在自动化测试过程中,我们可能需要获取元素的属性值以及坐标位置、大小,那么怎么获取这些信息呢?在这一篇我做了下简单记录。
(一)get_attribute 获取元素的给定属性或属性
首先,先来说一下,如何获取元素的给定属性或属性。在Selenium中提供了一个get_attribute()的方法,通过在方法中设置不同的参数内容可以获取到相应的信息,其中给定属性提供了下面三种:
(1)获取元素的文本内容:get_attribute(‘textContent’)
(2)获取元素的内部HTML:get_attribute('innerHTML')
(3)获取元素的外部HTML:get_attribute('outerHTML')
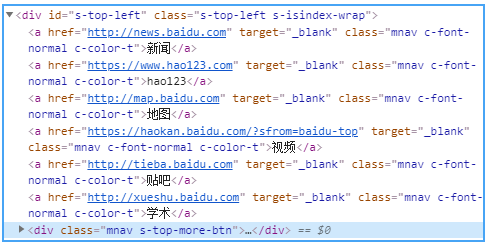
除了给定属性外,非给定属性的话,则根据不同元素而定,比如get_attribute('id')可以拿到元素的id,get_attribute('class')可以拿到元素的class等等。这里拿百度首页的“新闻”元素的父元素来举例,这是我将要测试的父元素的部分html截图,显示如下:

具体代码操作:获取百度首页的“新闻”元素的父元素中的文本内容、内部HTML、外部HTML、新闻元素的href属性值。
测试代码如下:
from selenium import webdriver
from time import sleep
class TestCase(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.url = 'http://www.baidu.com'
self.driver.maximize_window()
self.driver.get(self.url)
def test_get_attribute(self):
dad = self.driver.find_element_by_id('s-top-left')
news = self.driver.find_element_by_css_selector('#s-top-left .a')
print('innerHTML =', dad.get_attribute('innerHTML'))
print('outerHTML =', dad.get_attribute('outerHTML'))
print('text =', news.get_attribute('textContent'))
print('news href=', news.get_attribute('href'))
if __name__ == '__main__':
test = TestCase()
test.test_get_attribute()
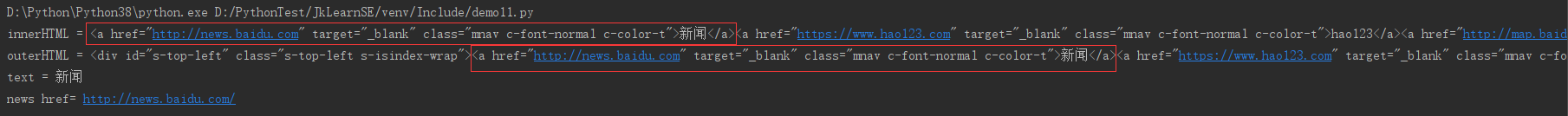
控制台显示结果如下:

可以看到的是get_atrribute('innerHTML')返回的结果不会包括父元素的HTML代码,而get_atrribute('outerHTML')返回的结果包括,这个通过红框显示新闻元素是否有被其他元素包含可以看出。另外,通过get_atrribute('textContent')拿到了新闻元素的文本内容——“新闻”,同时根据href这个属性名称拿到了该属性的值。
(二)获取元素的坐标位置和大小
在上一篇的ActionChains模块的move_to_element_by_offset()方法中其实我已经有运用到了,附上代码和控制台结果:
from selenium import webdriver
from time import sleep
from selenium.webdriver import ActionChains
class TestCase(object):
def __init__(self):
self.driver = webdriver.Chrome()
self.url = 'http://www.baidu.com'
self.driver.maximize_window()
self.driver.get(self.url)
def test_move_to_element_with_offset(self):
kw = self.driver.find_element_by_id('kw')
kw_x = kw.location.get('x')#百度搜索框的x坐标
kw_y = kw.location.get('y')#百度搜索框的y坐标
print(kw.location, ',kw_x = ', kw_x, ',kw_y = ', kw_y)
more = self.driver.find_element_by_css_selector('#s-top-left > .s-top-more-btn > a') #“更多”元素
more_x = more.location.get('x') #“更多”元素的x坐标
more_y = more.location.get('y') #“更多”元素的y坐标
print(more.location, ',more_x = ', more_x, ',more_y = ', more_y)
more_w = more.size.get('width') #“更多”元素的宽
more_h = more.size.get('height') #“更多”元素的高
print(more.size, ',more_w = ', more_w, ',more_h = ', more_h)
xoffset = kw_x - more_x - more_w / 2
yoffset = kw_y - more_y - more_h / 2
ActionChains(self.driver).move_to_element_with_offset(more, xoffset, yoffset).perform()
sleep(3)
more_hide_window = self.driver.find_element_by_id('s-top-more')
print(more_hide_window)
if __name__ == '__main__':
test = TestCase()
test.test_move_to_element_with_offset()
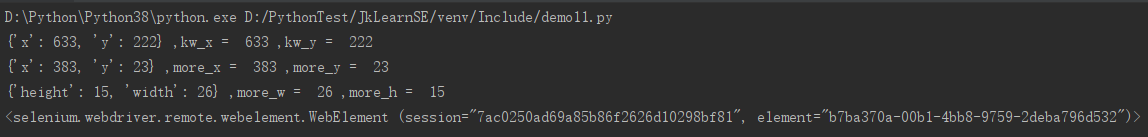
控制台显示结果如下:

从上面的代码中,我们可以看到使用了location()方法分别拿到百度搜索框和“更多”元素的坐标位置,元素的坐标返回的是一个json字符串,例如:{'x':633,'y':222} 。通过get('x')和get('y')分别拿到x坐标和y坐标(这个坐标是相对于浏览器左上角的偏移量)。要注意的是:获取元素坐标位置,一定记得先把浏览器窗口最大化。
使用size()方法拿到“更多”元素的大小,元素的大小返回的也是一个json字符串:{'height':15,'width':26},然后通过get('width')和get('height')方法分别拿到元素的宽和高。
其实除了location()和size()方法,在Python中还提供了一个“element.rect”的方式去获取元素坐标位置和尺寸,话不多说直接上代码:
def test_get_rect(self):
more = self.driver.find_element_by_css_selector('#s-top-left > .s-top-more-btn > a') #“更多”元素
rect = more.rect
print(rect)
print('x = ', rect['x'], ',y = ', rect['y'], ',width = ', rect['width'], ',height = ', rect['height'])
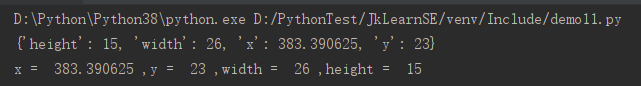
控制台显示结果如下:

原文:https://blog.csdn.net/shan286/article/details/107682434