十分钟就搞懂TS用法
先全局安装一些工具,有助于我们编写运行代码哦
-
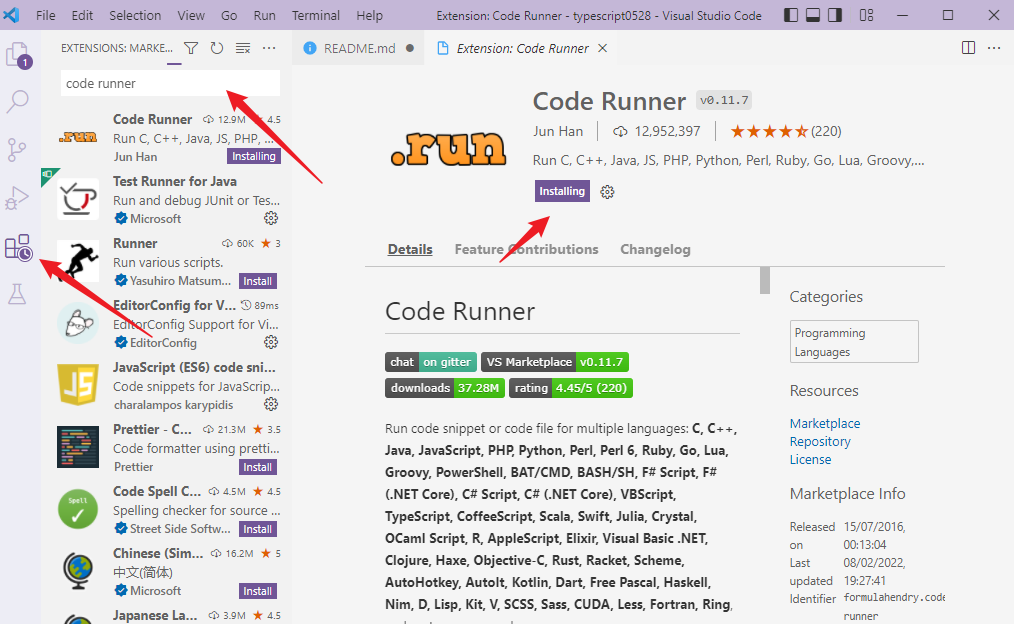
1.VScode插件 code runner

-
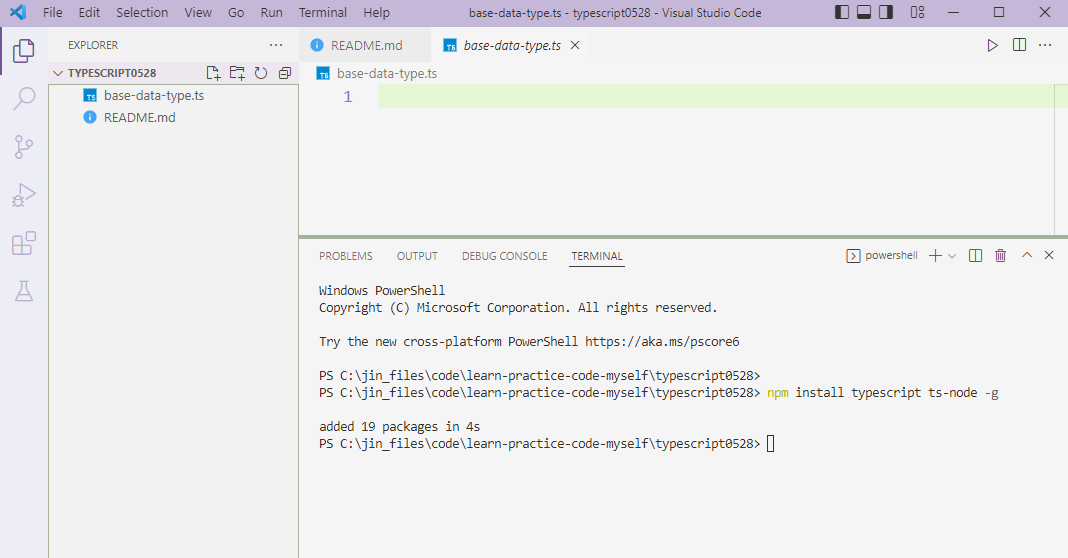
2.安装依赖
npm install typescript ts-node -g

开始编写代码吧~~
基本类型
const str:string = 'I am xiaojin, and I love code.'
const num:number = 1
const bool:boolean = true
联合类型
let age:string | number = 1
数组
const arr:number[] = [1,2,3]
元组
const tuple:[string, number] = ['xiaojin',1]
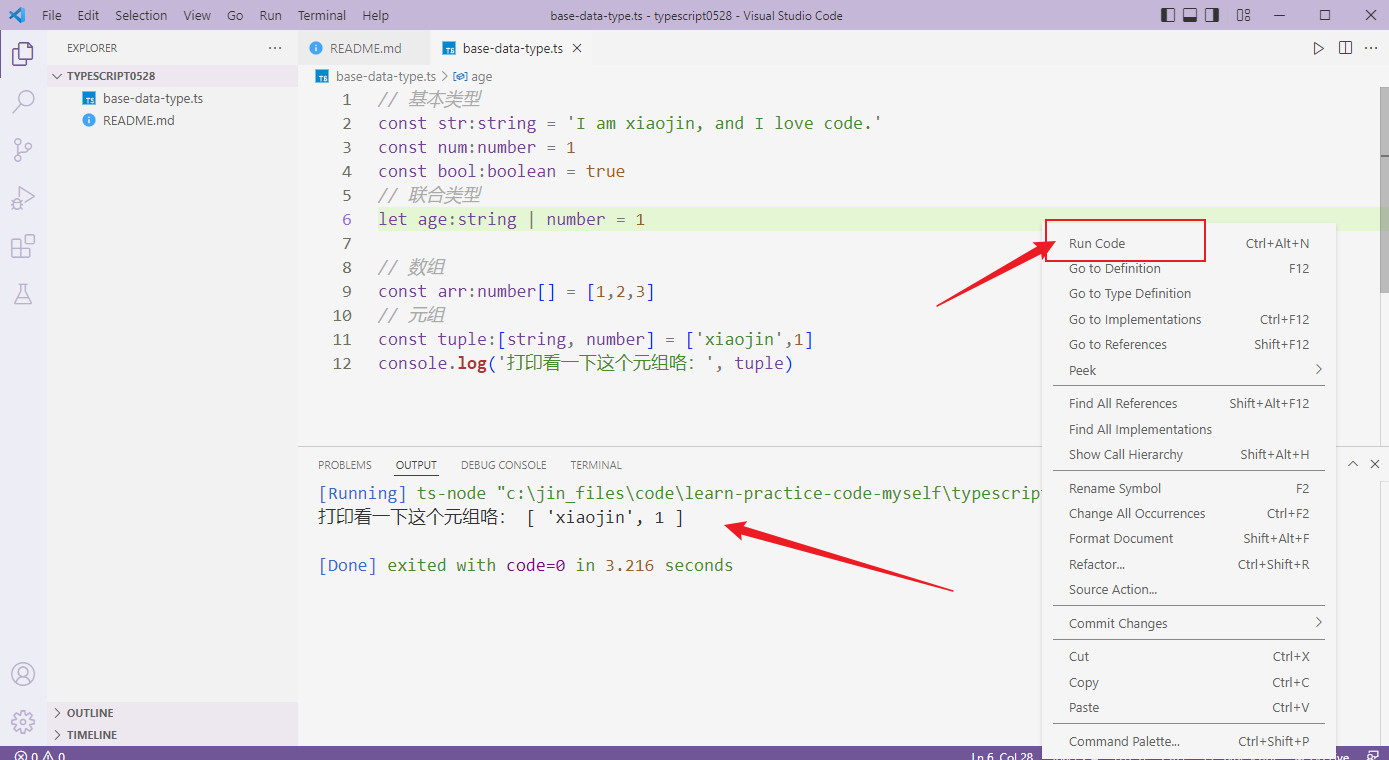
console.log('打印看一下这个元组咯:', tuple)
let n:null = null
let und:undefined = undefined
枚举-默认值
enum CHILD {
AGE,
NAME,
SEX
}
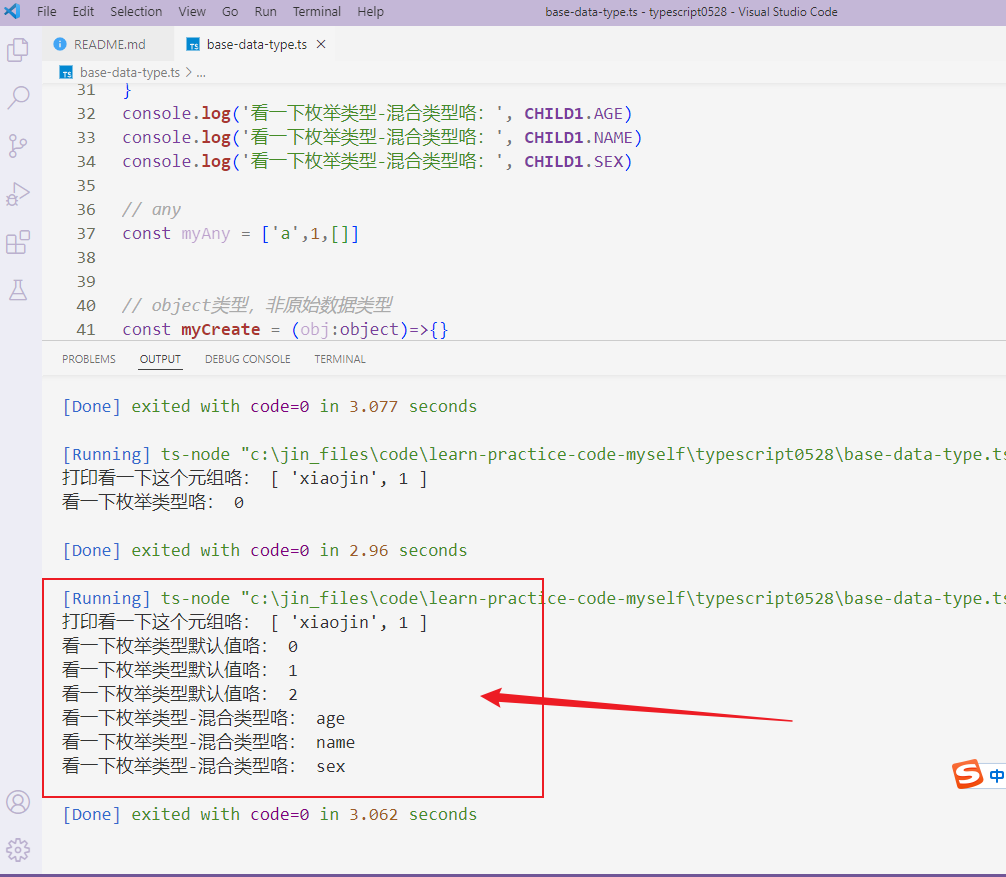
console.log('看一下枚举类型默认值咯:', CHILD.AGE)
console.log('看一下枚举类型默认值咯:', CHILD.NAME)
console.log('看一下枚举类型默认值咯:', CHILD.SEX)
枚举-混合类型
enum CHILD1 {
AGE='age',
NAME='name',
SEX='sex'
}
console.log('看一下枚举类型-混合类型咯:', CHILD1.AGE)
console.log('看一下枚举类型-混合类型咯:', CHILD1.NAME)
console.log('看一下枚举类型-混合类型咯:', CHILD1.SEX)
any
const myAny = ['a',1,[]]
object类型,非原始数据类型
const myCreate = (obj:object)=>{}
myCreate({})
myCreate([])
myCreate(function(){})
interface 接口 是用来描述对象形状的
interface IsChild {
readonly name: string,
age: number,
address?: string
}
let xiaohong:IsChild = {
name: 'xiaohong',
age: 1,
address: '航海路'
}
- 接口是可以扩展的哦~~
interface IsFriend extends IsChild {
like:string
[xxx:string]:any // 如果你想搞那种任意类型,可以这么写
}
let xiaojin:IsFriend = {
...xiaohong,
like: 'Eat potato',
other: '写点什么呢'
}
类型断言
- 表示这个对象就是这样的一个类型,就态度很强硬那种
- 就是有的时候你增加了一个但是它就报错了,但是用这个断言它就不会报错了
let smallChild: IsChild = ({
name: 'a',
age: 1,
address: '地址',
newKey: '这个是不使用断言就会引起报错的一行代码哦'
}) as IsChild
函数
// 写法1:
// 函数,我们要关心参数和返回值的类型定义哦
function test1(a: string, b: string): string {
return a + b
}
test1('xiaojin ', 'love code')
// 写法2:
// 函数表达式的写法(是它自己推导的哦)
const test2 = (a: string, b: string): string => a + b
// 写法3:
// 上面的等同于这个
const test3: (aa: string, bb: string) => string = (a: string, b: string): string => a + b
// 写法4:
// 我们还可以这么写
type testType1 = (aa: string, bb: string) => string
const test4: testType1 = (a: string, b: string): string => a + b
// 写法5:
interface testType2 {
(a: string, b: string): string
}
- 到底什么时候用type,什么时候使用interface呢?区别是什么呢?
- interface 可以被继承,可以被类来实现,
- type仅仅是一个别名,一般在定义联合类型,和临时变量的时候使用
- 举例如下
type testType3 = ((aa: string, bb: string) => string) | number
var test5:testType3 = (a: string, b: string): string => a + b
test5 = 1
泛型 用传参类型来确定结果类型
- 为什么要用泛型呢?是因为我们某些时候,代码执行的时候要确定结果类型,否则调用的时候会看不到类型
- 例如:
function createArr(len,value){
let res = []
for(let i = 0; i < len; i++){
res.push(value)
}
return res
}
let arr = createArr(1,'tangdoudou')
console.log('我们打印出来arr:',arr) // 我们打印出来arr: ['tangdoudou']
// 当我们想要写下面的代码,这个时候,我们很清楚这个是字符串,但是无法使用字符串的一些方法,我们就要用到泛型
// arr[0].
// 我们可以这么写
function createArr1<T>(len:Number,value:T):T[]{
let res = []
for(let i = 0; i < len; i++){
res.push(value)
}
return res
}
let arr1 = createArr1(1,'tangdoudou')
console.log('我们打印出来arr1:',arr1) // 我们打印出来arr1: [ 'tangdoudou' ]
console.log('此时就可以使用它的方法了:',arr1[0].length) // 此时就可以使用它的方法了: 10
- 多个泛型 元组的交换 [boolean, number] = [number, boolean]
- 例如下面这种情况
const change1 = (tuple:[string, number]):[number,string] => {
return [tuple[1], tuple[0]]
}
const res1 = change1(['1', 2])
console.log('泛型交换后:',res1) // 泛型交换后: [ 2, '1' ]
// 假如说,我们想要传入其他类型呢?不一定是数字和字符串怎么办?这个时候就可以这么写
const change2 = <T, K>(tuple:[T, K]):[K,T] => {
return [tuple[1], tuple[0]]
}
const res2 = change2<string, number>(['1', 2])
console.log('泛型交换后:',res2) // 泛型交换后: [ 2, '1' ]

如果需要运行代码,直接鼠标右键就可以哦

欢迎大家指出文章需要改正之处~
学无止境,合作共赢