概要:
-
前端介绍
-
HTML文档结构(head内常用标签,body内标签)
-
HTML基本标签
-
HTML特殊符号
-
HTML常用标签
-
HTML之form表单
一、什么是前端:
1、任何能够直接跟用户打交道的交互界面都可以称之为前端,有前必有后,后端就是我们以前学的服务端。
所谓Python全栈开发,就是前端与后端都写。
而说到前端后端就得提到:
软件开发架构:
C/S架构 client server
B/S架构 browser server
本质上B/S架构也是C/S架构,因为浏览器也算一种客户端
2、我们浏览器输入网址回车后浏览器做了哪些事:
1.输入网址
2.向服务端发送请求
3.服务器接收请求并查询浏览器想要的数据,返回给浏览器
4.浏览器拿到数据展示页面
3、HTTP协议:
超文本传输协议
客户端服务端在数据交互的时候必须遵循的一套协议
二、HTML
1、HTML又名《超文本标记语言》,重点关键字在于:标记,也就是说这门语言是针对网页的创建过程而产生的,好比你要写一个网页就必须要使用这种标记语言。
2、HTML文档结构:
我们用pycharm创建一个html页面文件的时候,pycharm会默认给一个html结构框架:
这里补充一下:html语言里的注释用:
<!--这是单行注释-->
<!--
这是多行注释
-->
<!DOCTYPE html> <!--文档类型:html--> <html lang="en"> <!--文档语言:en--> <!--head存放的内容用户是看不到的,主要是给浏览器和搜索引擎看的--> <head> <!--文档头:开始--> <meta charset="UTF-8"> <title>Title</title> </head> <!--文档头:结尾--> <body> <!--文档显示内容:开始--> </body> <!--文档显示内容:结尾--> </html>
html文件的打开方式:浏览器打开,pycharm内右上边有选择浏览器图标打开
3、head内常用标签:
tilte:页面标题
style:样式
script:内部可以直接写js代码,也可以通过src属性引入外部js文件
<script src="my_js01.js"></script> <!--引号里面是js文件在html文件同一级文件夹内--> my_js01.js文件内容: alert('电脑要爆炸了,快给我吧!')
结果:
link:通过href引入外部css文件
输入link按tab键会自动加载link语句:<link rel="stylesheet" href=""> 在双引号里面填写引入外部css文件名(需要与html同目录) <link rel="stylesheet" href="my_style01.css">
my_style01.css文件内容: p {color: red} <!--p标签里面的所有内容变成红色-->
三、HTML文档结构内——body内标签:
- 基本标签:
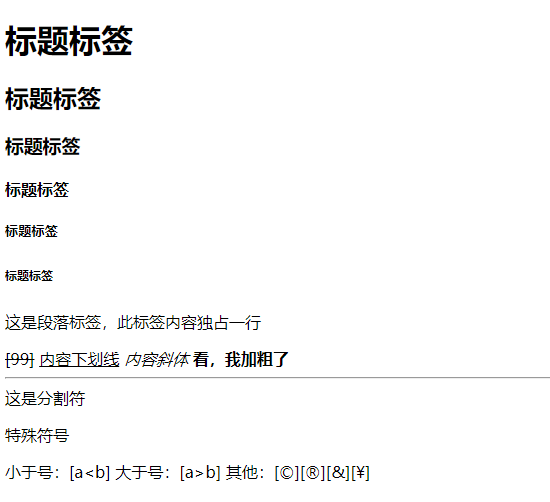
</head> <body> <h1>标题标签</h1> <h2>标题标签</h2> <h3>标题标签</h3> <h4>标题标签</h4> <h5>标题标签</h5> <h6>标题标签</h6> <p>这是段落标签,此标签内容独占一行</p> <s>[99]</s> <u>内容下划线</u> <i>内容斜体</i> <b>看,我加粗了</b> <hr>这是分割符 <p>特殊符号</p> <p> 小于号:[a<b] 大于号:[a>b] 其他:[©][®][&][¥] </p> </body>

- 常用标签分类:
-
- 分类一:双标签:<h1>标题标签</h1>
自闭合标签:<hr> <br> - 分类二:
- 分类一:双标签:<h1>标题标签</h1>
-
-
-
-
- 块儿级标签:div p h1~h6 ul ol dl li dd table h
- 独占一行
- 能够嵌套某些块儿级标签和行内标签
- 可以设置长、宽
- 自身内容有多大就占多大
- 行内无法设置长、宽
- 能够嵌套行内标签,但无法嵌套快级标签
- 一些注意点:
- 有几个特殊的块儿级标签只能嵌套行内标签,不能包含块儿级标签:h1~h6、 p、dt
- p标签虽然也是块级标签,但是不能嵌套任何块儿级标签和行内标签
-
-
- <div></div>和<span></span> 两个重要的标签,功能主要是完成页面的布局
-
-
<div style="height: 100px;background: black"> <p style="color: red">好绿</p> <p style="color: white">好白</p> <p style="color: yellow">好黄</p> </div>
-
-
- URL:统一资源定位符(就是我们访问某一网站的网址)
-
- 四部分:
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
- 四部分:
-
- a标签:链接标签(可以通过href=" "跳转到指定网址)
-
- 跳转功能:
<!--_self:原页面打开链接,_blank:新页面打开链接--> <a href="http://www.baidu.com" target="_self">[百度一下]</a> <a href="http://www.baidu.com" target="_blank">[百度一下]</a>
- 锚点功能:
解析:href="这里面填写跳转id,id前面要加#" id="这里面填写此行代码的位置id" <a href="#middle" id="top">跳到中间</a> 把这个放在body顶部 <a href="#down" id="middle">跳到底部</a> 把这个放在body中间 <a href="#top" id="down">跳到顶部</a > 把这个放在body底部
- 跳转功能:
-
- img标签:图片标签
-
-
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=155
9654296&di=9107ce33edfe48328019f4aa2c976fc3&imgtype=jpg&er=1&src=http%3A%2F%2Fmmb
iz.qpic.cn%2Fmmbiz_jpg%2FeibPQuTaEv62qGwCsE1ibzCWficke01VS9d1CLPllyt5fl9TbZSXziat
RpEB3L0c1VPYZPtT7BfYYgXGoGk4GcMFnw%2F640%3Fwx_fmt%3Djpeg" alt=""> <br> <img src="平凡的世界.jpg" alt="细读经典" title="这是一本必须要读的书"><img src="平凡的世界.jpg" alt="" title="路遥" width="315"> # 图片原宽度631
解析:src输入图片网络地址或者html同目录下图片名,alt图片加载失败显示的文字,
title图片加载出来鼠标放在图片上会出现的文字
width图片宽度,高度等比例改变
-
-
- 列表标签:
-
- 无序列表
type默认为disc(小圆点),还可以自定义circle(小圆圈),square(小方块),none <ul type="square"> <li>平凡的世界</li> <li>与时间做朋友</li> <li>自卑与超越</li> </ul>
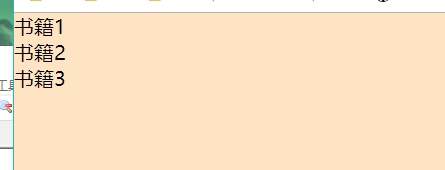
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ul去除自带样式</title> </head> <style> body {margin: 0; /*标签与网页直接无空隙*/ background-color: bisque; /*网页背景颜色*/ } ul {margin: 0; list-style-type: none; /*去除列表序号*/ padding-left: 0 /*列表紧贴左边*/ } </style> <body> <ul> <li>书籍1</li> <li>书籍2</li> <li>书籍3</li> </ul> </body> </html>

- 有序列表
type可以为:A I a i 1 <ol type="1"> <li>路遥</li> <li>李笑来</li> <li>阿福雷德 阿德勒</li> </ol>
- 标题列表
<dl> <dt>内蒙古</dt> <dd>呼和浩特</dd> <dd>鄂尔多斯</dd> <dd>呼伦贝尔</dd> <dt>湖北</dt> <dd>武汉</dd> <dd>黄石</dd> <dd>鄂州</dd> </dl> dt 标题 dd 内容

- 无序列表
-
- 表格标签:
<table border="20" cellspacing="20" cellpadding="20"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>王大锤</td> <td>18</td> <td>吃饭</td> </tr> <tr> <td>2</td> <td>赵大锤</td> <td>50</td> <td>睡觉</td> </tr> <tr> <td>3</td> <td>李大锤</td> <td>100</td> <td>做梦</td> </tr> </tbody> </table>

四、HTML——form表单(获取用户输入(手动输入/选择/默认值),并将获取到的信息发送到服务端)
form表单中只有input的type类型为submit才会触发提交信息的动作 如果不想通过input标签来触发提交动作 可以直接写一个<button>button按钮</button>
input
通过控制type的类型从而实现不同的获取用户输入的标签样式
text 普通文本
password 密文
date 日历
radio 单选框
checkbox 多选框
file 获取文件
submit 触发提交数据的行为
button 普通的按钮
reset 重置form表单内容
select
选择框 默认是单选的 可以通过multiple参数将单选变为多选
一个option就是一个选项
textarea
获取用户大段文本值
<h3>注册界面</h3> <form action=""> <p>用户名 <input type="text" name="user"></p> <p>密 码   <input name="password" type="password"></p> <p>生 日   <input name="birthday" type="date"></p> <p>性 别    <!--单选时候需要将name指向同一个gender,这样只能选一个--> 男<input type="radio" name="gender"> 女<input type="radio" name="gender"> 保密<input type="radio" name="gender"> </p> <p>爱 好    <input type="checkbox" name="hobby">读书 <input type="checkbox" name="hobby">健身 <input type="checkbox" name="hobby">篮球 </p> <p>省份(单选)    <select name="province" id=""> <option value="hubei">湖北</option> <option value="neimenggu">内蒙古</option> <option value="shanghai">上海</option> </select> </p> <p>市(多选)    <select name="city" id="" multiple> <option value="hubei">武汉市</option> <option value="neimenggu">黄石市</option> <option value="shanghai">鄂州市</option> </select> </p> <p>地 区    <select name="" id=""> <optgroup label="湖北"> <option value="">武汉市</option> <option value="">黄冈市</option> <option value="">孝感市</option> </optgroup> <optgroup label="内蒙古"> <option value="">鄂尔多斯市</option> <option value="">呼和浩特市</option> <option value="">呼伦贝尔市</option> </optgroup> <optgroup label="上海市"> <option value="">青浦区</option> <option value="">黄埔新区</option> <option value="">虹桥区</option> </optgroup> </select> </p> <p>自我评价   <textarea name="" id="" cols="60" rows="8"></textarea> </p> <p>文件上传    <input type="file" name="file"> </p> <p> <input type="submit" value="提交注册"> <!--value改变按钮的名字--> </p> <p> <input type="button" value="普通按钮,可以后续自定义功能"> </p> <p> <input type="reset" value="重选输入信息"> </p> </form>
- 补充:input的label
<form action=""> <label for="i1">username:<input type="text" id="i1" name="username"></label> <label for="i2">password: <input type="password" name="pwd" id="i2"></label> <input type="submit"> </form>
- 需要注意:
-
- form表单中需要给每一个获取用户输入的标签加上name属性,用来标识当前数据的类型
- 可以将name属性看成服务端接收到提交过来信息的字典的key
- 用户输入的当做字典的value
- 可以手动设置value默认值,如果用户修改了则更新为修改的表单如果需要上传文件,则需设置enctype="multipart/form-data"(默认为enctype="application/x-www-form-urlencoded")
-
- 表单中几个重要属性:
-
- action:用来控制数据提交的目标对象(一般都是url来指定提交目标)
- 表单默认请求是get类型(获取数据请求),可以通过修改method属性来更改提交方法为:post(提交数据请求)
- get请求可以携带参数供服务端效验,不推荐携带敏感型参数,因为get请求提交时候,会在地址栏显示携带的参数
,而且请求携带的参数大小是有限制的,大约在4KB,所以敏感性的信息都应该采用post提交方式。
-
