初始HTML
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
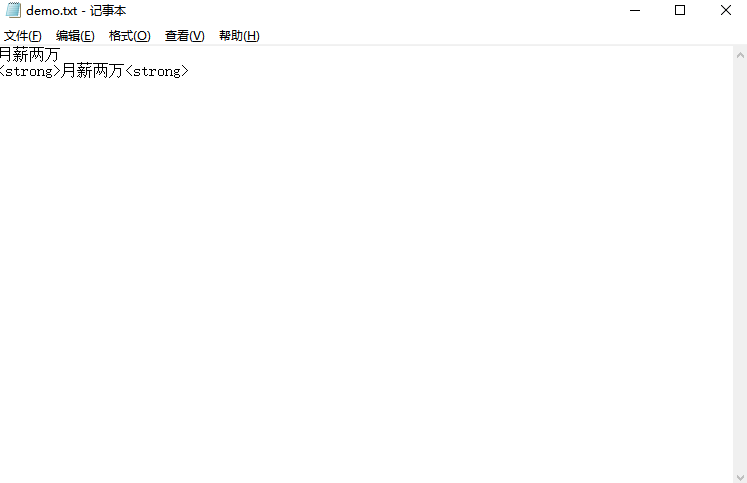
桌面打开一个记事本,命名为demo.txt。在里面输入以下:

然后把demo.txt 改成demo.html

此处选择是

如下:

点击进入demo.html

发现加<strong>的文字变粗了,神奇吧,不用管它怎么实现的。稍后会详解,现在简单了解一下。
1.1 HTML骨架格式
HTML 有自己的语言语法骨架格式:
<HTML> <head> <title></title> </head> <body> </body> </HTML>
上面HTML里面的标签具体含义:
1 HTML标签:
作用所有HTML中标签的一个根节点。
2 head标签:
作用:用于存放:
title,meta,base,style,script,link
注意在head标签中我们必须要设置的标签是title
3.title标签:
作用:让页面拥有一个属于自己的标题。
4.body标签:
作用:页面在的主体部分,用于存放所有的HTML标签:
p,h,a,b,u,i,s,em,del,ins,strong,img
现在在计算本中输入:
<html> <head> <title></title> </head> <body> </body> </html>
创建一个one.txt

这些格式都是定义的标准格式,不可以做任何改变的。
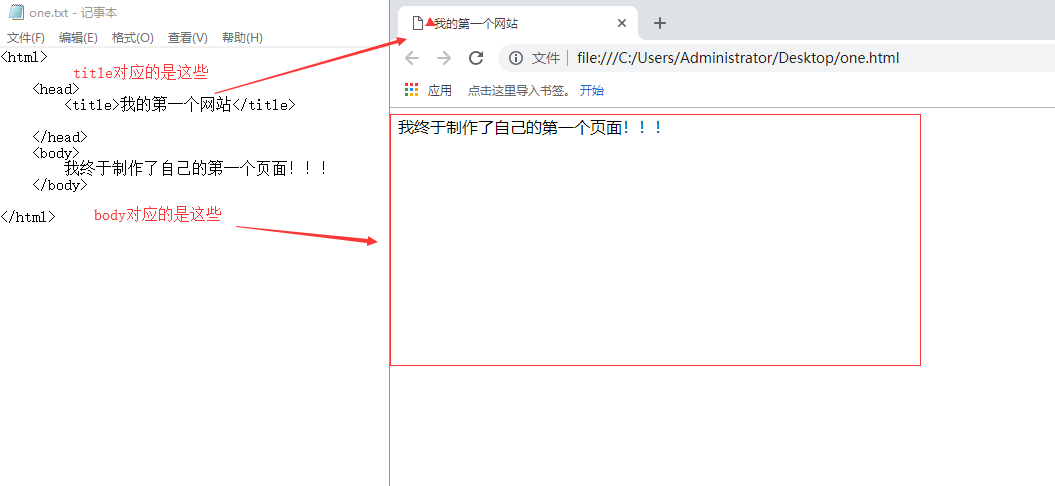
下面编写一个自己的网站:
<html> <head> <title>我的第一个网站</title> </head> <body> 这是我的第一个网页! </body> </html>
然后把one.txt改为one.html 在浏览器中打开:

然后对这个页面进行讲解:

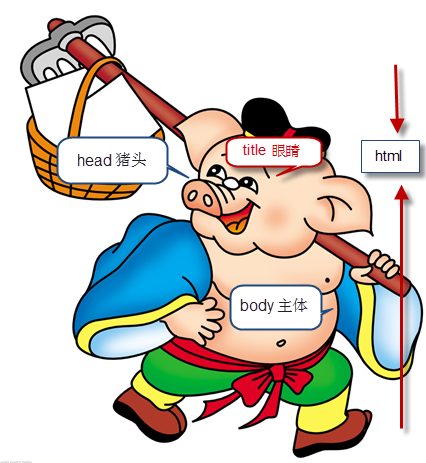
关于HTML的列子:
是一个猪八戒的例子,用八戒这个人展示HTML