Flutter里有个很好用的东西,可以方便我们来进行页面组件的布局调试,话不多说,上代码
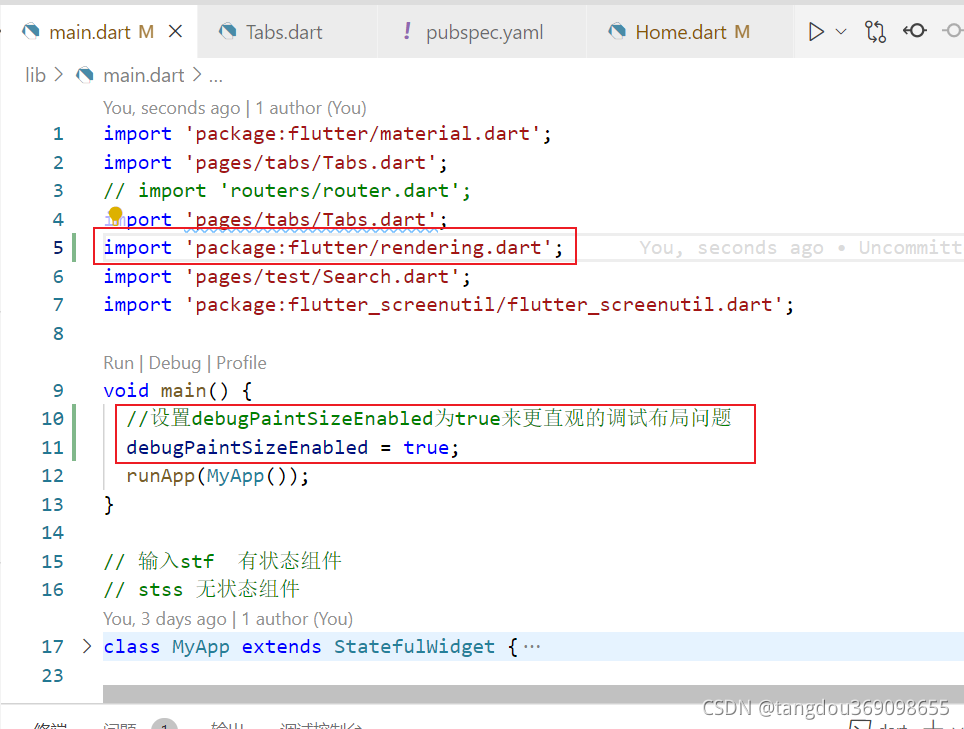
1.找到main.dart引入rendering.dart
import 'package:flutter/rendering.dart';
2.添加main入口页面调试代码
void main() {
// 调试布局重点代码
debugPaintSizeEnabled=true;
runApp(new MyApp());
}
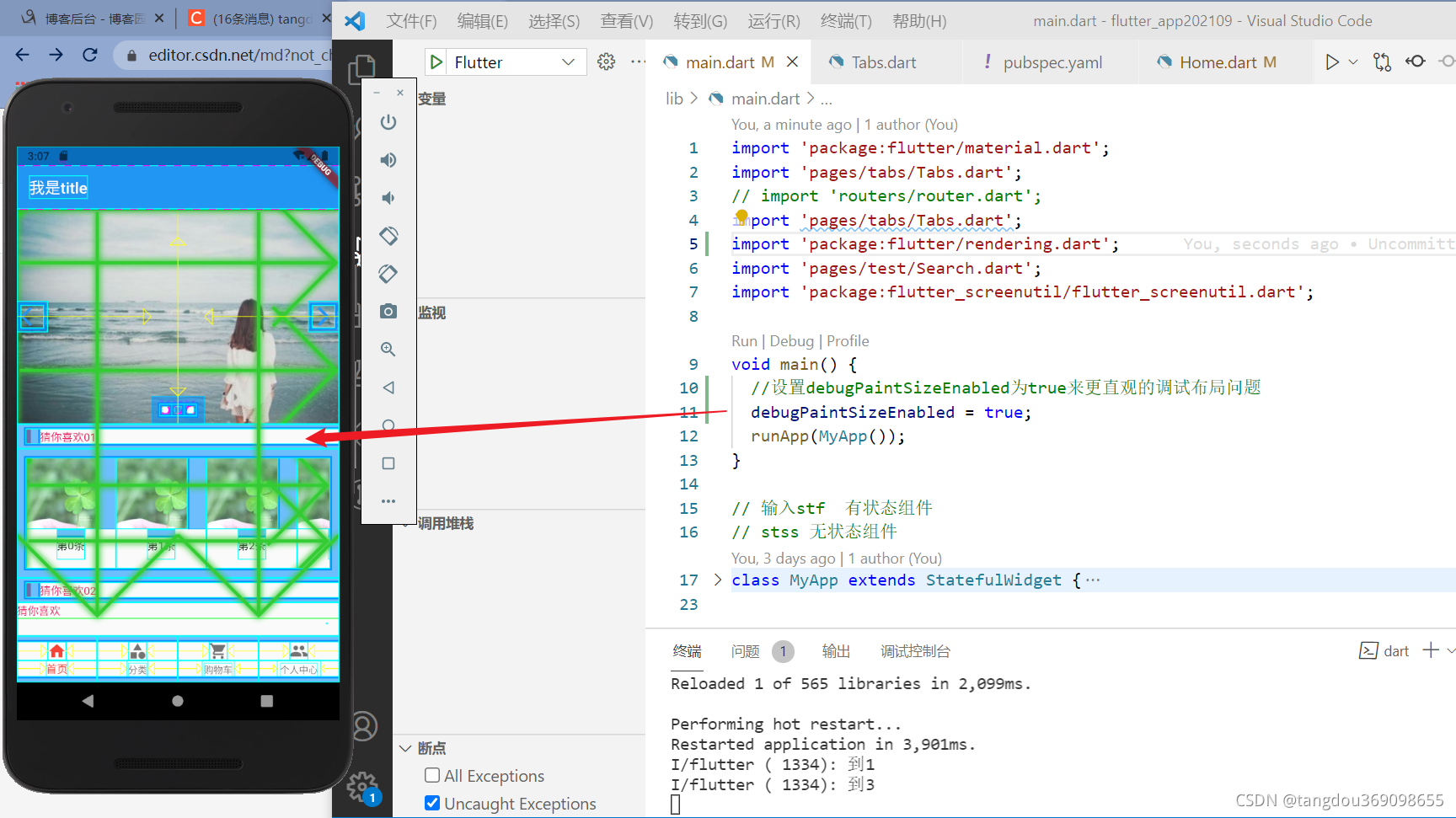
3.如下图所示

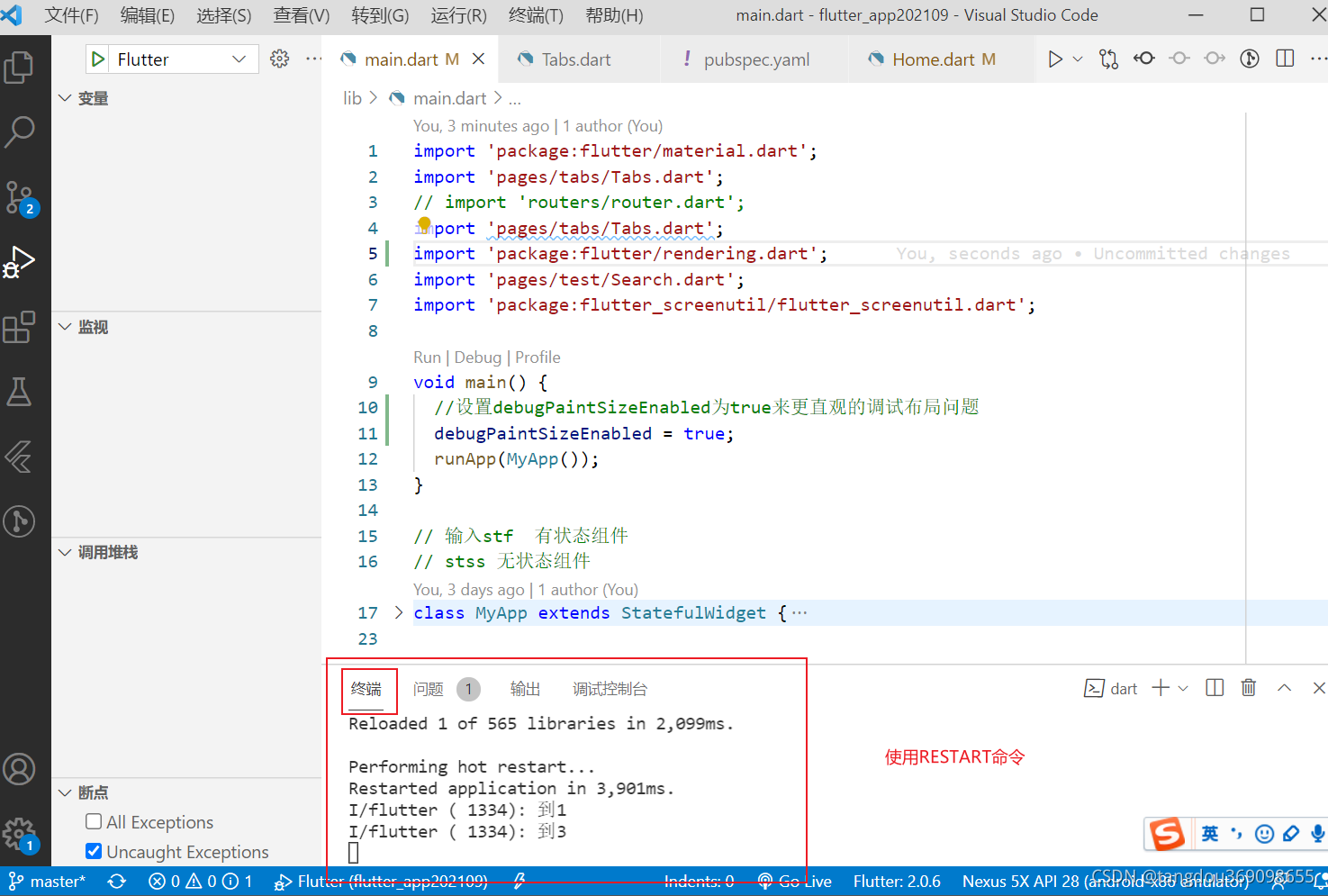
4.使用restart,如果你用的VSCODE编辑器,在编辑器终端中,按大写的R就可以了

另外再说一下哦,如果你是用的是VSCODE的话,在终端里按p键,可以隐藏这些调试,再按一下又出来了
总之啦,大功告成~~