1、 bootstrap导入
<head> <meta charset="utf-8"> <!--让浏览器使用最新的IE内核进行渲染页面--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--设置视口宽度等于设备宽度,默认缩放比为1--> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title></title> </head>
① <!--[if lt IE 9]> .... <![endif]- -> 这一对标签用于检测当前浏览器的版本。lt表示小于,gt表示大于。所以这句话的作用是,当浏览器版本低于IE执行。
② html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题。
③ respond.min:让不支持css3 Media Query的浏览器包括IE6-IE8等其他浏览器支持查询。
<!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body>
<script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js" type="text/javascript"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" type="text/javascript"></script> </body> </html>
2、栅格系统
<div class="container"> <div class="row"> <div class="col-lg-1">第1行第1列</div> <div class="col-lg-11">第1行第2列</div> </div> </div>
container-fluid 自适应宽度100%
container 固定宽度(适应响应式)
宽度>=1200 1170px
992<=宽度<1200 970px
768<=宽度<992 750px
宽度<768 auto注意:
这两个class不能放在一起,可以是兄弟关系,但不能是嵌套的关系
如果不想让宽度随着屏幕而变化,可以给它一个!important来提升优先级,这样的话在所有尺寸下都是一个定值
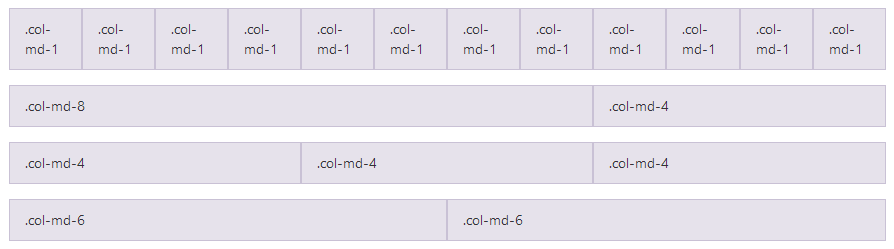
container:如果列的和超过了12,那就会换行;如果有一列只占一行并且这个数值超过了12,那就会按12去显示<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>

lg 宽度>1200 表现形式:屏幕的宽度大于1200,一行显示n(结构里有几个div)列 屏幕的宽度小于1200,一行显示1列
md 992=<宽度<1200 表现形式:屏幕的宽度大于992并且小于1200,一行显示n(结构里有几个div)列 屏幕的宽度小于992,一行显示1列
sm 768=<宽度<992 表现形式:屏幕的宽度大于768并且小于992,一行显示n(结构里有几个div)列 屏幕的宽度小于768,一行显示1列
xs 宽度<768 表现形式:屏幕的宽度小于768,一行永远显示n(结构里有几个div)列

3、媒体查询
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的( Bootstrap 是移动设备优先) */ /* 小屏幕(平板,大于等于 768px) */ @media (min- @screen-sm-min) { ... } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min- @screen-md-min) { ... } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min- @screen-lg-min) { ... }
可以在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max- @screen-xs-max) { ... } @media (min- @screen-sm-min) and (max- @screen-sm-max) { ... } @media (min- @screen-md-min) and (max- @screen-md-max) { ... } @media (min- @screen-lg-min) { ... }
例:手机、平板、桌面
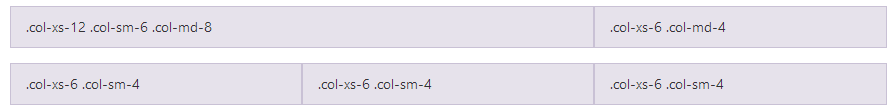
<div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div>

4、列重置
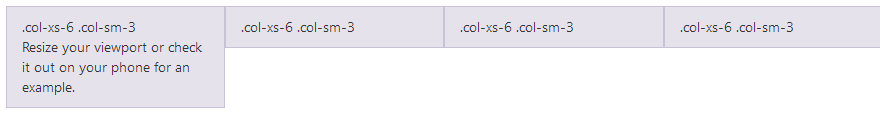
<div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div>

5、列偏移
offset 往右偏移
偏移的格子数量,大于12会不起作用,小于等于12有效。
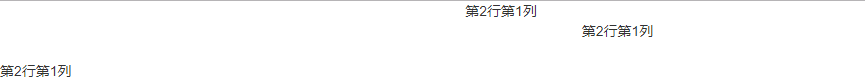
注意:当有多列时,偏移后超出十二,会导致换行再偏移。如果多列加上偏移小于等于12,则还在一行上。<div class="row"> <div class="col-lg-4 col-lg-offset-4">第2行第1列</div> <div class="col-lg-4 col-lg-offset-5">第2行第1列</div> <div class="col-lg-4 col-lg-offset-12">第2行第1列</div> <div class="col-lg-4 col-lg-offset-13">第2行第1列</div> </div>

6、嵌套列与列排序
push 往右走,不能超过12,否则就不起作用
pull 往左走,不能超过12,否则就不起作用 如果两个顺序一样,
即push或pull后面的数字一样,则会依次排列,两个层不会重合。
列偏移和列排序的区别
1、列偏移只能往右走,而列排序(pull、push)既可以往右边走,也可以往左边走
2、如果一行中有多列,offset偏移如果大的话,会换行再偏移。而push不会有这个问题
<div class="container" style="background-color: red; "> <div class="row"> <div class="col-lg-2 col-lg-push-1">第1行第1列</div> <div class="col-lg-2 col-lg-push-12">第1行第2列</div> </div> <div class="row"> <div class="col-lg-2 col-lg-push-10">第3行第1列</div> <div class="col-lg-10 col-lg-pull-2">第3行第2列</div> </div> </div>
![]()