1、新建一个字体文件font.js
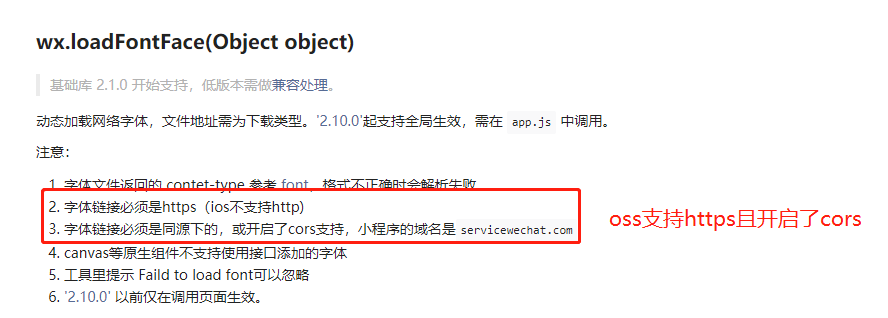
2、将需要引入的字体上传到oss上。

3、在font.js中使用微信提供的api=> wx.loadFontFace({}) 下载字体
// 加载字体 var loadFont = function(){ wx.loadFontFace({ family: 'YouSheBiaoTiHei', //设置一个font-family使用的名字 中文或英文 global: true,//是否全局生效 source: 'url("xxxxxxx.ttf")', //字体资源的地址 success: function(e){ console.log('字体调用成功') }, fail: function (e) { console.log('字体调用失败') }, }) } module.exports = { loadFont: loadFont };
4、在app.js中或在要使用页面字体的页面中下载字体(在两处引用各有优缺点待处理)
const font = require('/utils/font.js')
//app.js中引入
onLaunch: function () {
font.loadFont(); //下载字体
}
//具体页面引入
onLoad: function (options) {
font.loadFont(); //下载字体
}
5、在wxss中正常使用
font-family: 'YouSheBiaoTiHei';