1、VueJs介绍
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑 定和组合的视图组件。
它不仅易于上手,还便于与第三方库或既有项目整合。 官网:https://cn.vuejs.org/
1.2 MVVM模式
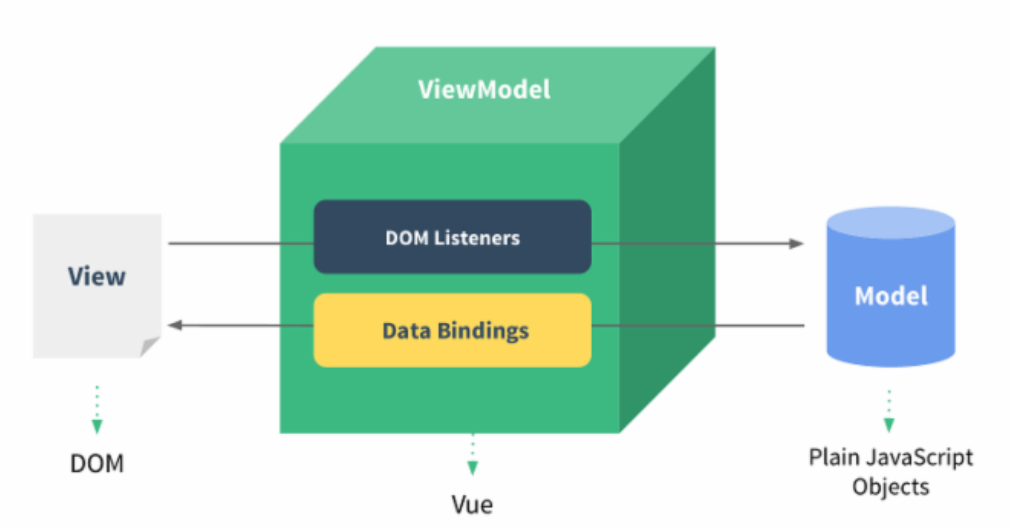
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为 抽象化,
让我们将视图 UI 和业务逻辑分开 MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM, 也就是 ViewModel。
ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端 开发更加高效、便捷


1.3 VueJS 快速入门
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>快速入门</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{message}} <!--vue的插值表达式,把data中定义的数据显示到此处--> </div> </body> <script> //view model //创建vue对象 new Vue({ el:"#app", //由vue接管id为app的区域 data:{ message:"Hello Vue!" //注意此处不要加分号 } }); </script> </html>
1.4 插值表达式
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>快速入门</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{message}} <!--vue的插值表达式,把data中定义的数据显示到此处--> <!--三元运算符--> {{ true ? "OK" : "NO"}} {{number*3.14}} <!--不支持变量的声明,只负责展示 {{var a=1;}} {{if(a = 10){ }} --> </div> </body> <script> //view model //创建vue对象 new Vue({ el:"#app", //由vue接管id为app的区域 data:{ message:"Hello Vue!", //注意此处不要加分号 number:100 } }); </script> </html>
2.VueJS 常用系统指令
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
2.1.1 v-on:click
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>v-on:click</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{message}} <button v-on:click="f1">vue的onclick</button> </div> </body> <script> //view model new Vue({ el:"#app", data:{ message:"hello Vue" }, methods:{ f1:function(){ alert("Hello"); } } }); </script> </html>
将页面的一个数据通过点击方法修改掉
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>v-on:click</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{message}} <button v-on:click="f1('Vue v-on')">vue的onclick</button> </div> </body> <script> //view model new Vue({ el:"#app", data:{ message:"hello Vue" }, methods:{ f1:function(msg){ alert("Hello"); this.message = msg } } }); </script> </html>
2.1.2 v-on:keydown