先看文档
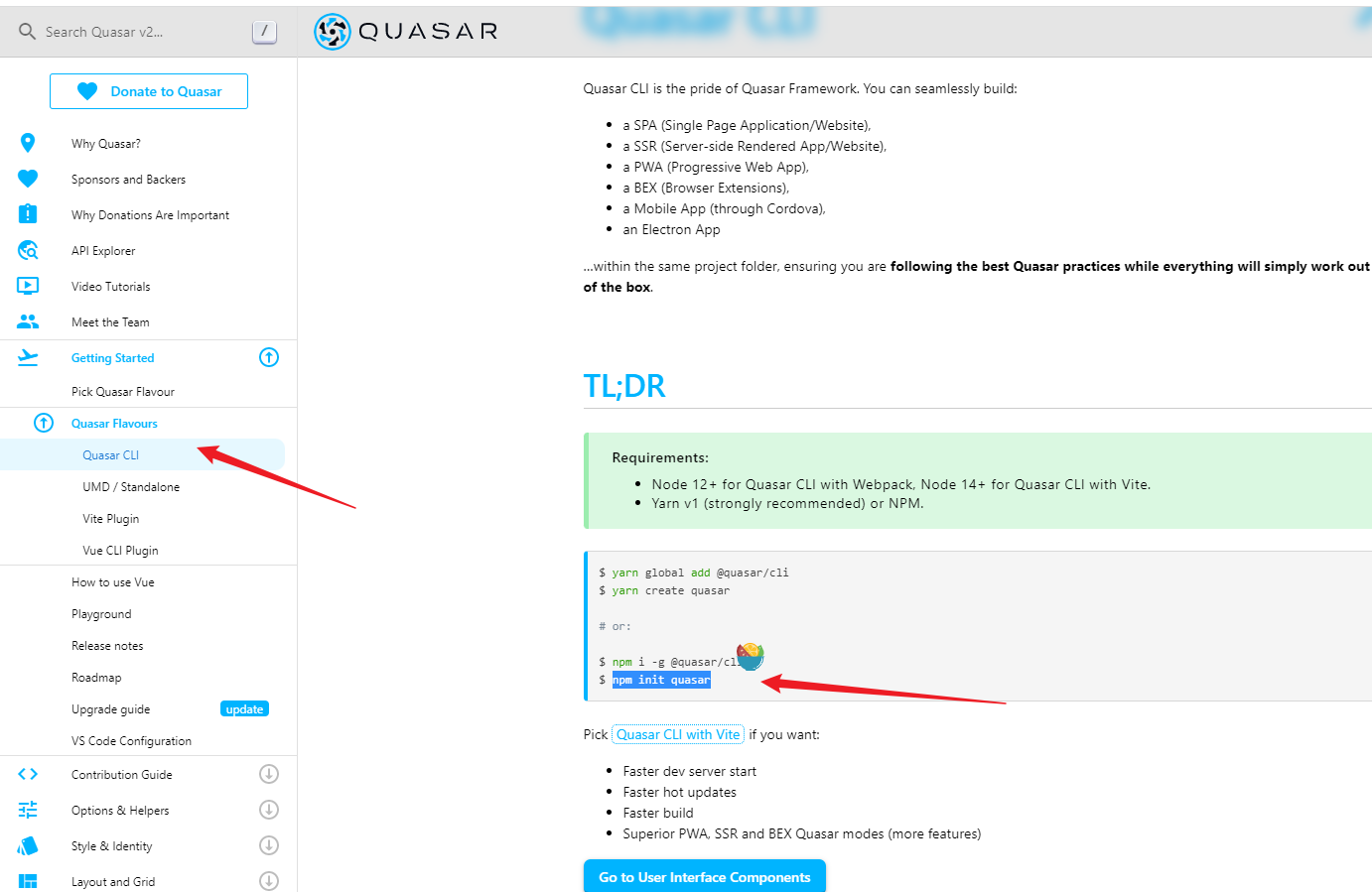
框架文档地址:https://quasar.dev/start/quasar-cli
创建项目
npm init quasar

运行与打包命令
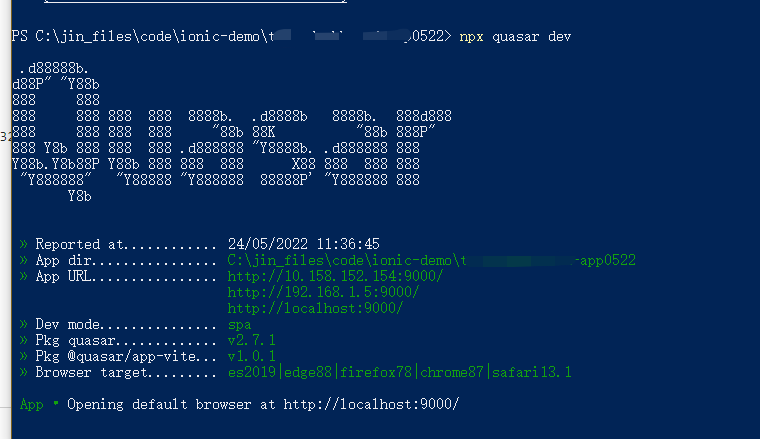
npx quasar dev
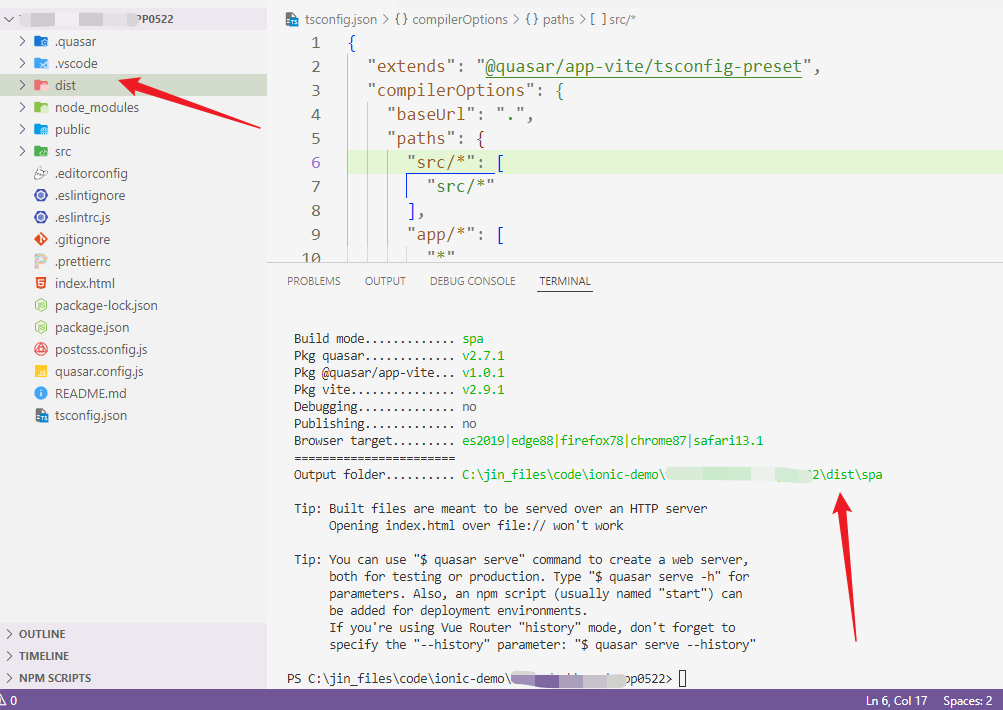
npx quasar build


接入capacitor的两种方式
方式一:官方接入方式
文档地址:https://quasar.dev/quasar-cli-vite/developing-capacitor-apps/preparation
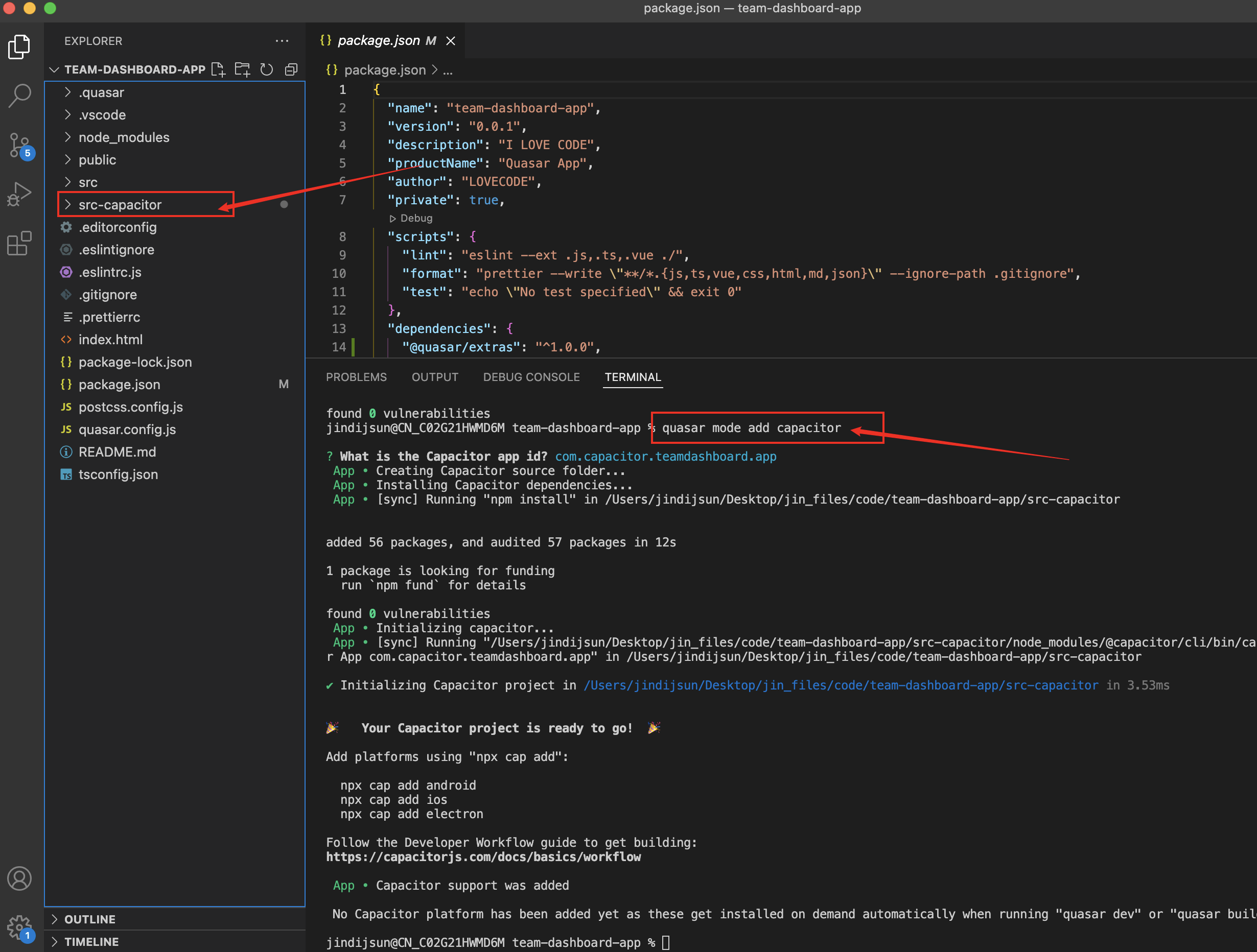
quasar mode add capacitor
这个命令会生成一个文件夹src-capacitor
文档是这么解释的:In order to develop/build a Mobile app, we need to add the Capacitor mode to our Quasar project. This will use the Capacitor CLI to generate a Capacitor project in /src-capacitor folder.

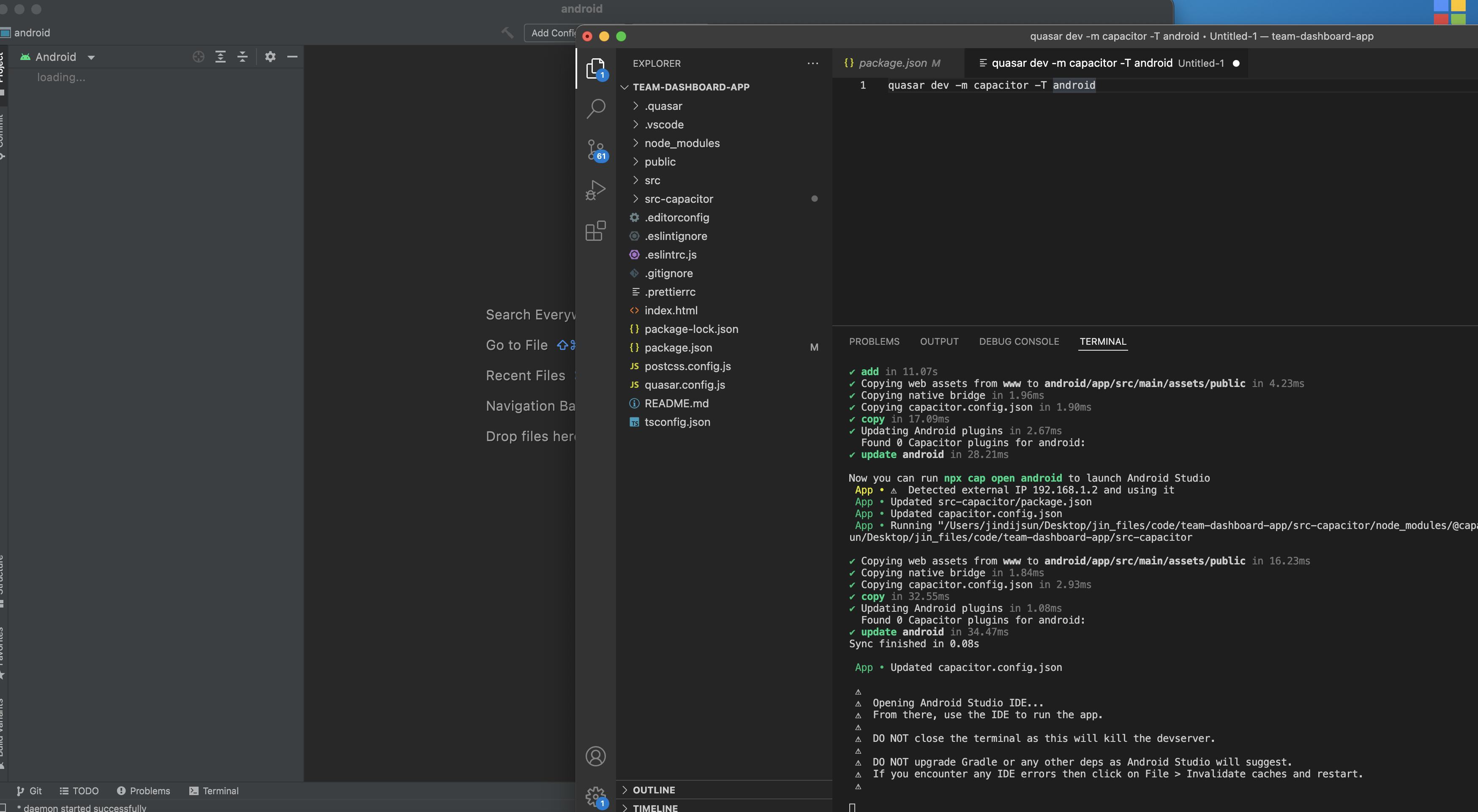
quasar dev -m capacitor -T [android|ios]
这个命令会打开安卓软件,android studio

方式二:普适性接入
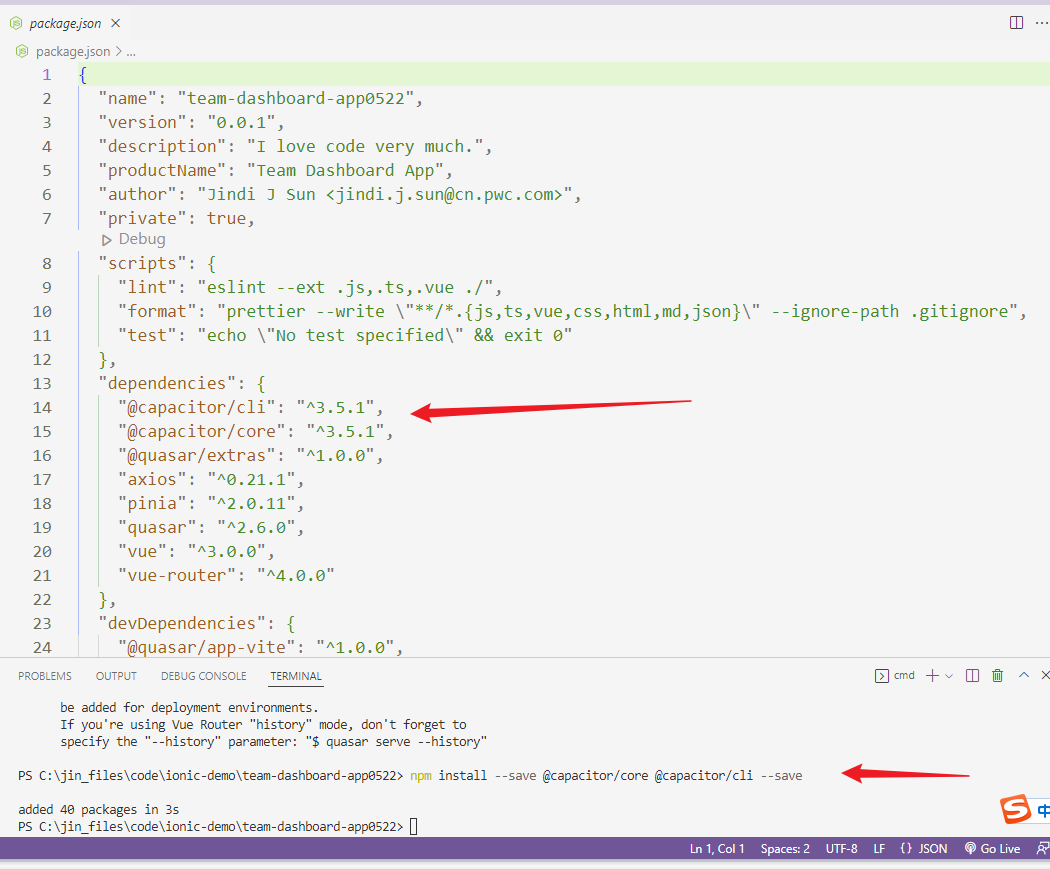
集成Capacitor到我们的V项目,我们以3.5.1版本为例,请注意:2.x和3.x的接入方式有一些细微区别,要注意哦,我的其他文章里有解释区别
npm install --save @capacitor/core @capacitor/cli --save

初始化Capacitor
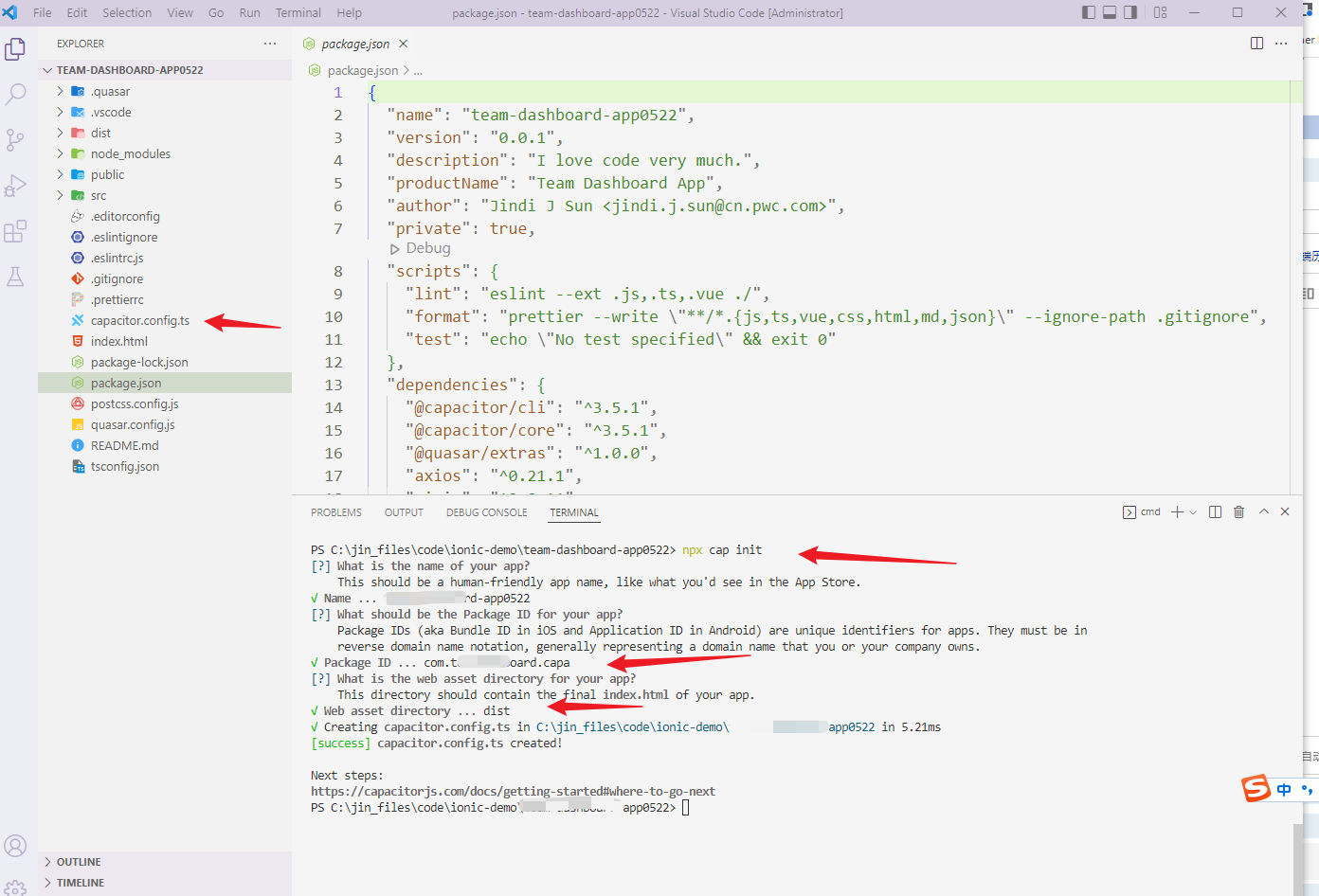
npx cap init
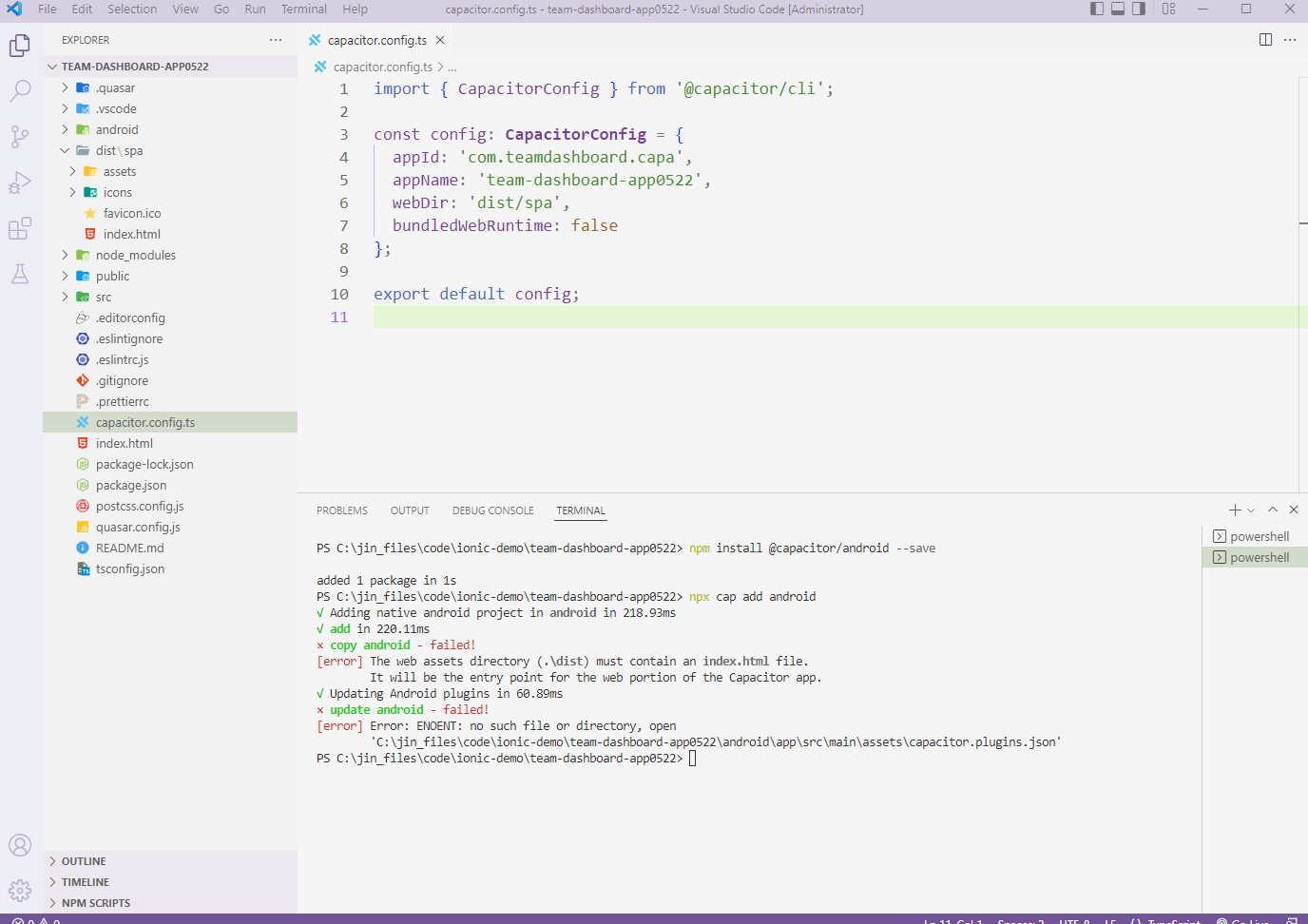
npm install @capacitor/android --save
npx cap add android
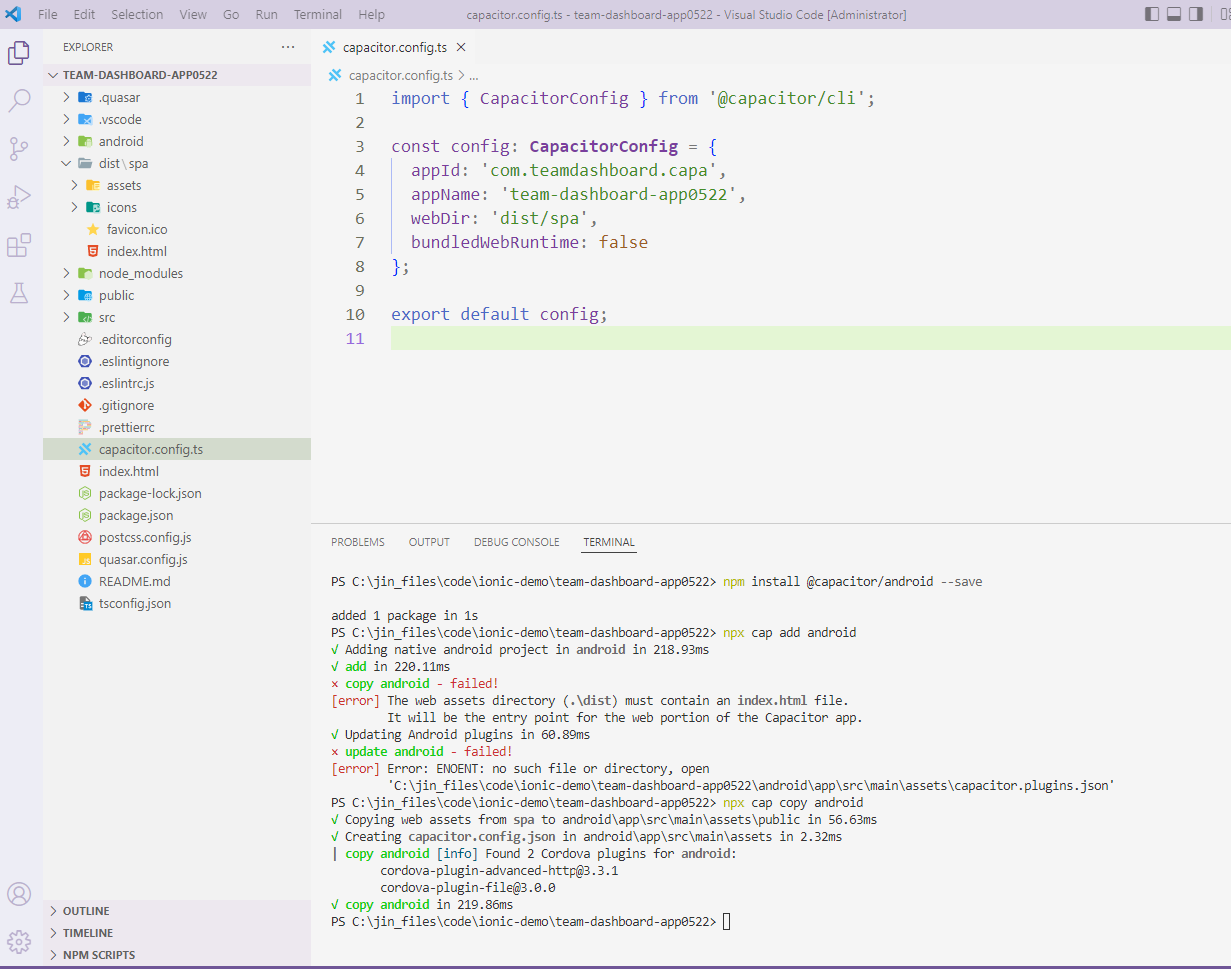
npx cap copy android
npx cap sync // 必不可少,如果不执行这个,安卓那边会报错哦
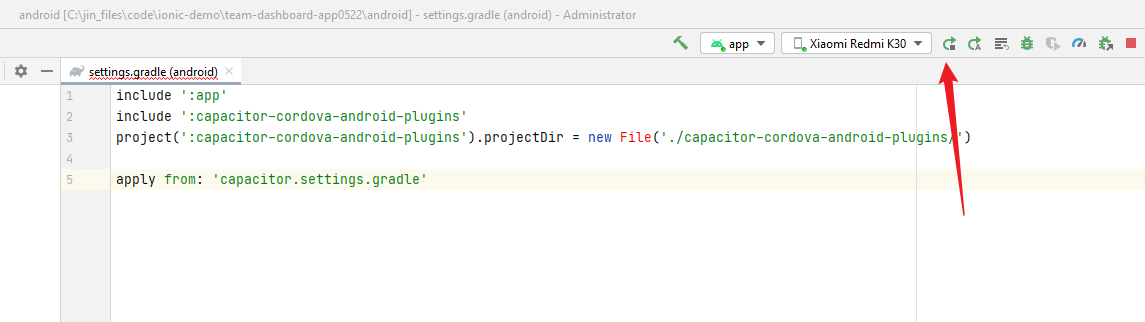
npx cap open android

--------------× copy android - failed!
[error] The web assets directory (.\dist) must contain an index.html file.
It will be the entry point for the web portion of the Capacitor app.


在安卓端运行项目


使用Capacitor插件
- 下载依赖
npm install @capacitor/app-launcher --save
npm install @capacitor/device --save
npm install @capacitor/camera --save
npm install @capacitor/network --save
npm install @capacitor/app --save
npm install cordova-res --save
- 使用方式
import { Camera, CameraResultType } from "@capacitor/camera/dist/esm/index";
async function openCamera() {
const image = await Camera.getPhoto({
quality: 90,
allowEditing: true,
resultType: CameraResultType.Uri,
});
var imageUrl = image.webPath;
alertMessage("imgSrc:" + imageUrl);
// imageElement.src = imageUrl;
}
// 断网检测
import { Network } from "@capacitor/network/dist/esm/index";
const offlineHandler = async (status: any) => {
if (!status.connected) {
alertMessage("Please check your network connection.");
}
};
Network.addListener("networkStatusChange", offlineHandler);
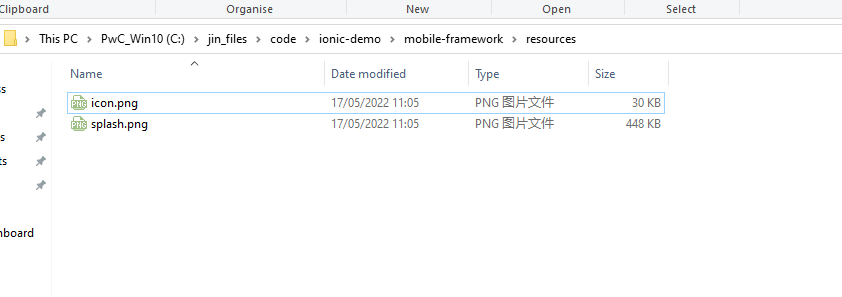
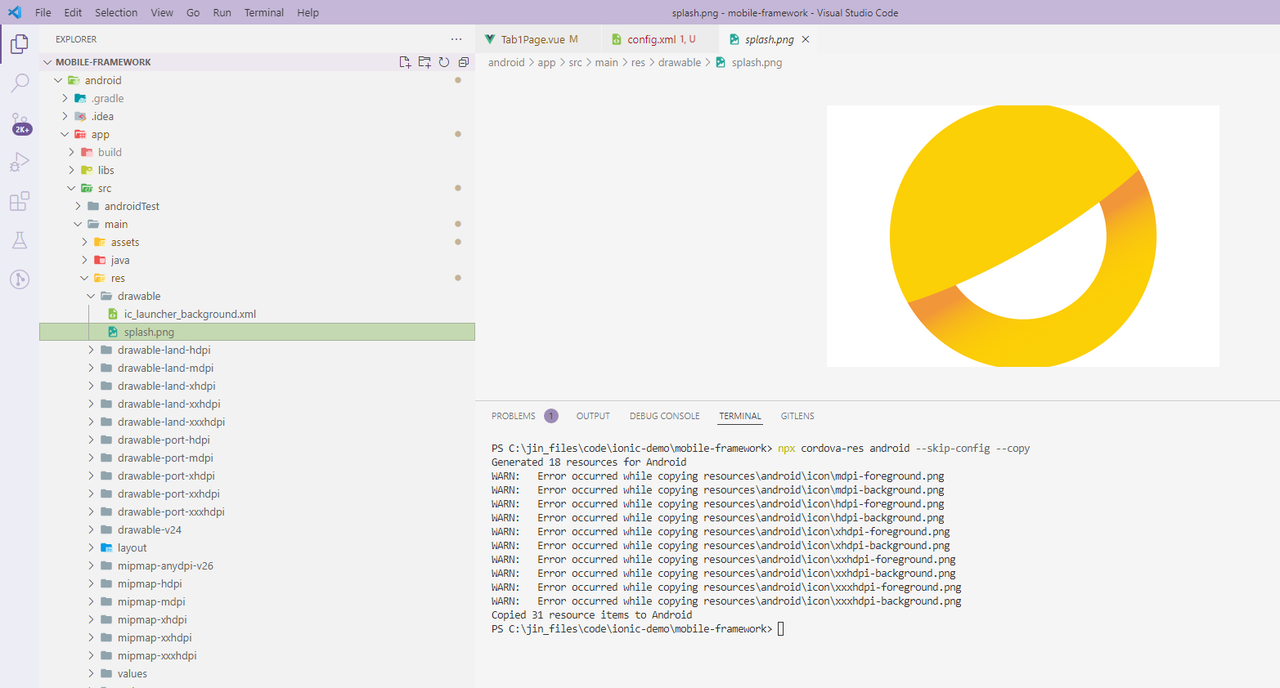
cordova-res插件使用:splash和icon配置
1.建文件夹,放资源

2.图片大小

3.执行命令
npx cordova-res android --skip-config --copy
cordova-res ios --skip-config --copy

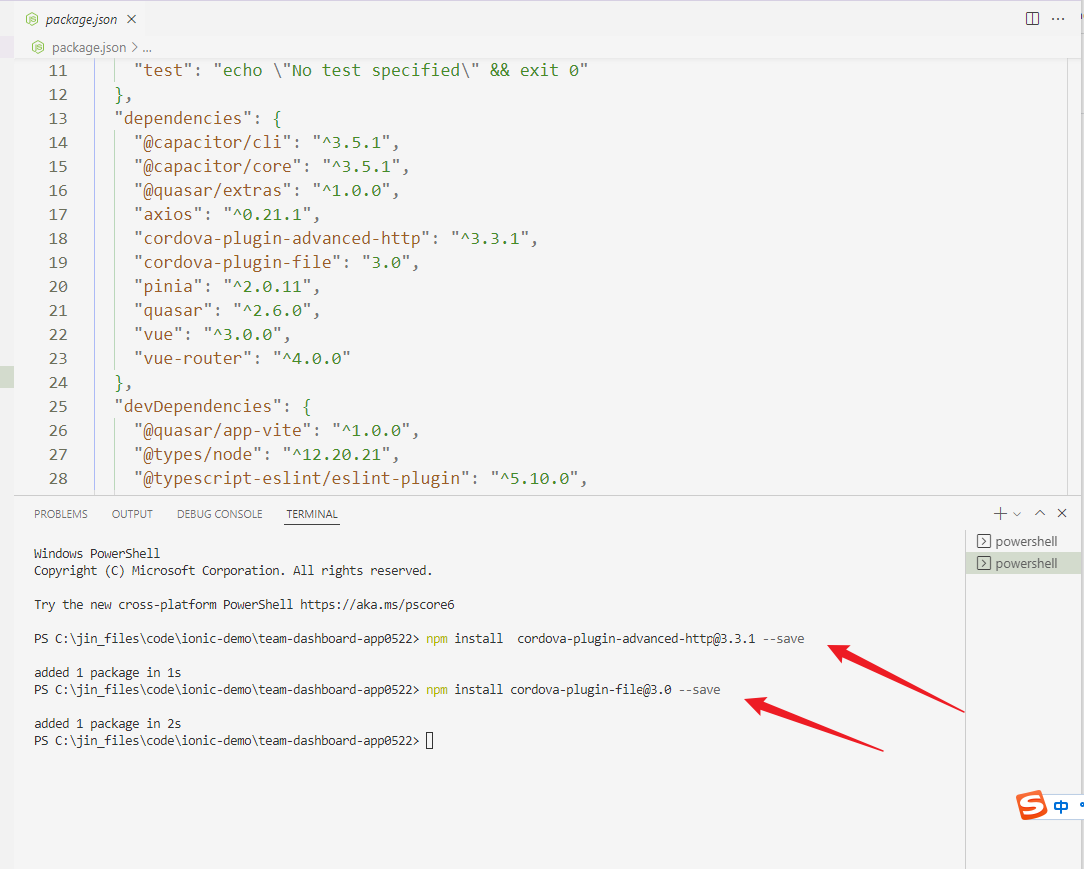
使用cordova插件
- 以发送请求插件为例
npm install cordova-plugin-advanced-http@3.3.1 --save
npm install cordova-plugin-file@3.0 --save
npx quasar build
npx cap sync

配置方便调试项目:capacitor.config.ts
import { CapacitorConfig } from '@capacitor/cli';
const config: CapacitorConfig = {
appId: 'com.aad.capa',
appName: 'app0522',
webDir: 'dist/spa',
bundledWebRuntime: false,
android: {
hideLogs: false,
allowMixedContent: true,
webContentsDebuggingEnabled: true
},
};
export default config;
报错处理
- Failed to load plugin 'import' declared in '..\cap-plugin-AA\package.json » @ionic/eslint-config/recommended': Cannot find module 'eslint-plugin-import'

其他关于安卓开发的排错记录以及开发文章链接如下(不断增加中)
使用前端技术 开发跨平台web App
- 超详细手把手教你cordova开发使用指南+自定义插件,jsbridge
- 地址:https://juejin.cn/post/7094634391401398303
PWA-H5 Web App优化探索之路(Service Worker,Lighthouse)
移动端安卓开发学习记录--Android Studio打断点调试操作步骤记录
移动端安卓开发学习记录--Android Studio使用adb链接夜神模拟器常用指令
欢迎大家指出文章需要改正之处~
学无止境,合作共赢