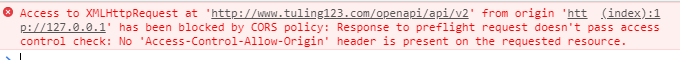
1:遇到的第一个问题:跨域

解决办法:
第一种:使用query中的jsonp
可惜图灵要求post方法,而jsonp,只能使用get方法,才能跨域,失败
第二种:服务器添加header,可是我怎么去改图灵的服务器,失败
第三中:通过设置谷歌,解决跨域,这里不是很严谨,因为上线后,不可能用这种方法
https://blog.csdn.net/lantingshuxu/article/details/80308028
解决
2:遇到的第二个问题:参数格式错误,数据返回4000

解决办法: 把参数转换成json格式,手写的不行,必须使用JSON.stringify()
3:下面附上完整的代码
var obj = {
"perception": {
"inputText": {
"text": "你好"
}
},
"userInfo": {
"apiKey": "自己的机器人key",
"userId": "123456"
},
}
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
dataType: "json",
url: "http://www.tuling123.com/openapi/api/v2",
data:JSON.stringify(obj),
success: function (response) {
console.log(response);
}
});