在ES6规范没有定义出来之前,Js中的类实际就是一个构造函数。 (转述博客园:heweiquan)
1.一个简单的类。
function Person(){
this.name='张三';
this.age=20;
}
var p=new Person();
alert(p.name)
2.通过原型实现继承。(构造函数和原型链里面增加方法)
function Person(){
this.name='张三';/*属性*/
this.age=20;
this.run=function(){
alert(this.name+'在运动');
}
}
//原型链上面的属性会被多个实例共享 构造函数不会
Person.prototype.sex="男";
Person.prototype.work=function(){
alert(this.name+'在工作');
}
var p=new Person();
//alert(p.name);
//p.run();
p.work();
3.类的静态方法
function Person(){}
Person.getInfo=function(){
alert('我是静态方法');
}
//调用静态方法
Person.getInfo();
4.es5里面的继承 对象冒充实现继、
function Person(){
this.name='张三';/*属性*/
this.age=20;
this.run=function(){/*实例方法*/
alert(this.name+'在运动');
}
}
Person.prototype.sex="男";
Person.prototype.work=function(){
alert(this.name+'在工作');
}
//Web类 继承Person类 原型链+对象冒充的组合继承模式
function Web(){
Person.call(this);/*对象冒充实现继承*/
}
var w=new Web();
//w.run();//对象冒充可以继承构造函数里面的属性和方法,故此处正常运行
w.work();//但是没法继承原型链上面的属性和方法,故此处会报错
5.es5里面的继承 原型链实现继承
function Person(){
this.name='张三';/*属性*/
this.age=20;
this.run=function(){/*实例方法*/
alert(this.name+'在运动');
}
}
Person.prototype.sex="男";
Person.prototype.work=function(){
alert(this.name+'在工作');
}
//Web类 继承Person类 原型链+对象冒充的组合继承模式
function Web(){}
Web.prototype=new Person();//原型链实现继承
var w=new Web();
//w.run();//原型链实现继承:可以继承构造函数里面的属性和方法,故此处正常运行
w.work();//也可以继承原型链上面的属性和方法,故此处正常运行
6.原型链实现继承的问题
function Person(name,age){
this.name=name; /*属性*/
this.age=age;
this.run=function(){ /*实例方法*/
alert(this.name+'在运动');
}
}
function Web(name,age){}
Web.prototype=new Person();
var w=new Web('赵四',20);
w.run();//实例化子类的时候没法给父类传参,故此处会报错
function Person(name,age){
this.name=name; /*属性*/
this.age=age;
this.run=function(){ /*实例方法*/
alert(this.name+'在运动');
}
}
function Web(name,age){
Person.call(this,name,age);//对象冒充继承 实例化子类可以给父类传参
}
Web.prototype=new Person();
var w=new Web('赵四',20);
w.run();//此处不会报错
8.原型链+对象冒充继承的另一种方式
function Person(name,age){
this.name=name; /*属性*/
this.age=age;
this.run=function(){ /*实例方法*/
alert(this.name+'在运动');
}
}
function Web(name,age){
Person.call(this,name,age);
}
Web.prototype=Person.prototype;
var w=new Web('赵四',20);
w.run();
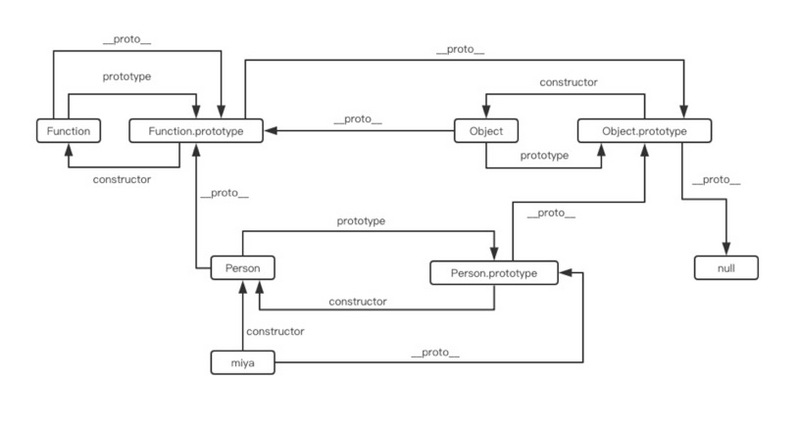
函数,Object对象,原型,原型链之间的关系图。
首先理解一下什么事construtor,顾名思义是构造器。代码回忆一下。
function Employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new Employee("Bill Gates","Engineer",1985);
console.log(bill.constructor); //Employee函数的字符串描述。
console.log(bill.__proto__); //{constructor:fEmployee(name,job,born),__proto__:Object}
console.log(bill.prototype); //undefined 只有函数(包括构造函数)才有prototype属性。普通的对象没有prototype(如果没有指定的话)
console.log(Employee.__proto__ === Function.prototype) // true
总结就是:
1): 我们知道在Js中,能够用到new的地方,只有3处。
这里是第一处。 new + 构造函数。第二种情况是 new + Function( ); 第三种情况是 new + Object( ).
一个对象的的 constructor 指向它的构造函数。
Function.prototype对象的constructor是Function,
Object.prototype对象的constructor是Object
2): 这个对象的 __proto__属性用来访问它的 构造函数 的原型。 任何对象都有__proto__属性。
3): instanceof 用来检查是否有 constructor 关系。 比如 Object.prototype.constructor instanceof Object //true
4): 构造函数的prototype.constructou===构造函数
具体关系如下: