What is PCF?
PCF Tutorial Dynamics 365 : PCF (PowerApps component framework) empowers professional developers and app makers to create code components for model-driven apps and canvas apps (experimental preview) to provide an enhanced user experience for the users to view and work with data in forms, views, and dashboards. For example:
- Replace a field that displays a numeric text value with a dial or slider code component.
- Transform a list into an entirely different visual experience bound to the data set like a Calendar or Map.
Developing a custom control
PowerApps component framework to create code components that can be used across the full breadth of PowerApps capabilities. Unlike HTML web resources, code components are rendered as a part of the same context, load at the same time as any other components, providing a seamless experience for the users. Developers can bundle all the HTML, CSS, and TypeScript or JavaScript files into a single solution package file. Code components can be reused many times across different entities and forms.
Code components have access to a rich set of framework APIs that expose capabilities like component lifecycle management, contextual data and metadata access, seamless server access via Web API, utility and data formatting methods, device features like camera, location and microphone, along with easy-to-invoke UX elements like dialogs, lookups, and full-page rendering.
Developers and app makers can use modern web practices and also harness the power of external libraries to create advanced user interactions. The framework automatically handles the component lifecycle, retains application business logic, and optimizes for performance (no more async IFrames). Component definition, dependencies, and configurations can all be packaged into a solution and moved across environments and can be shipped via AppSource.
Your first control
Prerequisites
First you will need to install the following:
- npm using node.js -> https://nodejs.org/en/
- The Microsoft PowerApps Command Line Interface CLI -> http://download.microsoft.com/download/D/B/E/DBE69906-B4DA-471C-8960-092AB955C681/powerapps-cli-0.1.51.msi
- Visual Studio 2017 or .Net Core 2.2 with Visual Studio Code
Initialize the project
Open a command prompt and go to the folder where you want to create the PCF solution. Launch the following command:
pac pcf init --namespace <namespace for the component> --name <name of the component> --template <component type> Currently, PowerApps CLI supports two types of components: field and dataset for model-driven apps. For canvas apps, only the field type is supported for this experimental preview.
Let’s create a field type. The project is created.

To install the project dependencies, you have to run this command : npm install
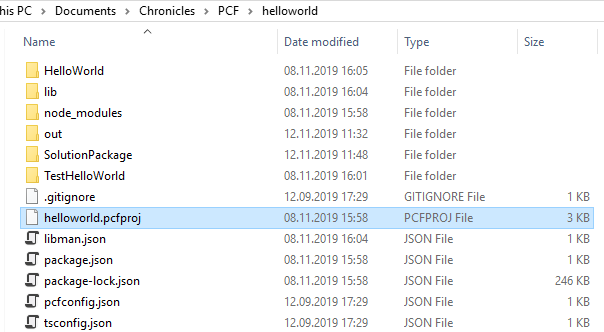
The node_module folder is created containing all the dependencies.

Develop your component
Open Visual Studio. Create a new project -> create a blank solution.

Right click on the solution -> Add -> Existing Web Site
In this example, we will display the id of the current object. You then will need to access the Xrm object to use the CRM function.
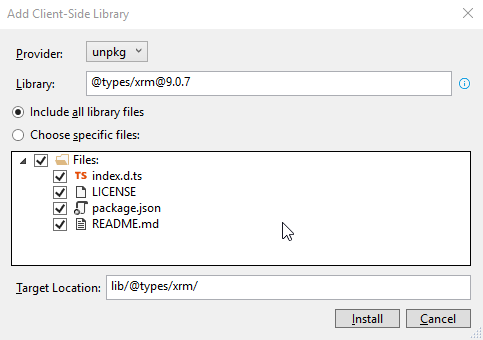
Right-click on the project -> Client-Side library
Add the @types/xrm@9.0.7 library

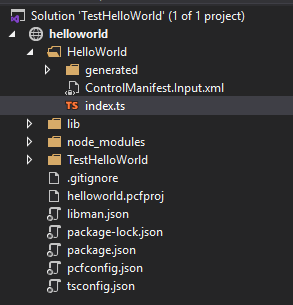
Open index.ts located in the folder project created. It’s in this file that the main code is located.

In the Init() method, add the following code:
this._context = context;
this._container = container;
this._labelElement = document.createElement("label");
this._labelElement.setAttribute("id", "labelID");
this._labelElement.innerHTML = "NA";
this._container.appendChild(this._labelElement);and in the in the UpdateView() method, add the following code:
this._context = context;
this._labelElement.innerHTML = Xrm.Page.data.entity.getId();Build and run
From the command prompt, run npm run build to build your project. If everything’s fine, it will create a “out” folder with the controls.
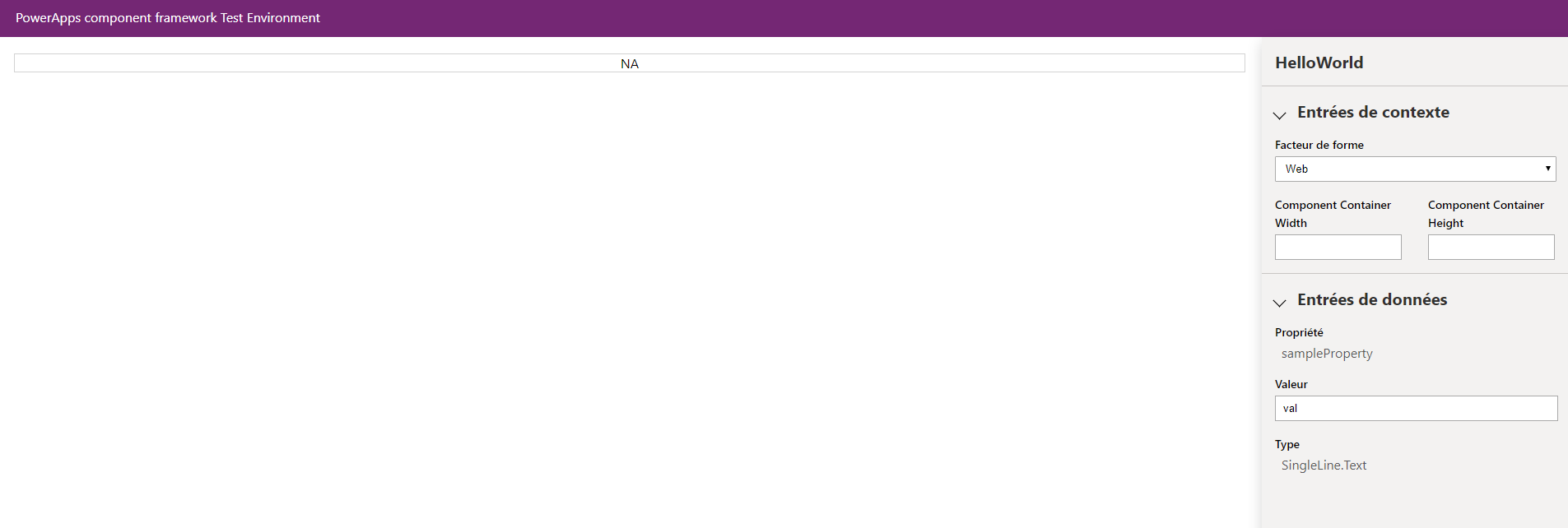
To test your control, run npm start. The controls will be opened in your favourite browser.

You can notice that NA is displayed in the field. Indeed, the UpdateView using the getId function of Xrm, it will display the Id only when the control will be deployed in the CRM. Let’s do that.
Deploy the controls
First you need to create a folder “SolutionPackage” in order to hold the solution and go in it:cd SolutionPackage
Then run the following in the command prompt to define the publisher name and prefix and initialize the solution files creation:
pac solution init --publisher-name [publisher name] --publisher-prefix [publisher prefix]
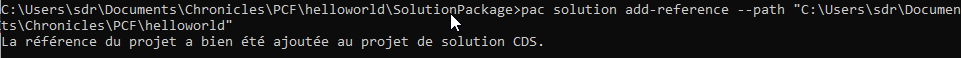
pac solution add-reference --path [path to pcfproj file]path to pcfproj file = reference of the below path:

You should have something like:

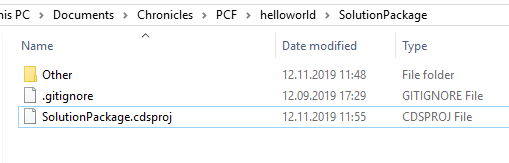
It should have update the .cdsproj in the SolutionPackage folder:

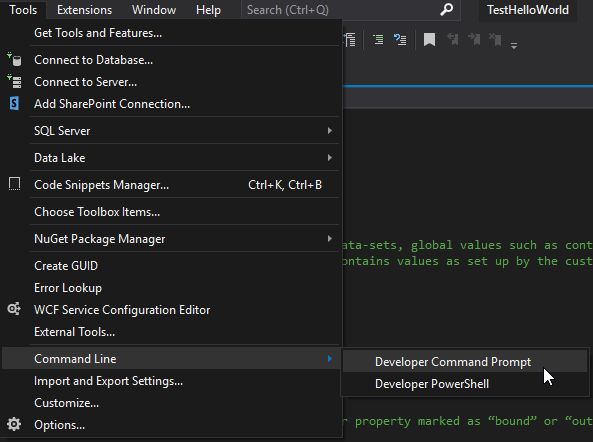
To generate Zip File, open the Developer Command Prompt for Visual Studio and go to SolutionPackage folder.

Then run the below command:
- MSBUILD /t:restore
- MSBUILD
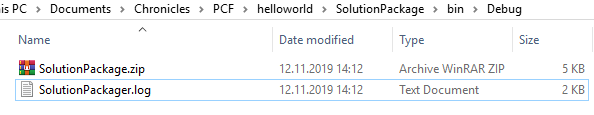
This adds the Solution zip in the bin Debug folder.

By updating the cdsproj file, you can generate both managed and unmanaged solution

Uncomment and modify the node below to “Both” and relaunch MSBUILD.
<PropertyGroup>
<SolutionPackageType>Both</SolutionPackageType>
</PropertyGroup> You can see the both solutions:

Import and use your control
Now you can import the solution into dynamics. Don’t forget to publish the customization.
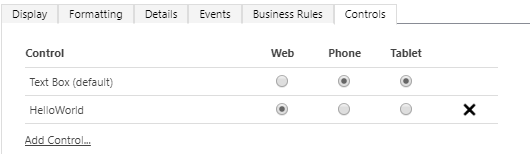
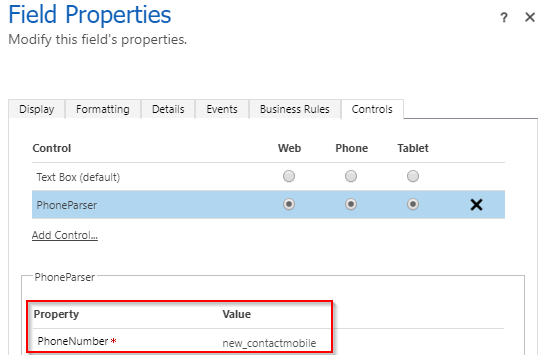
Then just open a form and the field you want to apply. Go to controls tab -> Add control.
Choose your new control in the list -> Select it -> Add.

Now you can choose on which device you want it to be displayed. Once again, publish the customization and normally, you should see your controls on the chosen form.

To update the control, change the version for it in the ControlManifest.Input.xml.

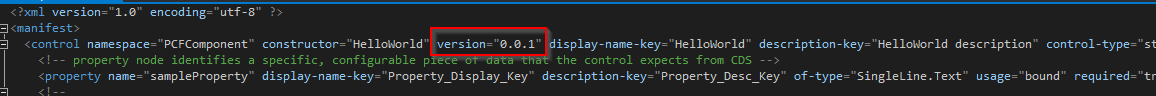
Configure Manifest file
This is a very important file. It contains your component’s definition. Open this file to start customizing your component.
The control node
This node contains the definition of the control. Here is an example:
<control namespace="ELCAComponents" constructor="PhoneParser" version="1.0.0" display-name-key="PhoneParser" description-key="PhoneParser description" control-type="standard">The following are the attributes of control tag:
- namespace: this was provided earlier in the pac command
- constructor: this is the name of your control that you had provided in the pac command
- version: change it if needed. If you want to update your component, wou will need to change the version.
- display-name-key: change it to be the display name (no spaces) of your custom control
- description-key: change it to be the description of your custom control that you want to show in D365
- control-type: do not change this
The property nodes
The property nodes, as its name says, contains the properties of your control.
Following are the attributes of property tag:
- name: change it to be the name of the property
- display-name-key: change it to be the display name (no spaces) of your property
- description-key: change it to be the description of your property that you want to show in D365
- of-type: if your control is going to support only single data-type then use of-type attribute. Valid values are:
- Currency
- DateAndTime.DateAndTime
- DateAndTime.DateOnly
- Decimal
- Enum
- FP
- Multiple
- Optionset
- SingleLine.Email
- SingleLine.Phone
- SingleLine.Text
- SingleLine.TextArea
- SingleLine.Ticker
- SingleLine.URL
- TwoOptions
- Whole.None
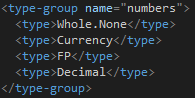
- of-type-group: if your control is going to support multiple data-type then use of-type-group attribute. If you use this attribute, then you must define the type-group tag and the name of that type-group should be mentioned here. Below is a sample for defining a type-group.

- usage: This fields can have three values: bound, input or output. The usage attribute identifies if the property is meant to represent an entity attribute that the component can change (bound) or read-only values (input)
- required: If the property is required or not
Quick example
In any case, you will need at least one property. It will represent the control you want to affect. Let’s take a component which aims to change the phone number field format.
<property name="PhoneNumber" display-name-key="PhoneNumber" description-key="Property_Desc_Key" of-type="SingleLine.Text" usage="bound" required="true" />This above node represents the text field where we want to apply the control. When you will set a textfield with the component, this property will automatically be filled in with the selected field.

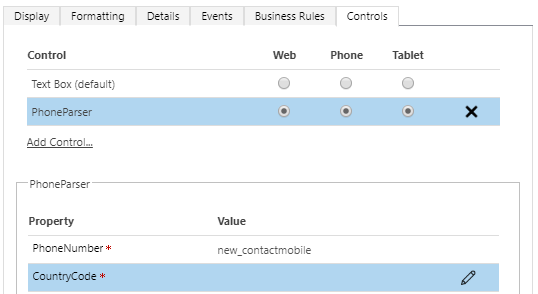
Then, we want to change the phone format following another field containing the country code. The idea is to define another property which will contain the name of the country property.
<property name="Country" display-name-key="CountryCode" description-key="Property_Desc_Key" of-type="SingleLine.Text" usage="input" required="true" />You can notice the use of usage=”input”. When applying the component, a required string will be then required.

TypeScript side, you can access the value through the context using the name of the property.
var countryFieldname = this._context.parameters.Country.raw;The resources node
To implement your control, you may need to add other file like css. By default, a code node pointing to the index.ts file is present.
The resources node lists three type of child tags; code, css & resx.
- code: it contains the relative path to the typescript file that will contain the code for our custom control
- css: it contains the relative path of the css file that our custom control will use while rendering the controls
- resx: it contains the relative path of resx file that will contain localized string
<code path="index.ts" order="1"/>
<css path="css/index.css" order="1" />
<resx path="strings/Tags.1033.resx" version="1.0.0" />The TypeScript file
The index.ts contains all the implement logic. You can open it with your favourite development tool. By default, the file contains 4 main methods:
- init: this will be the first method that system will invoke. All your design should happen in this method
- updateView: this method is invoked when property bag is changed; which includes fields, data-sets, global variables such as height and/or width
- getOutputs: this method is called prior to receiving any data
- destroy: add your cleanup code here
Here is a brief description of the params you can find in the init method for example:
- Context: The entire property bag available to control via Context Object; It contains values as set up by the customizer mapped to property names defined in the manifest, as well as utility functions.
- NotifyOutputChanged: A callback method to alert the framework that the control has new outputs ready to be retrieved asynchronously.
- State: A piece of data that persists in one session for a single user. Can be set at any point in a controls life cycle by calling 'setControlState' in the Mode interface.
- Container: If a control is marked control-type='standard', it will receive an empty div element within which it can render its content.
If you need to import a specific js library, you will need to install it with npm
npm install libphonenumber-jsand then add a reference on the top of the TypeScript page
import { parsePhoneNumber } from 'libphonenumber-js';Conclusion
Personal advantages / disadvantages
Following my personal short experience with PCF, I noticed the next advantages:
- As the use of Visual Studio is recommended, it is really easy to import any library directly with this tool.
- Thanks to the Microsoft PowerApps Command Line Interface CLI, we can generate managed and unmanaged solution ready to be imported.
- We have the possibility to test our component locally.
But also some disadvantages:
- It is hard to debug when you need to access CRM element through your control. I had to import the solution each time I wanted to test.
- Visual Studio detects ghost errors during dev.
Limitations
With the release of PowerApps component framework, you can now create your own code components to improve the user experience in model-driven apps and canvas apps. Even though you can create your own components, there are some limitations that restrict developers implementing some features in the code components. Below are some of the limitations:
- Only the field type of components is supported in the experimental preview for canvas apps and not the dataset type components.
- Common Data Service dependent APIs, including WebAPI along with few other APIs, are not available for this experimental preview. For individual API availability for this experimental preview release, see PowerApps component framework API reference.
- Code components should bundle all the code including external library content into the primary code bundle. To see an example of how the PowerApps command line interface can help with bundling your external library content into a component-specific bundle, see Angular flip component example.
Note
- Defining multiple components in a single manifest file is not yet supported.
- Calling out processes and actions are not supported yet. You can only call dialog boxes using the Navigation method.
- Calling one component from another code component is not yet supported.
- Currently font resource (.tff) is not yet supported.