B组件向C组件传递一个值
创建一个js文件,默认导出一个vue实例
如下 aa.js
import vue from 'vue';
export default new vue();
在父级组件中 引入兄弟组件 B C
<template>
<div class="bus-A">
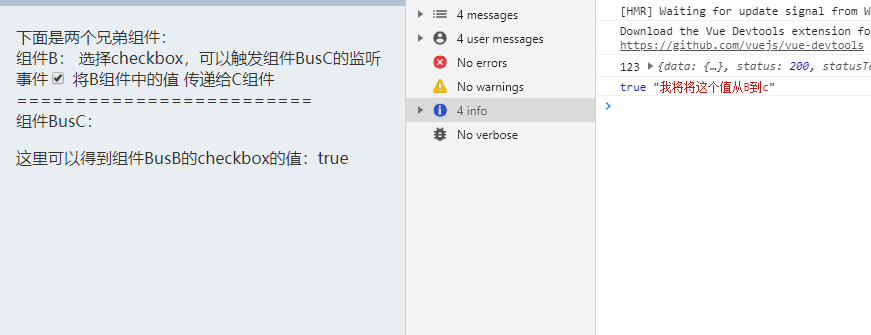
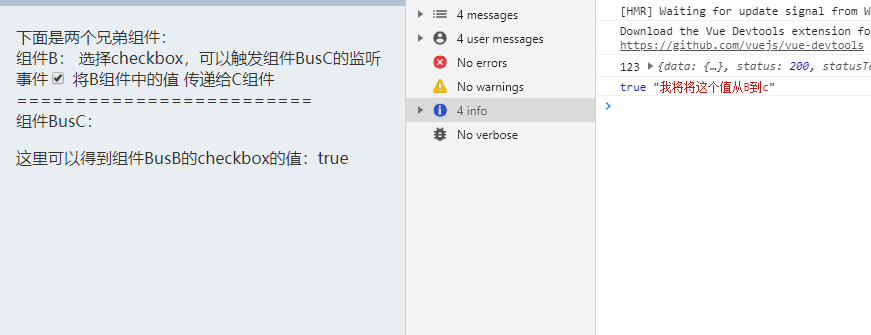
下面是两个兄弟组件:
<BusB />
<BusC />
</div>
</template>
<script>
//引入兄弟组件
import BusB from './BusB'
import BusC from './BusC'
export default{
data(){
return{
}
},
components:{
BusB,
BusC
}
}
</script>
//BusB 组件
<template>
<div class="bus-B">
组件B:
<label>
选择checkbox,可以触发组件BusC的监听事件
<input type="checkbox" v-model="isChecked" @change="handleCheckbox">
将B组件中的值 传递给C组件
=========================
</label>
</div>
</template>
<script>
import bus from './aa';
export default{
data(){
return{
isChecked:false
}
},
methods:{
handleCheckbox(){
//分发'getCheckboxStatus'事件
bus.$emit('getCheckboxStatus',this.isChecked,'我将将这个值从B到c');
//传递多个参数使用逗号隔开
// 分发事件可以将这个组件中的值 传递给另外一个组件
}
}
}
</script>
//BusC组件
<template>
<div class="bus-C">
组件BusC:
<p>
这里可以得到组件BusB的checkbox的值:{{isChecked}}
</p>
</div>
</template>
<script>
import bus from './aa';
export default{
data(){
return{
isChecked:false
}
},
mounted(){
// 必须在mounted中去调用一次
this.getCheckboxStatus1212();
},
methods:{
getCheckboxStatus1212(){
//监听'getCheckboxStatus'事件
bus.$on('getCheckboxStatus',(res,c) => {
//监听到BusB组件的checkbox的状态 do something...
//res, c是B组件传递过来的参数。
console.log(res,c)
this.isChecked = res;
})
}
},
beforeDestroy(){
//取消监听'getCheckboxStatus'事件
bus.$off('getCheckboxStatus');
}
}
</script>