<!--pages/API/Animation/index.wxml--> <view class="box"> <view class='title'>动画演示</view> <view class="animation-area"> <view class="animation-element" animation="{{animation}}"></view> </view> <view class='btn-row'> <button bindtap="rotate" style='24%;'>旋转</button> <button bindtap="scale" style='24%;'>缩放</button> <button bindtap="translate" style='24%;'>移动</button> <button bindtap="skew" style='24%;'>倾斜</button> </view> <view class='btn-row'> <button bindtap="rotateAndScale" style='48%;'>旋转并缩放</button> <button bindtap="rotateThenScale" style='48%;'>旋转后缩放</button> </view> <view class='btn-row'> <button bindtap="all" style='48%;'>同时展示全部</button> <button bindtap="allInQueue" style='48%;'>顺序展示全部</button> </view> <view> <button bindtap="reset" style='96%;'>还原</button> </view> </view>
/* pages/API/Animation/index.wxss */ .animation-area { /* 动画区样式 */ display: flex; width: 100%; padding-top: 150rpx; padding-bottom: 150rpx; justify-content: center; overflow: hidden;/*超出部分隐藏*/ background-color: #fff; border: 1px solid sandybrown; margin-bottom: 10px; } .animation-element { /* 动画元素样式 */ width: 200rpx; height: 200rpx; background-color: #1aad19; } .btn-row { /* 按钮布局 */ display: flex; flex-direction: row; justify-content: space-around; /*各个元素之间间隔相同*/ } button { /* 按钮样式 */ margin: 5px; }
// index.js Page({ onReady: function() { this.animation = wx.createAnimation() //创建动画实例 }, rotate: function() { //旋转动画 this.animation.rotate(Math.random() * 720 - 360).step()//参数:旋转角度-360到360之间的一个数,rotate设置动画 step执行动画 this.setData({ animation: this.animation.export()//输出动画,渲染到wxml中 }) }, scale: function() { //缩放动画 this.animation.scale(Math.random() * 2).step()//参数:缩放比例0-2倍之间,一个参数水平和垂直缩放的比例一样 this.setData({ animation: this.animation.export() }) }, translate: function() { //平移动画 this.animation.translate(Math.random() * 100 - 50, Math.random() * 100 - 50).step()//参数:两个,沿水平和垂直方向移动-50到50之间,右下为正,左上为负 this.setData({ animation: this.animation.export() }) }, skew: function() { //偏斜动画 this.animation.skew(Math.random() * 90, Math.random() * 90).step()//沿x方向0-90度方向偏斜,沿y方向也是 this.setData({ animation: this.animation.export() }) }, rotateAndScale: function() { //旋转并缩放 this.animation.rotate(Math.random() * 720 - 360) .scale(Math.random() * 2) .step() this.setData({ animation: this.animation.export() }) }, rotateThenScale: function() { //旋转后缩放 this.animation.rotate(Math.random() * 720 - 360).step() .scale(Math.random() * 2).step() this.setData({ animation: this.animation.export() }) }, all: function() { //同时展示全部动画 this.animation.rotate(Math.random() * 720 - 360) .scale(Math.random() * 2) .translate(Math.random() * 100 - 50, Math.random() * 100 - 50) .skew(Math.random() * 90, Math.random() * 90) .step() this.setData({ animation: this.animation.export() }) }, allInQueue: function() { //顺序展示全部动画 this.animation.rotate(Math.random() * 720 - 360).step() .scale(Math.random() * 2).step() .translate(Math.random() * 100 - 50, Math.random() * 100 - 50).step() .skew(Math.random() * 90, Math.random() * 90).step() this.setData({ animation: this.animation.export() }) }, reset: function() { //还原动画 this.animation.rotate(0, 0) .scale(1) .translate(0, 0) .skew(0, 0) .step({ duration: 0 }) this.setData({ animation: this.animation.export() }) } })
onReady生命周期函数

创建Animation动画对象
函数wx.createAnimation(Object object)用于创建一个动画实例 。其参数属性如下:

transformOrigin 默认值:50% 50% 0 表示沿着图形的中心进行旋转
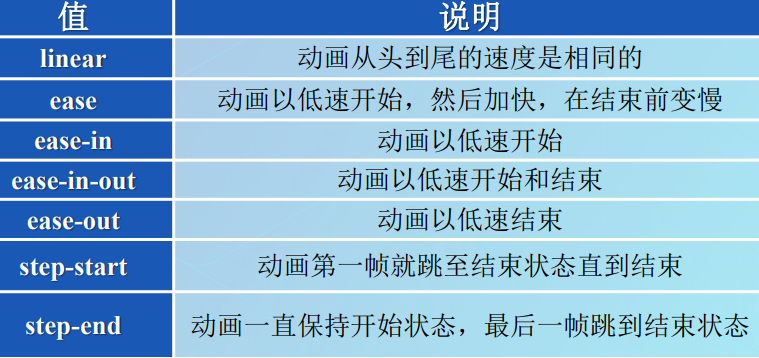
timingFunction 的合法值

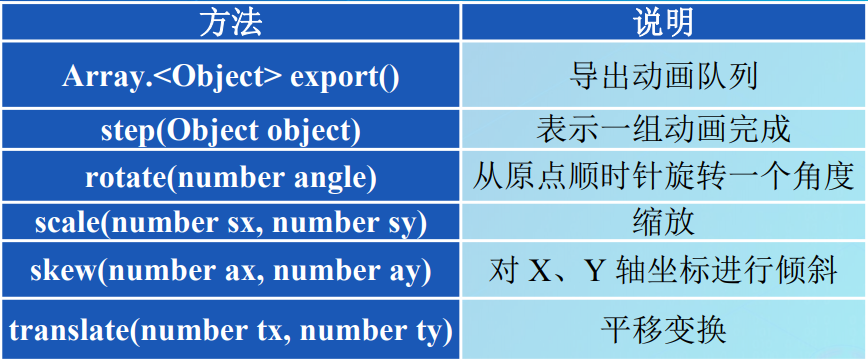
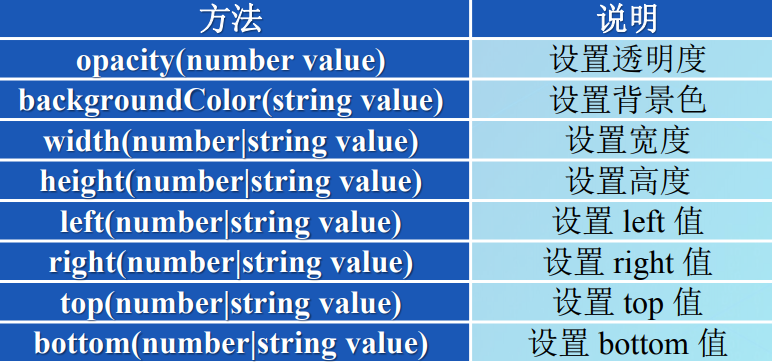
Animation方法