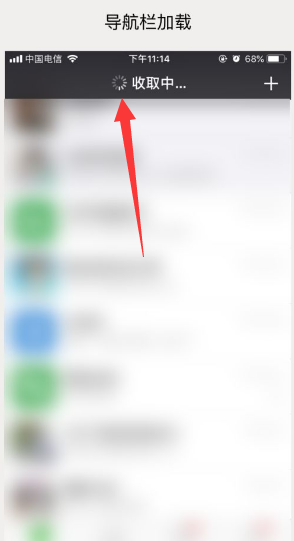
(4)导航栏加载
多用于社交类产品,用来表达信息的收取,又不会干扰用户浏览其他信息(比如:QQ、微信、邮件等等)

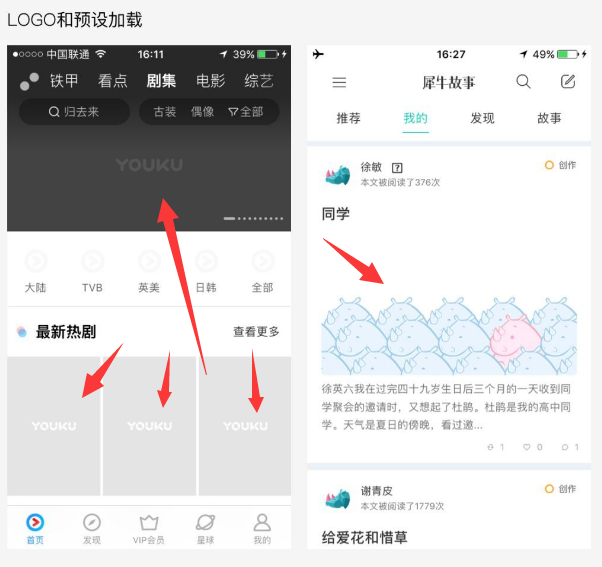
(5)LOGO和预设加载
当页面的布局固定时,采用这种刷新样式,即先加载布局的数据,为了不让加载出的布局显得太空,会用LOGO或者预设图片来填充(同时也增加品牌形象宣传)

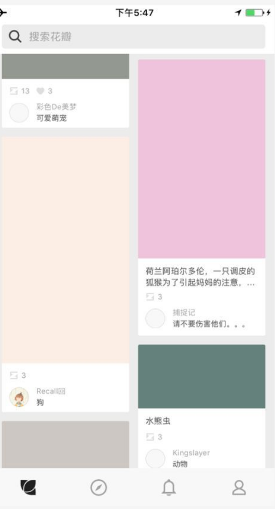
(6)色块加载
在图片加载完成之前,在图片的位置先显示一个颜色的占位符,具体的颜色可以按照图片的颜色读取,也可以按照某种规律设置。

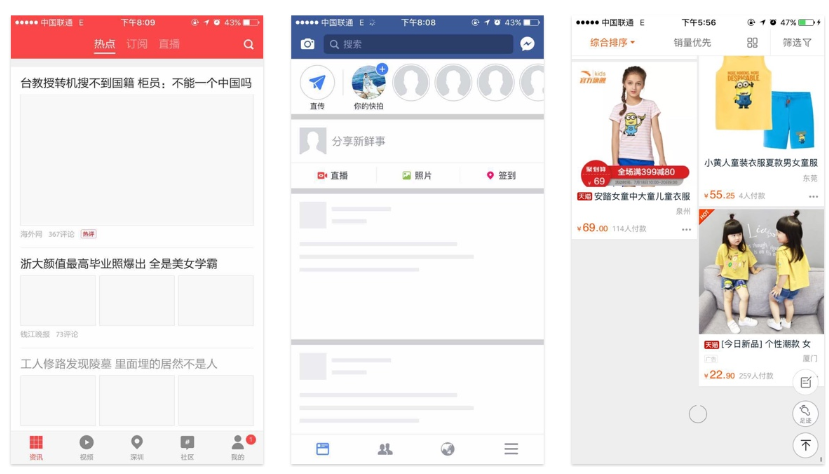
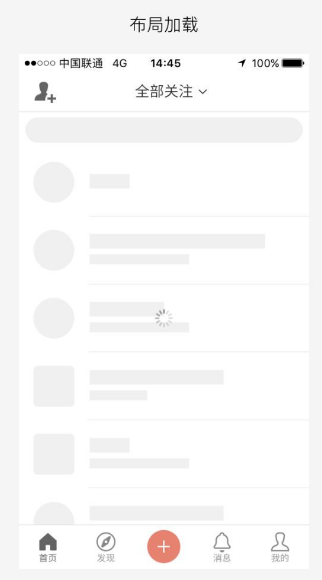
(7)布局加载
名字可能会很陌生,但是却很常见。它是将未加载出来的内容区域用灰色的色块填充,在加载过程中有很好的连贯性。当然运用这种形式的加载是有条件的,需要内容的框架是固定的,如果页面可能会出现无内容也是无法使用的。

(8)白屏加载》》全屏加载

(9)进度条加载
进度条加载多见于浏览器,包括PC端和移动端浏览器。App中的页面如果用H5形式做的,多数也会采用进度条进行加载

(10)toast加载
当用户执行某个操作时,为了防止用户继续操作导致数据加载失败,则用Toast的样式来提示正在加载,同时限制用户继续操作。这种情况用户一般只能执行返回到上一级的操作,其他都被禁用

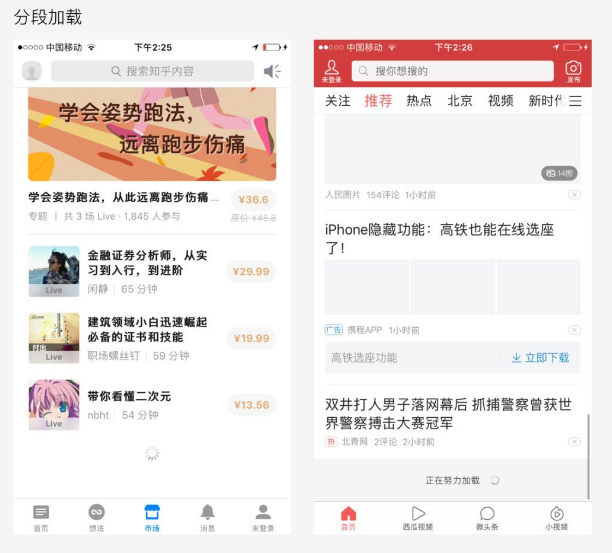
(11)分段加载
当新页面内容过多时,如果一次性加载所有内容会增加设备的负担,而加载内容过多的话也会增加加载的时间,甚至还会因为用户使用的是低配手机而崩溃。分段加载就是为了解决这一问题而诞生的,先加在最新的内容,当用户向上滑动式,再加载一部分数据展示给用户。

本文参考网上资料,仅做知识分享。