今天突然看到一篇关于CSS中盒模型的文章,忽然觉得自己竟然遗忘了很多小的地方,所以写一篇文章来记忆一下
(摘抄于千与千寻写的CSS盒子模型理解,并在自己基础上添加了一些东西,希望更完善,对大家有帮助)
1.基本的盒模型知识
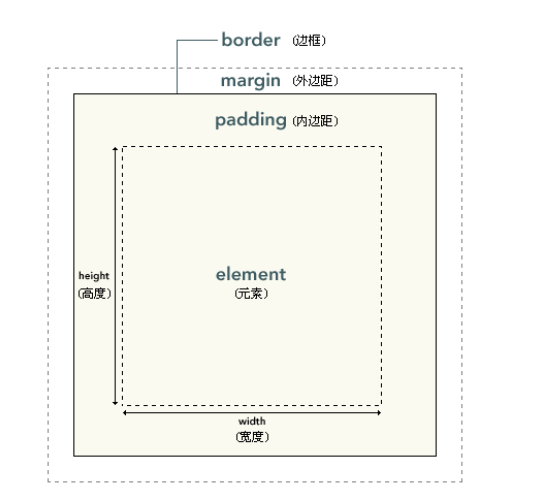
CSS css盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

为了方便大家理解和尝试,我写了一个小Demo放上来方便大家尝试
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 显示盒模型 */ /* 盒模型计算规则 元素框的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + margin的左边距和右边距的值 + border的左右宽度; 元素框的总高度 = 元素(element)的height + padding的上下边距的值 + margin的上下边距的值 + border的上下宽度。 元素的总宽度 = 元素(element)的width + padding的左边距和右边距的值 + border的左右宽度; 元素的总高度 = 元素(element)的height + padding的上下边距的值 + border的上下宽度。 */ .box{ /* 高度和宽度 */ height: 100px; width: 100px; background-color: yellow; /* 边框的宽度 */ border: 10px solid green; /* 内边距 */ padding: 10px; /* 外边距*/ margin: 100px; } /* 此处引入子div只是为了显示content的区域 */ .child{ height: 100%; width: 100%; background-color: red; } </style> </head> <body> <div class="box"> <div class="child"></div> </div> </body> </html>
运行结果如下图:

大家可以尝试更改一下其中的高度宽度,内边距外边距的值来更加直观的感受盒模型
2.盒模型的合并
当两个盒模型进行合并时,需要注意一下:
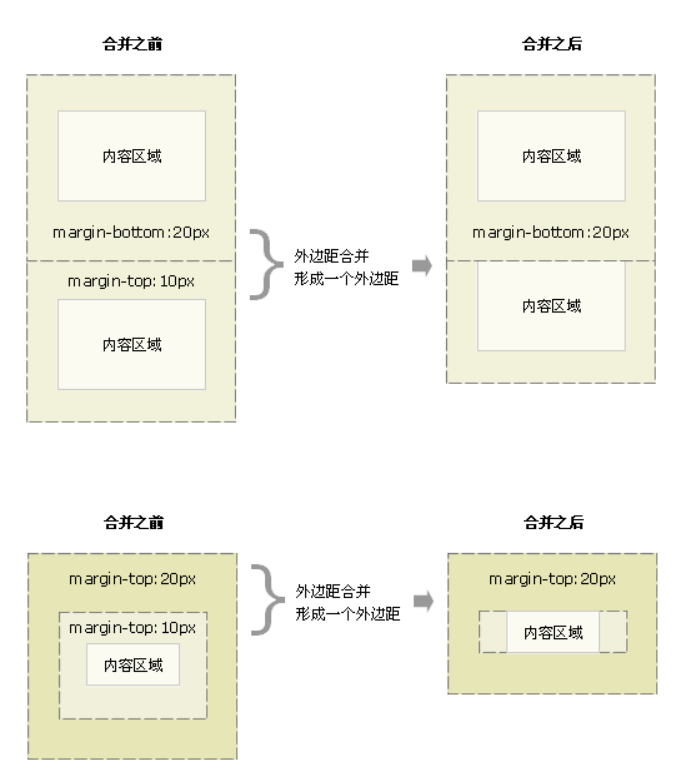
当两个上下方向相邻的元素框垂直相遇时,外边距会合并,合并后的外边距的高度等于两个发生合并的外边距中较高的那个边距值,如图:

当然外边距合并其实也有存在的意义,如下图:

特别注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3.box-sizing属性介绍
box-sizing属性是用户界面属性里的一种,之所以介绍它,是因为这个属性跟盒子模型有关,而且在css reset中有可能会用到它。
box-sizing : content-box|border-box|inherit;
(1) content-box ,默认值,可以使设置的宽度和高度值应用到元素的内容框。盒子的width只包含内容。
即我们所说的标准盒模型
总宽度=margin+border+padding+width
(2) border-box , 设置的width值其实是除margin外的border+padding+element的总宽度。盒子的width包含border+padding+内容
即我们所说的怪异盒模型
总宽度=margin+width
很多CSS框架,都会对盒子模型的计算方法进行简化。
(3) inherit , 规定应从父元素继承 box-sizing 属性的值
关于border-box的使用:
1 一个box宽度为100%,又想要两边有内间距,这时候用就比较好
2 全局设置 border-box 很好,首先它符合直觉,其次它可以省去一次又一次的加加减减,它还有一个关键作用——让有边框的盒子正常使用百分比宽度。
4.实际开发中常遇到的问题
margin越界(第一个子元素的margin-top和最后一个子元素的margin-bottom的越界问题)
以第一个子元素的margin-top 为例:
当父元素没有边框border时,设置第一个子元素的margin-top值的时候,会出现margin-top值加在父元素上的现象,解决方法有四个:
(1)给父元素加边框border (副作用)
(2)给父元素设置padding值 (副作用)
(3)父元素添加 overflow:hidden (副作用)
(4)父元素加前置内容生成。(推荐)
以第四种方法为例:
.parent { width : 500px; height : 500px; background-color : red; } .parent : before { content : " "; display : table; } .child { width : 200px; height : 200px; background-color : green; margin-top : 50px; }
<div class="parent"> <div class="child"></div> </div>
好啦,目前就这些