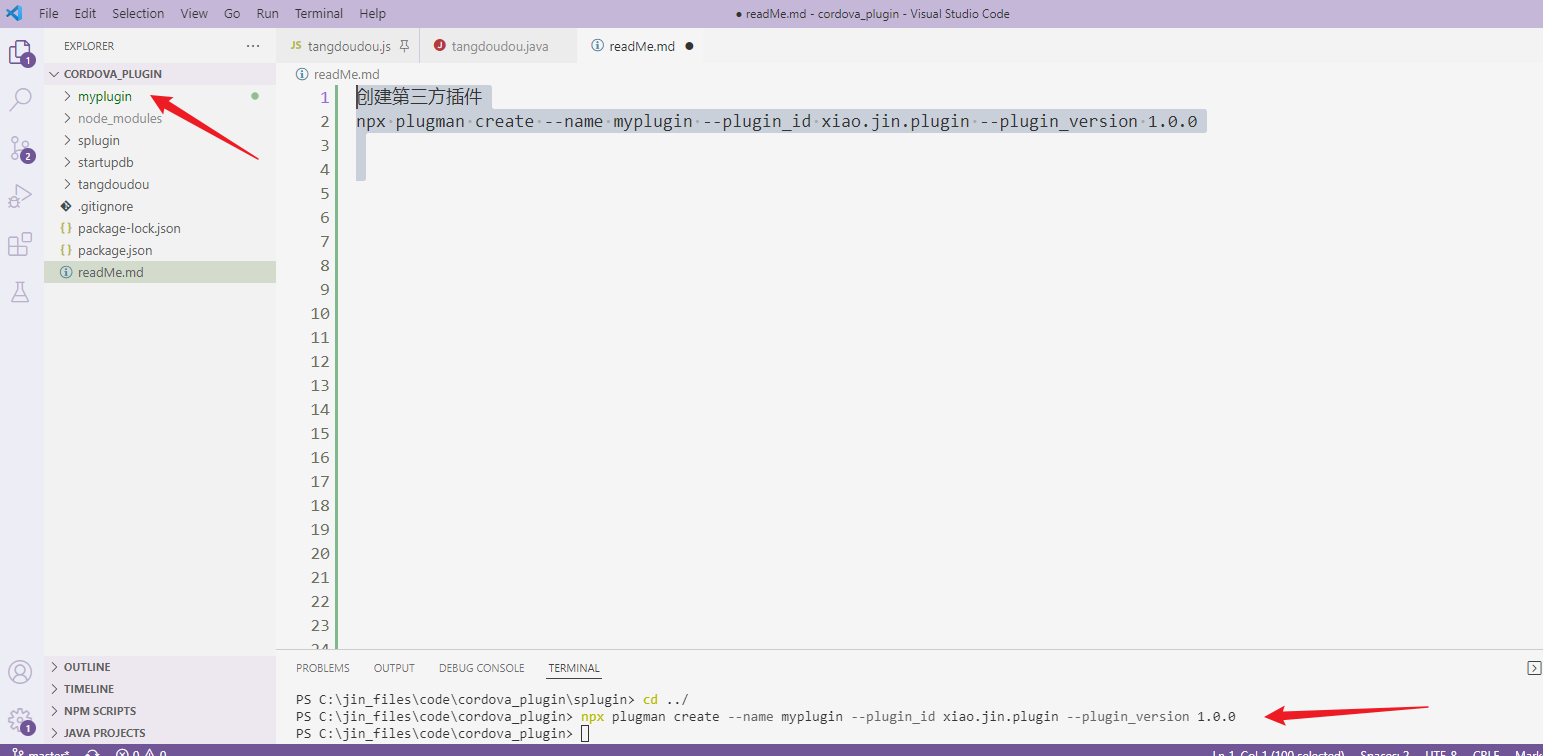
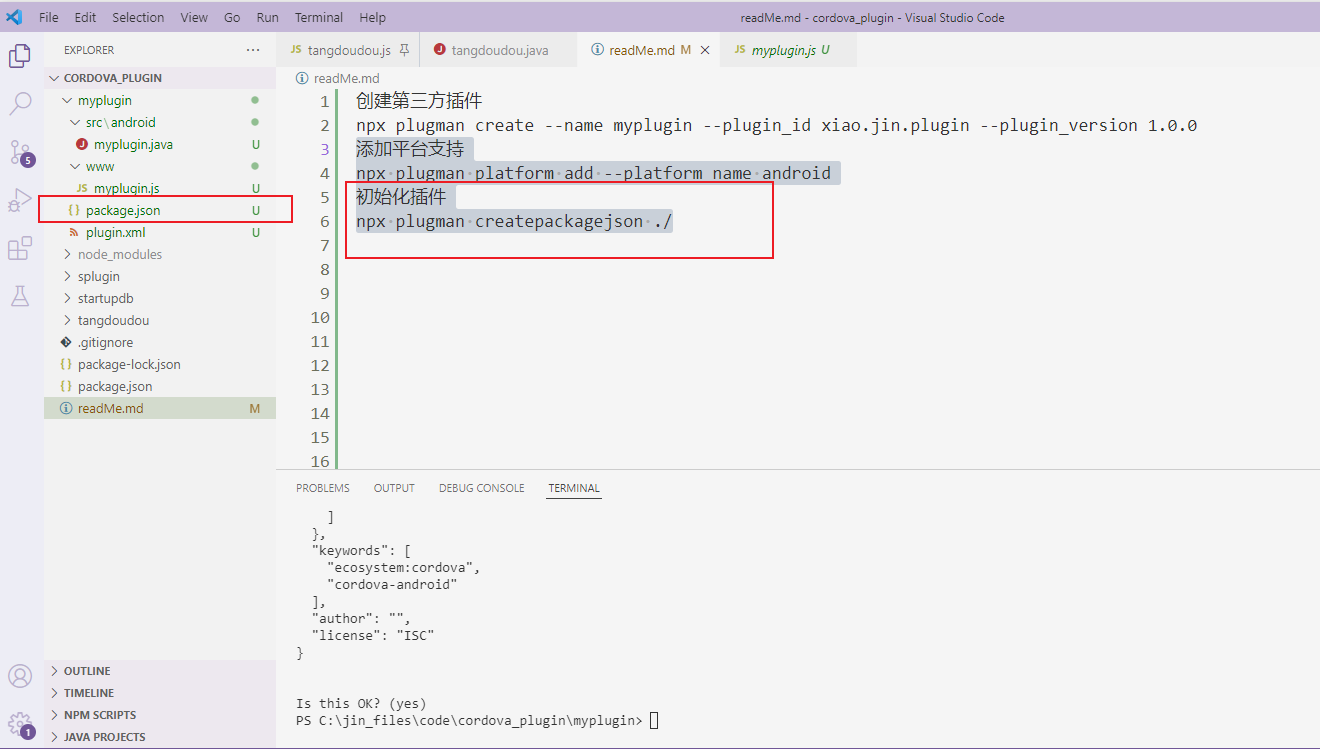
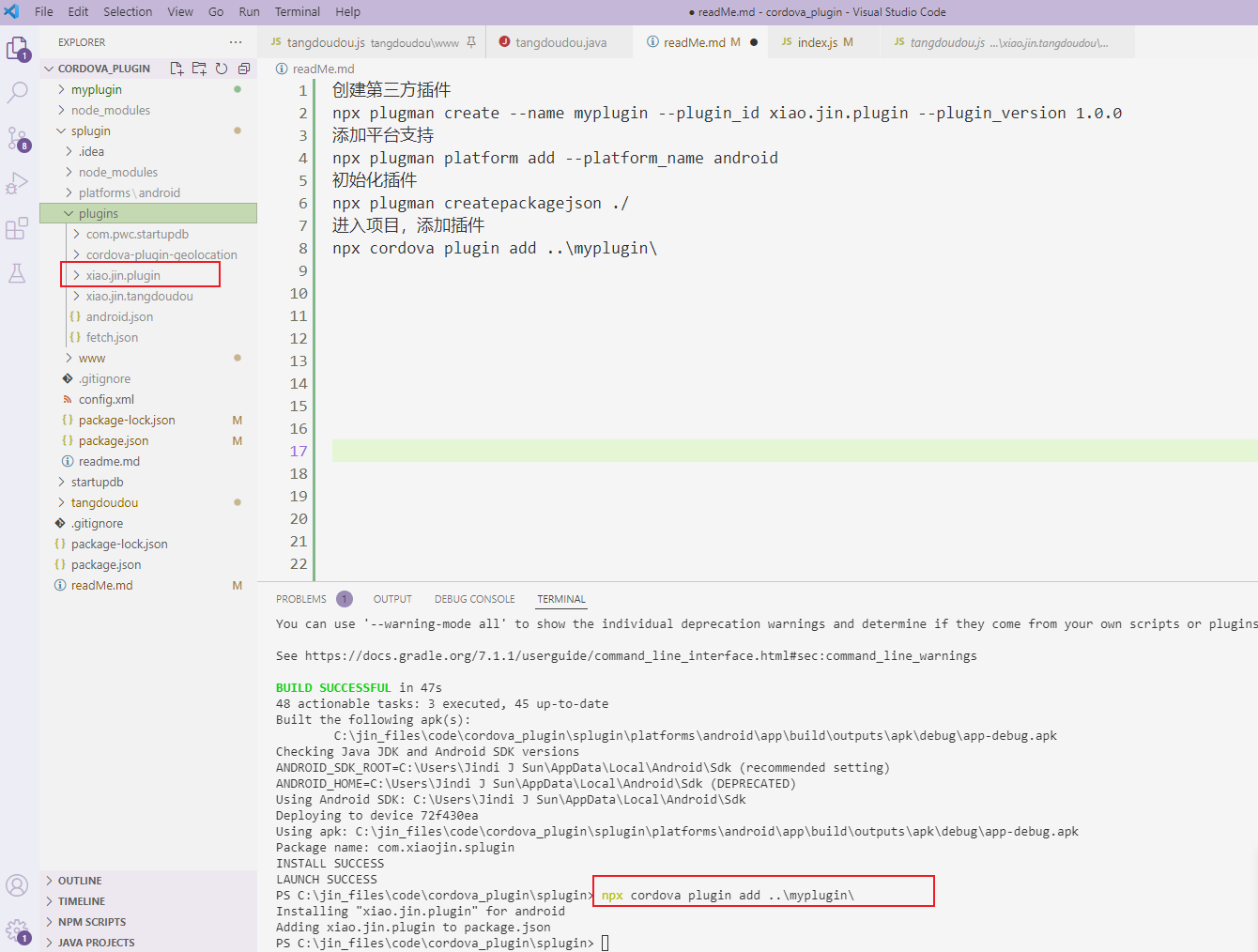
创建第三方插件
npx plugman create --name myplugin --plugin_id xiao.jin.plugin --plugin_version 1.0.0

添加平台支持
npx plugman platform add --platform_name android
初始化插件
npx plugman createpackagejson ./

进入我们项目目录,引入我们刚刚自定义的插件
npx cordova plugin add ..\myplugin\

安装插件依赖
npx cordova prepare
删除代码里的平台
npx cordova platform rm android
重新安装平台
npx cordova platform add android
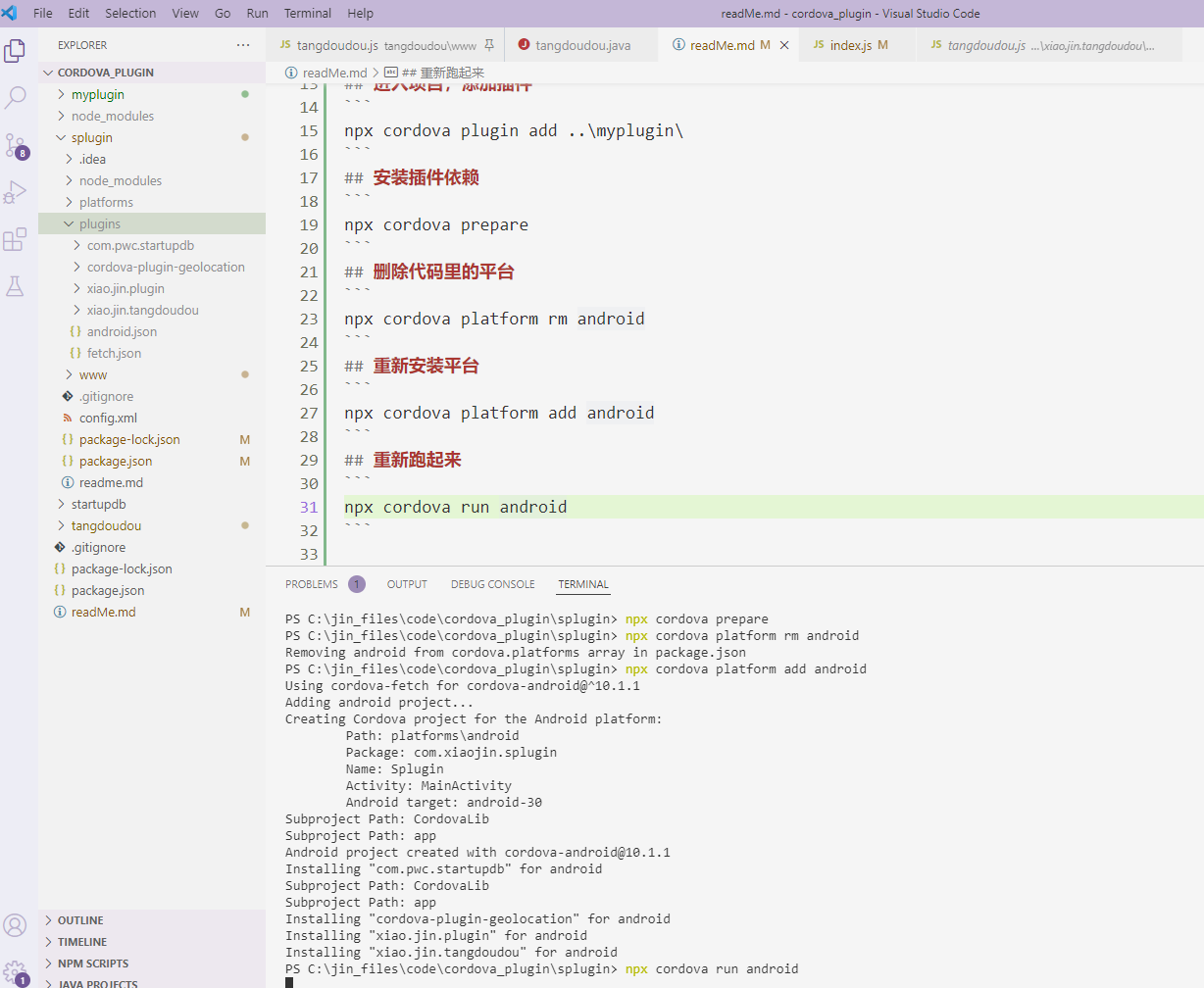
重新跑起来
npx cordova run android


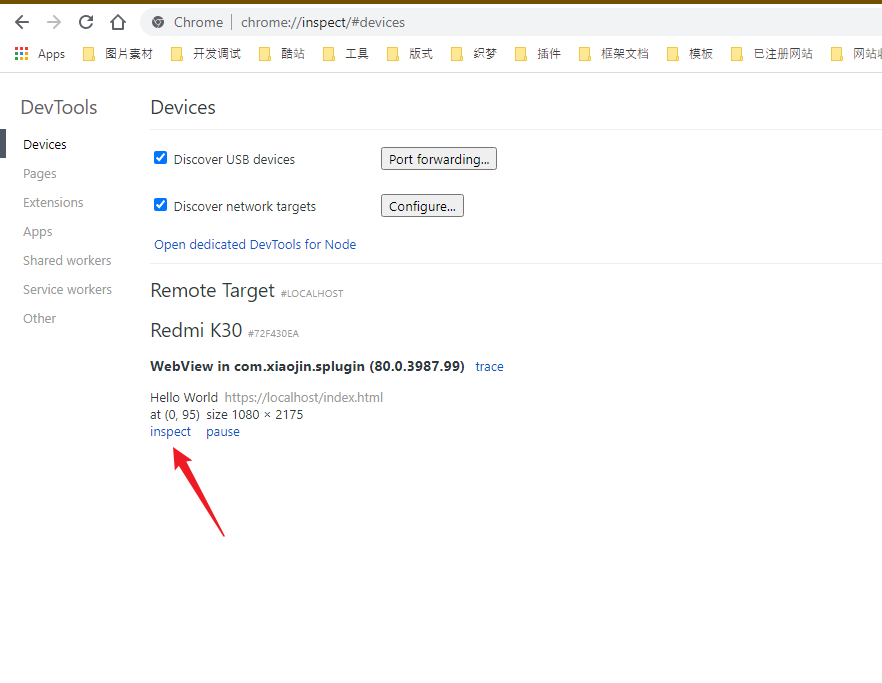
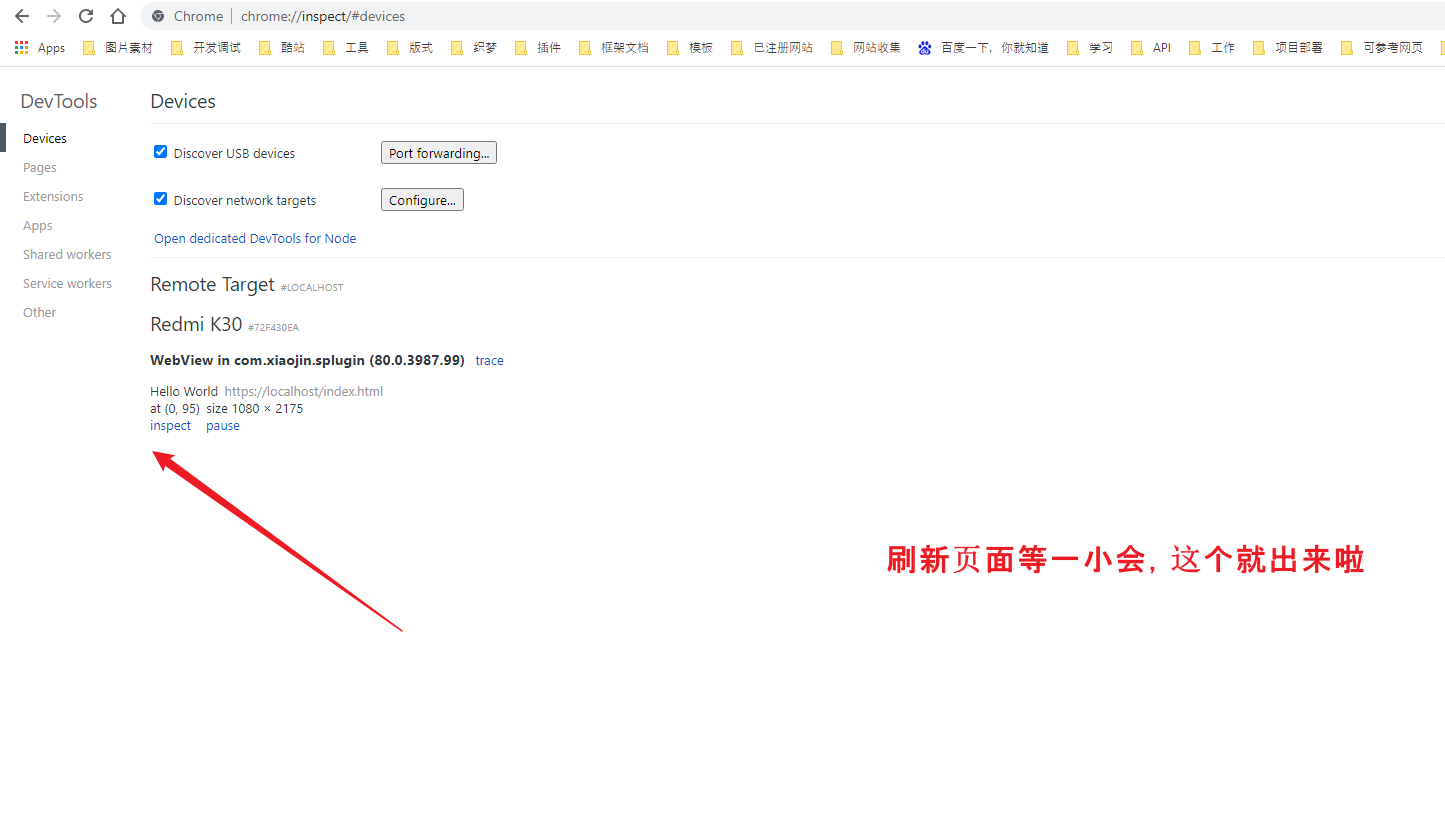
调试

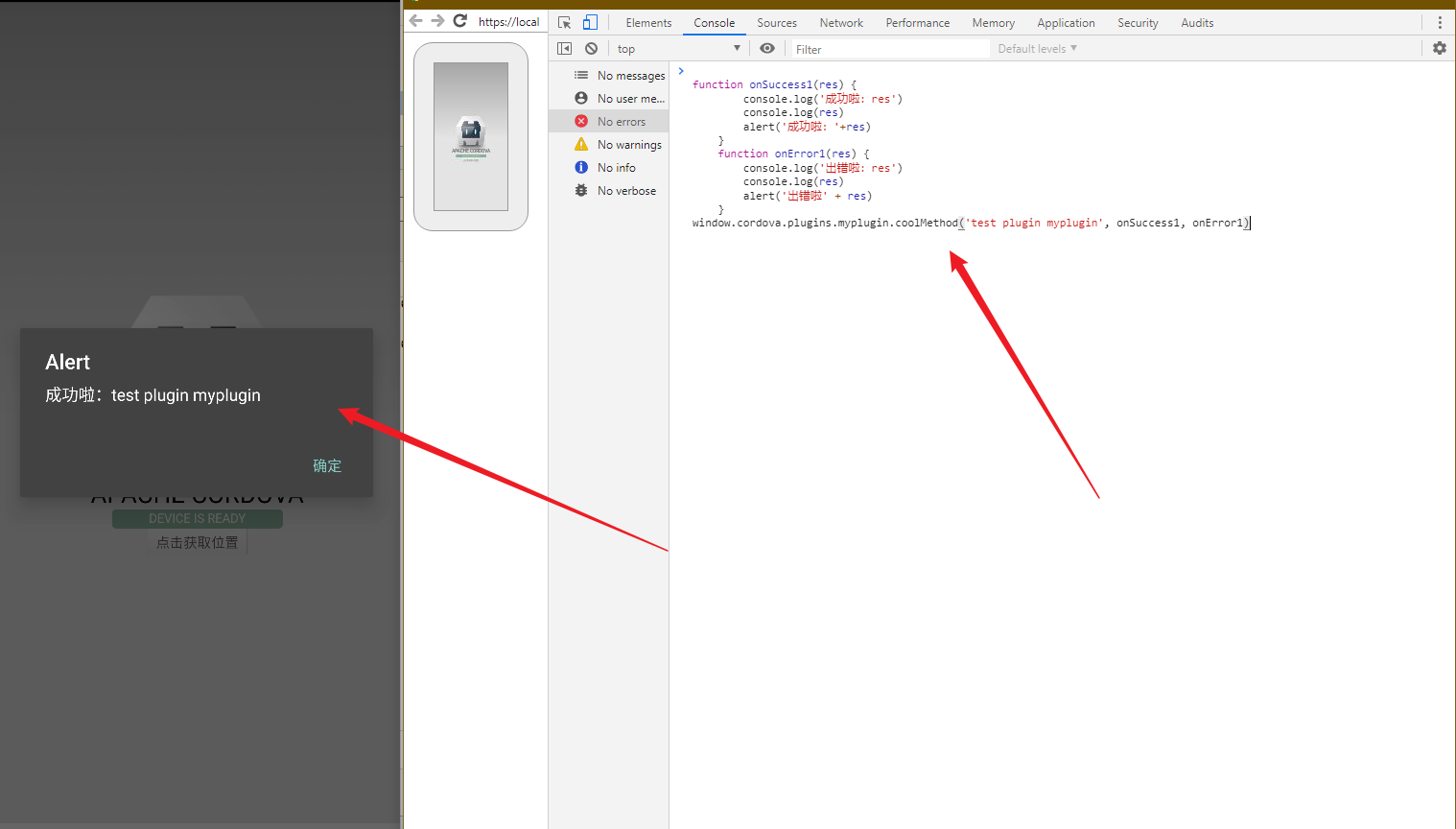
测试代码
function onSuccess1(res) {
console.log('成功啦:res')
console.log(res)
alert('成功啦:'+res)
}
function onError1(res) {
console.log('出错啦:res')
console.log(res)
alert('出错啦' + res)
}
window.cordova.plugins.myplugin.coolMethod('test plugin myplugin', onSuccess1, onError1)

开始写原生代码到插件里,继续调试
例如我们写了一些新的代码到插件里 下面是插件目录里的
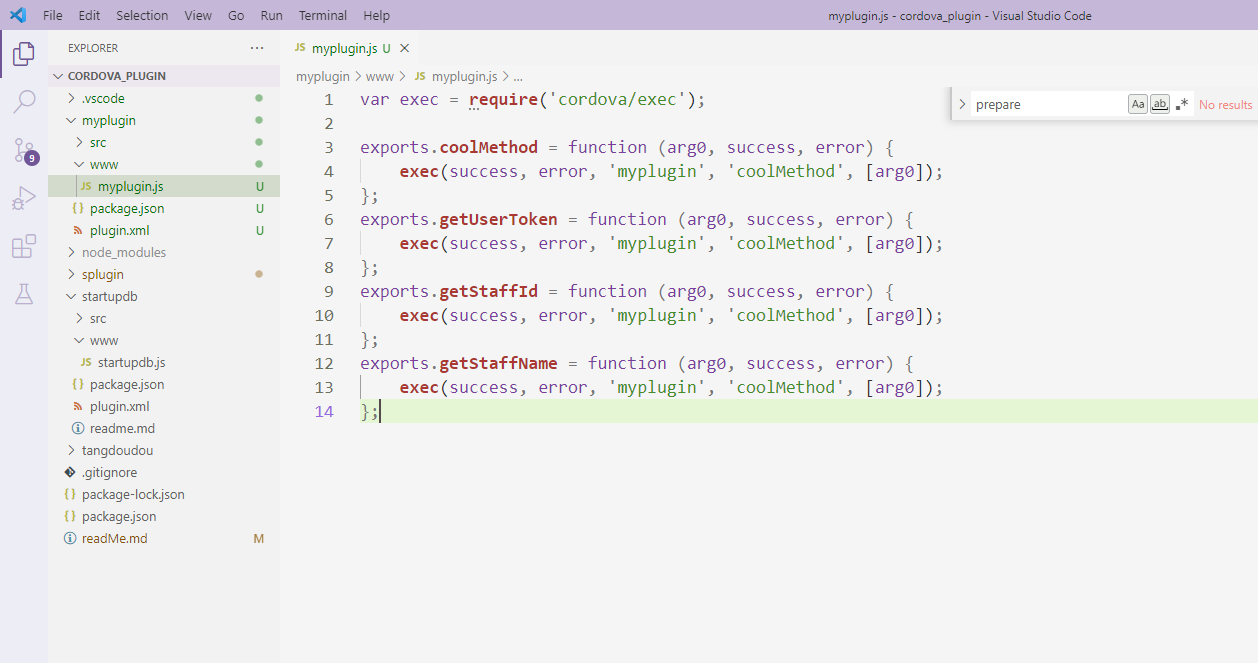
- cordova_plugin\myplugin\www\myplugin.js
var exec = require('cordova/exec');
exports.coolMethod = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};
exports.getUserToken = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};
exports.getStaffId = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};
exports.getStaffName = function (arg0, success, error) {
exec(success, error, 'myplugin', 'coolMethod', [arg0]);
};

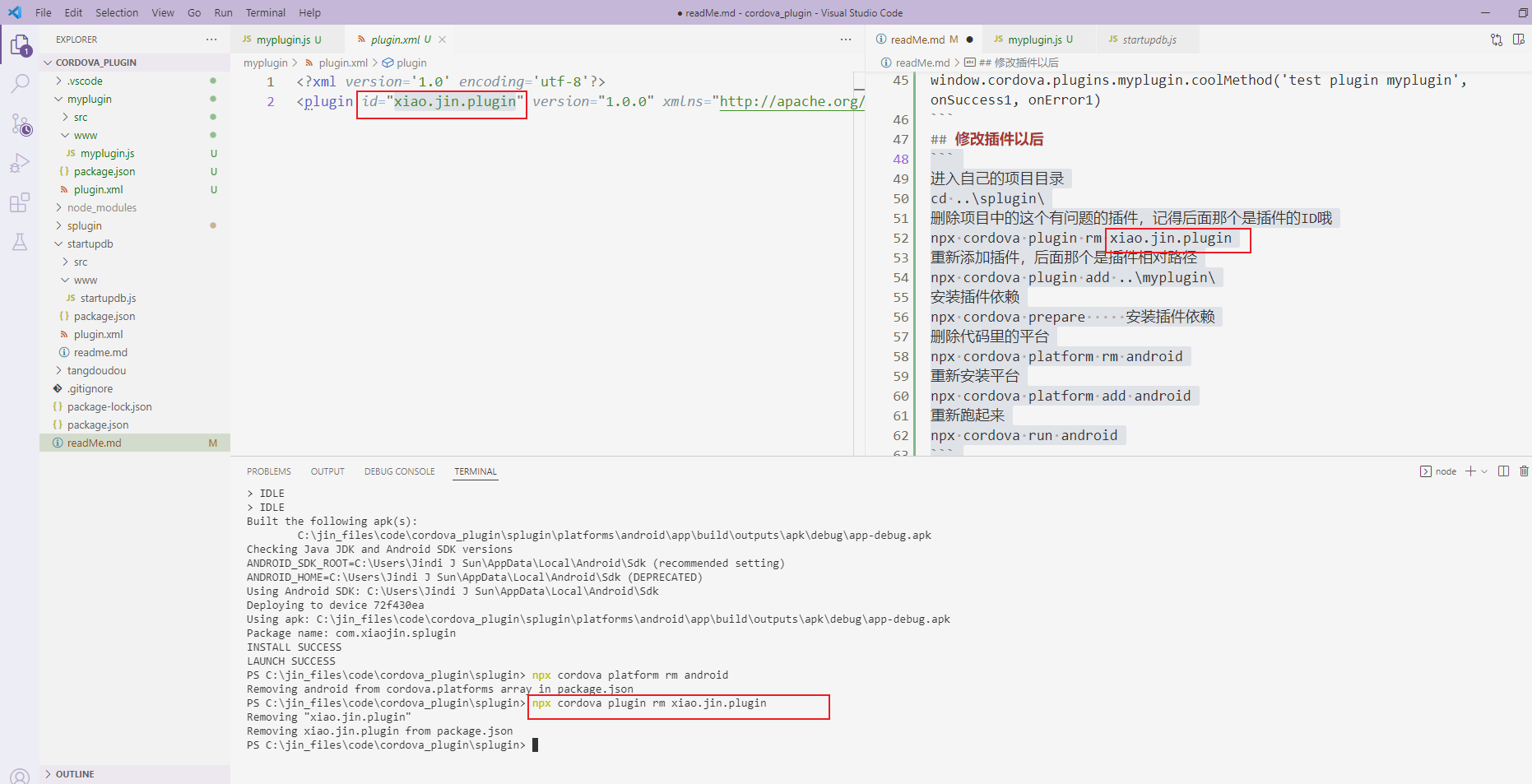
修改完成以后,开始执行下列操作
进入自己的项目目录
cd ..\splugin\
删除项目中的这个有问题的插件,记得后面那个是插件的ID哦
npx cordova plugin rm xiao.jin.plugin
重新添加插件,后面那个是插件相对路径
npx cordova plugin add ..\myplugin\
删除代码里的平台
npx cordova platform rm android
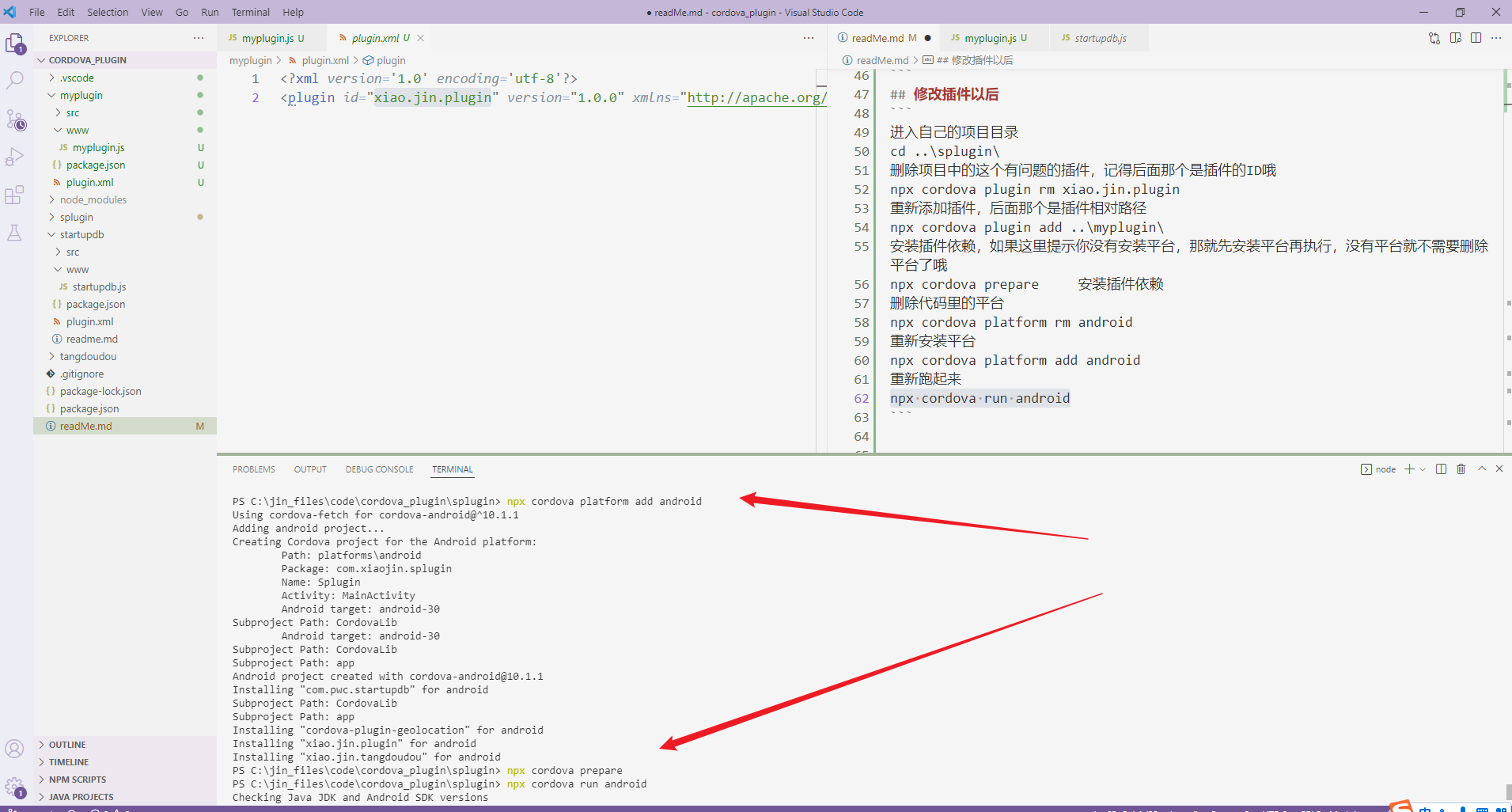
重新安装平台
npx cordova platform add android
安装插件依赖
npx cordova prepare 安装插件依赖
插上手机,重新跑起来
npx cordova run android


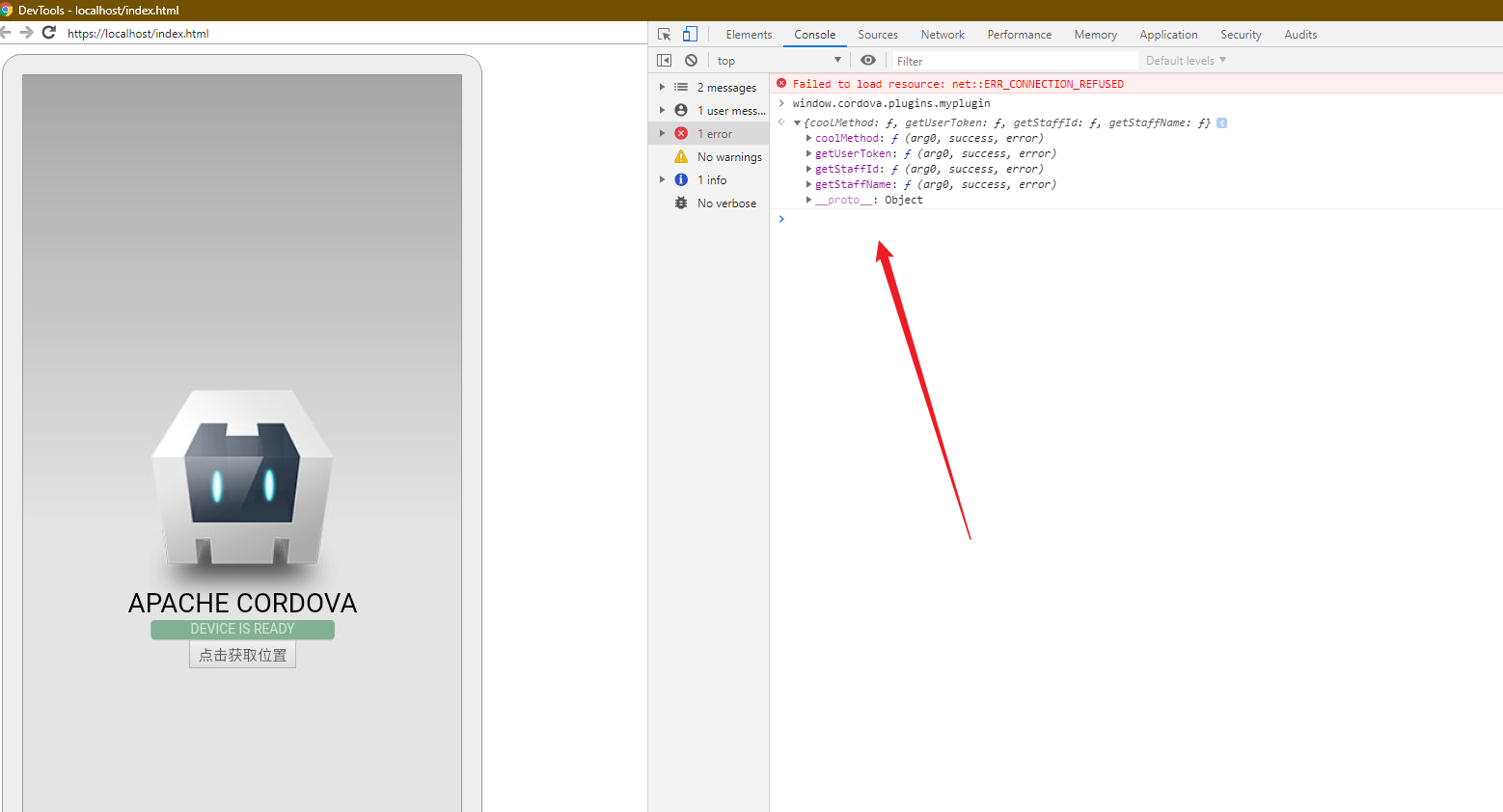
跑起来啦!开始测试

很开心,我们添加的三个方法都上去了哇哦

开始自己写原生代码自定义这三个方法哇~~
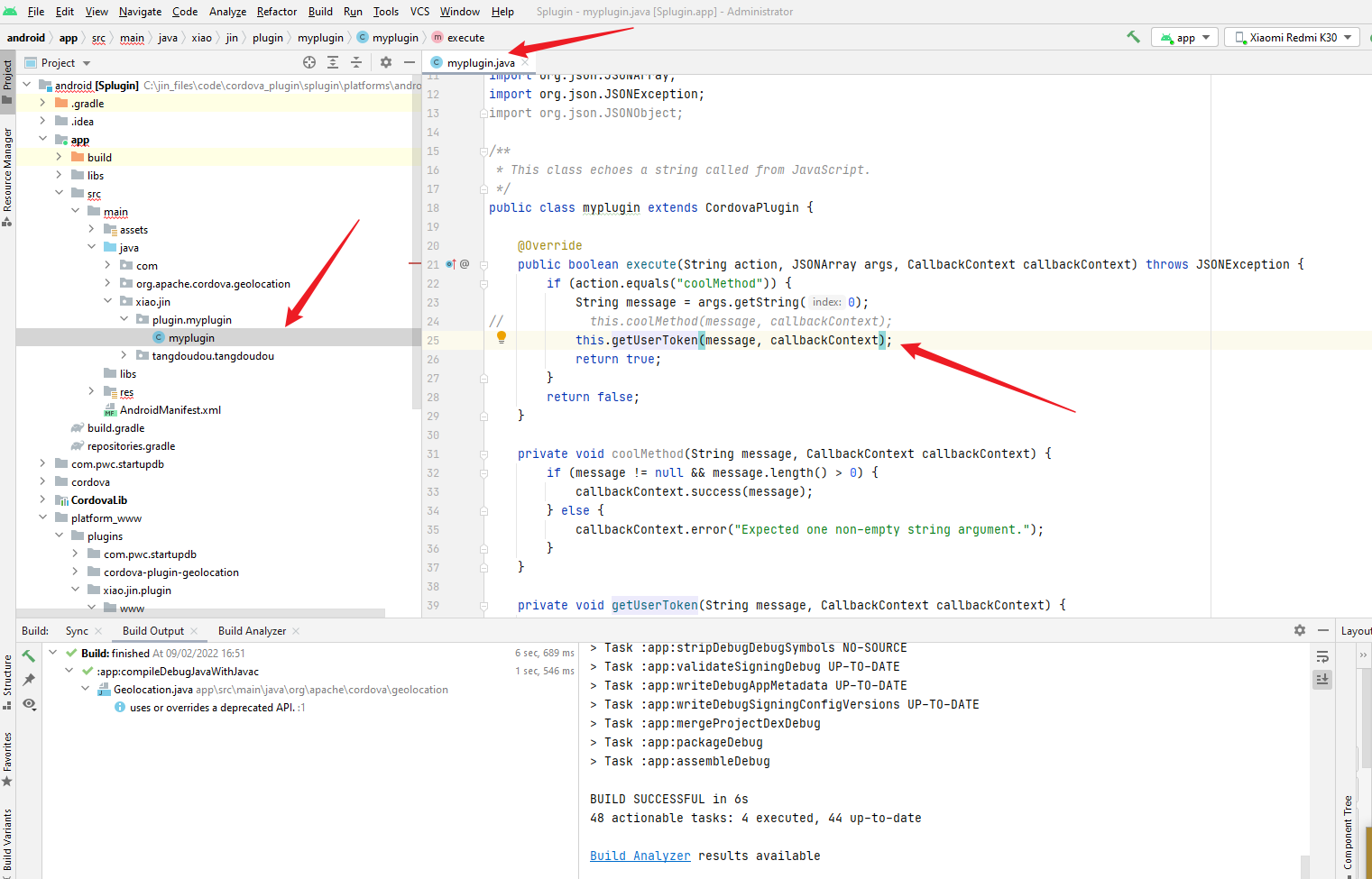
如果你觉得这么调试很麻烦,其实也可以这样
下面这个代码是已经执行完毕上面的操作后,我使用AS软件打开,进行调试代码使用,我们可以在这里进行原生代码的修改以及调试,但是切记,调试完毕一定要复制粘贴到外面的插件哇!!!!

如果用AS 改了代码,一定要记得复制到自己的插件里,调试完以后再重新安装一遍哇!!!!
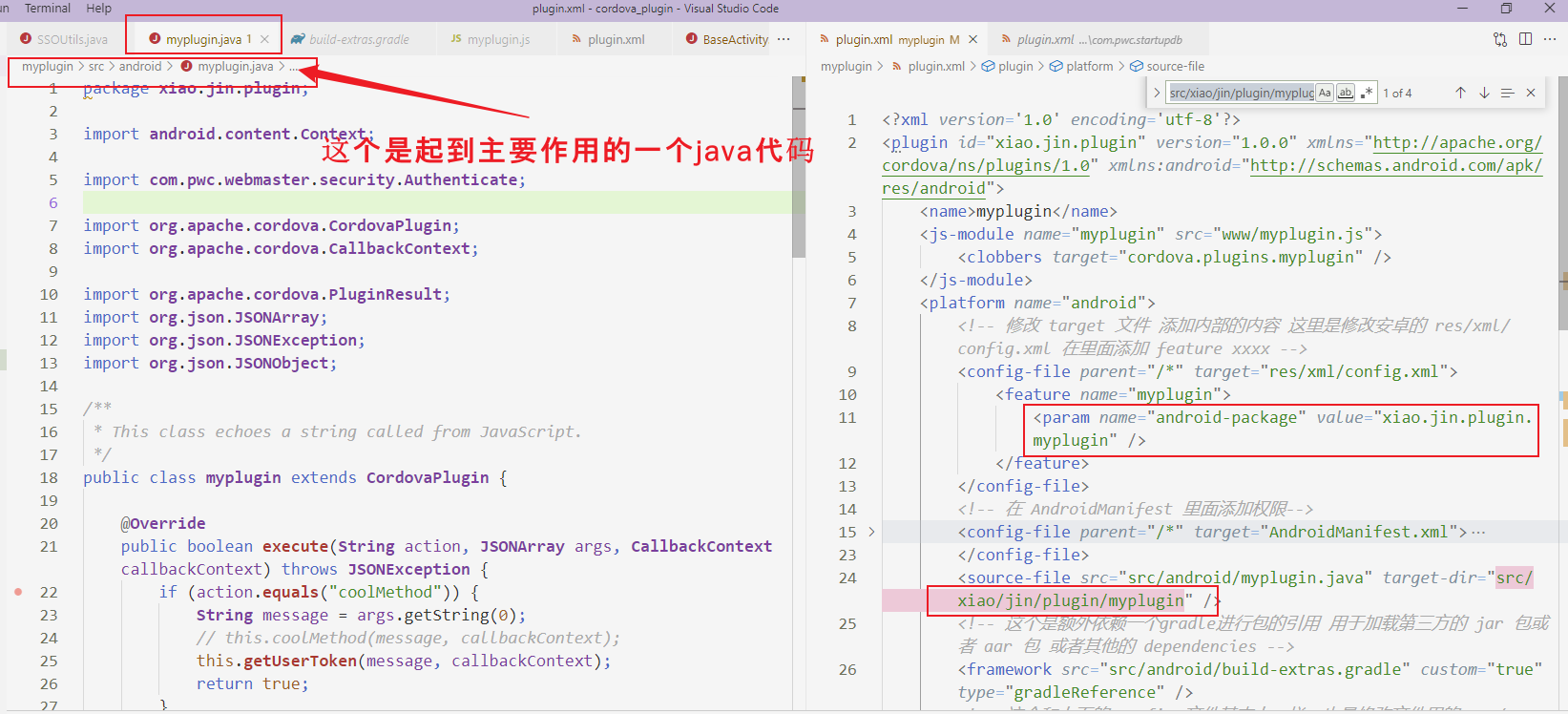
修改xml注意事项