摘要:
-
Web框架概述
-
Django简介
-
Django项目创建
-
Django基础必备三件套(HttpResponse、render、redirect)
一、Web框架概述:
Python三大主流Web框架:
- Django:大而全,自带了很多功能模块,类似于航空母舰(缺点:笨重)
- Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于 第三方模块(小而轻)
- Tornado:异步非阻塞, 主要用于处理高IO,多路复用的情况,可以写游戏后端
每一种框架都包含3部分:
- a: socket
- b: 路由与视图函数
- c: 模板渲染
Django:
- a: 用别人的 wsgiref
- b: 自己写的
- c: 自己写的
Flask:
- a: 用别人的 werkzeug
- b: 自己写的
- c: 用别人的 jingja2
Tornado:
- a: 自己写的
- b: 自己写的
- c: 自己写的
二、Django简介:
djang下载:推荐下载1.11.11版本
命令行直接下载 :pip3 install django==1.11.11
pycharm下载
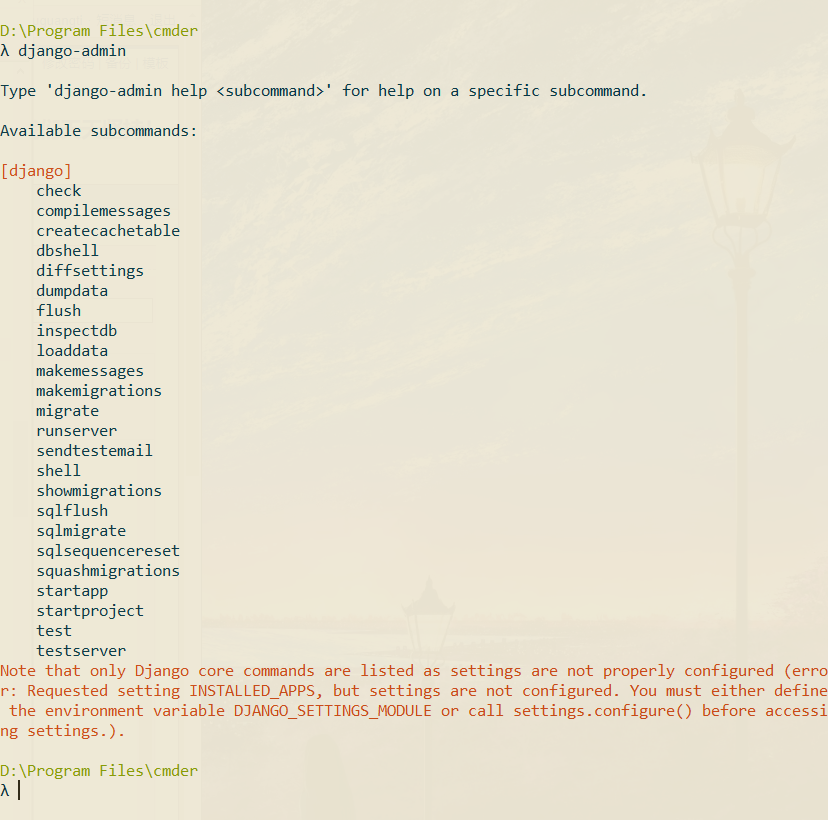
验证是否下载成功:django-admin
三、创建Django项目的方式:
- 方式1(命令行创建):
创建Django项目:django-admin startproject 项目名
创建app应用:python3 manage.py startapp app01
启动Django项目:python3 manage.py runserver
注意:用命令行创建的Django项目默认不会自动创建templates文件夹,需要自己手动创建(注意一定要将文件夹路径添加到配置文件中)

- 方式2:(pycharm创建)
FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app
pycharm命令行创建:python3 manage.py startapp app01
Tools下面run manage task功能栏:启动点小绿色箭头强调:
1.用django一定要保证只有一个在运行状态 切记切记!!!!!!!
2.一定记得清浏览器的缓存
- app(应用)的概念:
一个Django项目就好比是一所大学
而app就是大学里面的学院
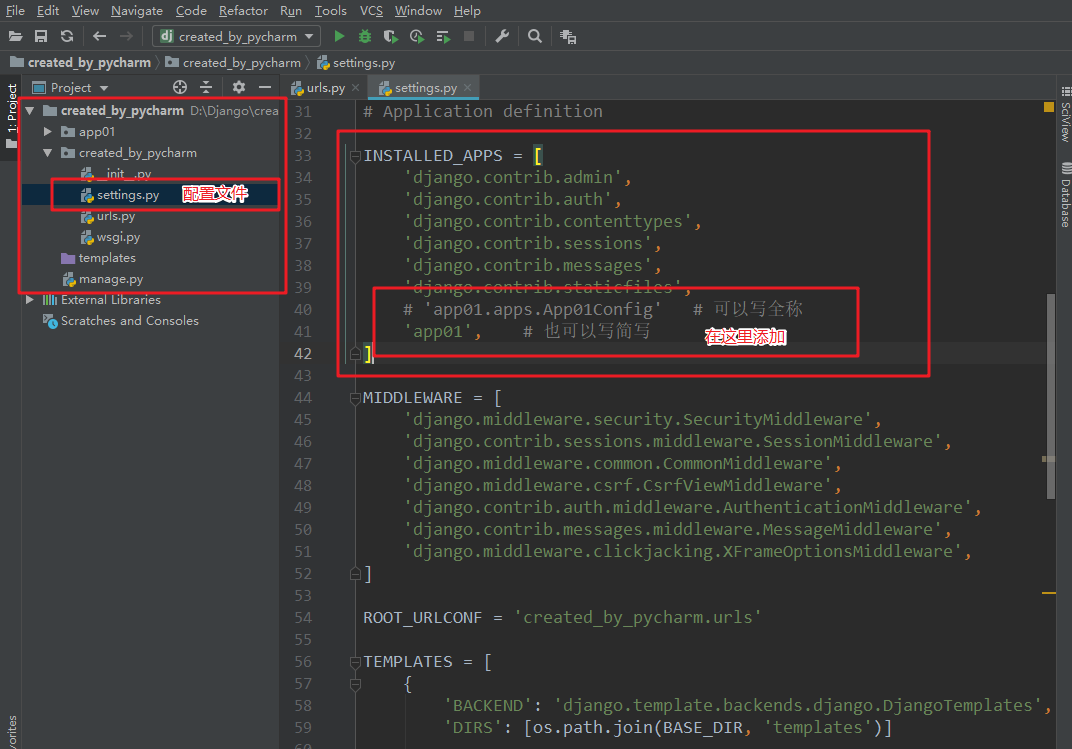
这里需要注意一件事:
新创建的app需要在配置文件中注册才能生效INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config' # 可以用全称 'app01' # 也可以简写 ]
- Django项目文件夹结构解读:
应用名 migrations 数据库迁移记录相关数据 admin.py django后台管理相关 models.py 模型表相关 views.py 视图函数相关 项目名 settings.py 配置文件 urls.py 路由与视图函数的映射关系 templates 项目用到的所有的html文件 manage.py django入口文件
- Django项目的运行:
命令行:定位到项目目录下之后:python3 manage.py runserver
不过一般我们都在pycharm中运行:

- 模板文件配置:(这里再提一下,前面命令行方式创建项目时候也说过)
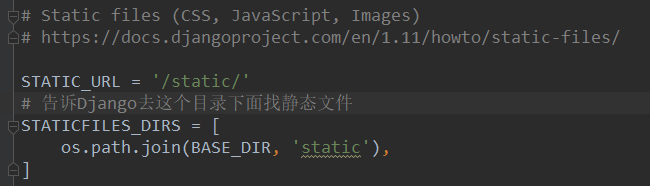
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] # 这是template文件夹位置 , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] - 静态文件配置:
STATIC_URL = '/static/' # HTML中使用的静态文件夹前缀 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), # 静态文件存放位置 ]
注意:
刚开始学习时可在配置文件中暂时禁用csrf中间件,方便表单提交测试。MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', # 将这一行注释掉 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
四、Django基础必备三件套(小白必会三板斧)
-
from django.shortcuts import HttpResponse, render, redirect
# HttpResponse
内部传入一个字符串参数,返回给浏览器。
例如:
def index(request): # 业务逻辑代码 return HttpResponse("OK")# render
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数。
将数据填充进模板文件,最后把结果返回给浏览器。(类似于我们上面用到的jinja2)
两种给前端页面传值的方式:
第一种: def reg(request): user_dict = {'name':'jason','password':'123'} return render(request,'reg.html',{'user_dict':user_dict}) 第二种: def reg(request): user_dict = {'name':'jason','password':'123'} return render(request,'reg.html',locals())# redirect(重定向)
接受一个URL参数,表示跳转到指定的URL。
例如:
def index(request): # 业务逻辑代码 return redirect("/home/")