Electron-vue实战—搭建项目与安装Element UI
作者:狐狸家的鱼
GitHub:sueRimn
一、新建项目
1、初始化项目
打开cmd,新建一个项目,我使用的是electron-vue,输入以下命令:
vue init simulatedgreg/electron-vue my-project
1
my-project就是自己随便取名的项目名。
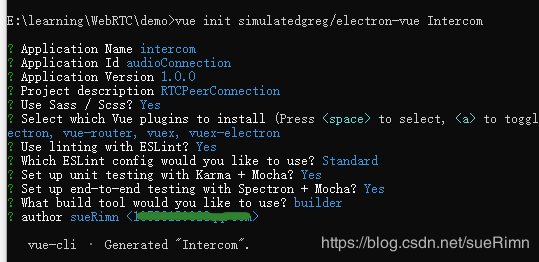
然后提示正在下载模板,下完模板之后根据提示进行操作就行,输入你该输入的东西,然后一路Enter:

初始化完毕之后,根据提示进行操作,进入项目文件夹,npm install安装依赖:

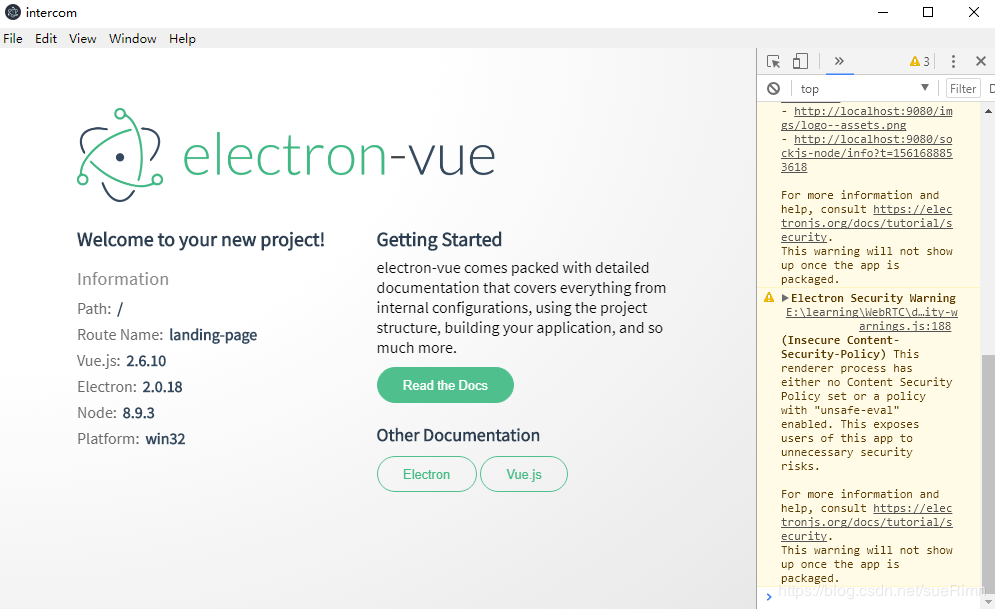
npm run dev命令运行之后,出现以下界面,代表项目创建成功:

2、项目结构
打开项目,项目结构是这样的
Intercom ├─ .babelrc ├─ .electron-vue ├─ .eslintignore ├─ .eslintrc.js ├─ .git ├─ .gitignore ├─ .travis.yml ├─ README.md ├─ appveyor.yml ├─ build ├─ config ├─ coverage ├─ dist ├─ node_modules ├─ package-lock.json ├─ package.json ├─ src ├─ static └─ test
其中,Electron的主进程和渲染进程在src里分为两个文件夹:main和renderer,Vue的所有代码就放置在renderer文件夹里
src ├─ index.ejs ├─ main │ ├─ index.dev.js │ └─ index.js └─ renderer ├─ App.vue ├─ api // 接口 ├─ assets ├─ common ├─ components ├─ main.js ├─ mock // 模拟数据 ├─ router ├─ store └─ views // Vue单页面
其中api、mock、views是个人新建的文件夹,分别存放本地接口、模拟数据以及单页面。
二、安装Element UI
打开项目根目录下的package.json,里面是项目依赖的一些名称以及项目版本要求和一些基本配置,可以看见配置项里有dependencies和devDependencies两项,分别代表什么意思呢?当使用webpack构建项目时,需要明确不同环境下所需要的依赖和版本要求:
- dependencies:是在生产环境下使用的一些依赖,由命令行参数--save或者--save-prod写入,缩写为-S
- devDependencies:是仅在开发环境下使用的一些依赖,不会再生产环境下使用,由命令行参数--save-dev写入,缩写为-D
如果你仅仅是引入一个在开发间需要的依赖包,你只需要把它写入在devDependencies中,在生产环境发布产品时,是不会加载这些包的。
1、npm安装Element ui
npm i element-ui -S
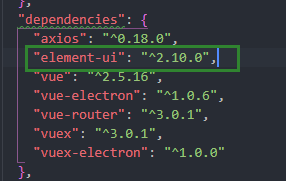
然后在生产环境dependencies可以看见包的版本:

如果你整个项目都会用到这个UI框架,就在main.js文件中全局引入,打开src/renderer/main.js:
import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
你可以在App.vue文件中测试是否成功引入
<template> <div id="app"> <el-button type="danger">测试按钮</el-button> <router-view></router-view> </div> </template> <script> export default { name: 'intercom' } </script> <style> /* CSS */ </style>
