
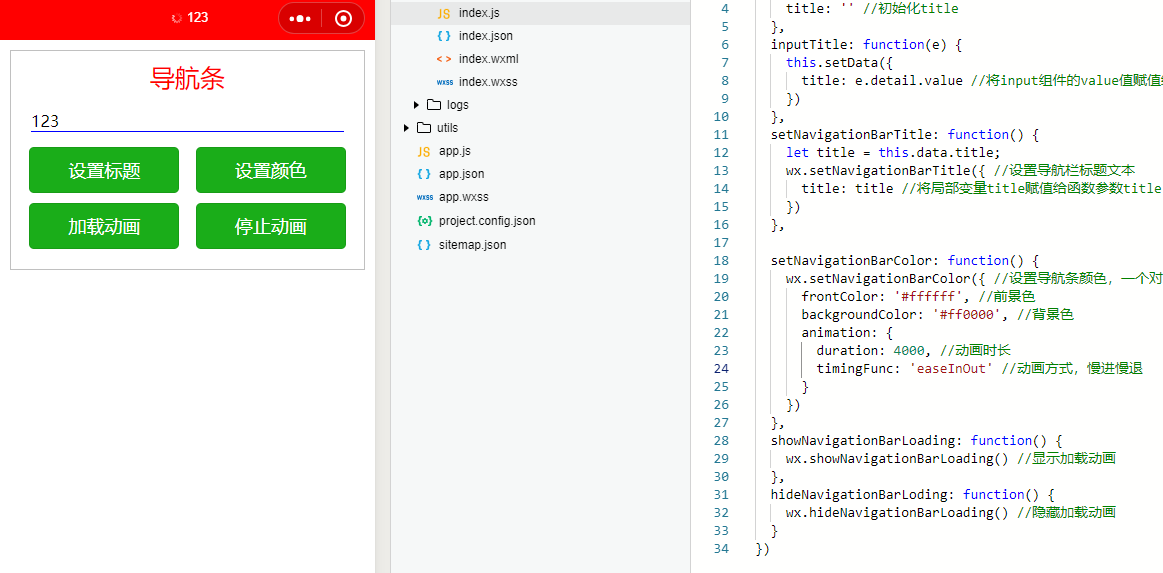
<!--pages/index.wxml--> <view class='box'> <view class='title'>导航条</view> <input placeholder='请输入导航条新标题' bindblur='inputTitle'></input> <view class='btnLayout'> <button type='primary' bindtap='setNavigationBarTitle'>设置标题</button> <button type='primary' bindtap='setNavigationBarColor'>设置颜色</button> </view> <view class='btnLayout'> <button type='primary' bindtap='showNavigationBarLoading'>加载动画</button> <button type='primary' bindtap='hideNavigationBarLoding'>停止动画</button> </view> </view>
/* pages/index.wxss */ input { border-bottom: 1px solid blue; /* 设置input组件下边框线1px,实线、蓝色 */ margin: 30rpx 20rpx; /* 设置上下外边距30rpx,左右外边距20rpx */ } .btnLayout { /* 设置button组件的布局 */ display: flex; /* 设置布局方式为flex */ flex-direction: row; /* 设置水平方向为主轴方向 */ justify-content: space-around; /* 设置组件沿主轴方向平均分布,两边留有一半的间隔空间 */ margin-bottom: 20rpx; /* 设置下边距为20rpx */ } button { width: 45%; /* 组件宽度为45% */ }
// pages/index.js Page({ data: { title: '' //初始化title }, inputTitle: function(e) { this.setData({ title: e.detail.value //将input组件的value值赋值给title }) }, setNavigationBarTitle: function() { let title = this.data.title; wx.setNavigationBarTitle({ //设置导航栏标题文本 title: title //将局部变量title赋值给函数参数title(导航条标题,api函数对象参数的属性) }) }, setNavigationBarColor: function() { wx.setNavigationBarColor({ //设置导航条颜色,一个对象类型参数,三个属性 frontColor: '#ffffff', //前景色 backgroundColor: '#ff0000', //背景色 animation: { duration: 4000, //动画时长 timingFunc: 'easeInOut' //动画方式,慢进慢退 } }) }, showNavigationBarLoading: function() { wx.showNavigationBarLoading() //显示加载动画 }, hideNavigationBarLoding: function() { wx.hideNavigationBarLoading() //隐藏加载动画 } })
设置导航栏标题
wx.setNavigationBarTitle(Object object) 用于动态设置当前页面导航栏标题文字。参 数属性除了success、fail和complete外,还包 含了页面标题title。
设置导航栏颜色和动画
wx.setNavigationBarColor(Object object)用于设置当前 页面导航栏颜色和动画效果。其参数属性除success、fail和 complete外,还包含:

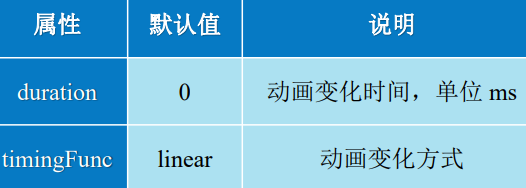
animation 的属性

显示导航栏加载动画
wx.showNavigationBarLoading(Object object)用于 在当前页面显示导航条加载动画。参数属性只包含 success、fail、complete三个回调函数。
隐藏导航栏加载动画
wx.hideNavigationBarLoading(Object object)用于隐 藏导航栏加载动画。参数属性只包含success、fail、 complete三个回调函数。