cordova使用以及真机调试,浏览器调试
创建插件
点击参考此文--
插件修改注意事项--很重要
每次对自己代码目录里面任何内容进行修改后 都需要重新删除添加插件
- cordova rm
- cordova add
- cordova prepare
当你的插件已经用到了项目里,但是发现出了问题需要修改插件代码,你需要执行的命令示例 请注意区分自己项目目录,和插件目录,不是一个哦,下面举例代码中,startupdb为插件目录,splugin为自己项目目录
进入自己的项目目录
PS C:\jin_files\code\cordova_plugin\startupdb> cd ..\splugin\
删除项目中的这个有问题的插件,记得后面那个是插件的ID哦
PS C:\jin_files\code\cordova_plugin\splugin> npx cordova plugin rm com.pwc.startupdb
这个时候你赶快去修改插件代码吧,修改好就继续执行~~~
重新添加插件,后面那个是插件相对路径
PS C:\jin_files\code\cordova_plugin\splugin> npx cordova plugin add ..\startupdb\
安装插件依赖
PS C:\jin_files\code\cordova_plugin\splugin> npx cordova prepare
删除代码里的平台
PS C:\jin_files\code\cordova_plugin\splugin> npx cordova platform rm android
含泪重新安装平台
PS C:\jin_files\code\cordova_plugin\splugin> npx cordova platform add android
重新跑起来
PS C:\jin_files\code\cordova_plugin\splugin> npx cordova run android
使用浏览器进行调试-建立基础是手机已插入
插上手机进行真机调试
运行命令 npx cordova run android

在浏览器中输入这个,回车
chrome://inspect/#devices
等待手机项目启动成功

刷新这个页面,如果没有出现手机的这个,继续刷新,或等待一分钟再刷新,会出来你手机对应的这个

点击inspect 这里有个重点:需要科 啊 学 啊 上 啊 网 啊 才可以打开这个页面

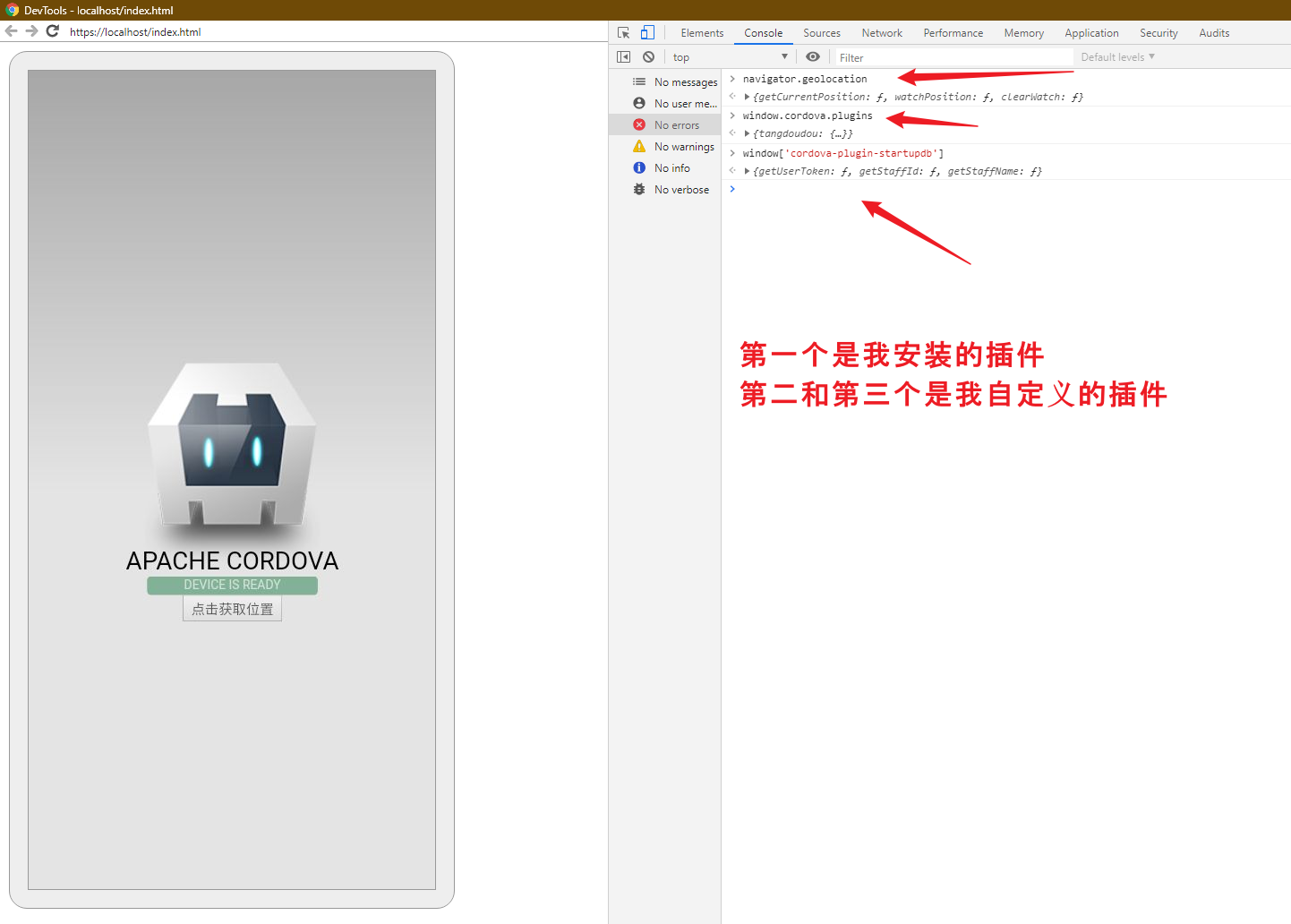
现在就可以像浏览器一样调试你的项目啦~~

插件测试调用成功


碎碎念注意事项~~
自己的项目每次修改完config.xml都需要重新添加平台的哦
所以直接修改platforms里面任何代码重新添加时候就会丢失,因为它是从外面的那个自定义插件里生成的东西,所以需要重新搞一下,但是如果你改错地方了,就凉了,感觉十分不好用......
每次有更新或者修改都需要保证 platform 和 plugin 的完全兼容,任意报错,都不能恢复到原来管用的样子。
- cordova platform rm android
- cordova platform add android
综上所述,我决定去体验一把capacitor......感受一下新工具吧~~
