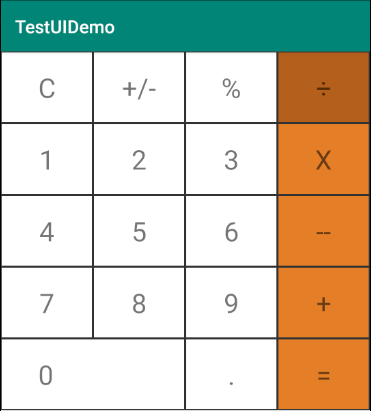
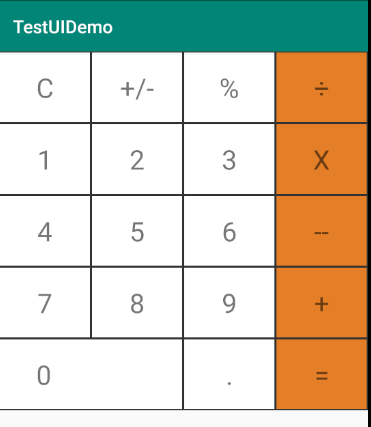
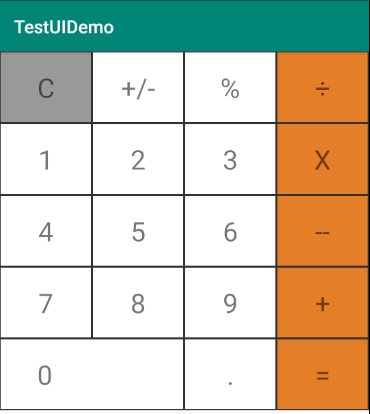
一、预计效果
实现鼠标在计算器按钮上执行点击动作的时候对应按钮有一个加深颜色的效果
二、源程序代码

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!--计算器点击效果实现练习--> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp"> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="C" android:textSize="30dp" android:background="@drawable/selector_white" android:gravity="center" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="+/-" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="%" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onOrange" android:layout_width="0dp" android:background="@drawable/selector_orange" android:text="÷" android:textSize="30dp" android:gravity="center" android:layout_weight="1" android:layout_height="match_parent"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp"> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="1" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="2" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="3" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onOrange" android:layout_width="0dp" android:background="@drawable/selector_orange" android:text="X" android:textSize="30dp" android:gravity="center" android:layout_weight="1" android:layout_height="match_parent"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp"> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="4" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:background="@drawable/selector_white" android:text="5" android:textSize="30dp" /> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="6" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onOrange" android:layout_width="0dp" android:background="@drawable/selector_orange" android:text="--" android:textSize="30dp" android:gravity="center" android:layout_weight="1" android:layout_height="match_parent"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp"> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="7" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="8" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:text="9" android:textSize="30dp" android:gravity="center" android:background="@drawable/selector_white" android:layout_weight="1" android:layout_height="match_parent"/> <TextView android:onClick="onOrange" android:layout_width="0dp" android:background="@drawable/selector_orange" android:text="+" android:textSize="30dp" android:gravity="center" android:layout_weight="1" android:layout_height="match_parent"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="80dp" android:orientation="horizontal"> <TextView android:onClick="onWhite" android:layout_width="0dp" android:layout_weight="2" android:text="0" android:textSize="30sp" android:paddingLeft="42dp" android:gravity="center_vertical" android:background="@drawable/selector_white" android:layout_height="match_parent"/> <TextView android:onClick="onWhite" android:layout_width="0dp" android:layout_weight="1" android:text="." android:textSize="30sp" android:background="@drawable/selector_white" android:gravity="center" android:layout_height="match_parent"/> <TextView android:onClick="onOrange" android:layout_width="0dp" android:layout_weight="1" android:background="@drawable/selector_orange" android:text="=" android:textSize="30sp" android:gravity="center" android:layout_height="match_parent"/> </LinearLayout> </LinearLayout>

<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/rectangle_select_orange"/> <item android:drawable="@drawable/rectangle_orange"/> </selector>

<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/rectangle_select_white"/> <item android:drawable="@drawable/rectangle"/> </selector>
三、效果