这两天做个展示页,需要鼠标放在特定的标签上弹出一些内容,发现暂时手头上没有这种插件。
自己写一个,也好维护。
具体方法如下
1 var bindBubble = function (ele, content) { //要绑定的div标签元素和要展示的html内容 2 var $ele, $bubble; 3 $ele = ele instanceof (jQuery) ? ele : $(ele); 4 //选中bubble 默认用class=bubble的div做气泡,如果没有就自动添加一个 5 if ($('.bubble').length == 0) { 6 var bubble = document.createElement('div'); 7 $bubble = $(bubble); 8 $bubble.addClass('bubble'); 9 $bubble.css({ 10 position: 'absolute', left: '0px', top: '0px', '200px', height: '80px', //可以在这里改气泡的样式 11 background: 'yellowgreen', 'border-style': 'solid', 'border-color': 'black', 'border-radius': '10px', 12 'box-shadow': '10px 10px 10px rgba(0,0,0,0.5)', 'border-width': '1px',padding:'2px' 13 }); 14 $bubble.appendTo(document.body); 15 $bubble.hide(); 16 } else { 17 $bubble = $('.bubble'); 18 } 19 //选中bubble结束 20 21 $ele.data('bubbleHtml', content); 22 $ele.mouseover(function () { //绑定元素的mouseover事件和mouseleave事件 23 var currentOffSet = $(this).offset(); 24 var targetOffSet = { top: (currentOffSet.top - 20 - $bubble.height()) + 'px', left: (currentOffSet.left - 30) + 'px' }; 25 $bubble.css(targetOffSet); 26 $bubble.slideDown(200); 27 $bubble.html($(this).data('bubbleHtml')); 28 }); 29 $ele.mouseleave(function () { 30 $bubble.hide(); 31 $bubble.css({ top: '0px', left: '0px' }); 32 $bubble.html(''); 33 }); 34 }
调用的时候,像这样:
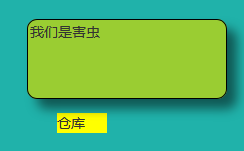
bindBubble($('#tag1'), '我们是害虫');
需要引用jQuery,气泡的换行什么的还没有试,但可以自己调节气泡中的html才更改
最后的效果如下