1.MongoDB回顾
1.启动 mongod - 改变data/db位置: --dbpath D:datadb mongod --install 安装windows系统服务 mongod --remove 卸载windows系统服务 mongo 打开客户端 cmd 窗口 NoSQLBooster4mongodb 2.概念 - 使用了不存在的对象即创建该对象 - use db 创建或切换当前数据库 内存中 - db.tablename 创建或使用 tablename 内存中 3.指令 db 查看当前使用的数据库 show databases 查看存放在磁盘上的数据库 show tables 查看当前数据库在磁盘上存储的数据表 - Collection 4.增删改查 增加数据: 官方不推荐: db.tablename.insert([{}]) 增加数据 官方推荐: db.tablename.insertOne({}) 增加一条数据 db.tablename.insertMany([{}]) 增加多条数据 查询数据: db.tablename.find({查询条件}) 查询所有符合条件的数据 db.tablename.findOne({查询条件}) 查询符合条件的第一条数据 修改数据: 官方不推荐: db.tablename.update({条件},{修改器:{修改值}}) 修改符合条件的第一条数据 官方推荐: db.tablename.updateOne({条件},{修改器:{修改值}}) 修改符合条件的第一条数据 db.tablename.updateMany({条件},{修改器:{修改值}}) 修改符合条件的所有数据 删除数据: 官方不推荐: db.tablename.remove({条件}) 删除所有符合条件的数据 官方推荐: db.tablename.deleteOne({条件}) 删除符合条件的第一条数据 db.tablename.deleteMany({条件}) 删除所有符合条件的数据 5.修改器: $set 强制修改 {$set:{name:123}} 强制将name字段的值修改为123 可以创建字段 $unset 删除字段 {$unset:{name:1}} 强制删除name字段 $inc 引用增加 {$inc:{age:1}} 对age字段引用增加 原有数值基础上增加 1 Array $push 相当于列表数据类型的append 追加数据 {$push:{array:"666"}} $pull 相当于列表数据类型的remove 删除Item {$pull:{array:"666"}} $pop 相当于列表数据类型的pop(0/-1) 只能删除第一个和最后一个 {$pop:{array:1/-1}} 1 : 删除最后一个 -1:删除第一个 $pushAll extend 遍历列表循环追加数据 {$pushAll:{array:["666",777,888]}} $pullAll 遍历列表循环删除数据 {$pullAll:{array:["666",777,888]}} 6.$ 特殊用法: db.tablename.updateOne({hobby:"娟儿"},{$set:{"hobby.$":"小圈儿"}}) 存储符合条件元素的下标索引 7.$关键字 $lt $gt $lte $gte $ne 不等于 $eq or : 等于 $in {hobby:{$in:["娟儿","小圈儿"]}} 相同字段 or $or {$or:[{hobby:"娟儿"},{age:84}]} 不同字段间的 or $all {hobby:{$all:["娟儿","小圈儿"]}} 查询子集 $and or , {$and:[{hobby:"娟儿"},{age:84}]} 并列条件 之 $and {{hobby:"娟儿",age:84}} 并列条件 之 , 8.sort skip limit 1.排序 sort 2.跳过 skip 3.选取 limit 分页:(存在一点点问题) db.tablename.find({}).sotr(_id:-1).limit(num).skip((page-1)*num) 9.MongoDB偷换的概念 MySql MongoDB DataBase == DataBase Table == Collection Colunm == Field Row == Documents
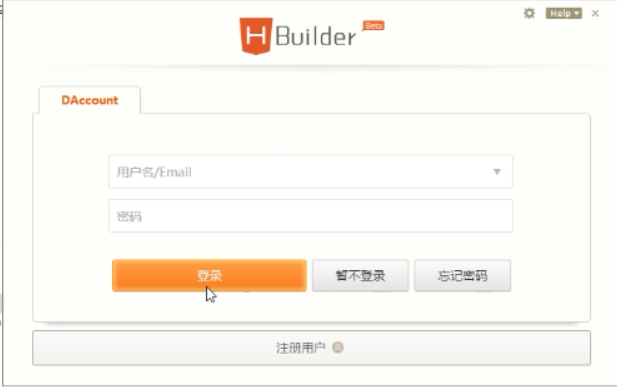
将下载的Hbuilder解压之后,运行里边的运行程序即可.

登录之后的优点:登录之后可以打包,不登陆不能打包,因此我们选择登录,这里边我选择的是QQ邮箱登录

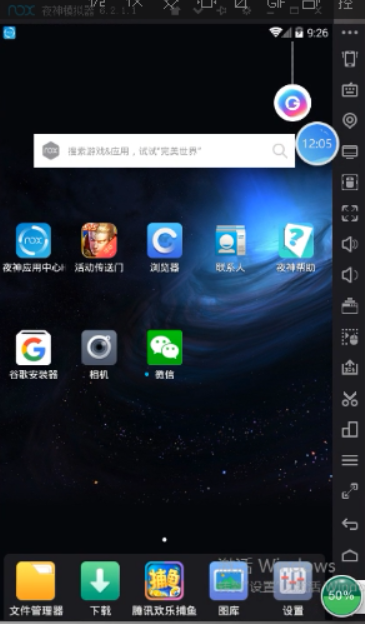
上图是夜神安装的第一个界面:速度可能会慢一些

注意打开之后,会自动下载微信这个工具:

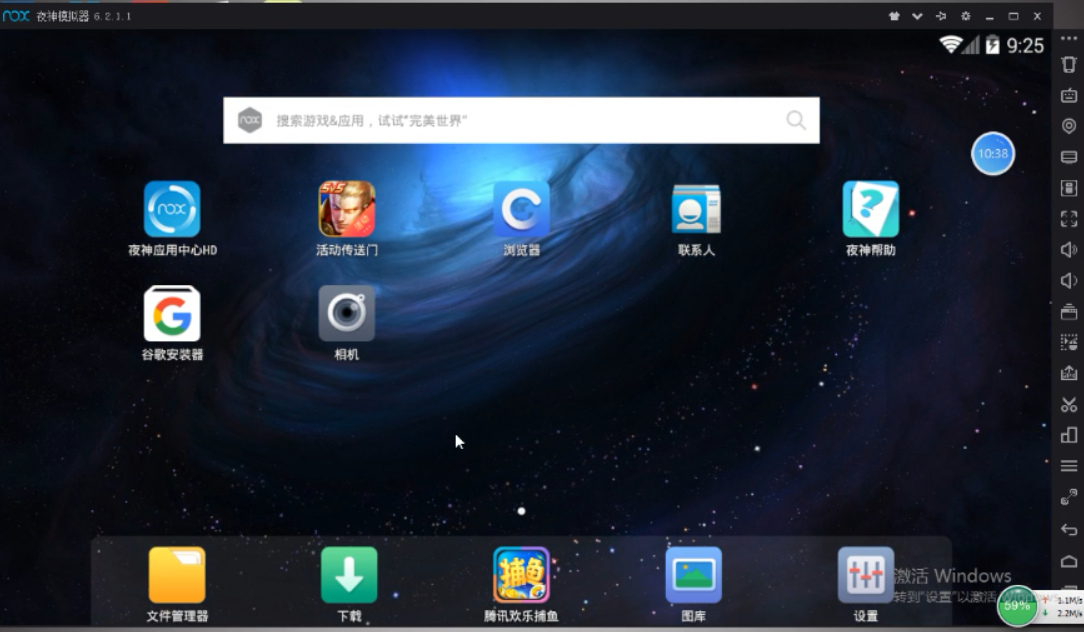
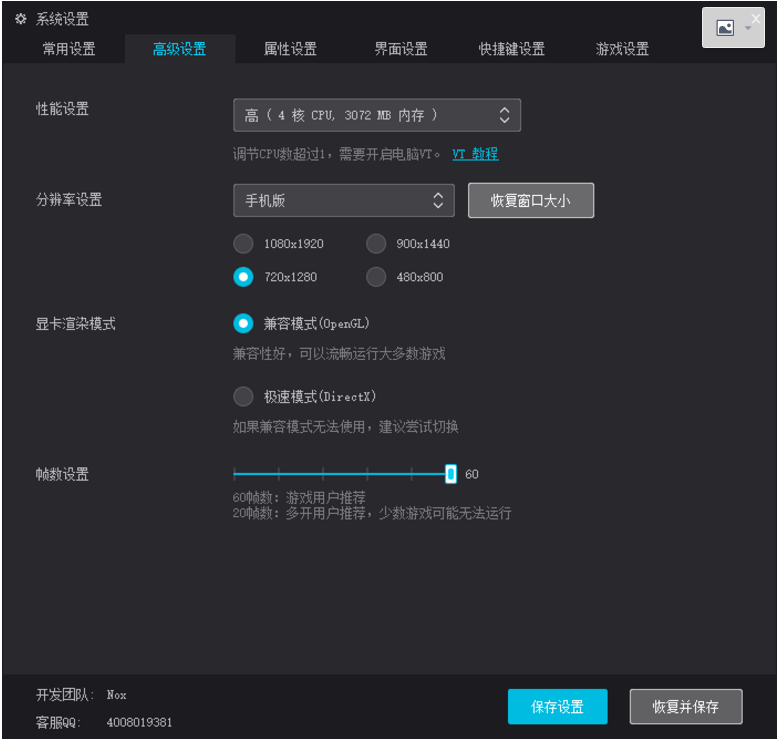
第一次打开可能是上图的平板模式,我们进行在右上角设置一下:

设置完成之后,我们再点击"保存设置".
这个时候,我们就打开了

2.APP开发准备工作
(1)安装软件(有工具之后高效开发,会简单很多)
环境:HBuilder9.1.29+
1.HBuilder 国人开发的HTML+CSS+JAVASCRIPT编辑工具 HBuilderX+真手机(Android) 建议4GB内存 左右的同学 使用 2.Android 模拟器虚拟机假手机 or 真手机
截图我放在了标题2的上边了.
3.Mui体验
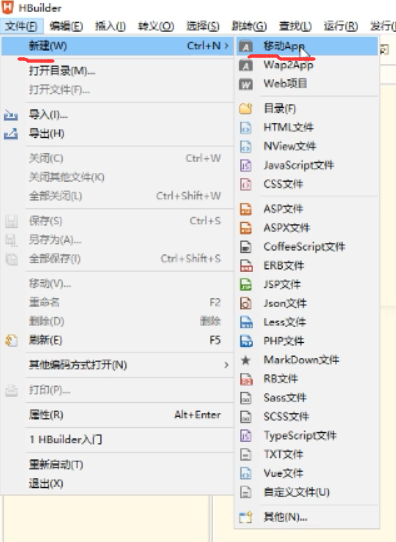
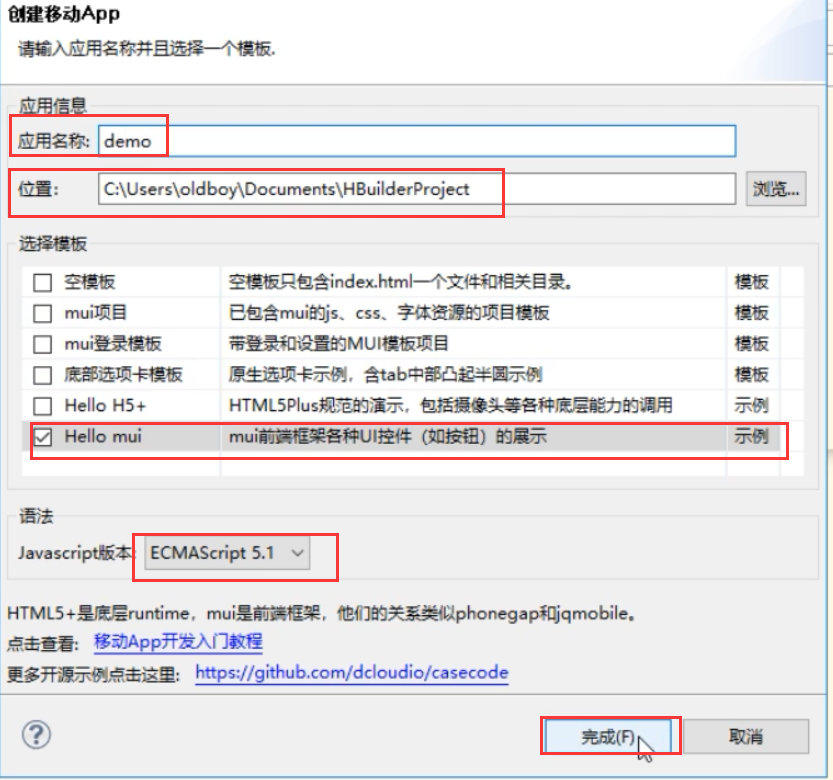
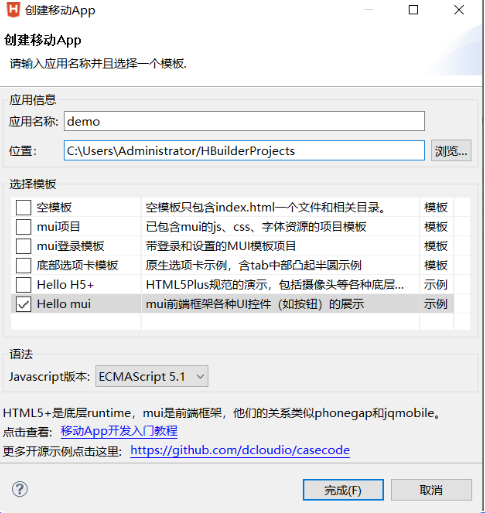
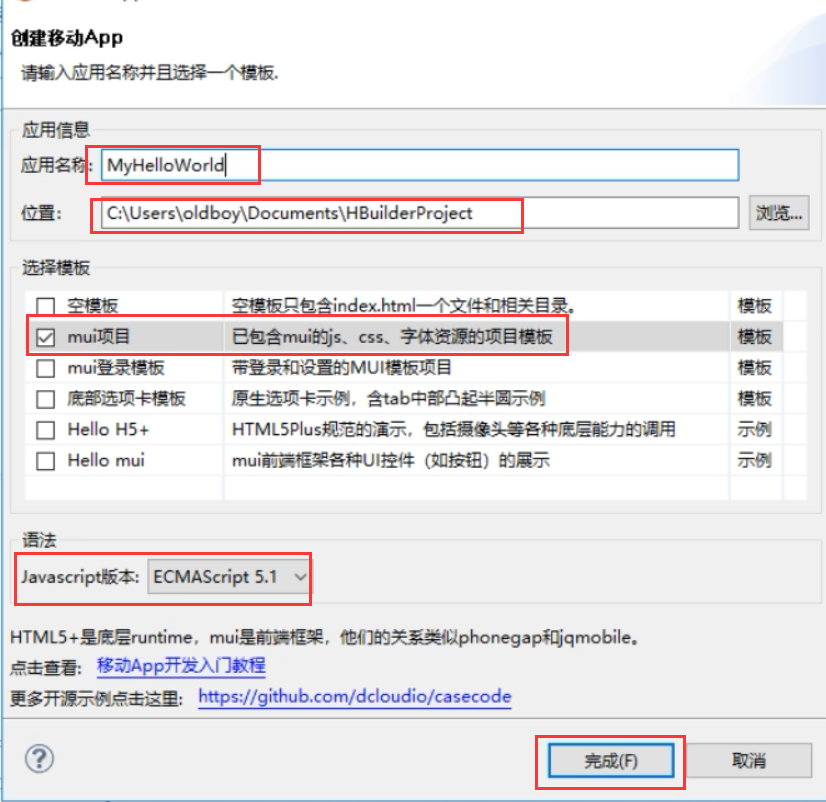
首先,我们"新建"=>"移动App"


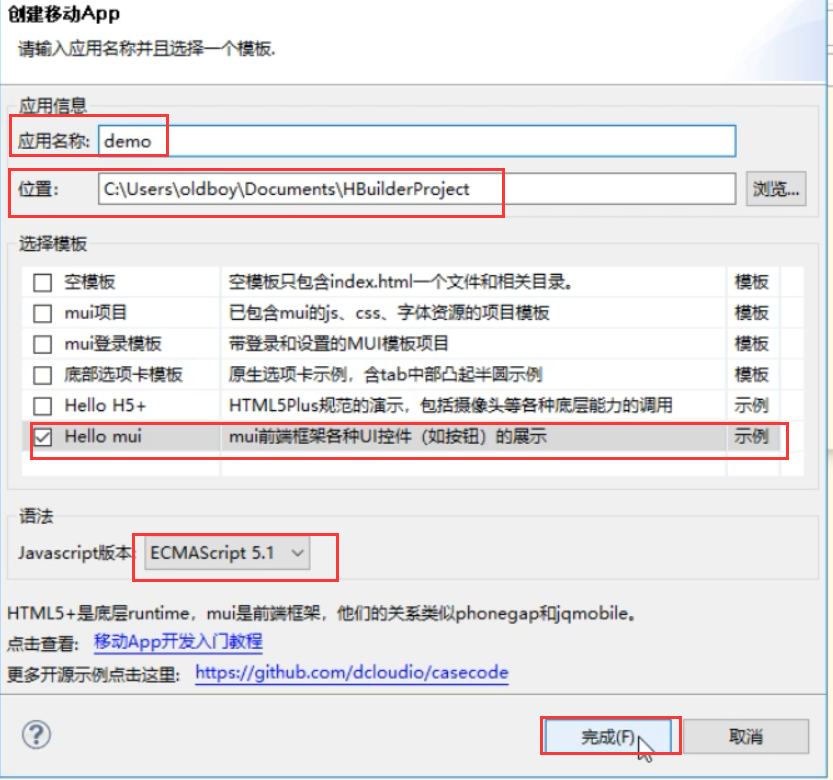
上图是弹出的界面,注意这个位置是不能修改的:

补充一张我的路径截图:

这个时候就会创建一个demo项目

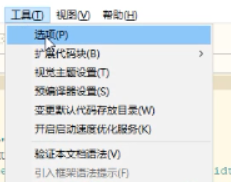
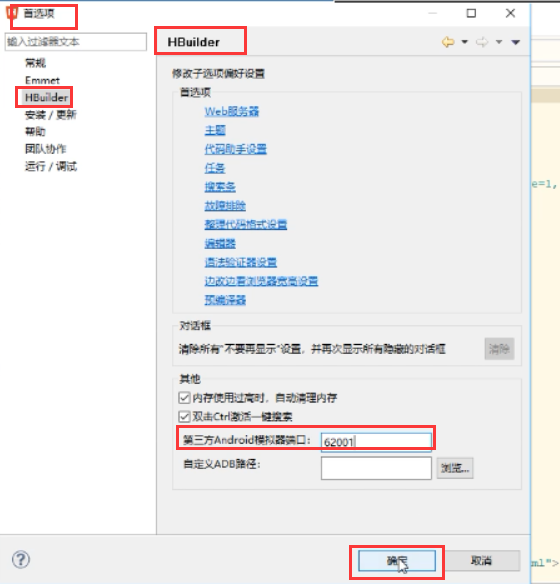
现在,我们还没有连接手机,选择"工具"=>"选项"

进入下面的界面,选择"HBuilder",在选择模拟器端口为"62001",然后点击"确定"


这个时候就会显示,左下角就连接上了电脑
这个时候,我们就可以点击"运行了",见下图


点击上边的图标,进入下图所示的界面,我们可以进行相关的处理.

小部分功能必须用到手机,比如"扫码",照相机功能等等吧,笔记本上边的摄像头精度太低.
1.Mui App应用布局框架 打开新窗口: mui.openWindow({ url:"html.html", id:"html.html", extras:{name:1}, styles:{} }) 加载子页面: mui.init({ subpages:[{ url:'main.html', id:'main.html', styles:{ top:"0px", bottom:"50px" }, extras:{} }] }) 自定义事件:mui.fire(targetWebviewObj,"事件名",{JSON数据}) var index = plus.webview.getWebviewById("HBuilder") # 当获取index入口页面时使用的ID为HBuilder 如果是打包后的使用AppID mui.fire(index,"事件名",{json:666}) index: document.addEventListener("事件名",function(eventMessage){ eventMessage.detail -> {json:666} })
两种模式:原生的native模式,H5模式
echart吃cpu+内存,百度不注重这些问题
下面,我们再创建一个MyHelloWorld项目

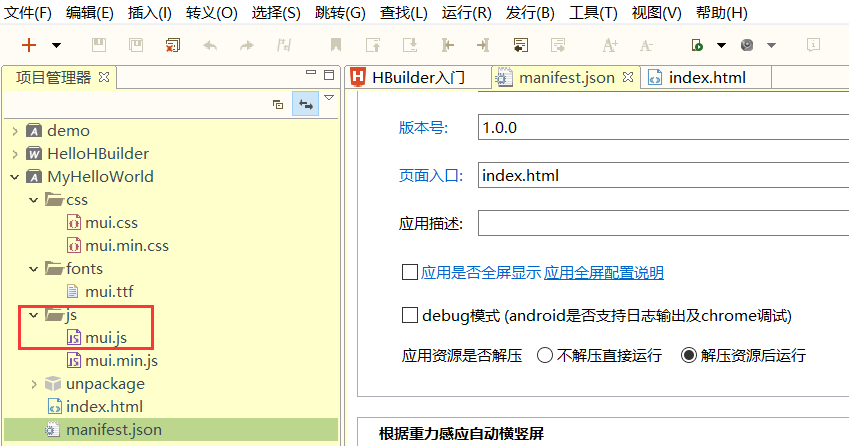
创建的内容,包括下图所示的内容:

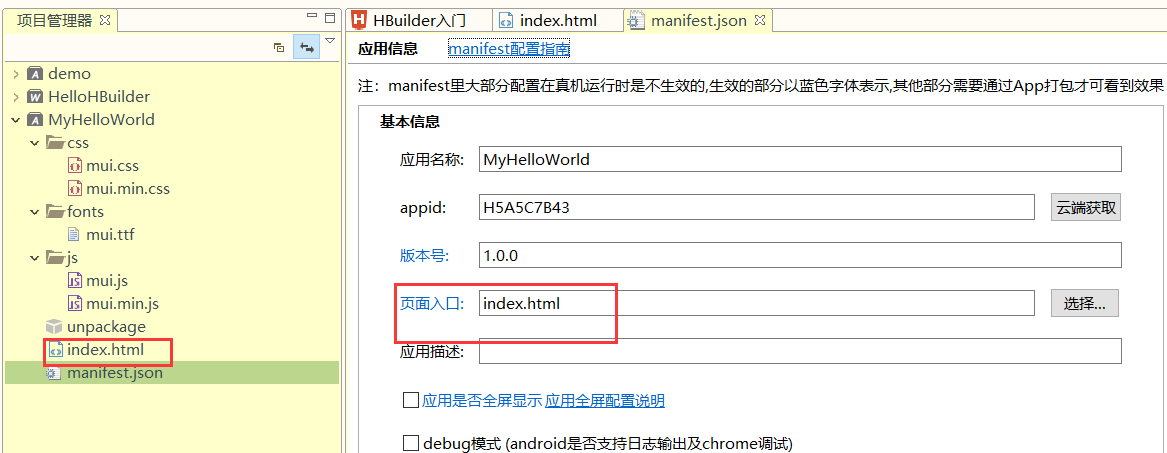
通过下图,我们知道下图的入口界面是index.html

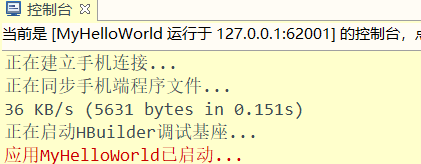
这个时候,我们再启动MyHelloWorld这个项目

上图是启动项目的"控制台"界面.
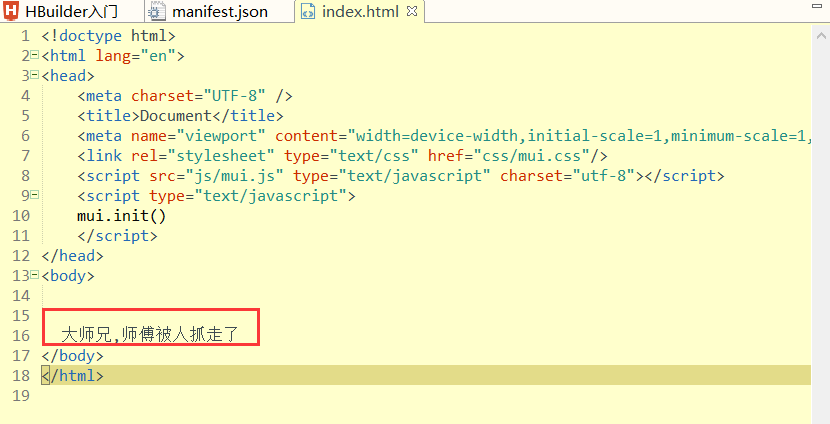
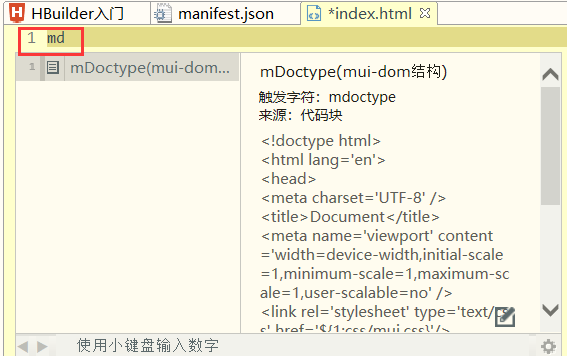
在MyHelloWorld里边的index.html里边输入md+回车,出来初始化的代码.
一开始,夜神里边是没有东西的
注意,每次修改都需要保存Ctrl+s

这样在里边写一句代码:

夜神,就会显示下面的内容:

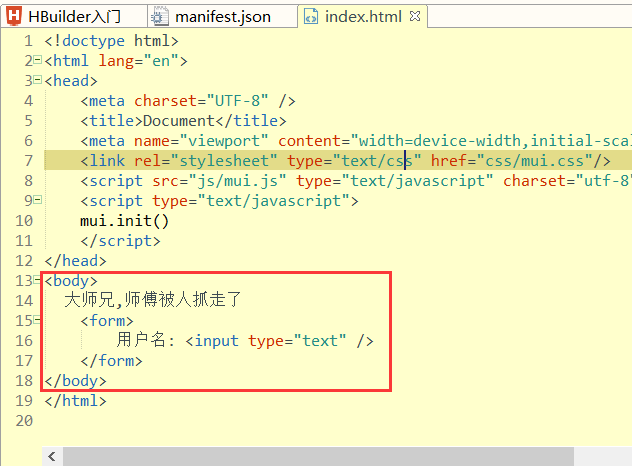
下面,我们再加一个form表单:

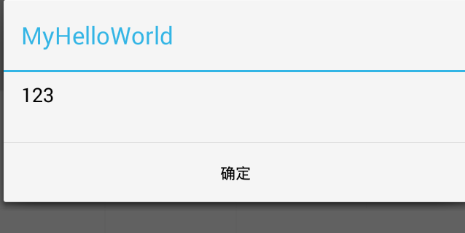
保存,得到下面的界面:

下面一步一步创建一个简单的小界面:
首先,清空所有内容:

输入md(选择第二个)+回车

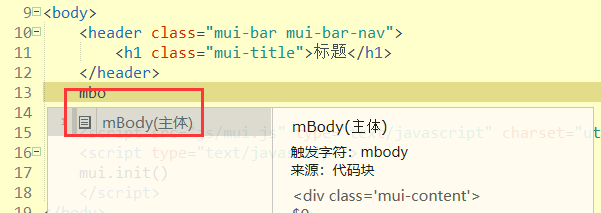
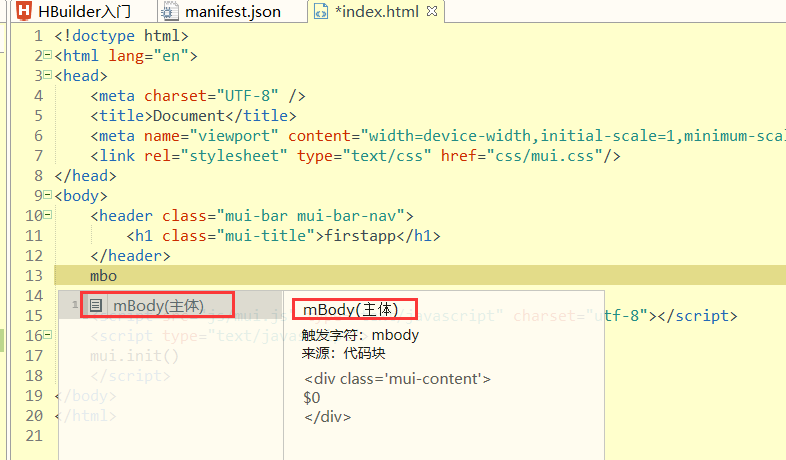
再写一个mbo+回车,见下图

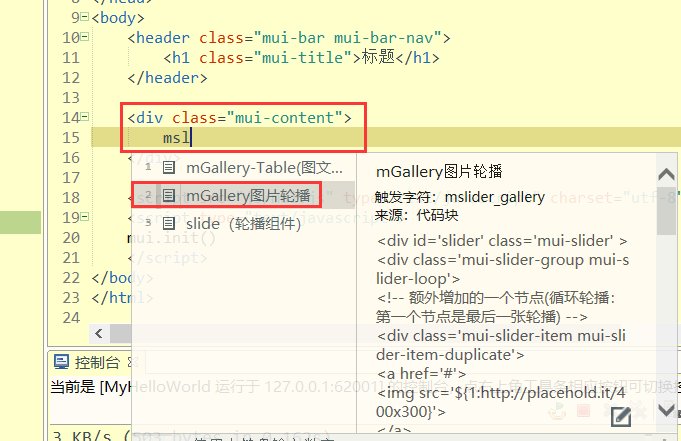
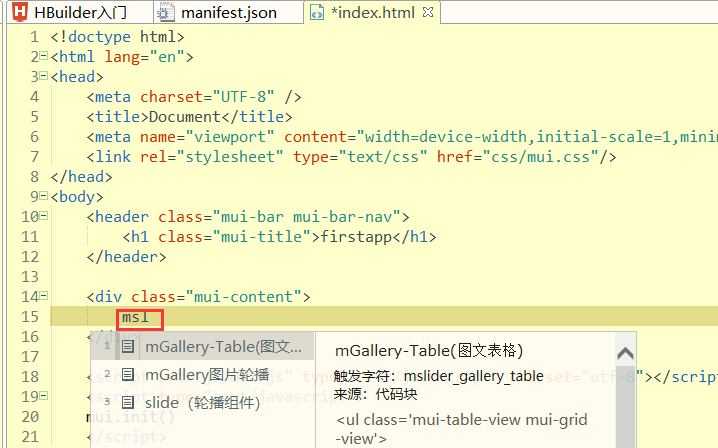
再写一个msl(图片轮播)+回车

然后再在,下面的最底下写一个mg

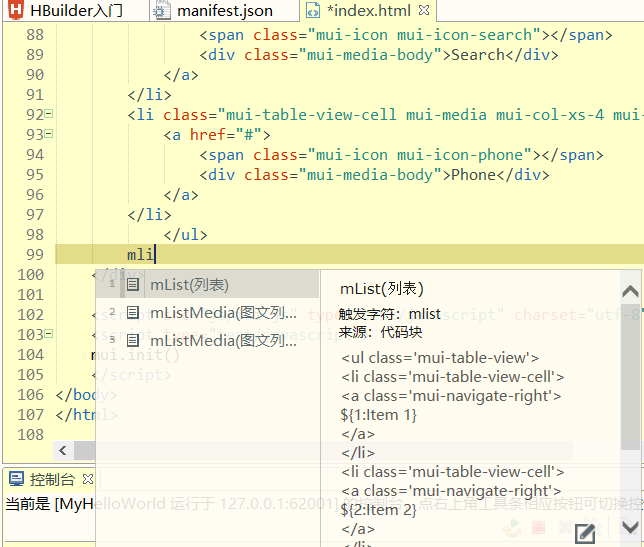
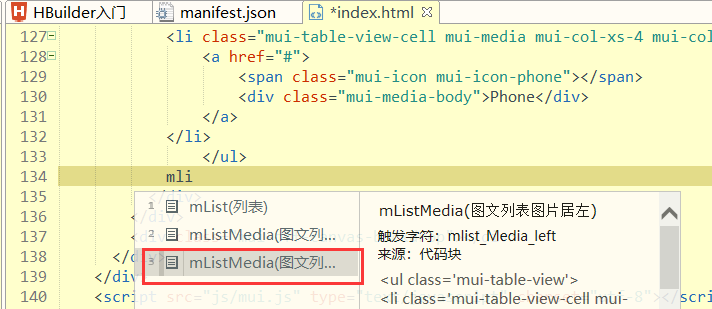
再添加一个mli,选择第三个:

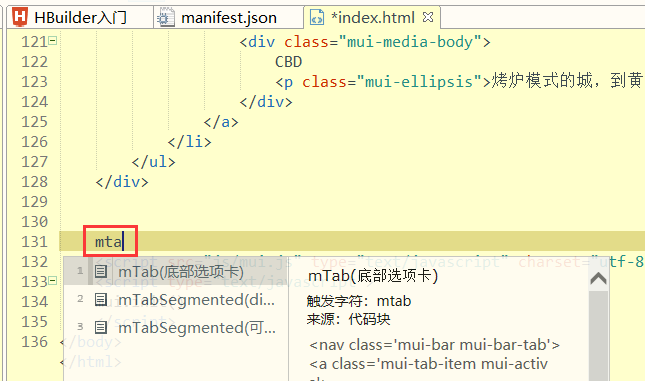
再来一个mta,选择第一个:

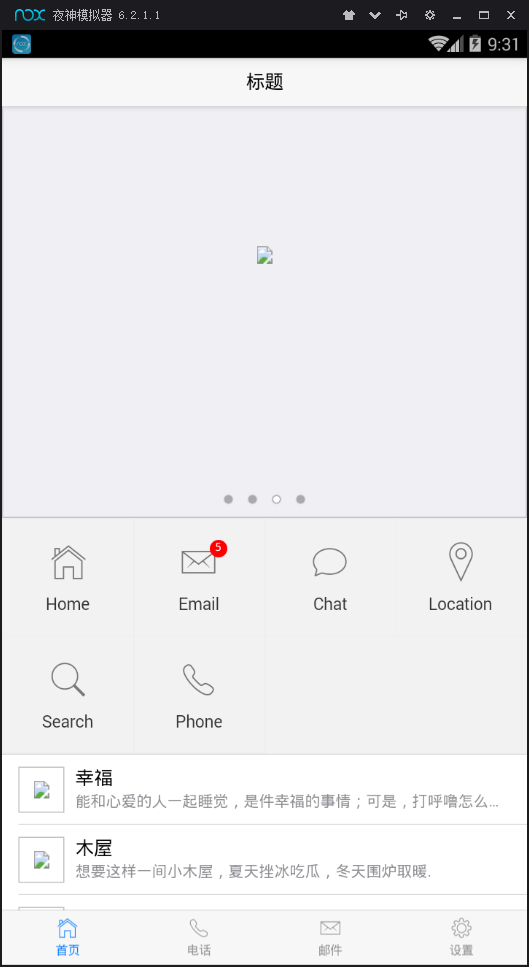
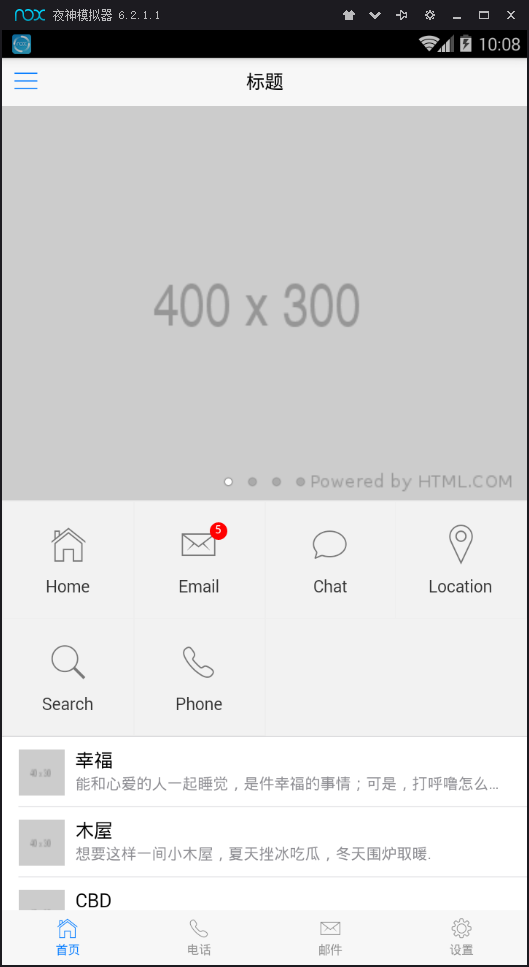
这个时候,我们再保存:可能出现的会比较慢,但是会出现下面的界面

清空,再试一遍index.html
mdo是用来构建mui界面的
mdo+enter
mh+enter,出现标题

辛好这个hbuilder是中国人写的,用最简单的命令创建复杂的界面
在百度输入mui,
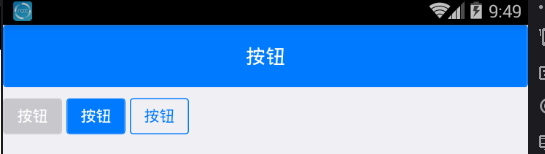
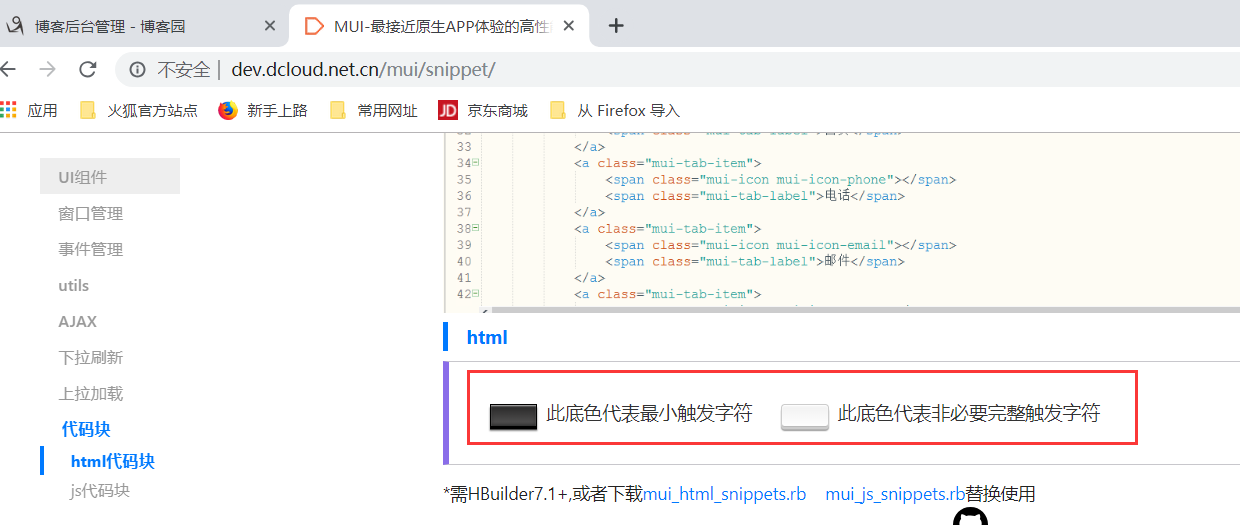
选择下面的第二个,出现下面的界面:





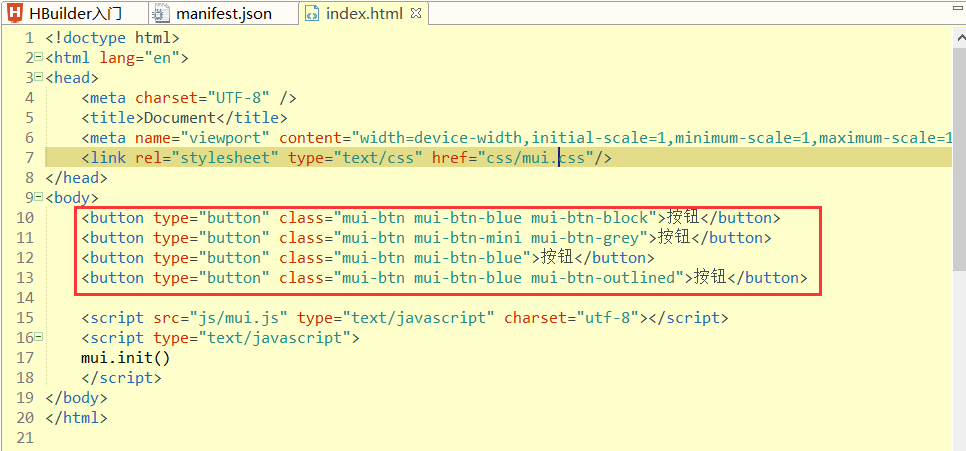
得到下图的四种方式:

编辑器给我们提供的几种方式

知道上图有这些方式就可以了,
下面,我们在创建一个界面:
首先清空index.html里边所有的内容,输入mdo+enter
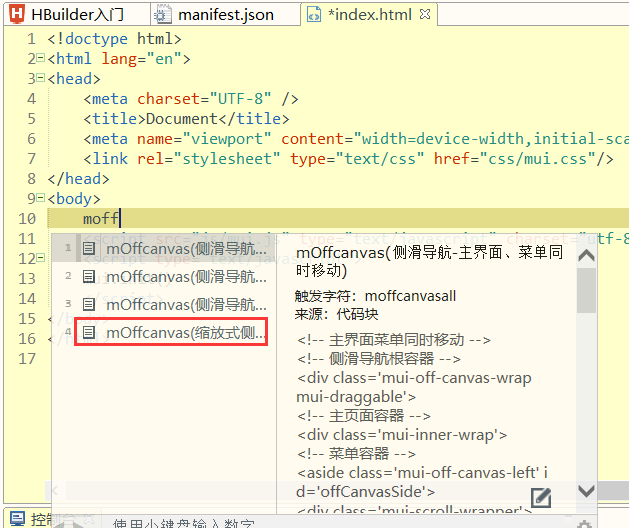
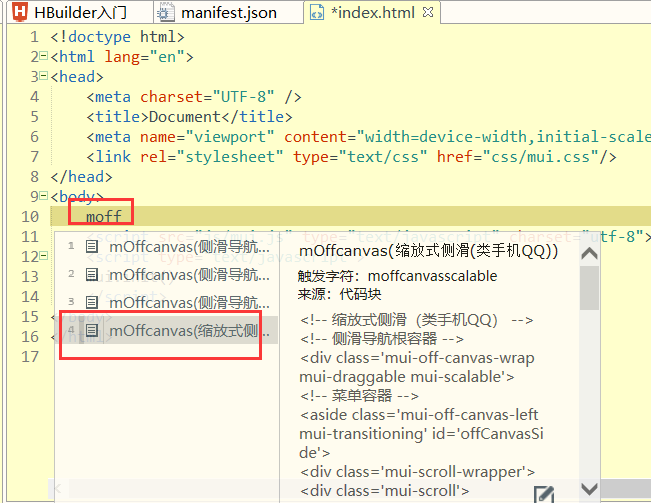
输入moff,选择第四个,+回车键

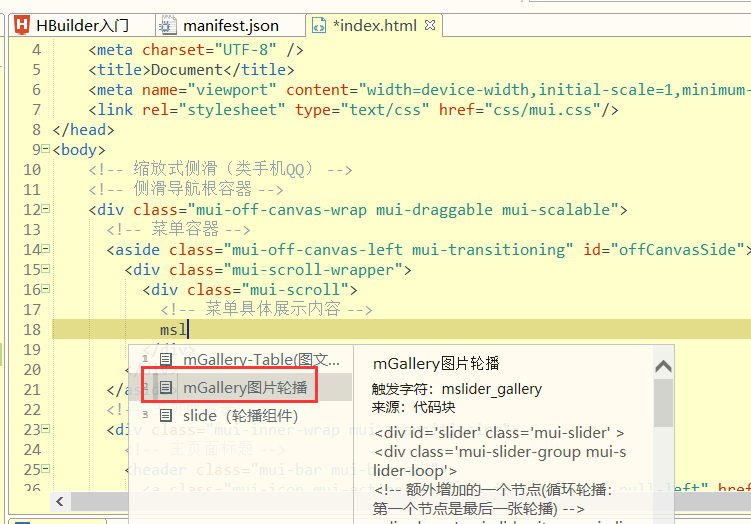
再在下图,选择"图片轮播"msl+第二个+回车

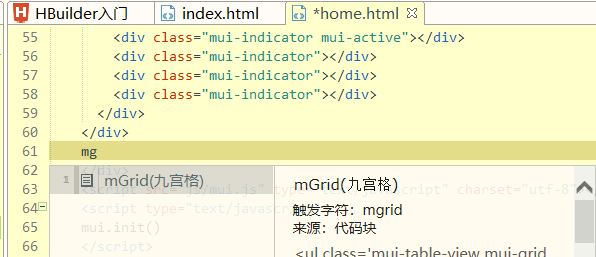
再在下面的位置写上mg

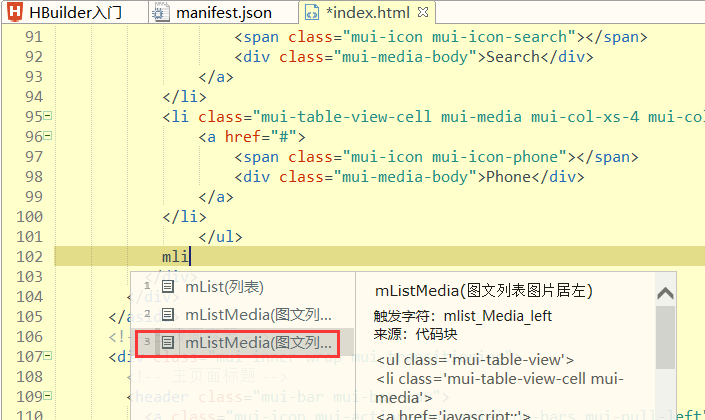
在下面,选择mli+第三个+回车

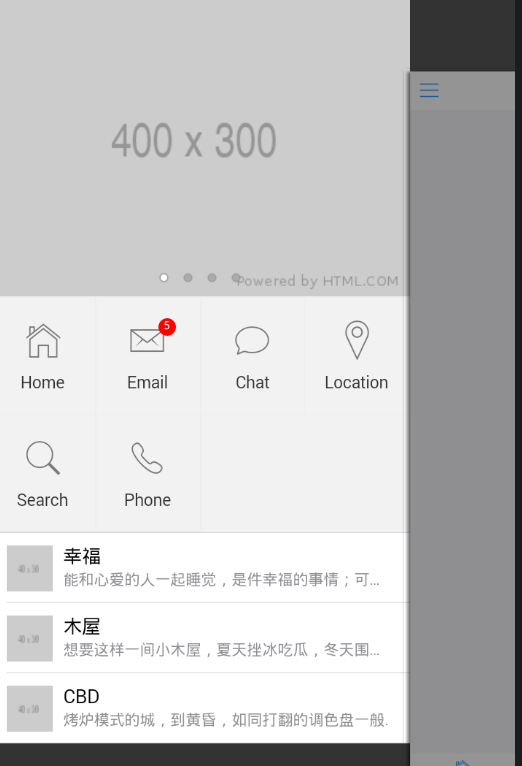
保存:下图这个界面优点搞笑

再写一遍:

在下图,我们再写一个"图片轮播"

下面,我们再写一个mg

mli+enter,图文居左

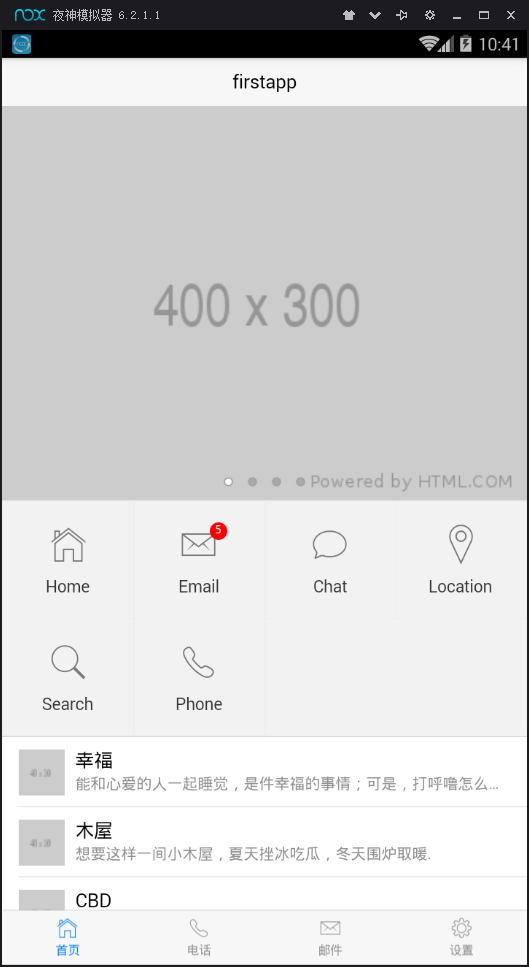
保存夜神就开始运行了:得到下面的界面:

下面,我们继续看一下文档.

下面,我们测试一些命令:
先清空index.html里边的内容:
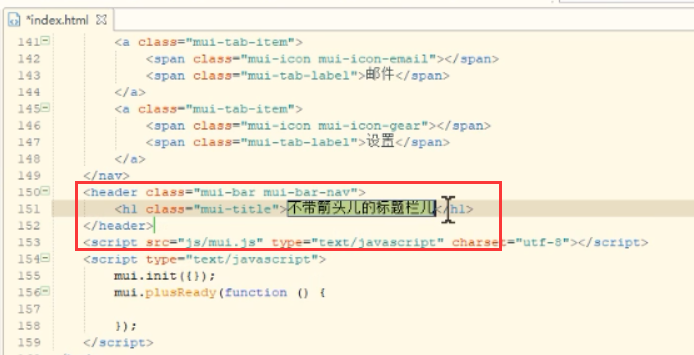
mdo=>输入头文件mhe
选择第二个,不带箭头的:

保存

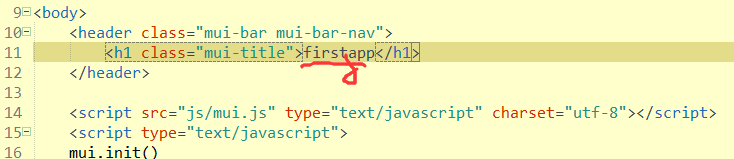
可以修改名字:


在header后面加上mbo,也就是body

我们一定需要做的是,在body里边写东西

如果有header,没有body的话,header就会将后边的body覆盖一行
比如:

运行:下面什么都没有显示,原因就是被header覆盖了

下面,我们再在body里边写一个msl,选择第二个"图片轮播"

然后,我们再图片轮播的最外边写一个什么呢?mgr九宫格

我们写一个"图片居左"mli

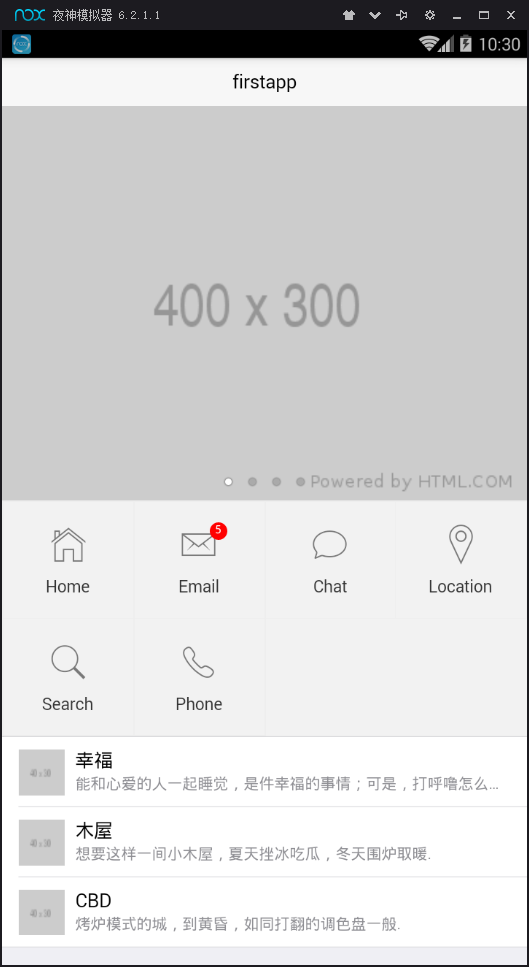
保存:

我们得到上边的界面,但是这个界面缺点东西,下面的几个图标没有
也就是添加"底部选项卡",选择第一个就能出来

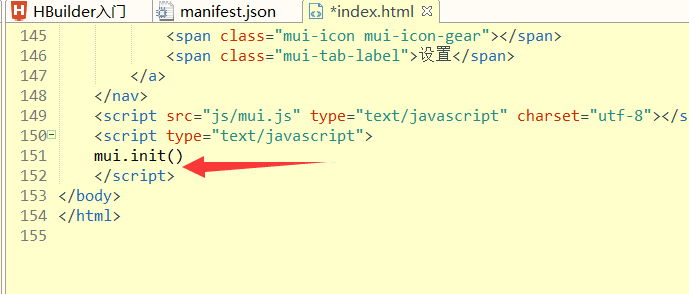
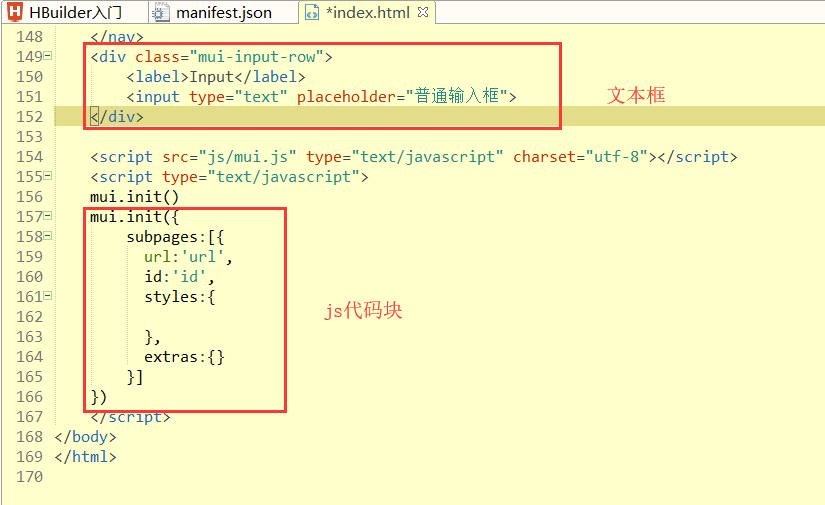
js代码块是写在JavaScript标签里边的内容:

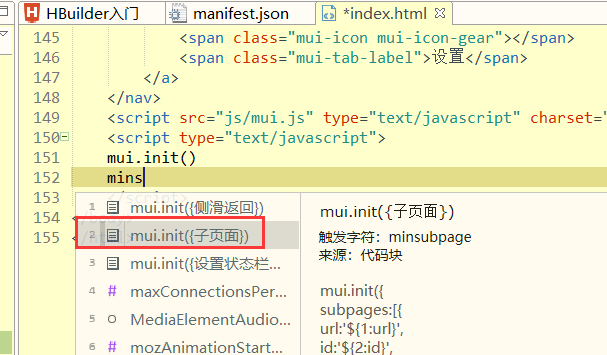
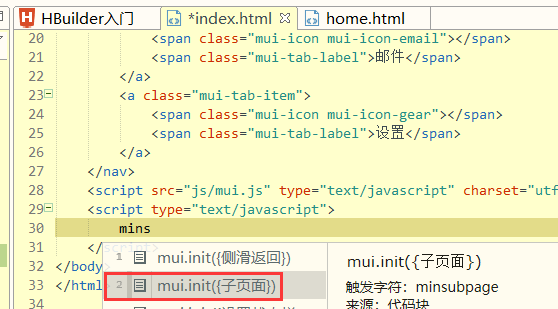
比如我们写一个mins,创建子页面:

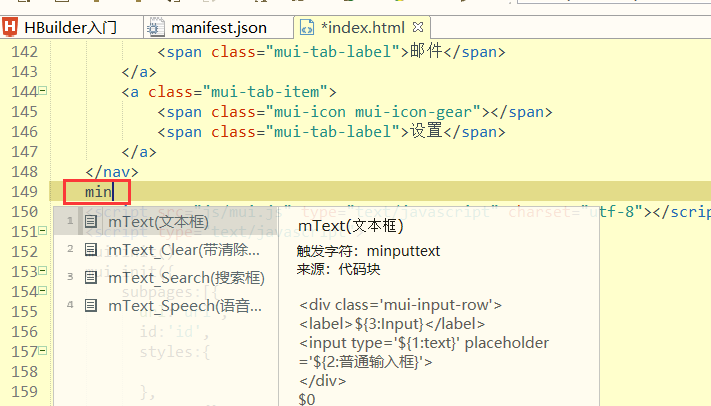
在刚才的位置上边输入"min",出来的是文本框


去掉刚才写的"min"文本框,以及js代码块
运行之后,得到下面的界面:

4.Mui事件+Mui窗口切换
上面我们知道了代码块+h5+js的简单操作方式
下面再看一下,其他内容
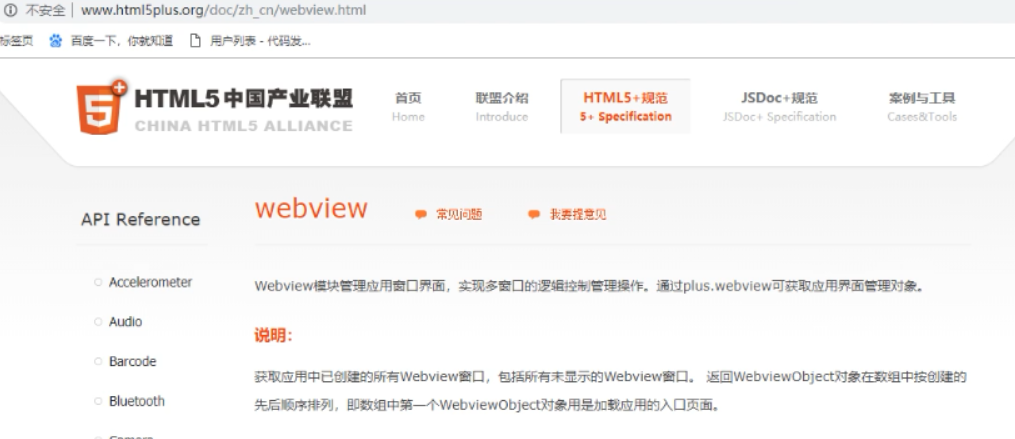
2.HTML5PLUS 用来调用操作系统中的硬件驱动 + 系统调用 硬件驱动: - 摄像头 麦克风 闪光灯 扬声器 GPS 蓝牙 指纹 硬件 系统调用: - 通讯录 相册 文件管理 窗口管理 地图 短信 本地缓存 三方: - 三方登录 三方支付 三方推送 webview.currentWebview() 获取当前页面的WebviewObj - 获取当前页面被传递过来的参数 webview.getWebviewById() 获取ID对应的WebviewObj window.localStorage.setItem("key","value") 在本地缓存中存储数据 window.localStorage.getItem("key") 获取本地缓存中的数据 window.localStorage.removeItem("key") 删除本地缓存中的数据
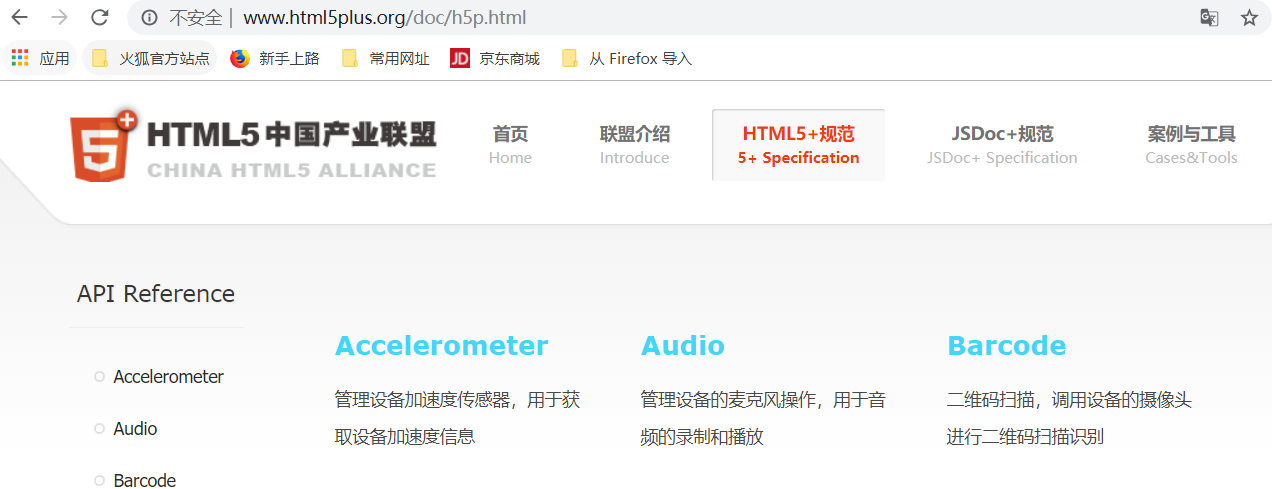
今日下面的界面"html5plus"

选择第三个"HTML5+规范",里边为我们提供了很多的其他接口

手机连接推送,手机睡眠关闭服务,一开之后就会推送过来.推送是基于手机厂商推送的

注意:下图中的js文件中的mui.js已经帮助我们封装了html5plus接口

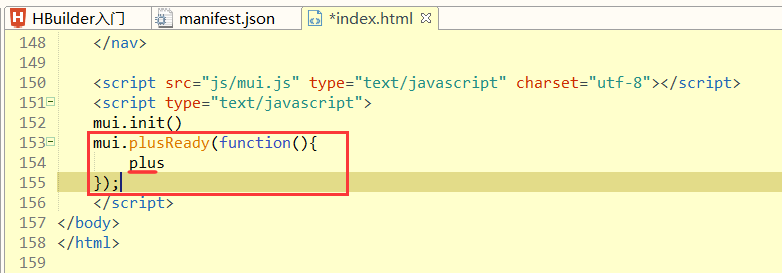
如何写呢>请看下面,主要是下面有一个回调函数,这个是可写可不写的

上图中,我们调用硬件的方法
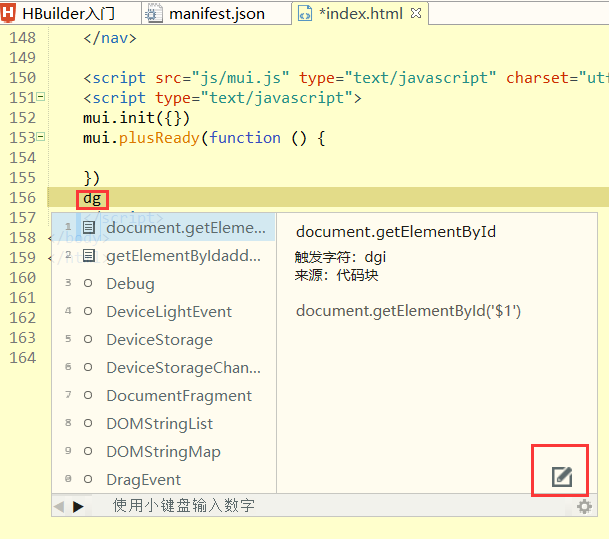
手写不太好,直接写mpl代码块就可以打出来

原生的应该怎么写min代码块

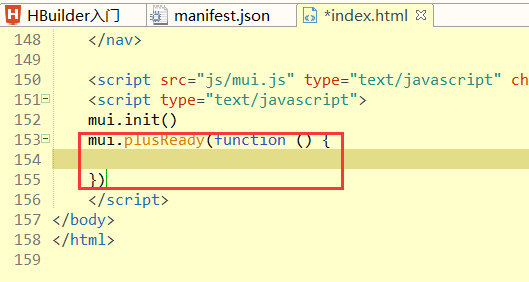
上图有点小区别是里边多了一个花括号
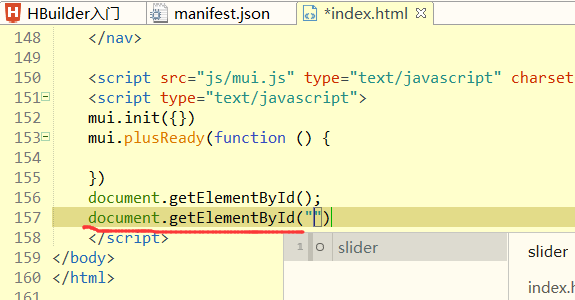
如果我们需要拿上边的id什么的怎么处理?这个地方我们用原生js进行处理

上边的第二个是我们通过dg代码块进行拿到的
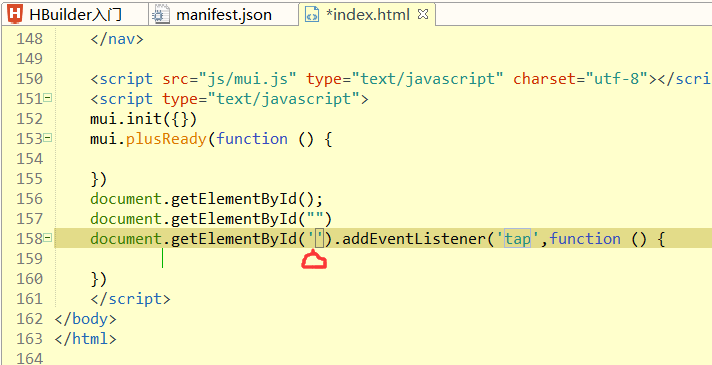
如何绑定一个事件?
代码块dga走起

我们也可以修改代码块,但是一般情况不要修改

并且如果修改了之后,需要重新打开hbuiler这个东西,才会生效
mhe代码块

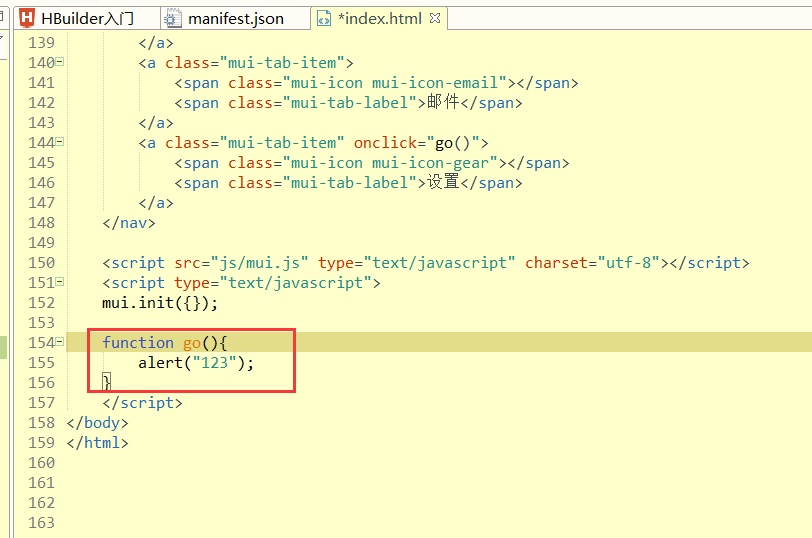
下面,我们给按钮绑定一个事件:

将硬件驱动的js删除,
测试go函数这个事件能不能用.

结果是,点击这个设置,没有任何反应
注意这是一个app,web的方法在这里不再适用
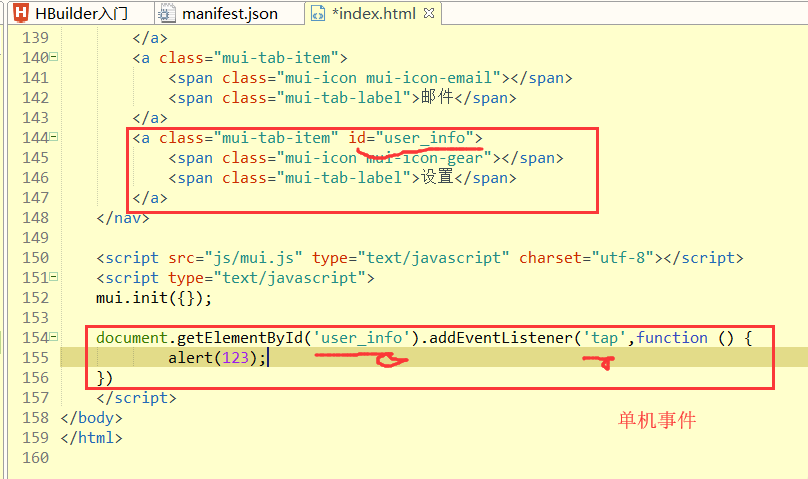
需要在a标签里边添加一个id,
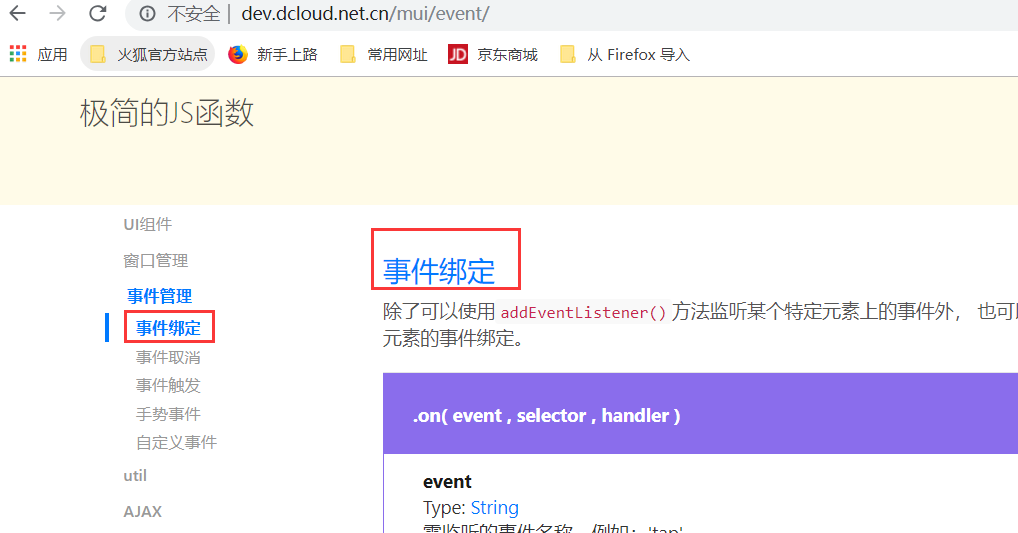
在mui里边找到"事件绑定"

.on方法和上边是一样的
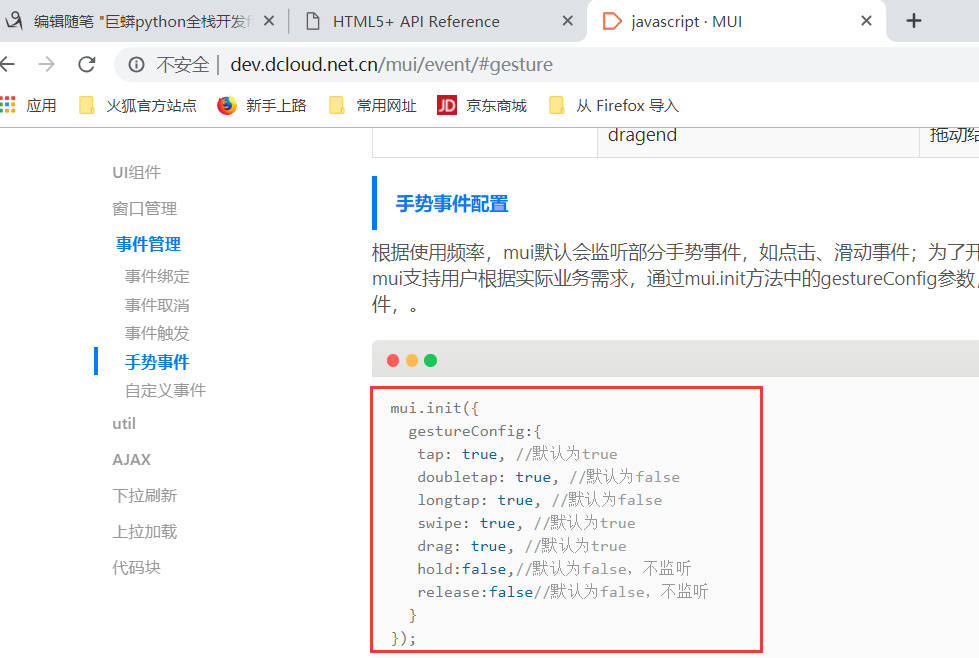
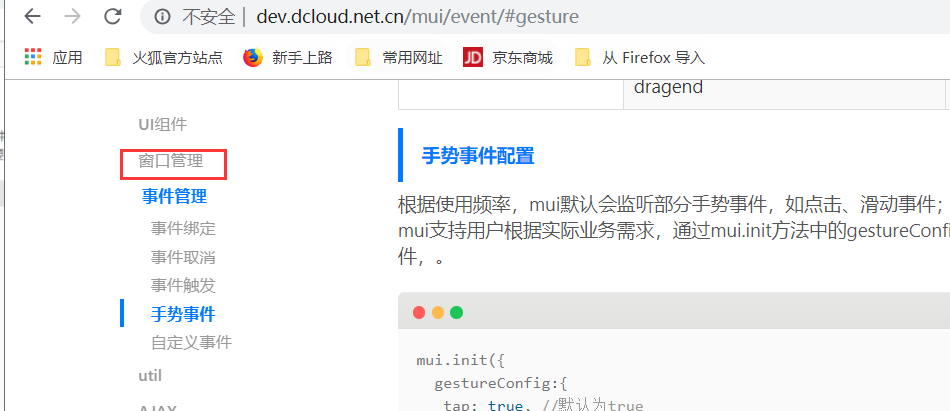
找到事件里边的"手势事件"


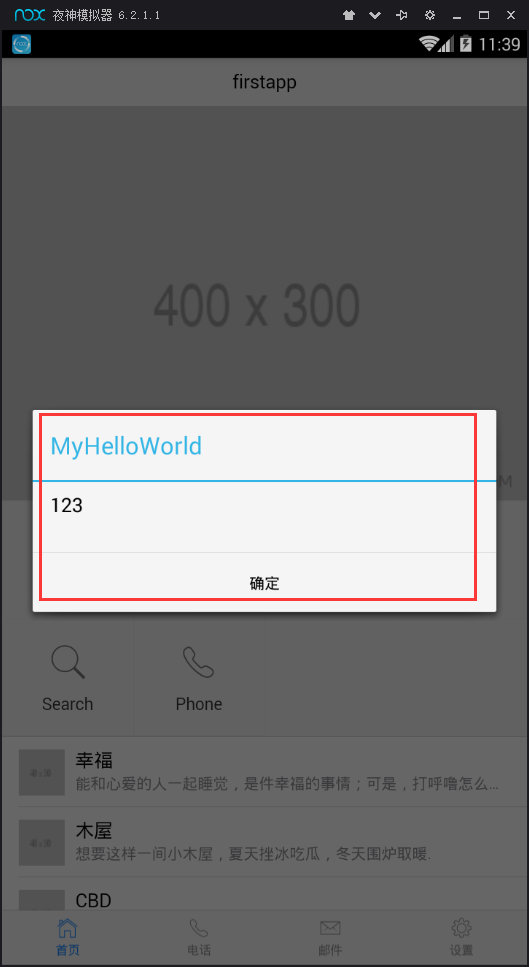
保存:点击设置:出现下面的界面:

我们看到手势事件里边有四个事件:"点击","长按","滑动","拖动"
用成功这个就行tap事件,长按事件和双击事件都没有用,按的方式可能错了
长按中的方法"hold"和"release"两者之间是相辅相成的.
原因找到,没有配置:

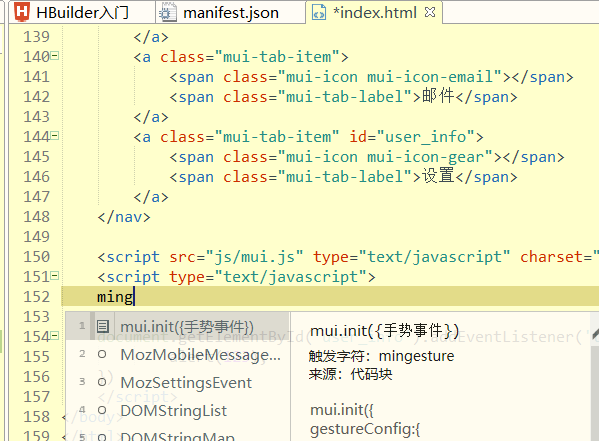
试一下代码块ming,看能不能出来

我们看到上图就可以看到这个东西了.
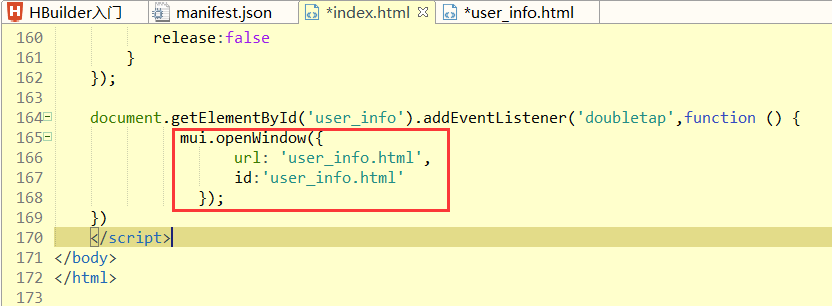
这个时候,我们测试一下double事件

保存,执行一下,双击"设置",得到下面的内容

下面,我们考虑一下,打开一个新的页面.
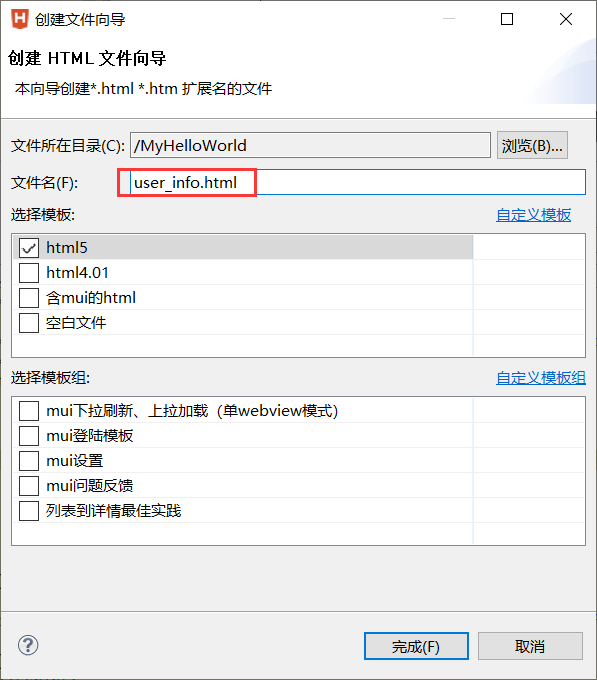
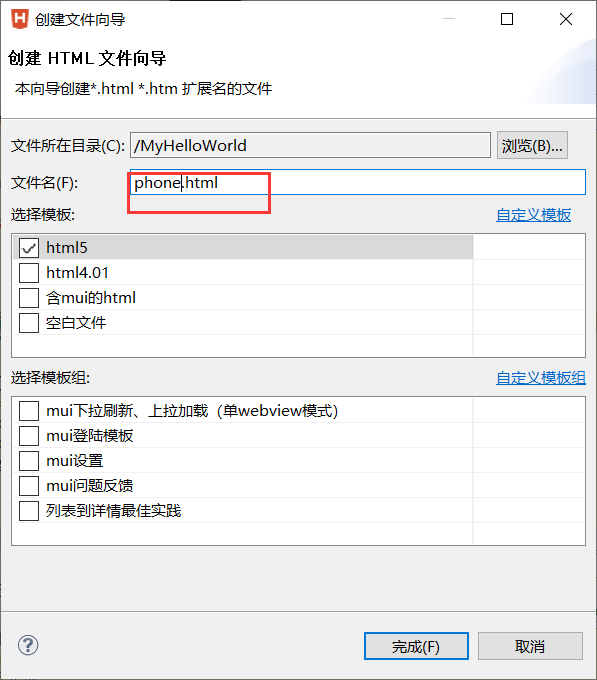
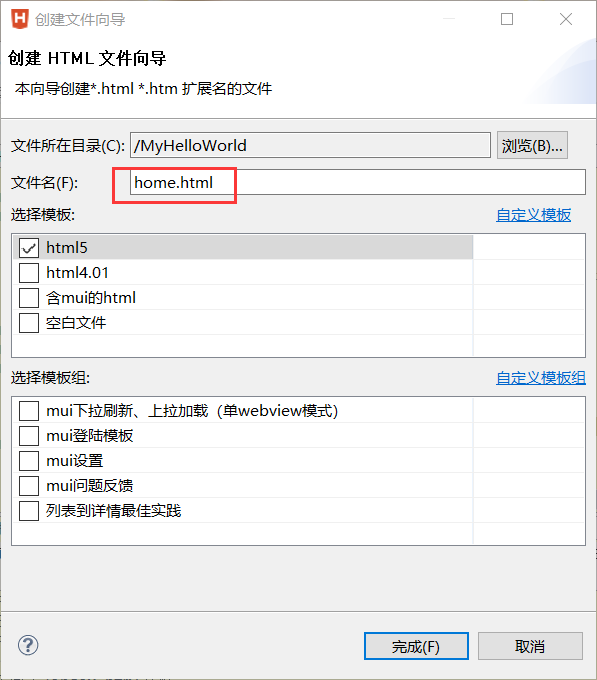
下面,我们新建一个新的页面:

点击完成,下面的目录多了一个html页面

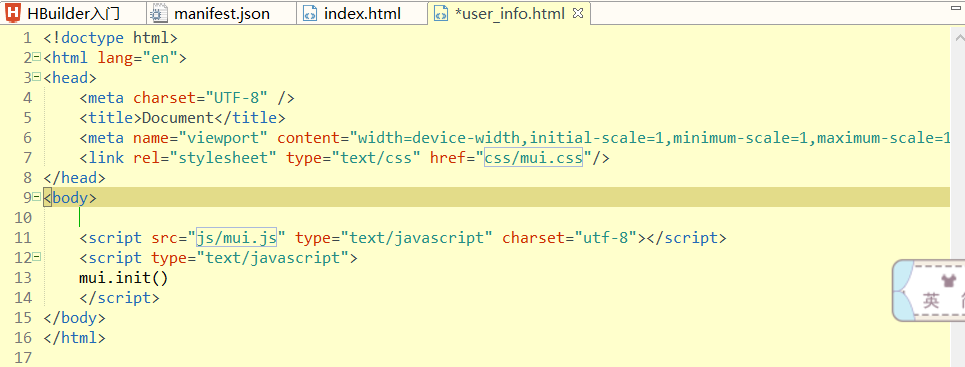
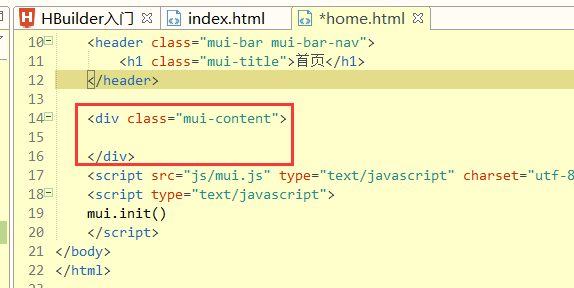
清空里边的内容,输入md,得到初始的页面,见下图

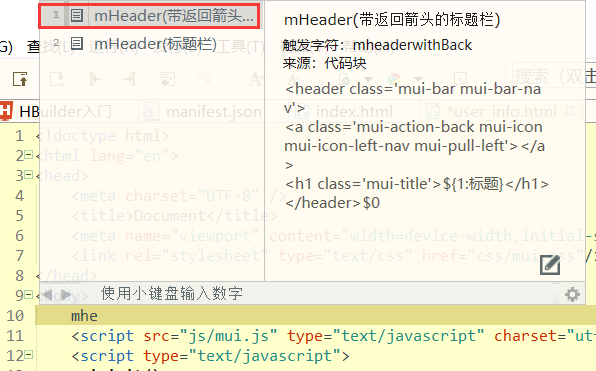
输入mhe代码块,得到带箭头的header

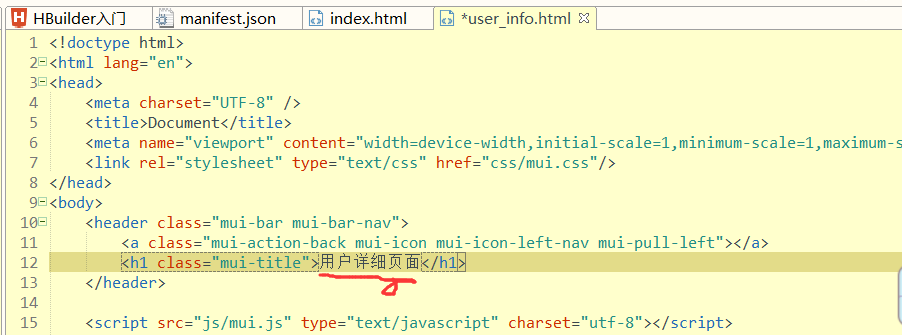
输入下面的内容:

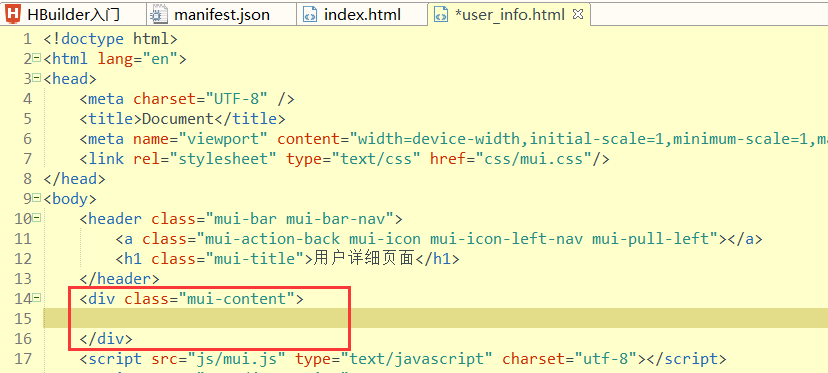
下面再写一个mbo也就是body页面


如何打开新的界面?不会啊,查看文档
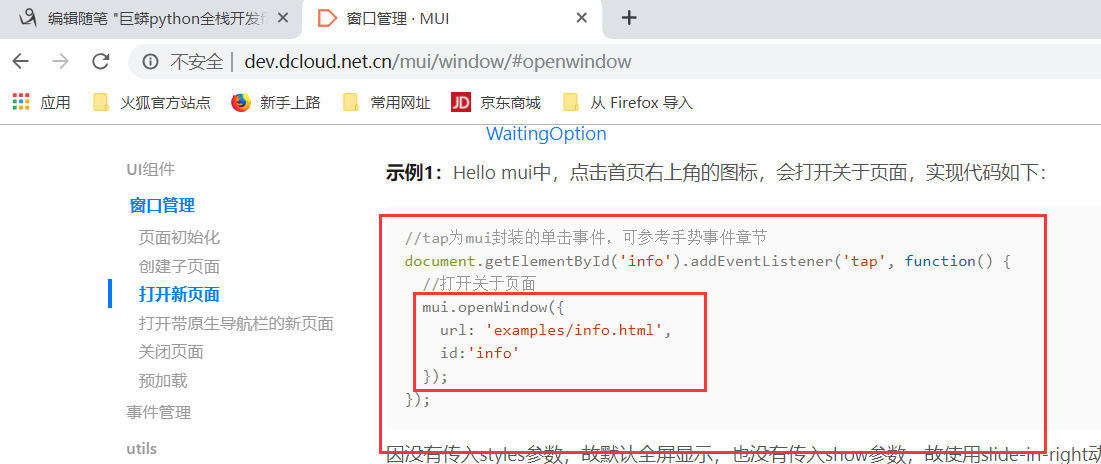
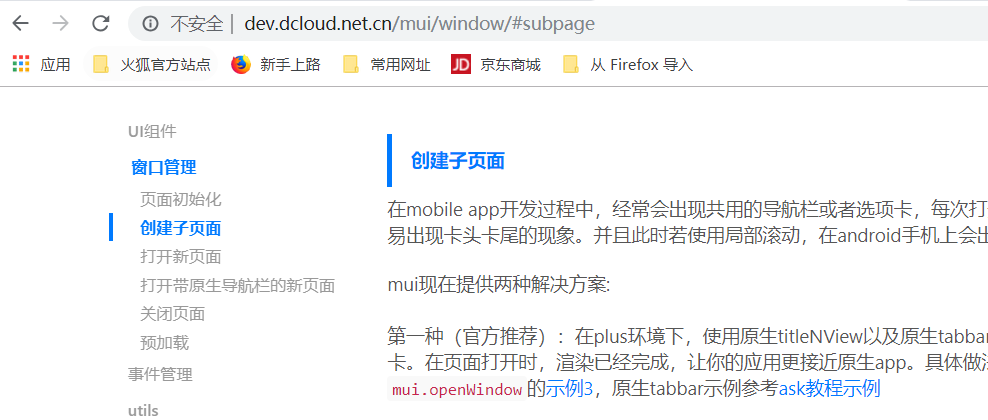
我们打开MUI文档,看到里边有一个"窗口管理",看一下文档


我们看到,上边的"打开新页面,里边的代码及其的多
下边有一个示例,我们可以尝试用一下:

下面,我们将代码放在下图中所示的位置:index.html

得到的结果 ,不是很规范,下面我们调整一下:
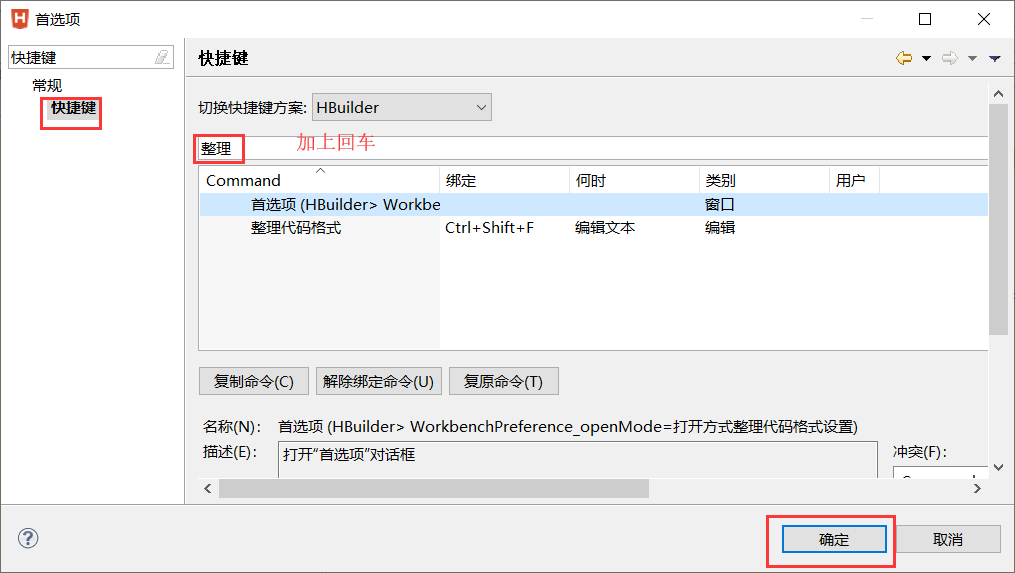
点击"工具"==>"选项",搜索"快捷键"


点击"整理代码格式",

沒有什么左右,还是通过手动推过去吧

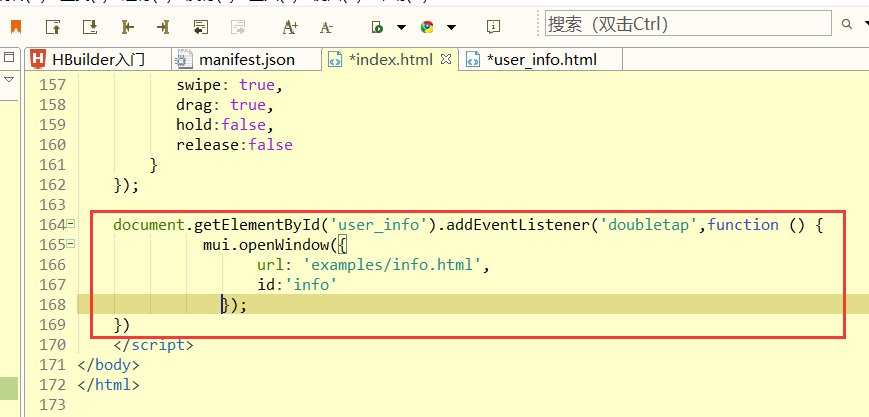
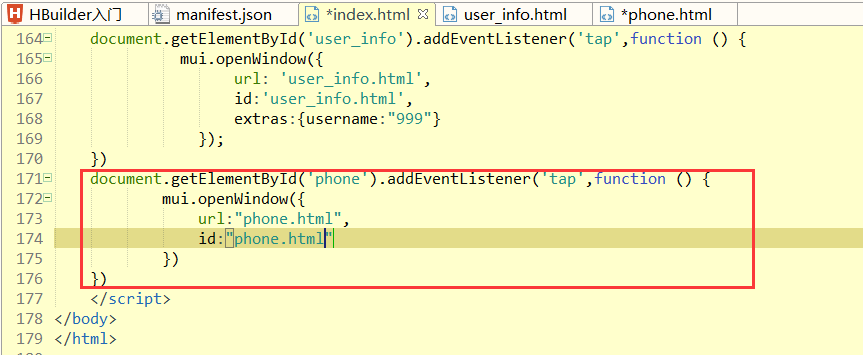
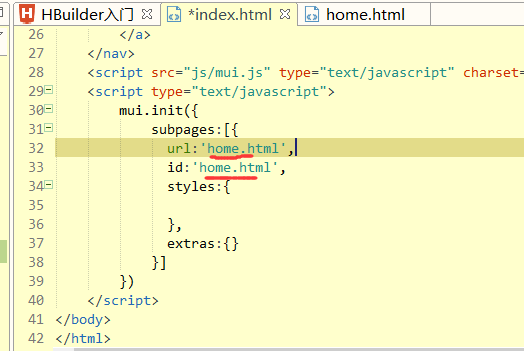
url和id需要修改一下:这样就得到下图所示的内容:

保存,点击设置,看一下:
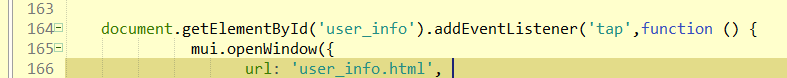
修改成单击事件:


上边没有出现界面的原因是没有保存,因此,必须在写完一个页面就保存这个页面.
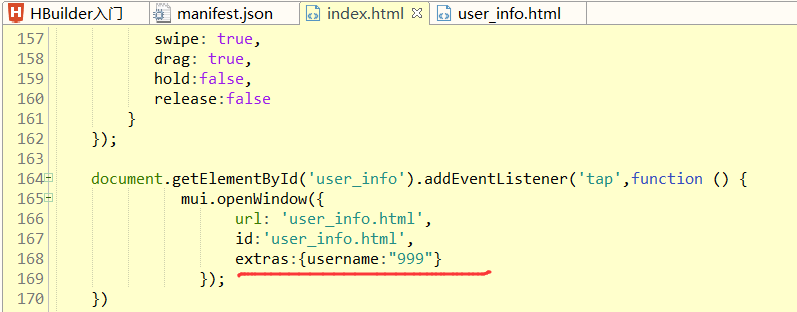
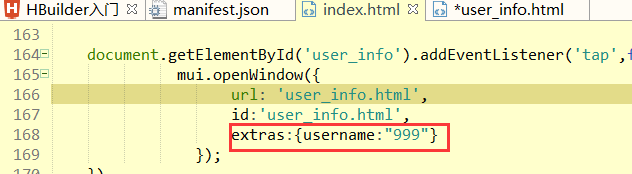
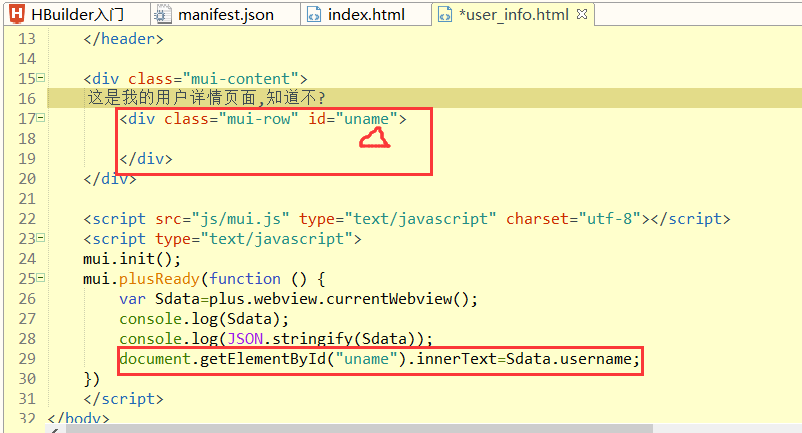
下面我们看一下index.html向user_info.html里边传值

保存一下

发现,我们传递成功与否不知道啊

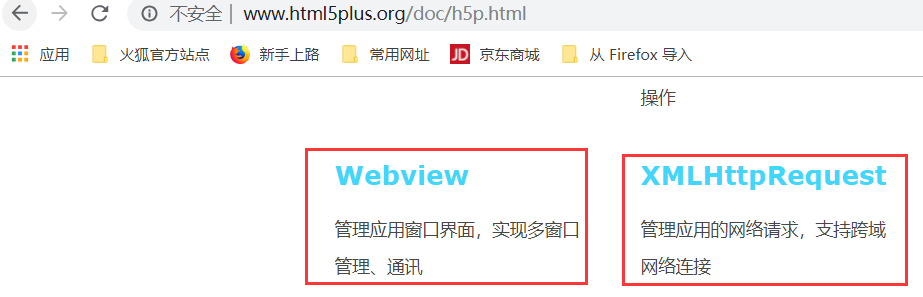
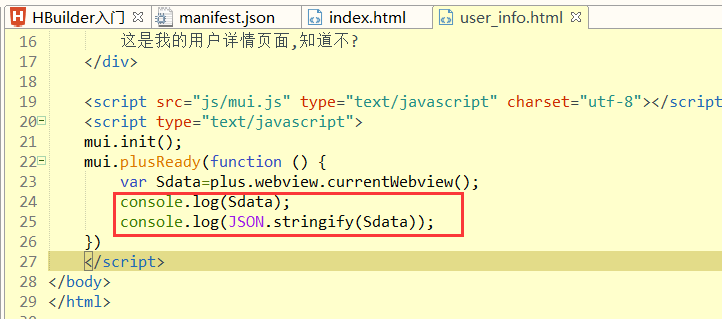
webview可以实现多窗口之间的通信.
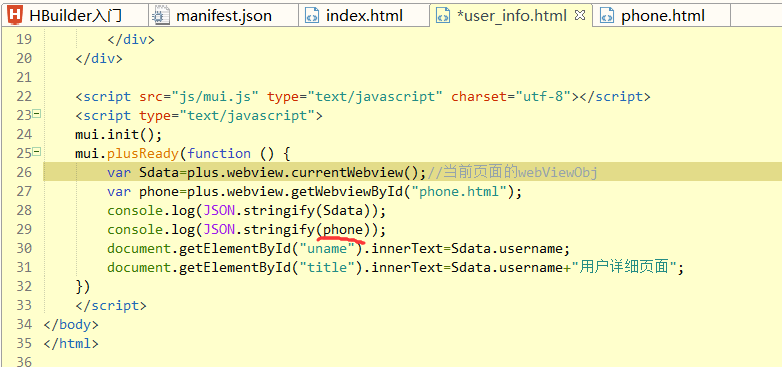
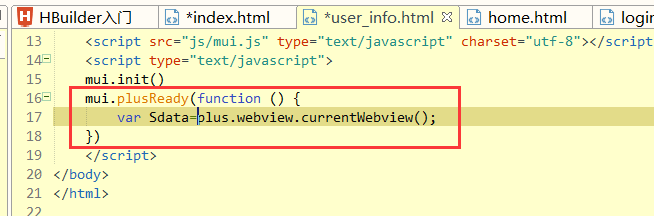
定义一个方法,表示当前的界面:

传递的这个999,传递到了上边的webview里边去了


上边的这个表示拿出webview
下面我们打印一下Sdata

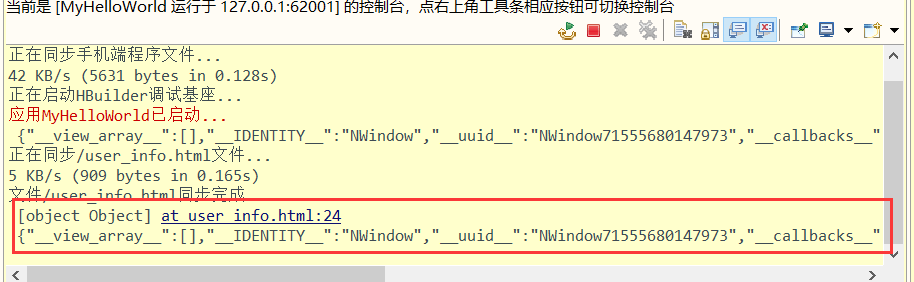
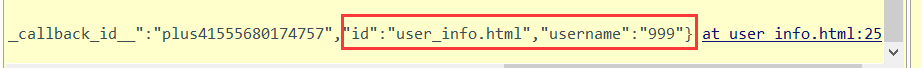
上边的第一种打印的结果是对象,第二种转化成json格式,保存,就相当于运行,得到下面的结果:

其中包括username和id

我们该如何处理这样的一个问题,关闭程序后,重新开始调试,一直调试不成功?
我们需要只是开启模拟器,不需要打开已经安装的app,启动调试程序然后,安装的app就会自己打开
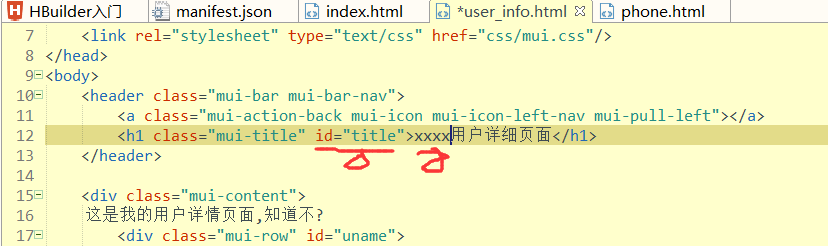
下面我们再添加一点信息,看一下现象:

保存,也就是运行:得到下面的数据

输入代码块mrow,


这个时候,显示的999就会变大了
下面我们想要打开一个电话页,再创建一个电话页

清除md代码块
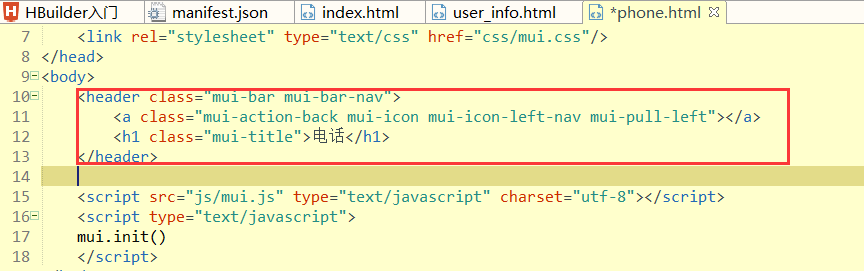
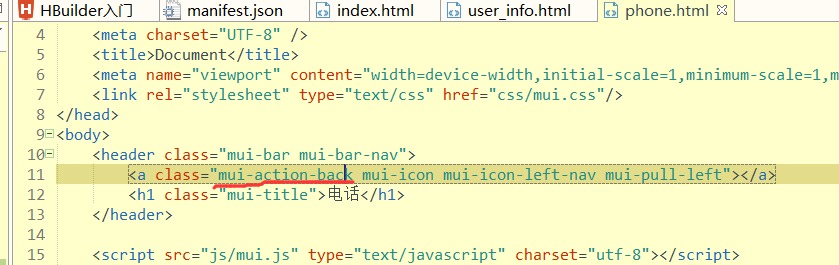
mhe代码块 在body里边创建头文件,并且在标题里边写"电话"

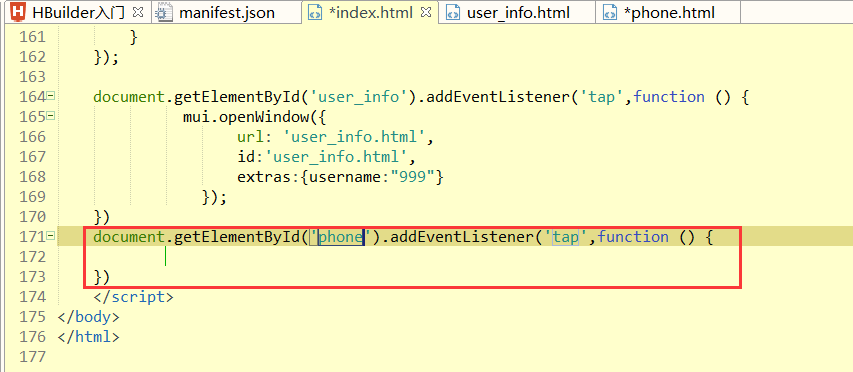
再在index.html页面上加入一个id="phone"

dga代码块,加入

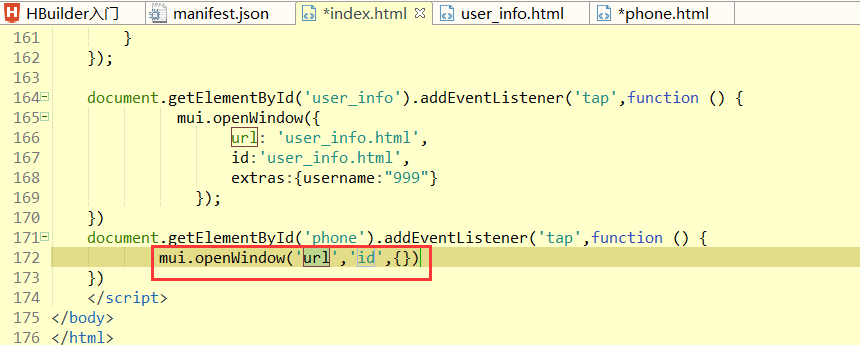
mop代码块差一点,

重新写一下:

保存,相当于运行:

注意,两个界面都需要保存一下,index.html和phone.html

上图中的位置表示的是返回

传值,跳转,返回,上边只要讲解了这些内容
5.子页面+Fire+post
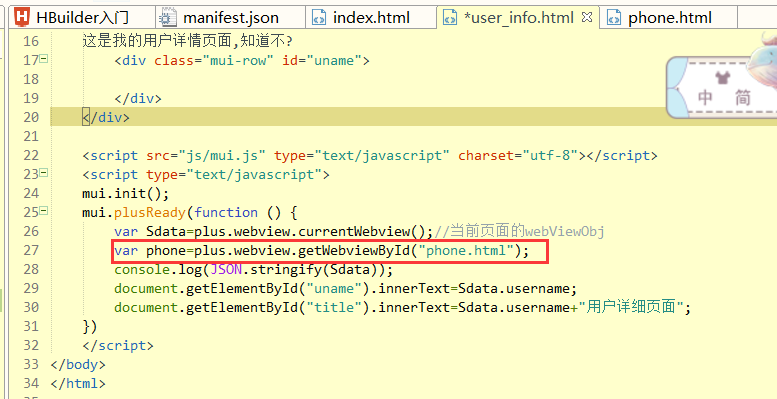
webview指的是获取当前页面的信息

现在我们想要显示的是具体的是某某的信息
得到上边的内容:

也就是说,我们可以通过其他页面向当前页面获取值,注意每个页面都会有一个webview对象,

webview里边的内容太多,所以先不看了.
需要记住的是:

下面这个没用到是因为MUI进行了封装了

下面这个也需要记住,拿取另一个页面就需要用到下面的方法


我们也可以通过当前页面的user_info.html拿取phone.html页面的信息(页面之间是可以进行交互的)
前提是phone.html页面必须创建,不创建是不行的


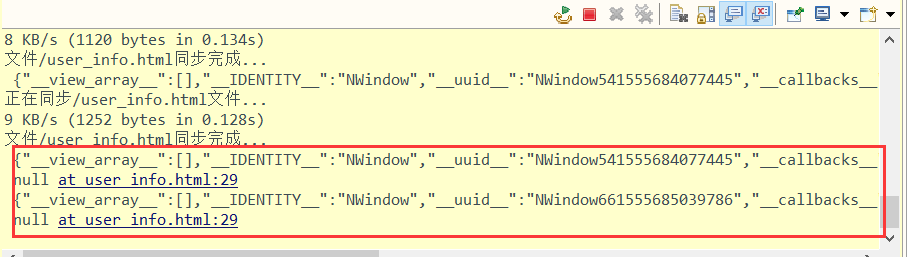
我们再次打印一下,保存,先点击电话,再点击"设置",我们会得到两条信息

拿到其他页面有什么用?也就是自定义事件相关的,怎么理解呢?
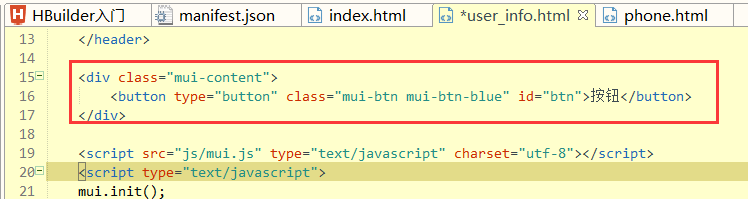
先写一个按钮:

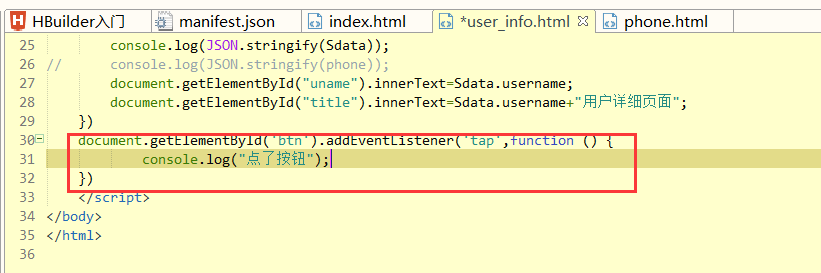
下面,我们对其进行事件的绑定dga代码块

保存:
点击设置,看到下面的内容:

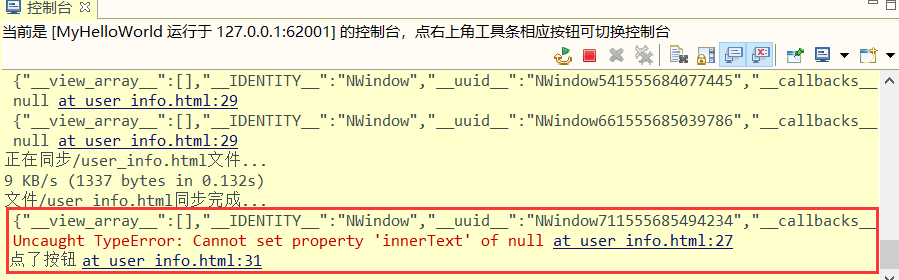
出现下面的信息:

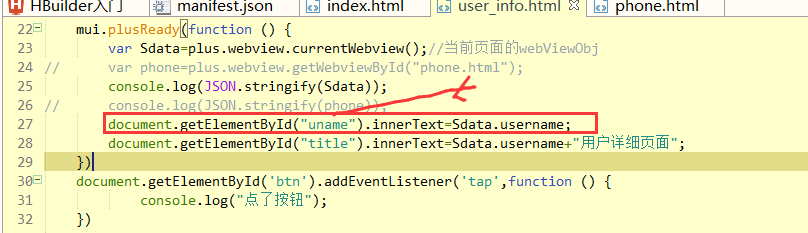
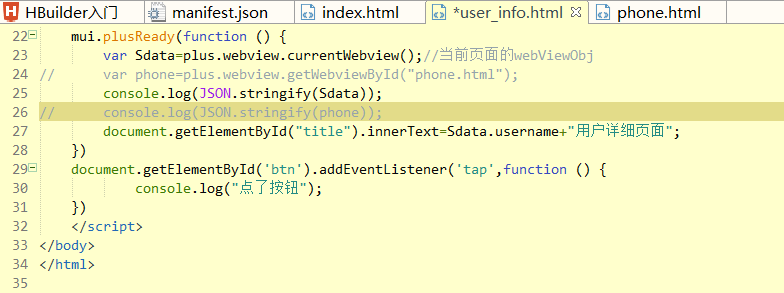
报错的原因是我们把上边的uname代码去掉了,我们把这个js代码也去掉就可以了

这个时候,再次保存,点击按钮,出现下面的现象,不再报错了

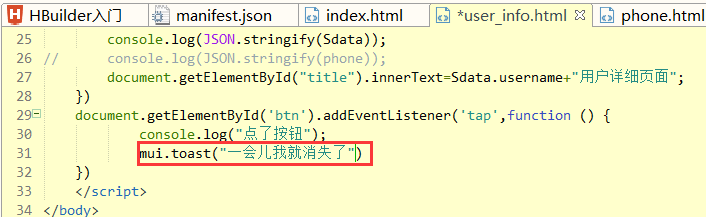
现在,我们想要做一个消失框,也就是让index.html界面帮助我们做事情,这样我们就得到下面的内容

toast的效果,点击按钮

上边也就是一个提示框
alert是阻塞住了,这个不是阻塞住的.
将上边的这行代码注释掉,在index.html页面进行操作
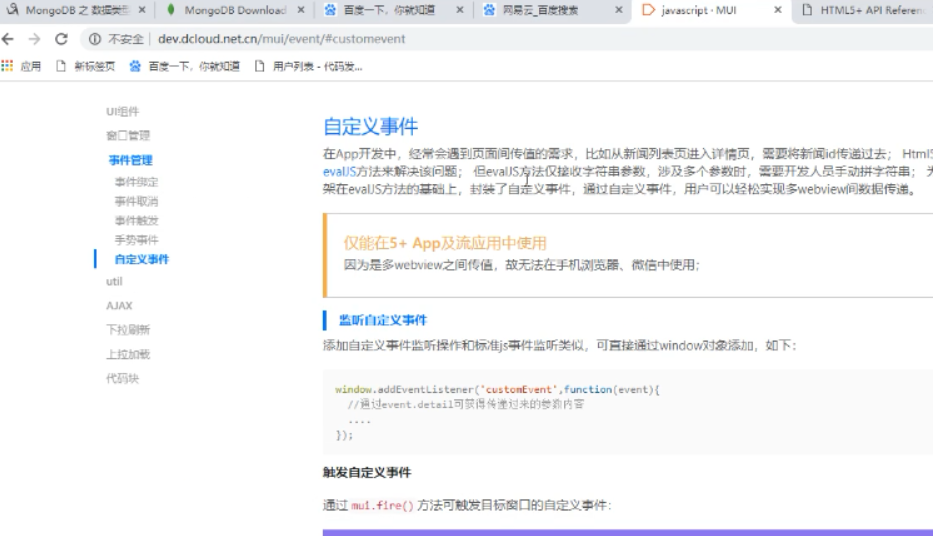
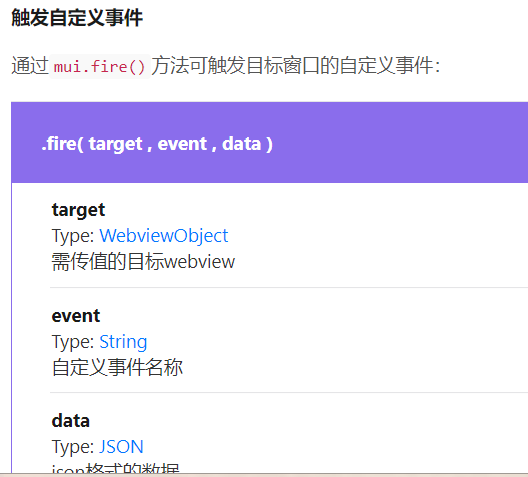
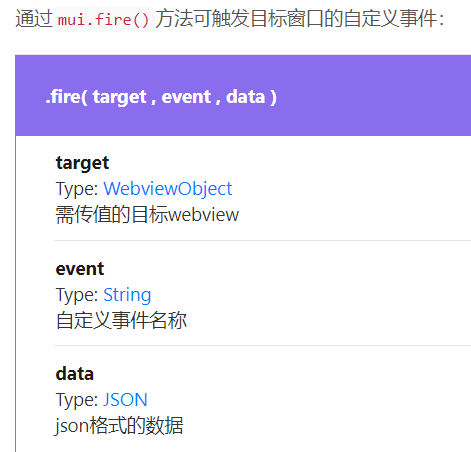
首先,在MUI里边找到"自定义事件"


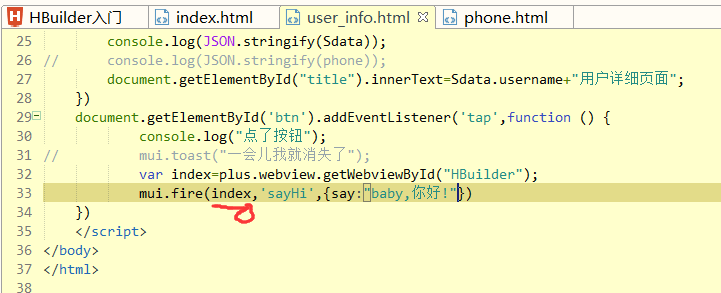
开火事件:
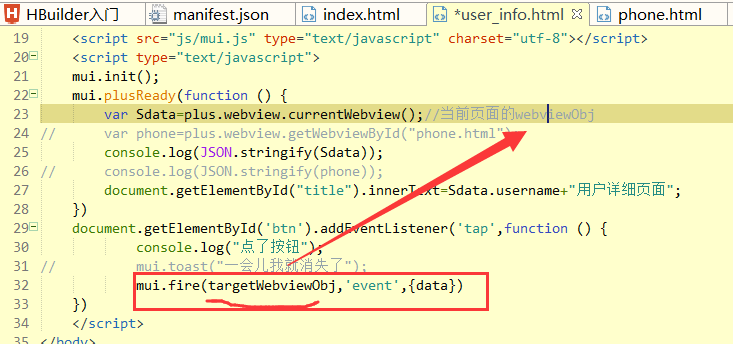
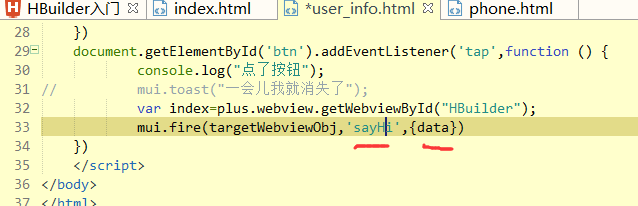
直接输入代码块mf就可以了,也就是我们要找目标的这个东西

现在我们想要获取index.html界面

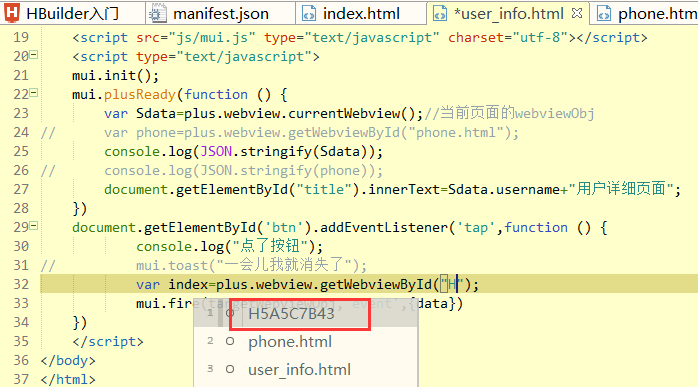
报错,我们什么都没写,一开始就创建好了这个界面index.html,因此我们需要

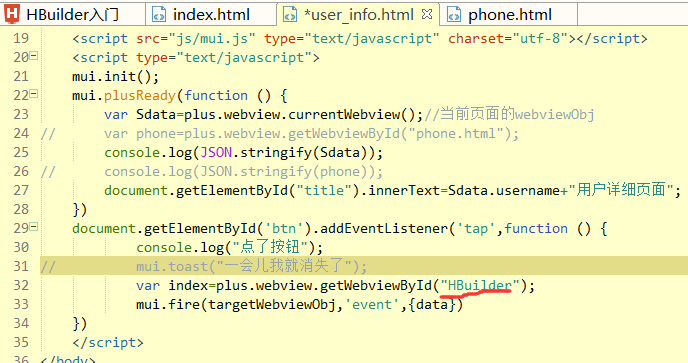
index.html界面是hbuilder创建的,我们需要直接拿HBuilder处理,提示的实际内容见下图:

注意,在开发阶段是拿不到的,在打包的时候才会拿到
我们也可以在下图所示的位置进行查看:

在打包之后才会变成刚才看到的那个码,否则是HBuilder

打包的时候,会再说一次
具体的解释,见下图:event指的是自定义事件,我们可以修改成其他的名字


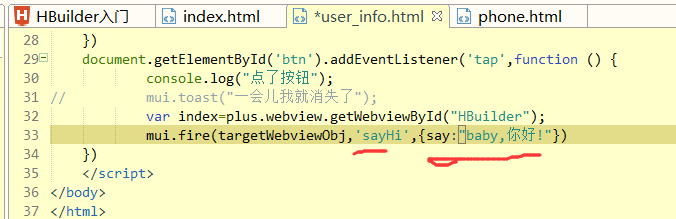
下面,我们再修改一下

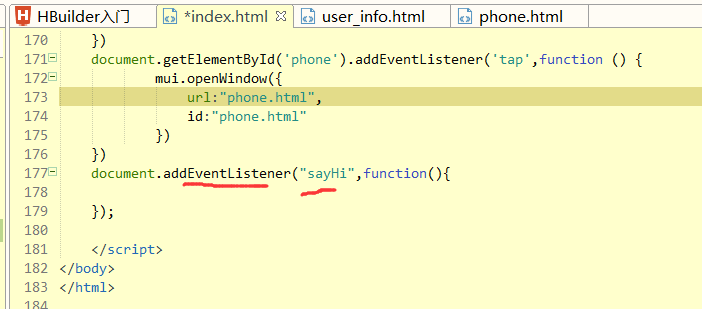
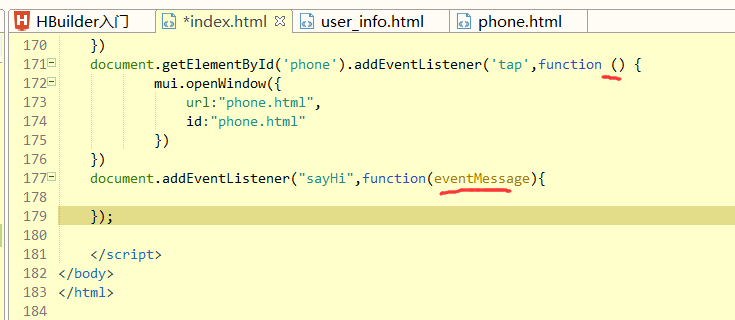
保存:点击按钮,应该触发事件,但是没有触发这个事情,我们需要在index.html中继续绑定监听事件
document代表当前页面的所有对象

监听到sayHi这个之后,我们需要执行事件,执行一个函数,
(监听事件,监听事件后的处理),事件的回调函数需要有一个参数去接收,这个地方不能忽略eventMessage(也就是事件信息)

上边可以忽略这个参数,但是这个地方不能忽略这个参数.
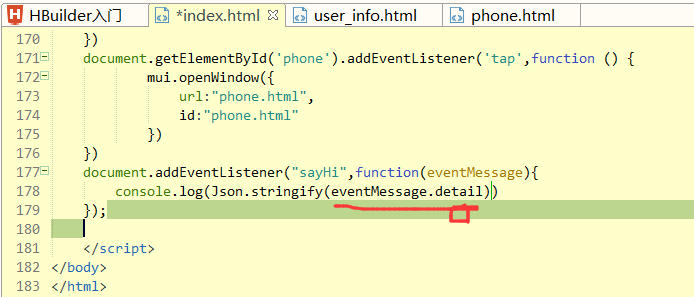
下面我们打印一下详情

mdt代码块
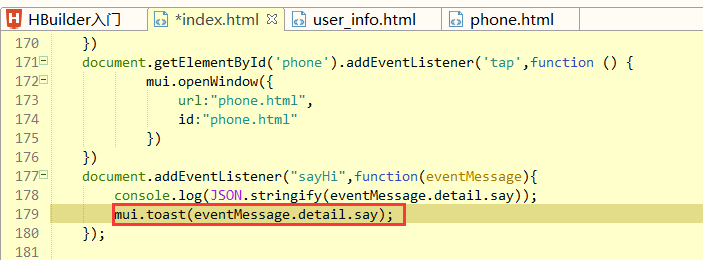
toast

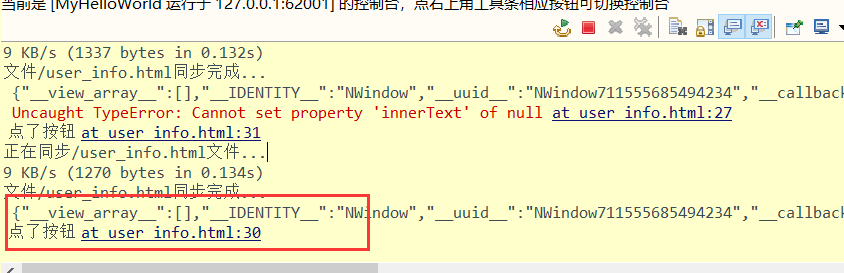
一直报错,原因是user_info.html里边的信息写错了

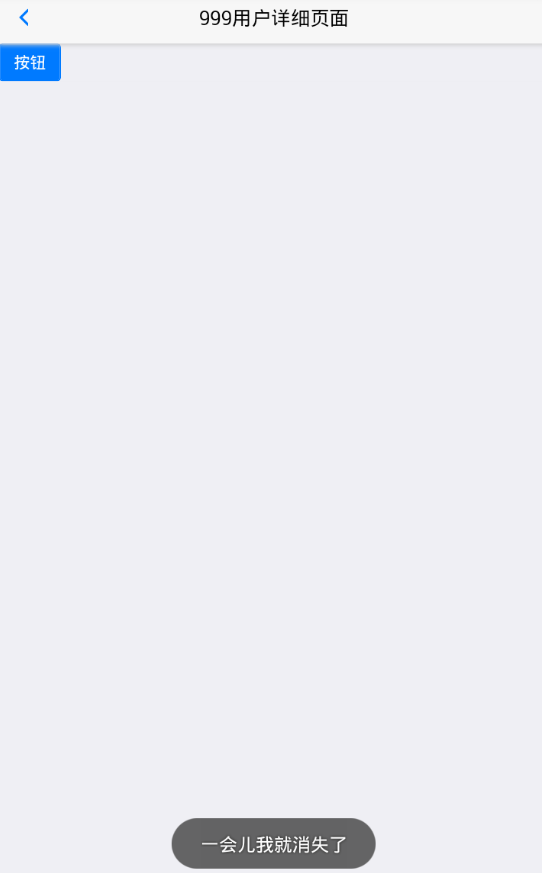
这个时候,再次点击按钮,就会出现,自动弹出的效果:

这个效果,形成一个事件的传递,这个叫做MUI.fire自定义事件

这个我们需要知道,因为项目很大几率会用到这个技术点
1.Mui App应用布局框架 打开新窗口: mui.openWindow({ url:"html.html", id:"html.html", extras:{name:1}, styles:{} }) 加载子页面: mui.init({ subpages:[{ url:'main.html', id:'main.html', styles:{ top:"0px", bottom:"50px" }, extras:{} }] }) 自定义事件:mui.fire(targetWebviewObj,"事件名",{JSON数据}) var index = plus.webview.getWebviewById("HBuilder") # 当获取index入口页面时使用的ID为HBuilder 如果是打包后的使用AppID mui.fire(index,"事件名",{json:666}) index: document.addEventListener("事件名",function(eventMessage){ eventMessage.detail -> {json:666} })
下面我们将phone.html和user_info.html删除,清除index.html,重新构建一次DOM对象项目
md代码块:
再写一个mta,也就是"底部选项卡"

这个时候,下班就回出现底部选项卡了

上边只是index界面,不是首页,首页是home页面home.html

mhe代码块创建标题头部,选择第二个

有头就有body
写一个mbo代码块

我们再在body里边写一个msl代码块轮播图,选择第二个

再在上图的位置写一个mg九宫格

再写一个mlis图文列表居左,第三个

第二个指的是"初始化"


mins选择第二个,创建子页面,在index.html页面中
创建之后的界面见下图:


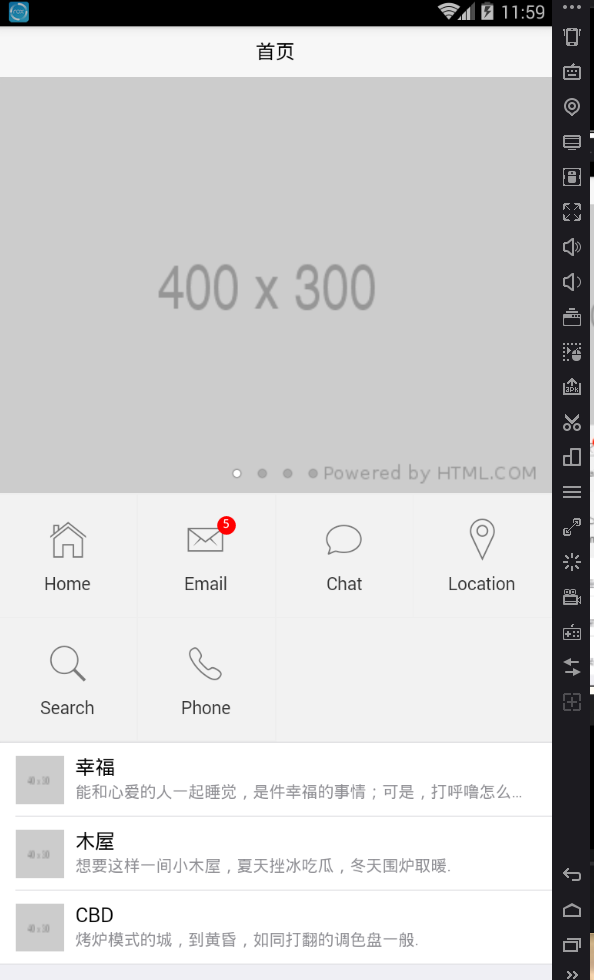
我们得到上图的样子,保存,也就是运行,但是现在,底下的栏没有了

我们需要将下面的导航栏改到出来这个状态
样式我们需要设置一下:

这样,下面就可以看见了

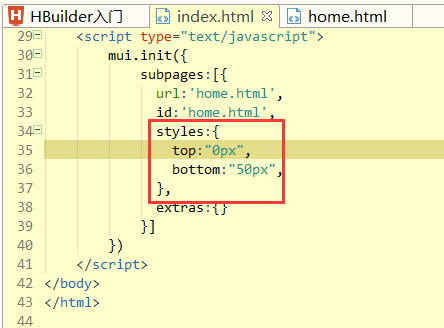
这个时候,也就是在index页面里边的初始化加载了home.html页面,也就是这样子的
也就是加载子页面:
注意:任何页面都可以加载子页面:
这个时候,我们需要修改一下代码块,进行处理一下
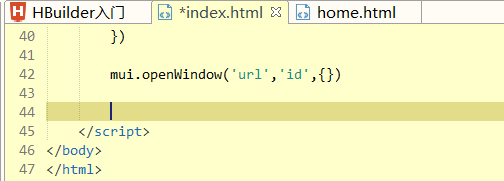
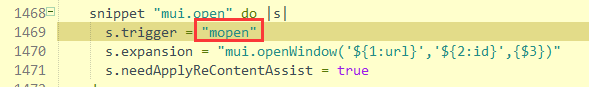
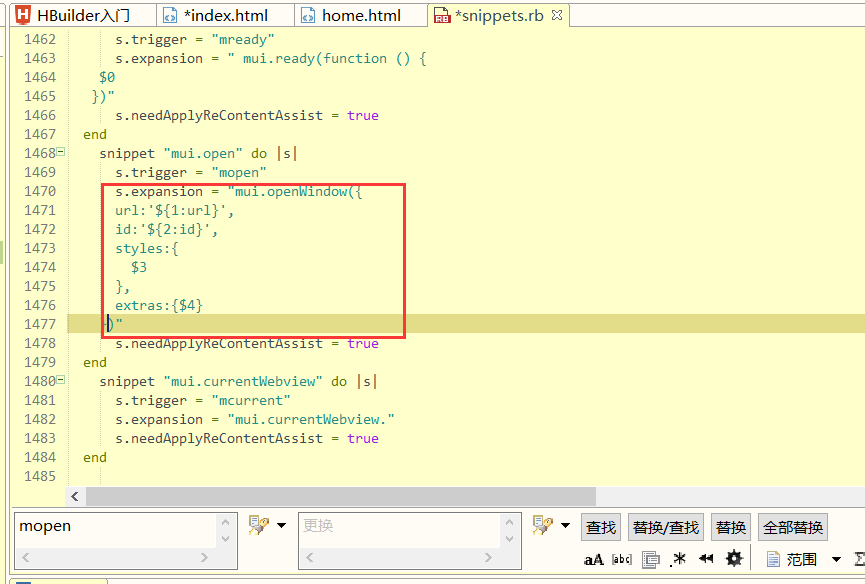
mopen代码块原来的样子

我们需要的代码块不是这个样子,我们需要修改代码块,问题是如何修改?
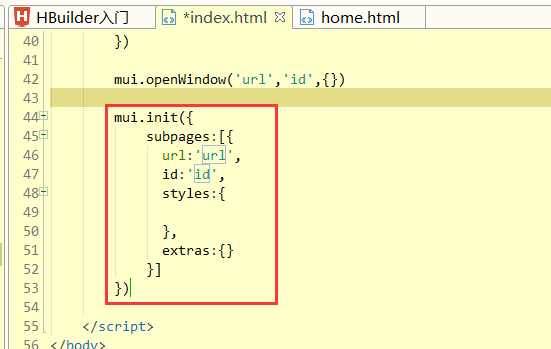
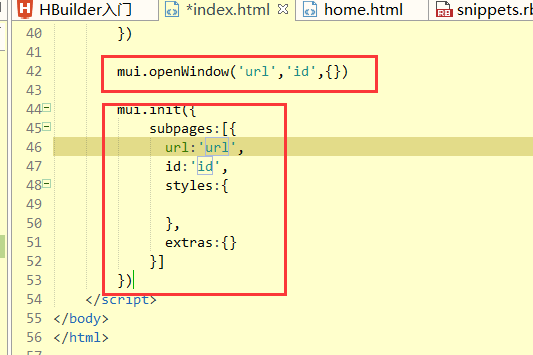
我们想要修改成下图的样子:

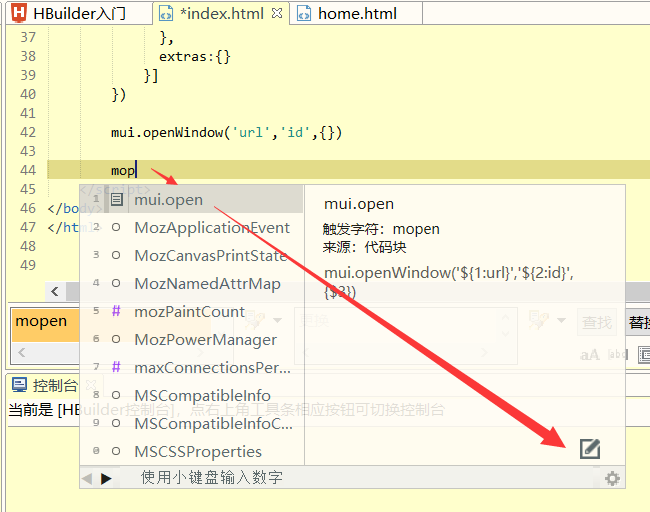
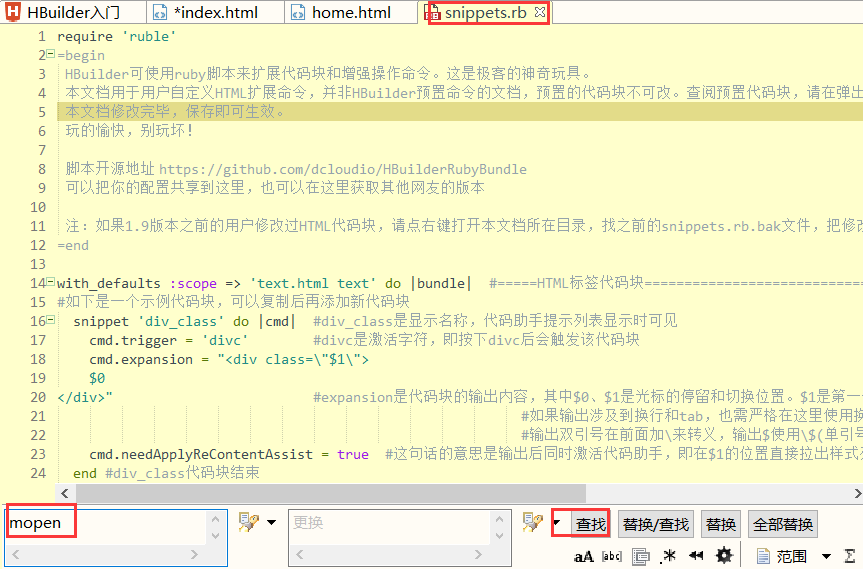
按照下面的方式,我们打开代码块


这样,我们就找到了下图所示的样子

我们看不懂1470行代码里边的内容,我们应该怎么处理?能不改吗,当然不行
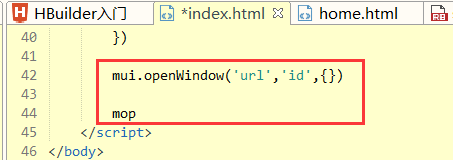
我们现在的方式,不是我们需要的结果,我们应该如何处理?


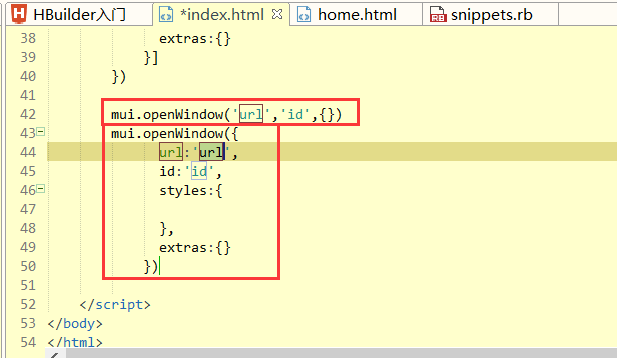
我们希望从上边的方式改成下面的方式,减少写代码,如何操作?
我们找到的是下图的样子:

我们该如何处理?
将花括号里边的内容复制,进行替换
找到open里边的值,然后我们再替换

ctrl+s先保存一下,然后重新启动这个Hbuilder,原因是,这个需要重新加载
再次打开index.html,我们再输入代码块mopen,看一下出来的结果:
这个时候,我们得到不一样的结果了

参数也是不会写的,但是利用原来已经写好的参数,然后复制了一次,也就是mins代码块和mopen代码块
程序员的修养:看不懂的直接复制,先不看了70%的功力
千万不要较真,不要深究这些东西,这个是多线程的.还是异步的前端,不要搞.先解决再说.
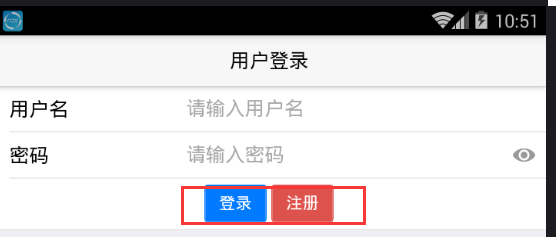
下面我们写一个登录页面

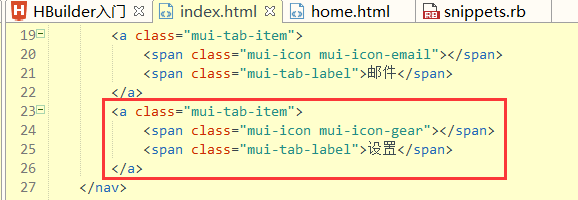
我们分析一下写在哪,写在下面span,第一个是图,第二个是字
写在a里边是代表整个框

写一个dga绑定事件:

没有登录,我们就需要一个登录页面:
下面,我们再新建一个login.html页面:

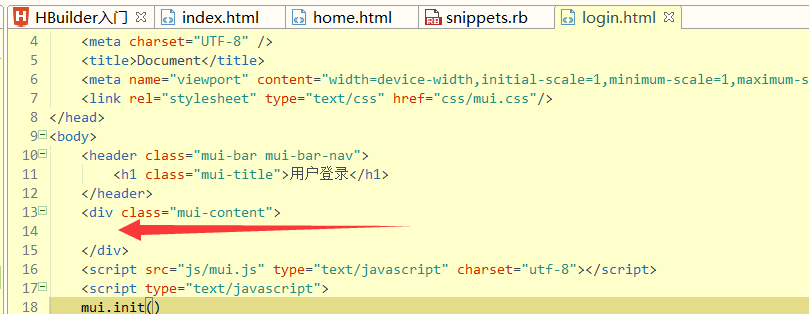
清除原来的,写代码块md
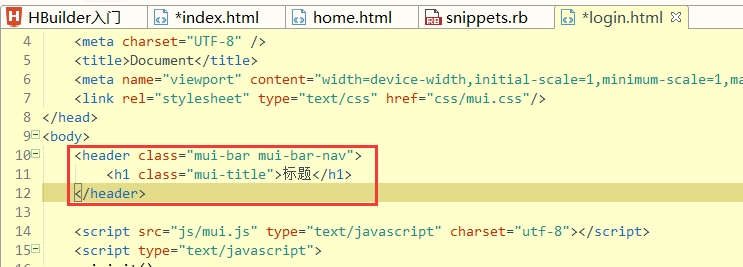
再在body写一个mhe,不要带"返回箭头的图标"(原因是:微信上就没有返回按钮),也就是选择第二个

二级菜单才会有返回按钮

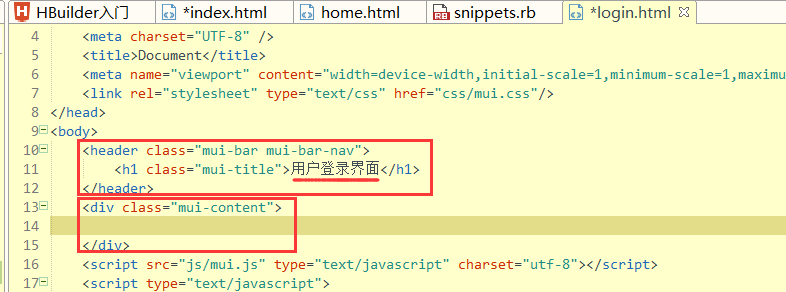
我们再上边修改标题为"用户登录界面",字写一个代码块mbo也就是身体
在div,猜测应该写一个input框,具体应该怎么写?
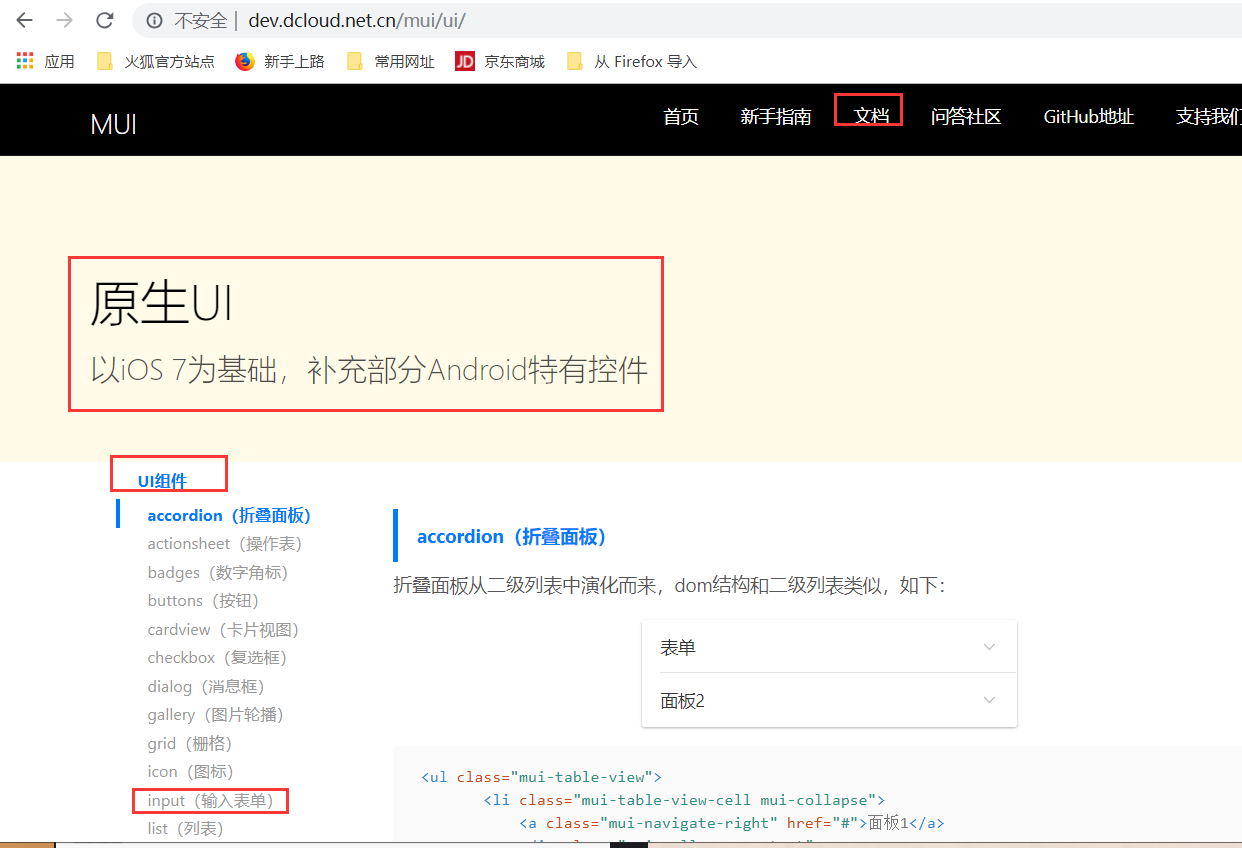
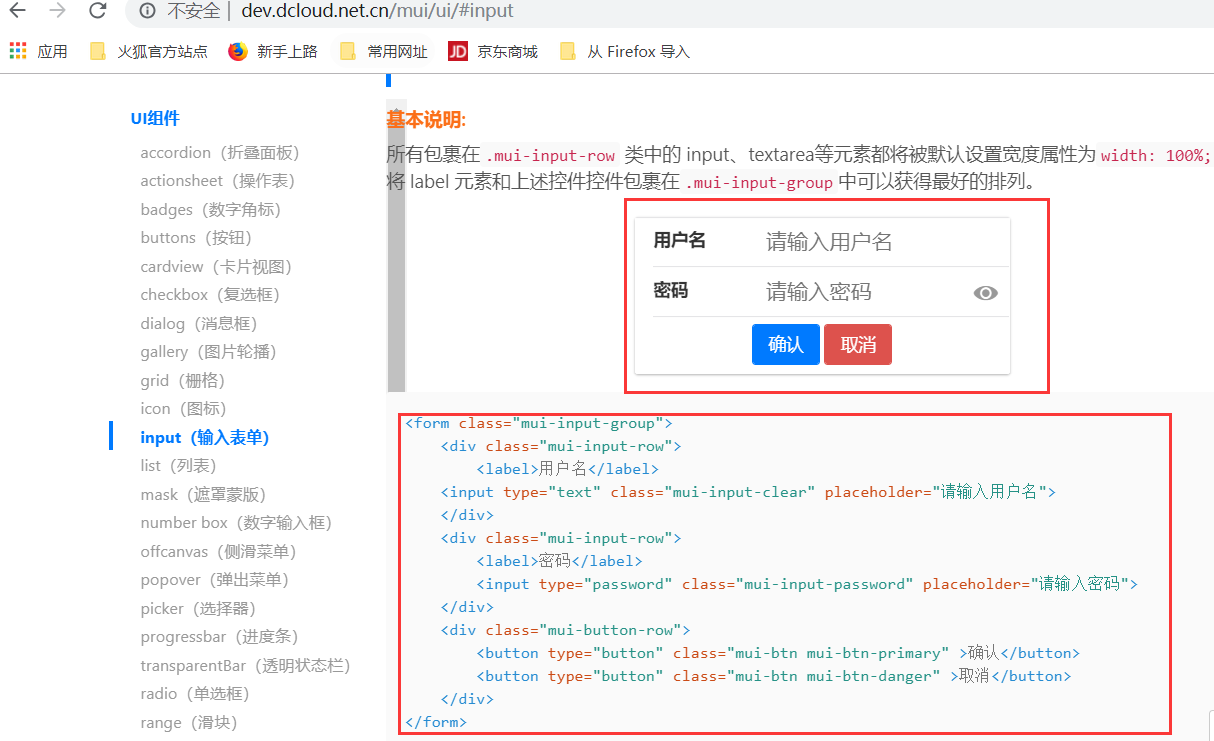
下面我们再mui官网上查找一下
在文档中,找到MUI,我们再找到input,输入表单.

我们看到,这个地方已经写好了一个:我们可以直接复制到项目中使用:


上图中的样子是"触发dga",mopen打开界面,url和id的值,以及styles里边的距离和上边的初始化界面应该是一样的
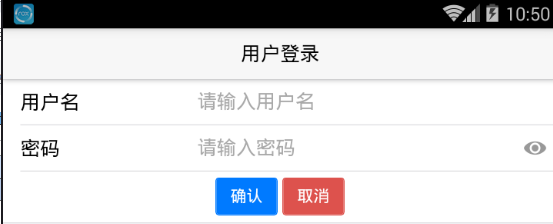
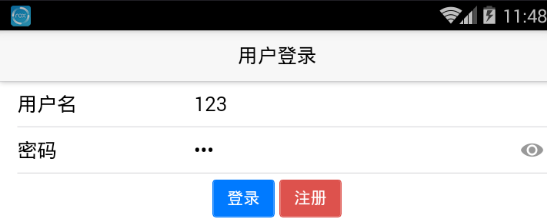
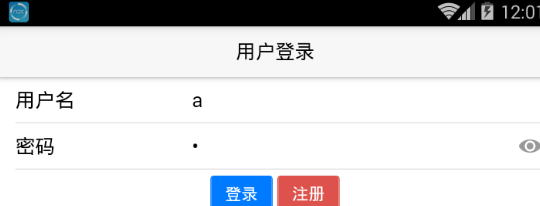
保存,也就是运行,现在得到的结果是
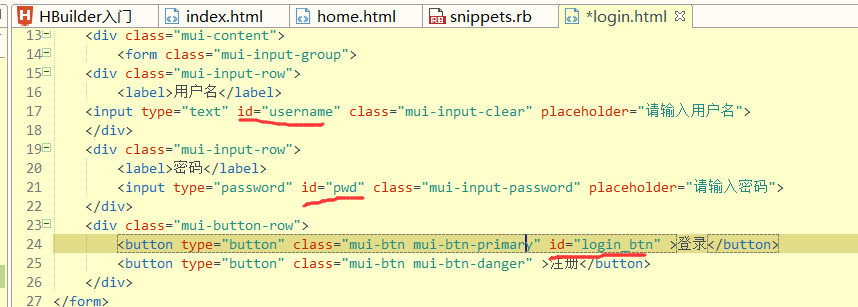
这个时候我们将input登录界面放在下图的位置:



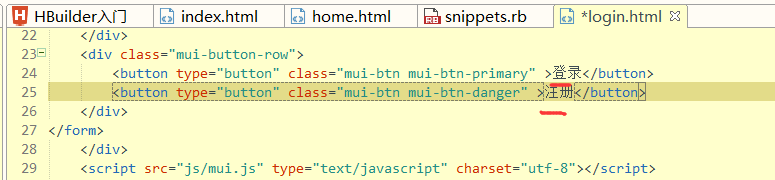
再简单修改一下:


我们添加了三个id

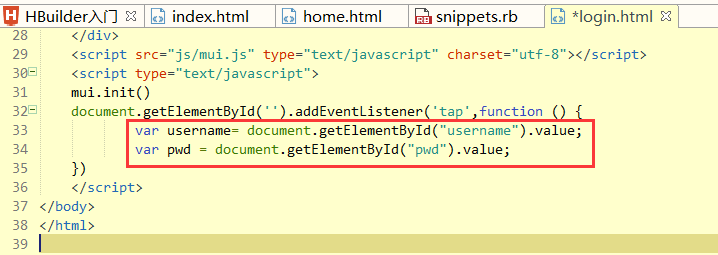
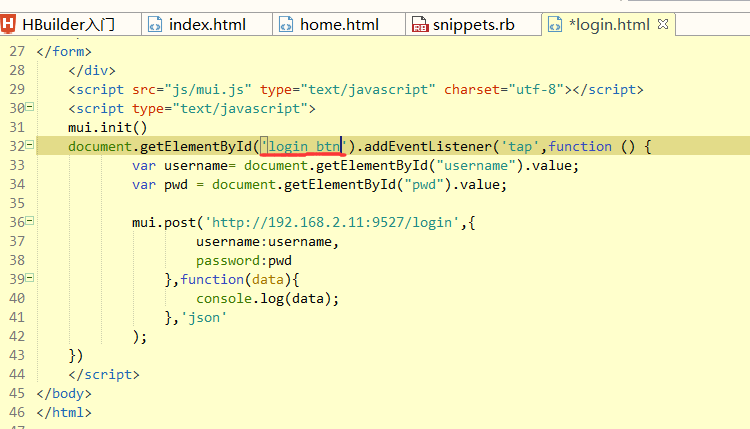
下面,我们再写一个dga代码块进行一个点击事件:

下面我们再点击事件里边拿值

下面,我们就开始写后端:通过前端ajax发送给后端
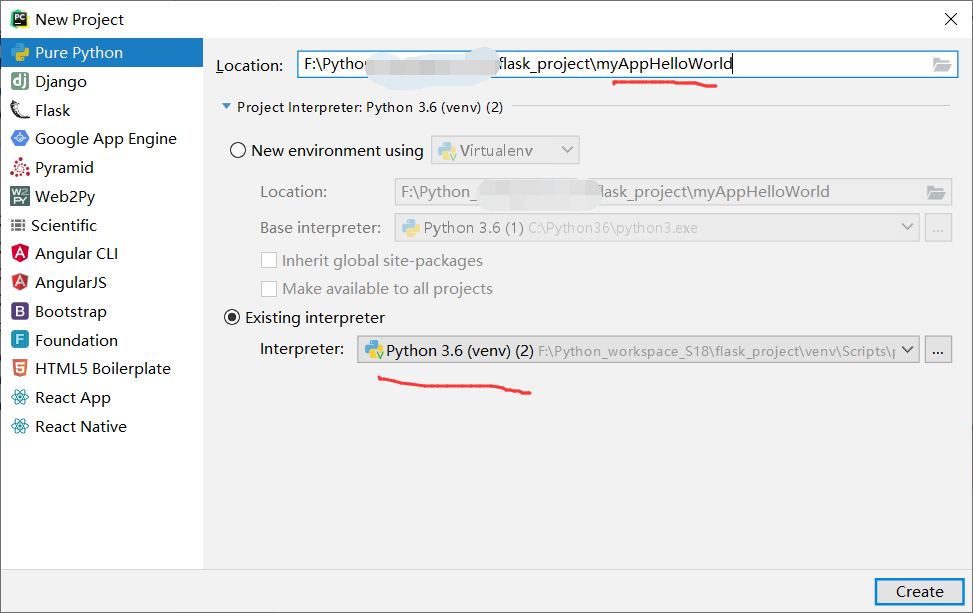
下面开始在pycharm中创建项目:


如果存储传递信息太多,我们该如何处理?
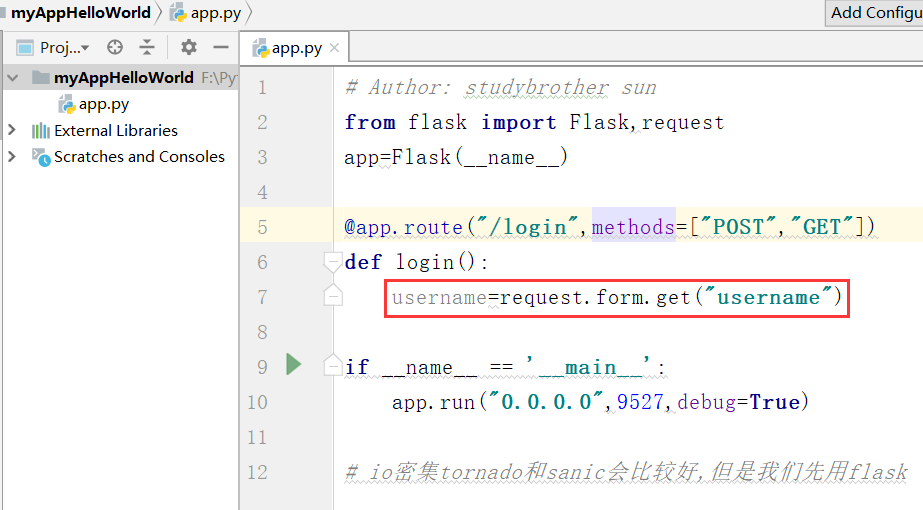
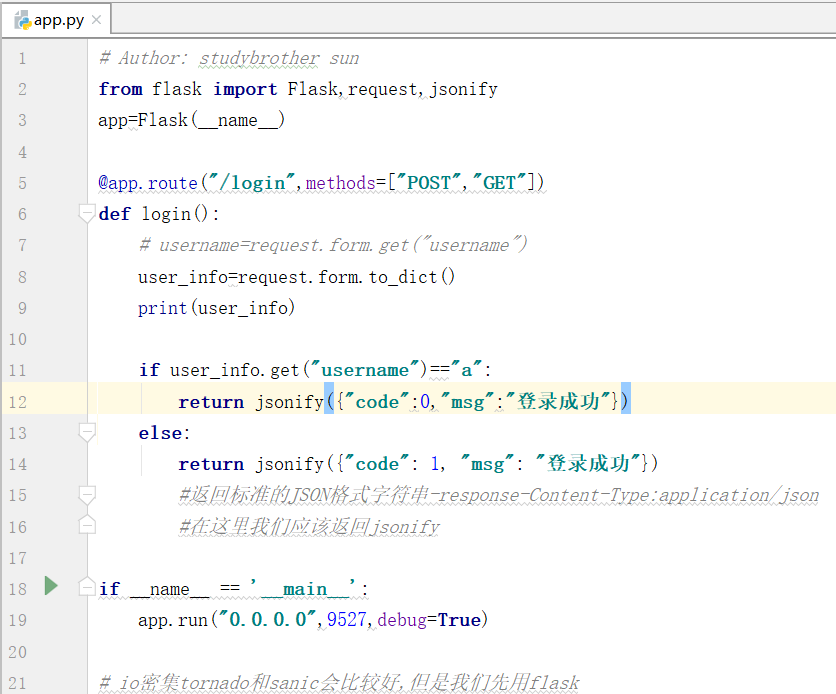
也就是to_dict(),也就是将存储的信息直接变成字典:
我们打印一下传递过来的值,如果传递过来了怎么办?,并且开始进行判断:

写完之后,我们再运行:
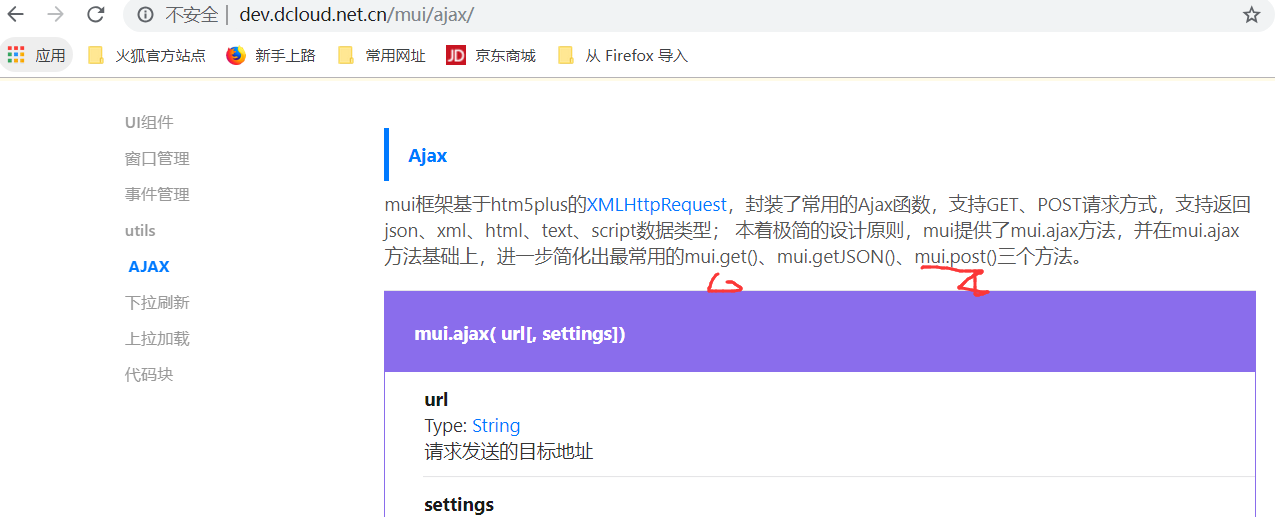
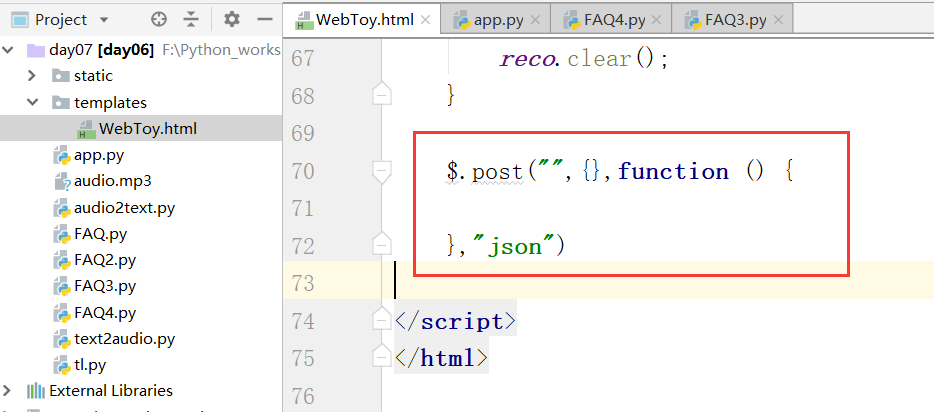
jquery,老师讲解了一个$post,进行处理


基于上图这个封装了ajax
代码块是maj就是ajax

但是上边这个不是很实用,我们知道有一个东西叫做$ajax,下面我们就进行处理
至少现在我们知道了$.post这个东西了
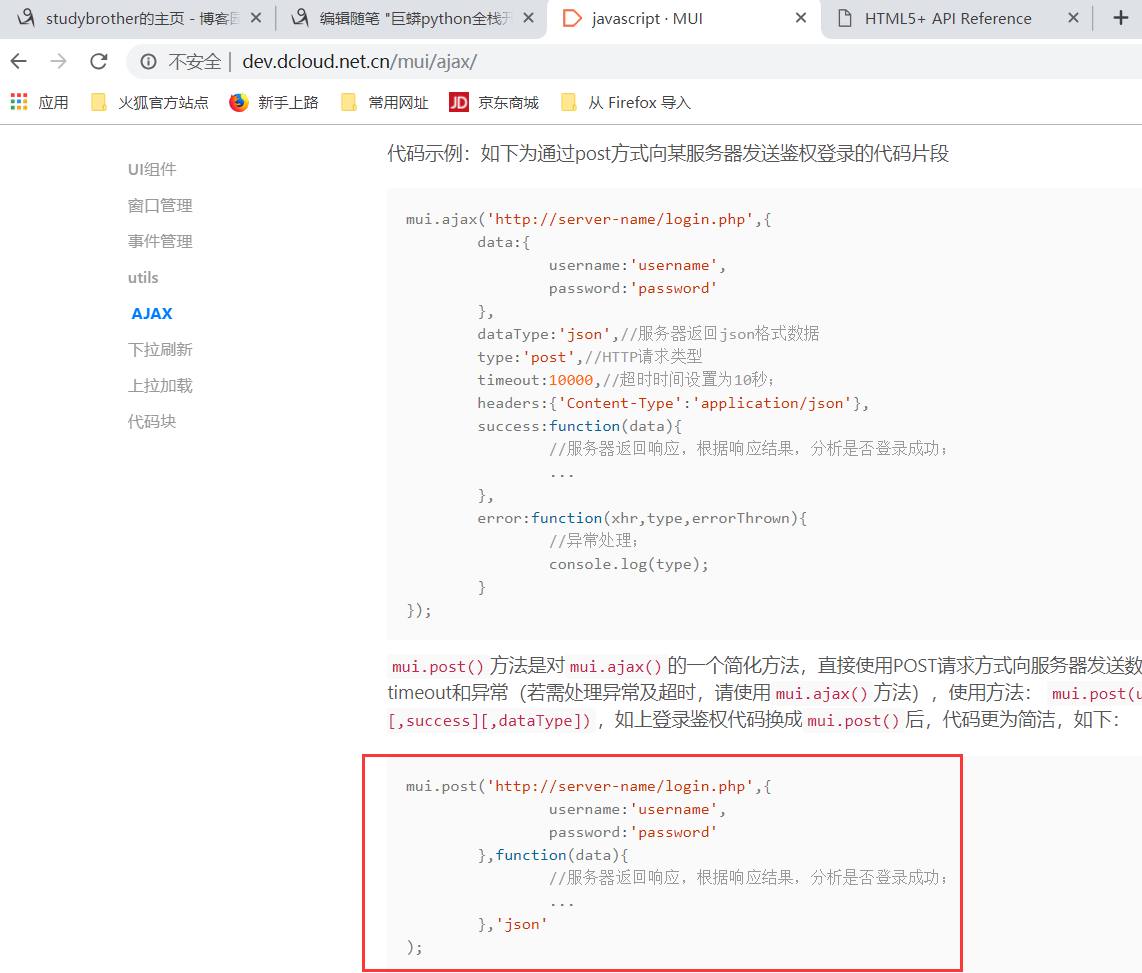
下图的位置是灵感的来源地:


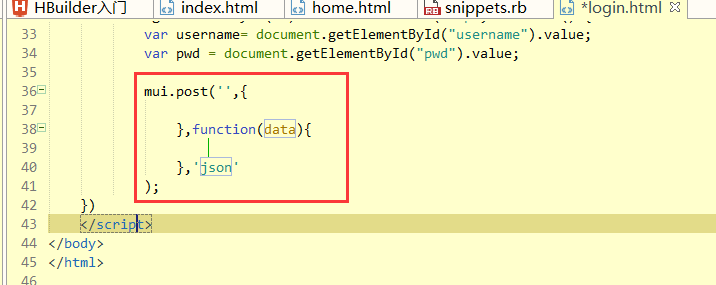
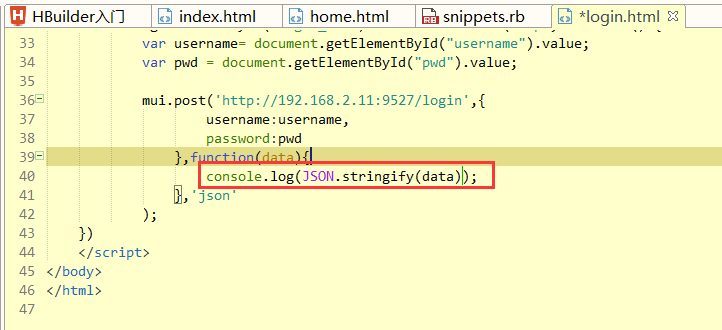
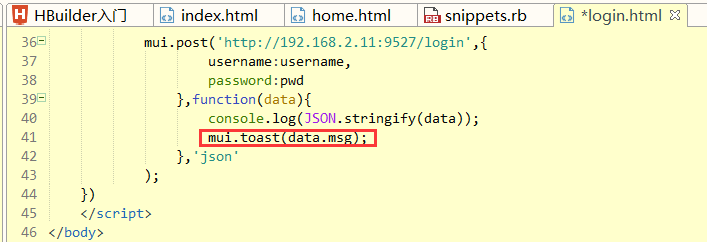
我们采用上图中的简洁方式mpo代码块

注意点:所有指向类的函数的参数,永远是URL,
比如:

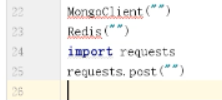
实例化数据库的客户端:也就是我们接触过的内容:

![]()
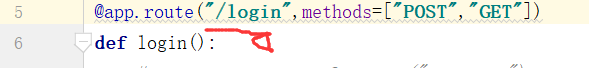
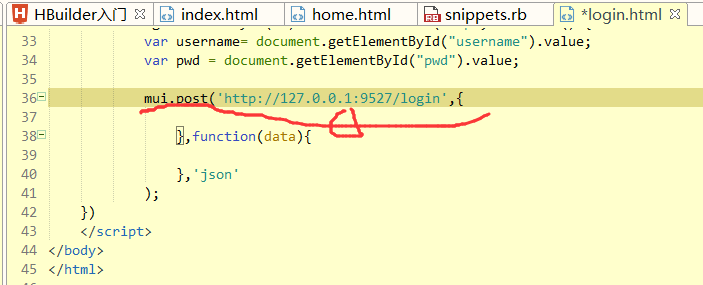
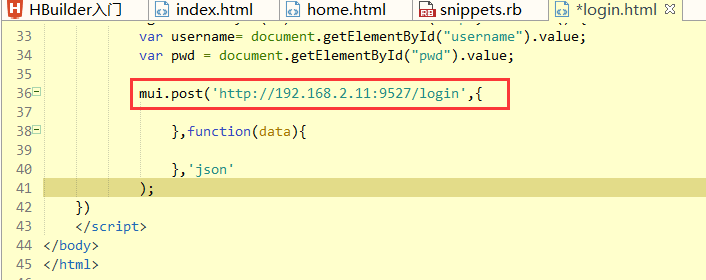
因此,我们需要写url在post里,
下图这个地址对吗?当然不对,也就不是

我们现在这里写的是手机端,我们需要发送的是后端
我们看到的当前ip是:192.168.2.11

这个服务端已经发生了变化


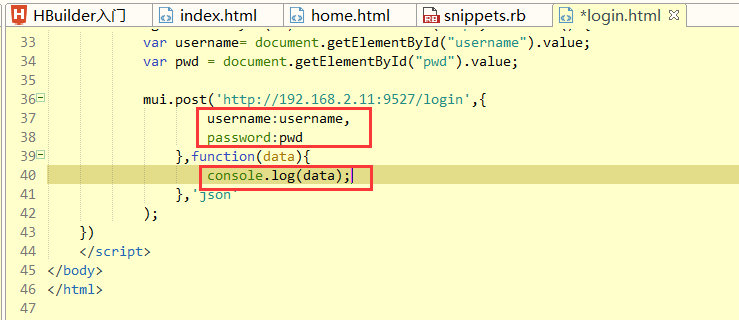
url+数据...
演示写法:

mui抄的jquery,
mui和hcode都是抄的jquery,原因就是作为业界的标杆


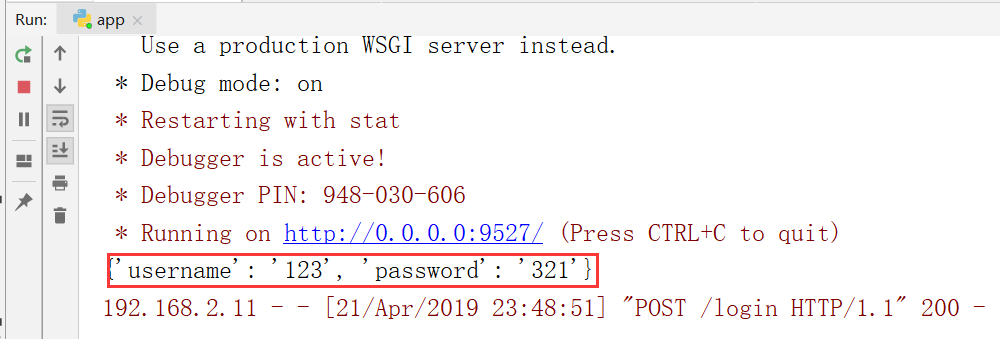
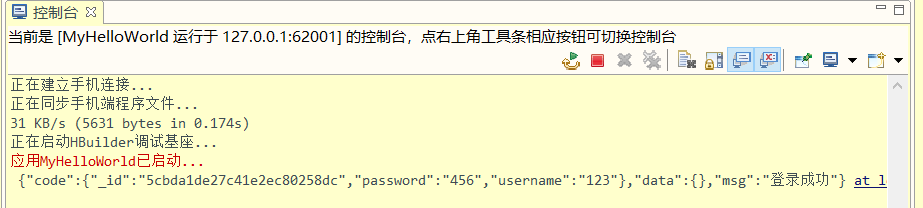
点击,"登录",下图中的服务端就接收到了信息

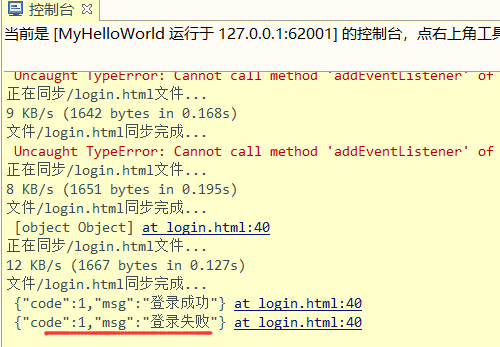
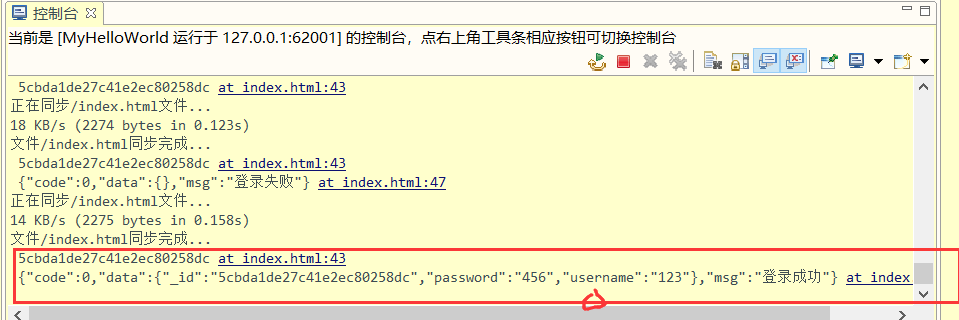
Hbuilder打印的是下面的内容:

也就是遇到json字符串自动转换成object类型,因此,我们需要在这里进行处理一下,也就是将数据在进行转换回来了.

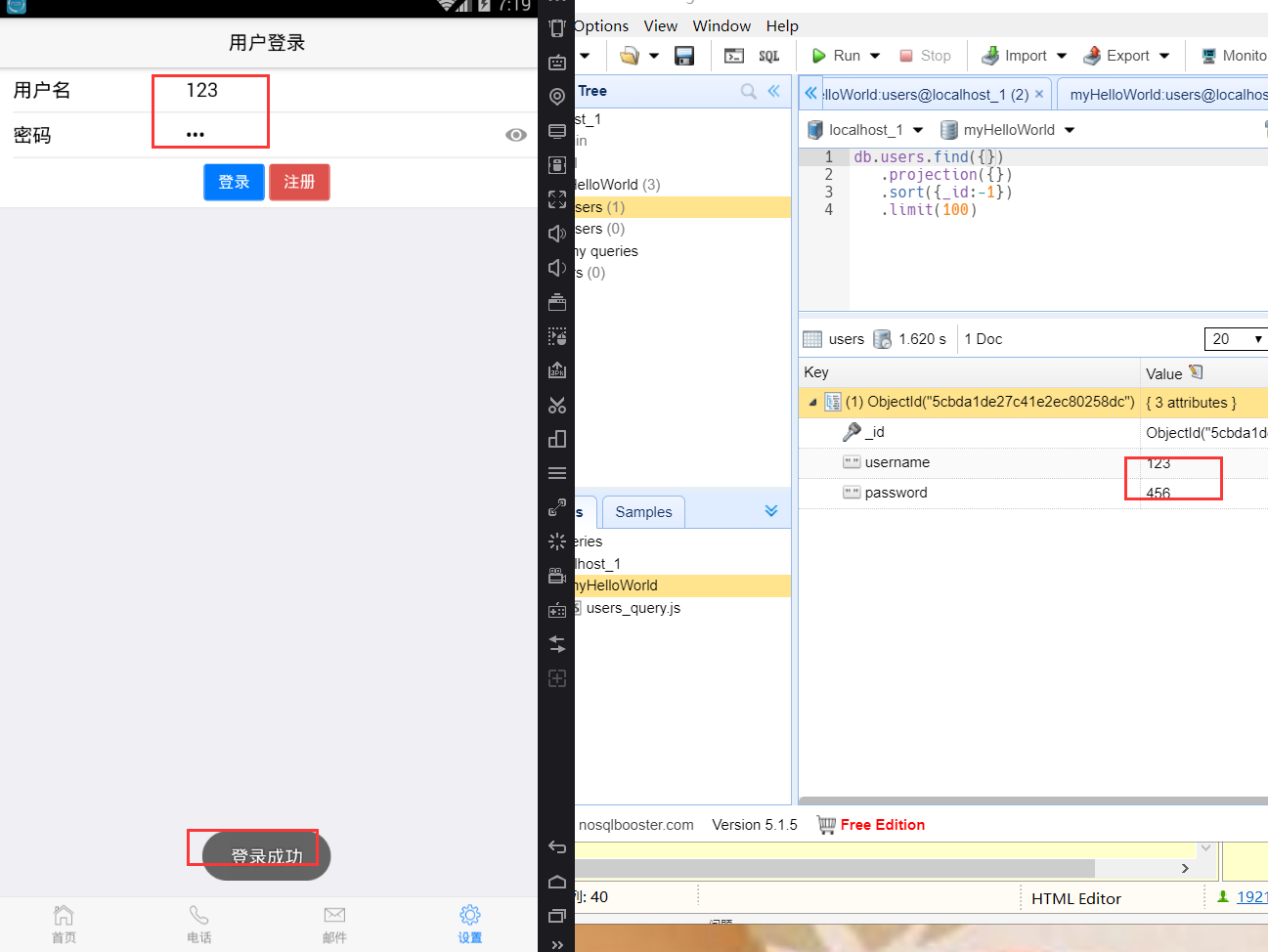
再次登录:

这个时候,再次登录,显示"登录失败"

再写一个mdt

再写点内容:

这个时候,输入123,123什么的依然是失败的
只有我们将用户名写成a的时候,点击登录,才会登录成功

这个就是前后端分离
6.Storage+自动登录
现在我们想要保存一个登录状态,不用每次都登录
需要一个"本地缓存",拿到本地的状态到数据库中校验.判断进行处理
下面,我们用MongoDB进行处理一下在python中.
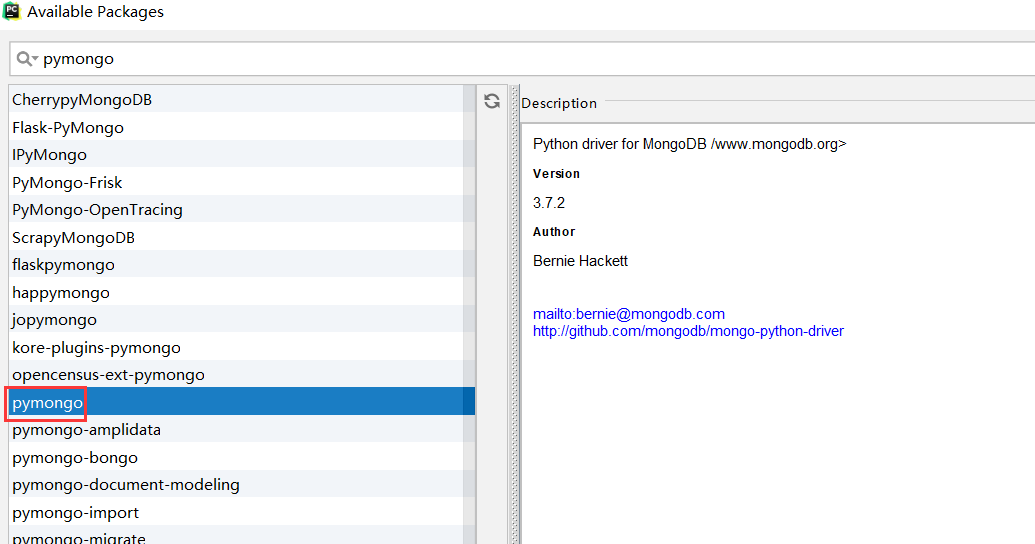
先安装一下mongodb模块:


下面我们再app.py里边用一下

现在,我们就定义一个超级简单的协议,在settings.py里边

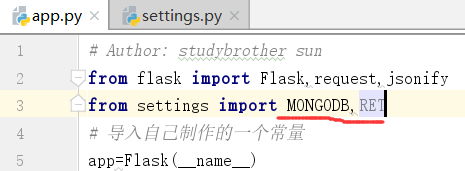
现在我们再在app里边导入这个RET数据

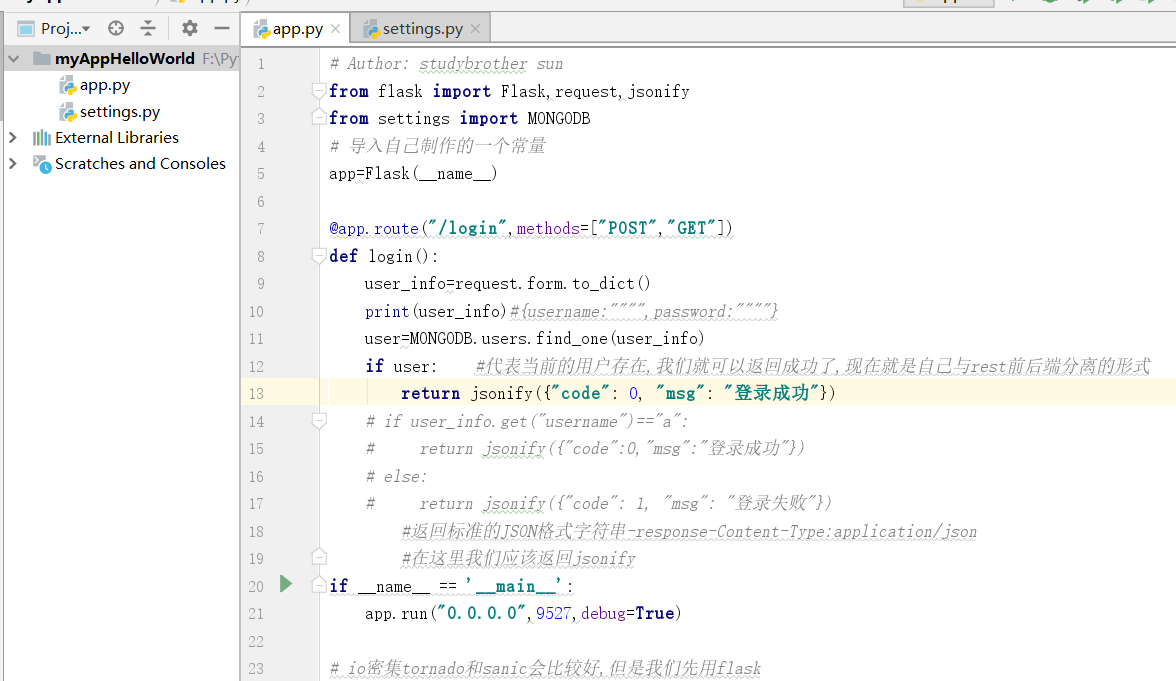
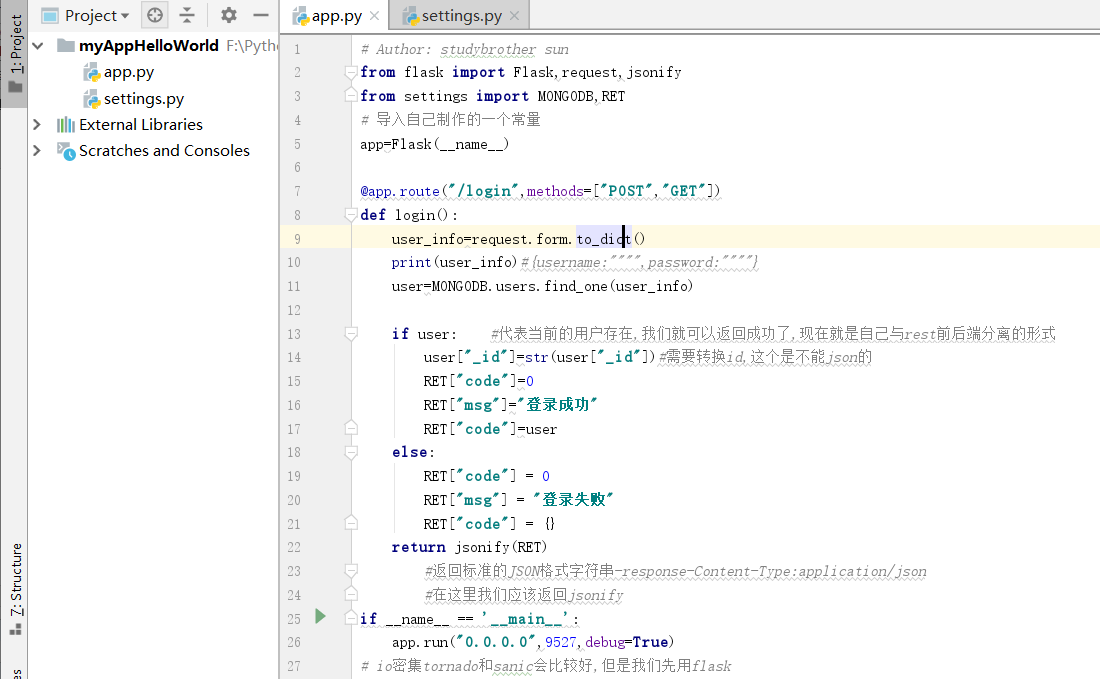
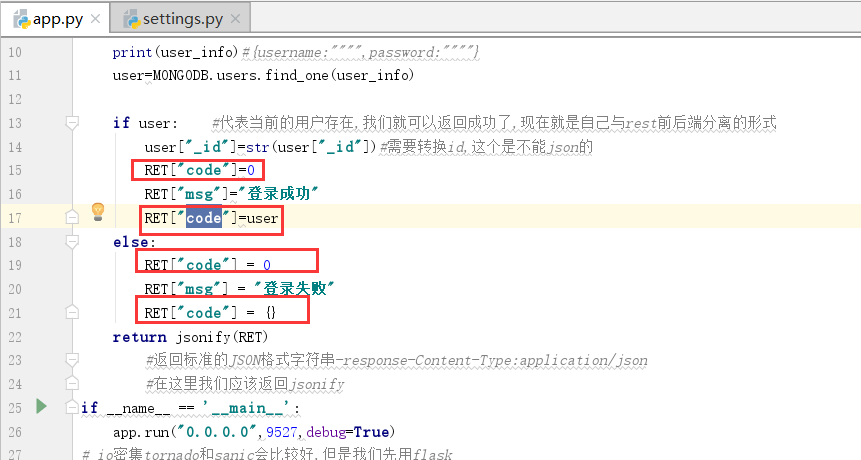
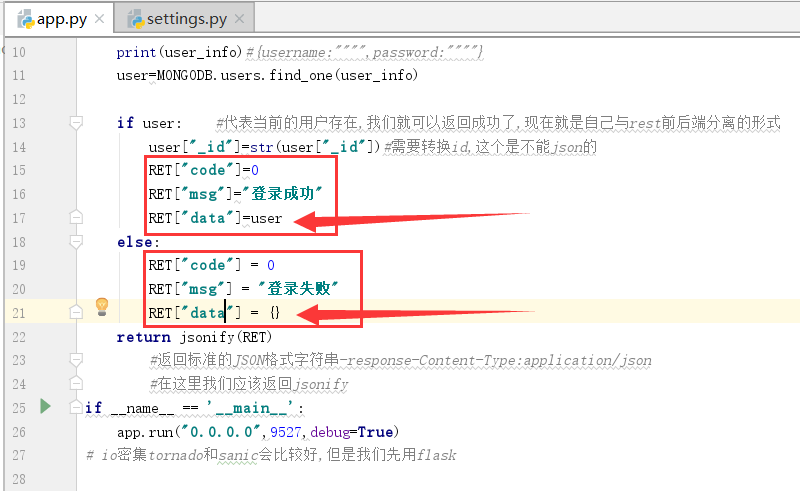
逻辑代码簇,空一行,使代码更加合理,下面是app.py
# Author: studybrother sun from flask import Flask,request,jsonify from settings import MONGODB,RET # 导入自己制作的一个常量 app=Flask(__name__) @app.route("/login",methods=["POST","GET"]) def login(): user_info=request.form.to_dict() print(user_info)#{username:"""",password:""""} user=MONGODB.users.find_one(user_info) if user: #代表当前的用户存在,我们就可以返回成功了,现在就是自己与rest前后端分离的形式 user["_id"]=str(user["_id"])#需要转换id,这个是不能json的 RET["code"]=0 RET["msg"]="登录成功" RET["code"]=user else: RET["code"] = 0 RET["msg"] = "登录失败" RET["code"] = {} return jsonify(RET) #返回标准的JSON格式字符串-response-Content-Type:application/json #在这里我们应该返回jsonify if __name__ == '__main__': app.run("0.0.0.0",9527,debug=True) # io密集tornado和sanic会比较好,但是我们先用flask
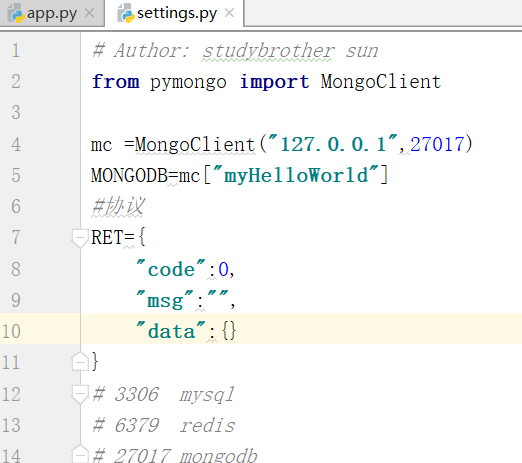
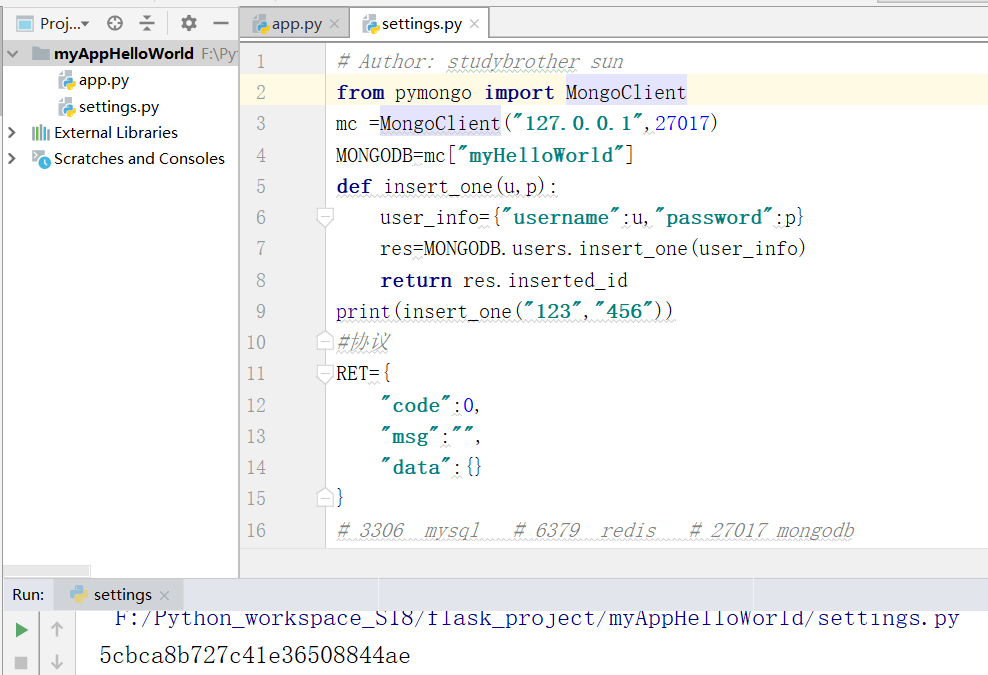
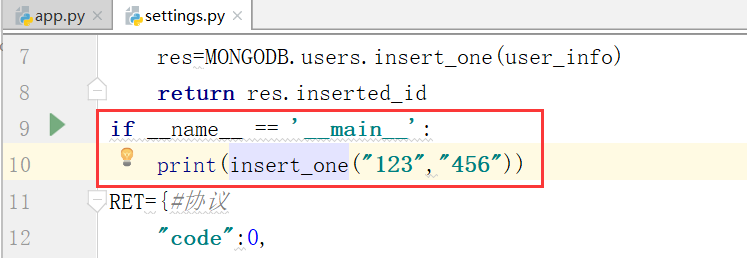
下面的内容:settings.py
# Author: studybrother sun from pymongo import MongoClient mc =MongoClient("127.0.0.1",27017) MONGODB=mc["myHelloWorld"] def insert_one(u,p): user_info={"username":u,"password":p} res=MONGODB.users.insert_one(user_info) return res.inserted_id print(insert_one("123","456")) #协议 RET={ "code":0, "msg":"", "data":{} } # 3306 mysql # 6379 redis # 27017 mongodb
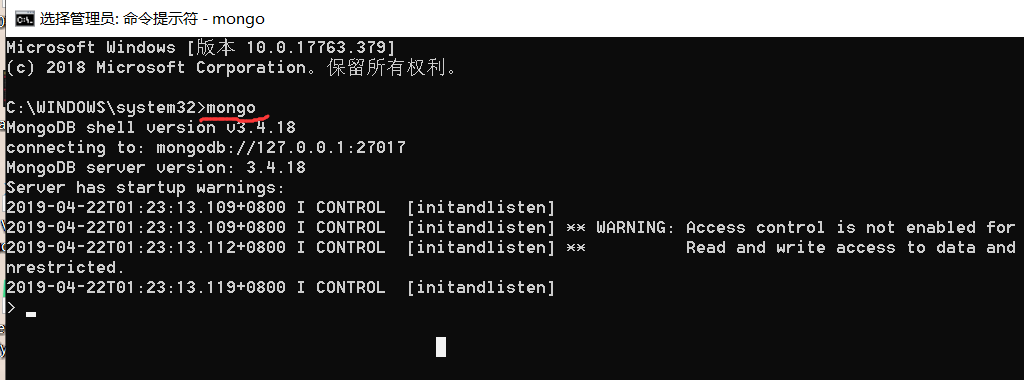
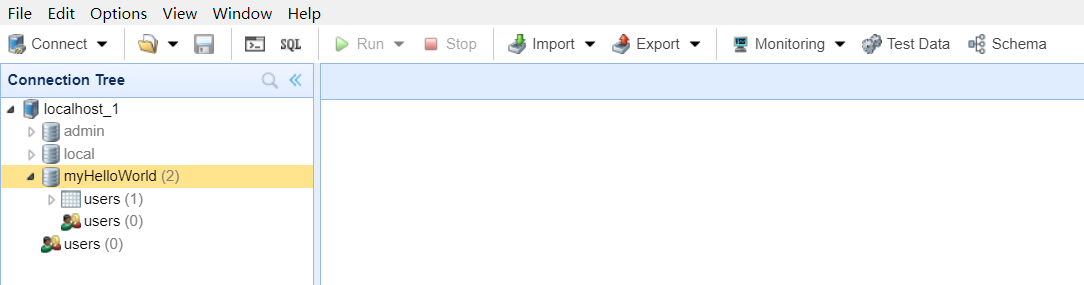
我们需要先连接上客户端数据库


可能是因为开的客户端太多,速度比较慢MongoDB
这个地方可能需要再次用到mongodb
参考第七篇flaskblog(写到这个地方的时候,我还没有完全整理完)

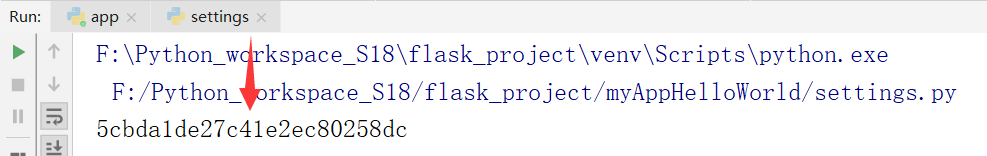
在上图之前,我已经运行了下图在pycharm中

上边的到的结果是"数据的ID"
自动触发的问题,在pycharm里边运行app.py,还有注意要在当前情况下才执行的书写.
还有就是,多注意写法上边的一些问题,只有在当前py文件执行.

再次连接可能出现连接超时的问题,多连几遍,通过黑窗"控制台"连接测试成功"客户端和服务端",然后我们再连接nosql客户端刚才的这个就可以了

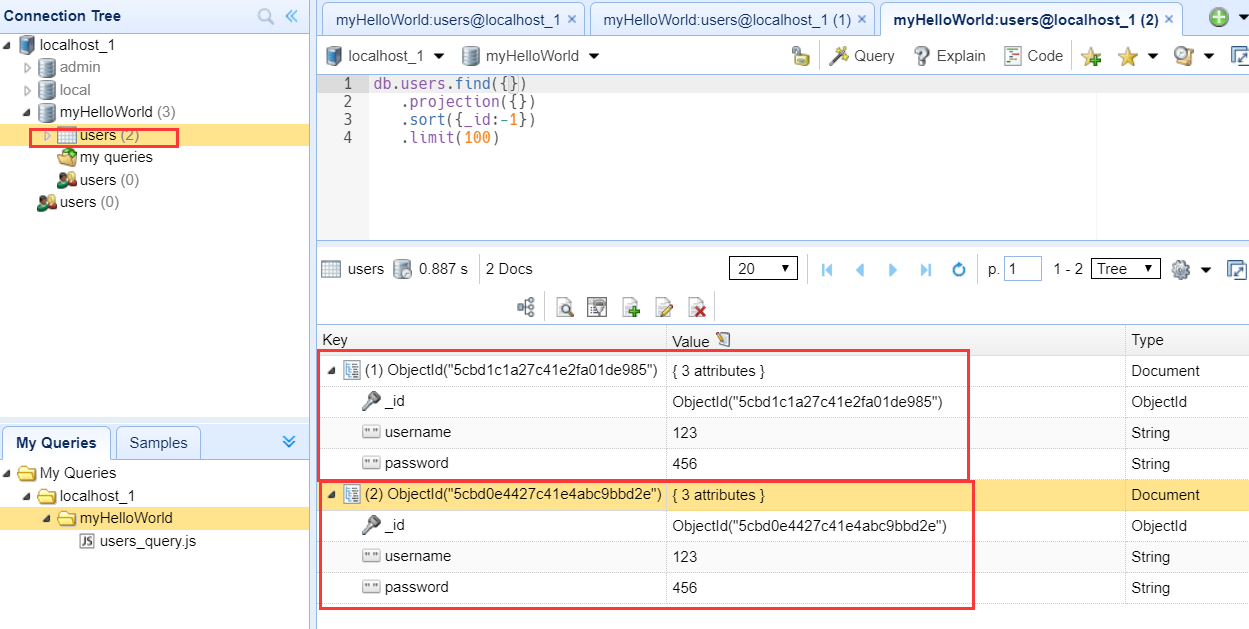
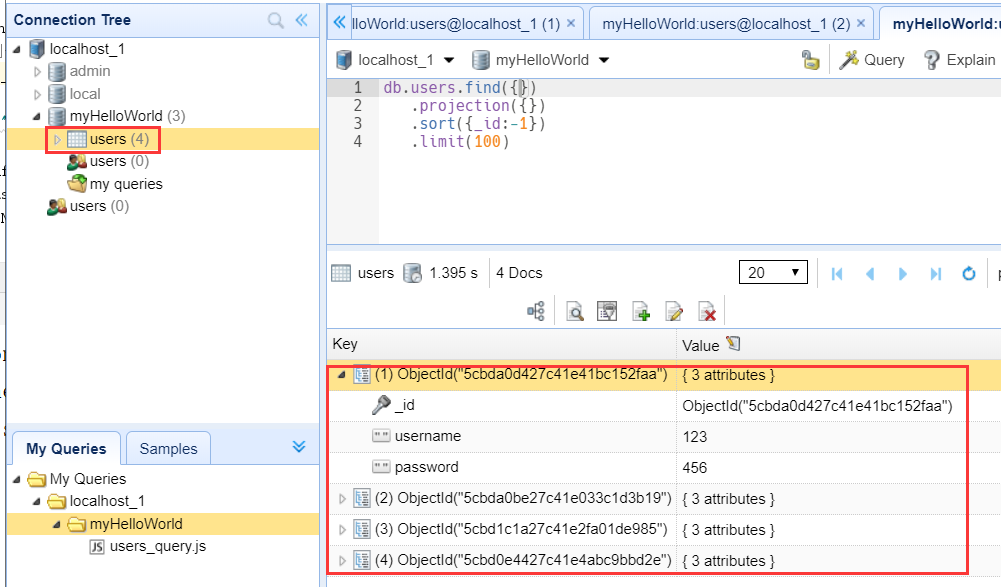
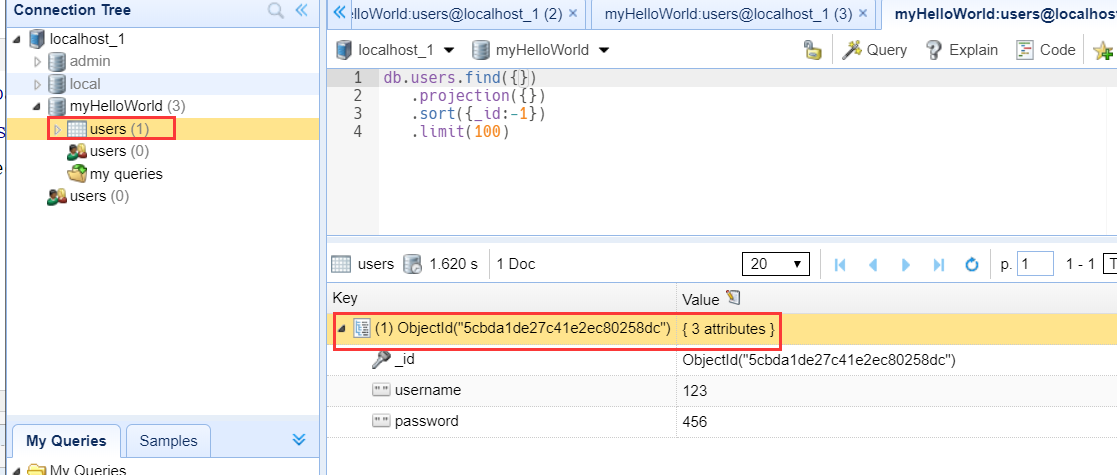
运行MongoDB里边的客户端,得到两条数据,
我们只需要正在运行的app.py和settings.py里边多一个空格就会再次多两条数据,原因是什么呢?
原因是,我们在settings.py里边的调用的那一行没有写在main里边
另一个是,我们再app.py里边的写导入settings的时候就会自动执行这个函数


因此,我们再次运行app.py文件,就会出现这样的问题,也就是说,此时就从2条数据变成了四条数据了

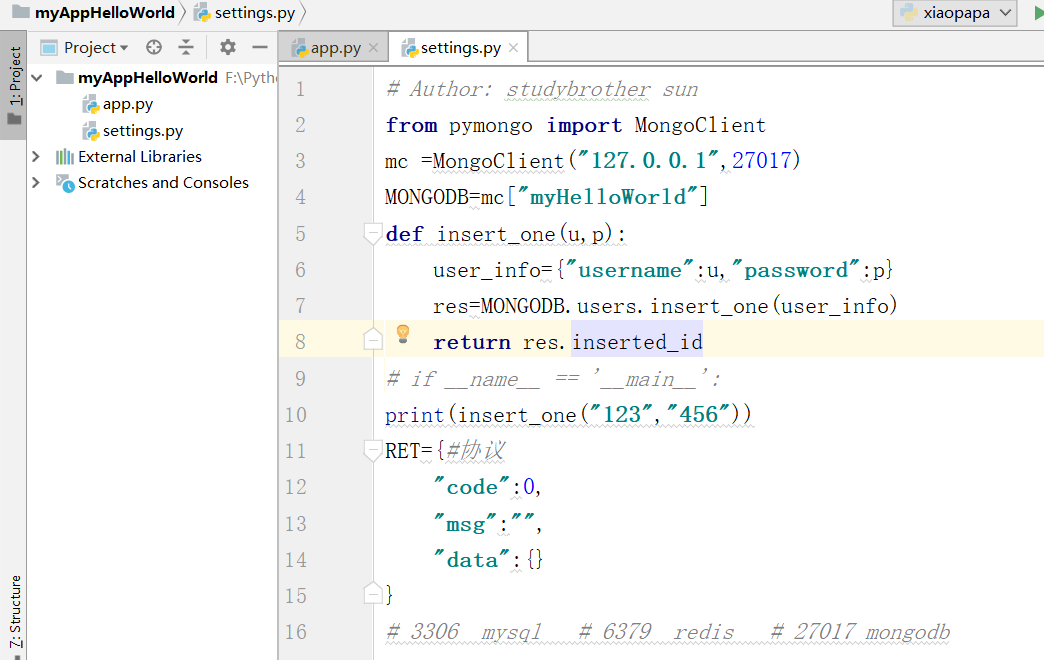
因此,我们需要写上main就不会自动触发了

这个时候,我们将刚才得到的四条数据先清除掉,选中,右击,移除文档
这个时候,我们再次运行settings.py文件

这样就写入程序当中去了.
这个时候,不管怎样重启,都不会插入第二条数据了

这个时候,我们运行起了后端app.py,再运行前端的index.html,

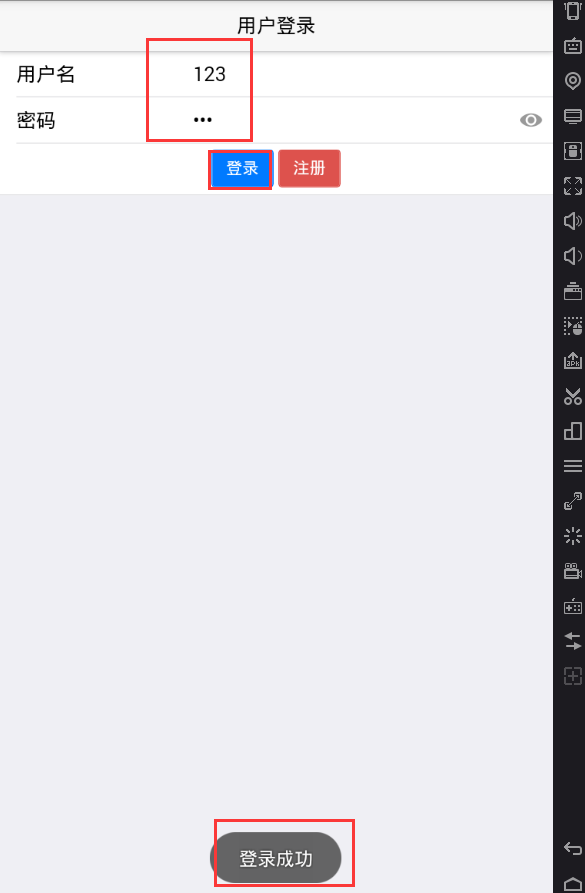
这个时候我们输入数据库中的用户和密码,就可以登录成功了.
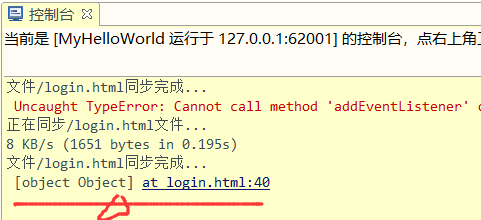
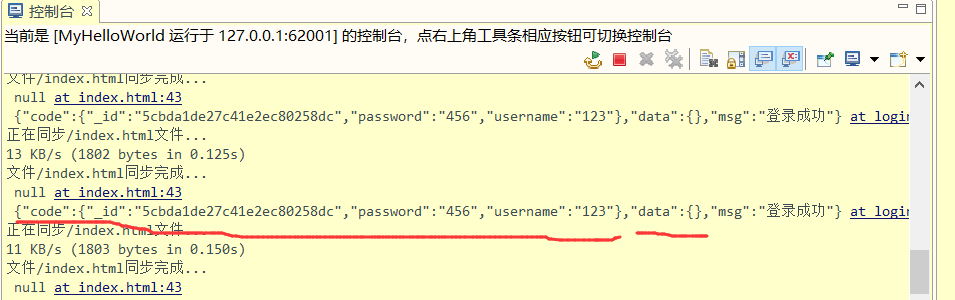
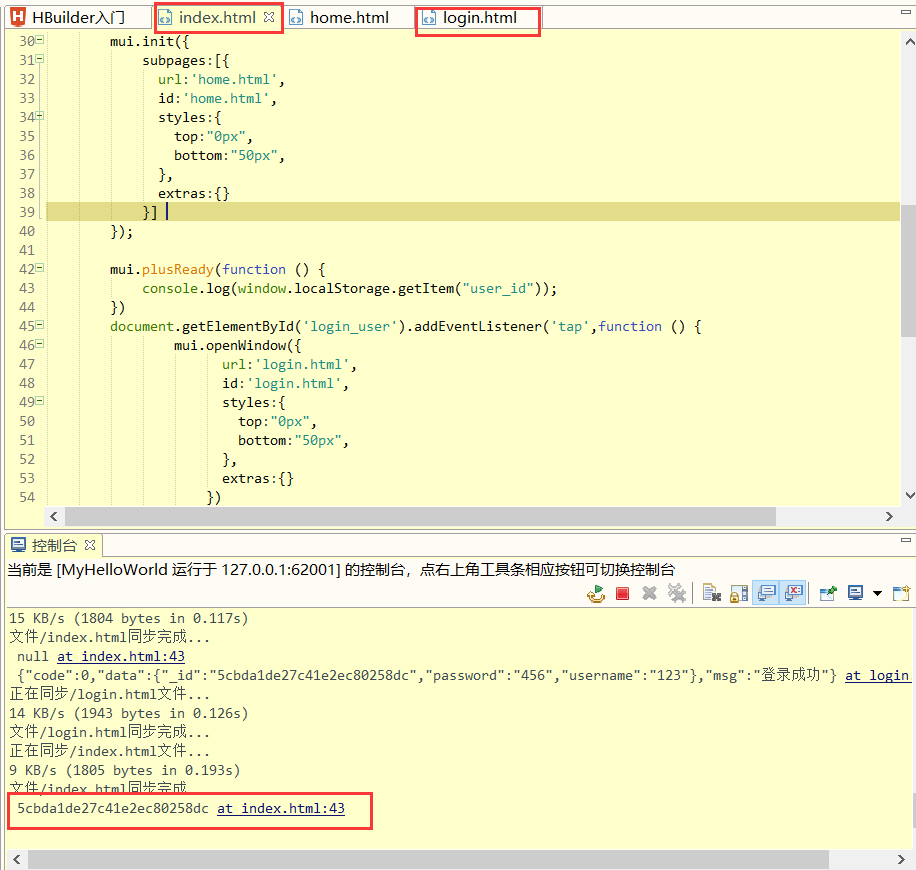
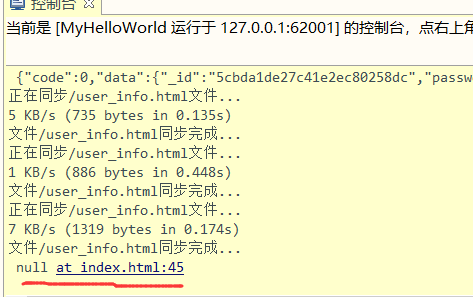
前端控制台,打印出来的结果:

我们可以得到这里的_id,现在我们开始用本地缓存,存储这个_id了
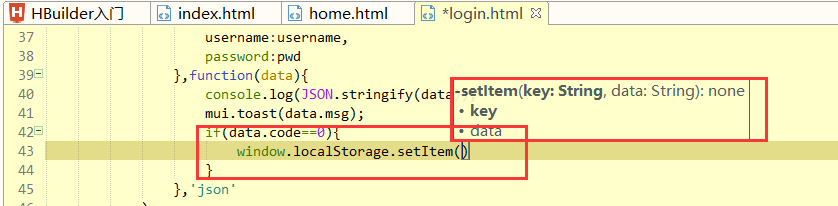
下面开始在登录框中写if...else
0转回来的就是int型

上图我们可以看到setItem里边的数据形式

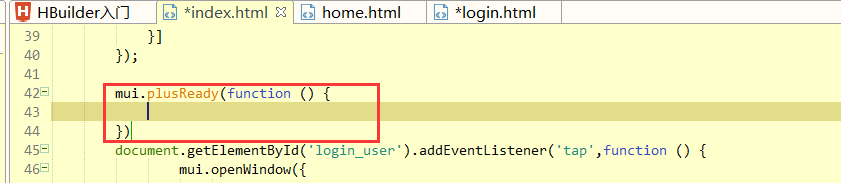
我们现在想要的是,页面一加载就可以调出来
下面写一个mpl代码块,注意位置

下面,我们开始写打印的内容

保存,也就是运行:显示的是空

为什么是null,原因是我们还没有登录
这个时候,我们再登录页面登陆一次:

在index添加一个不影响程序的空格,保存,但是依然出不来数据
仔细看打印出来的东西:


下面是修改之后的结果:

这个时候,我们再次加一个空格,运行一下:
这个时候,我们需要再次登录一下:


这个时候,我们可以成功打印出_id的内容,这个时候我们就可以发起自动登录了

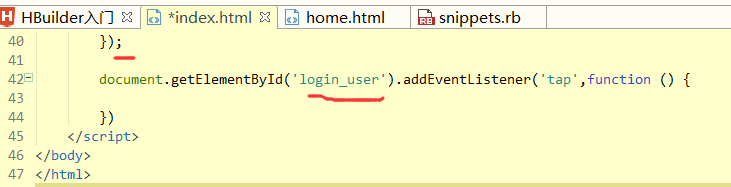
这个时候,上图中的"设置"就叫做下图中的"login_user"

也就是login页面和user_info结合的页面
一次我们点击这个"设置,可以看到的是"登录页面",或者userinfo页面
这个时候省去了一个东西,但是需要加上一个判断条件:
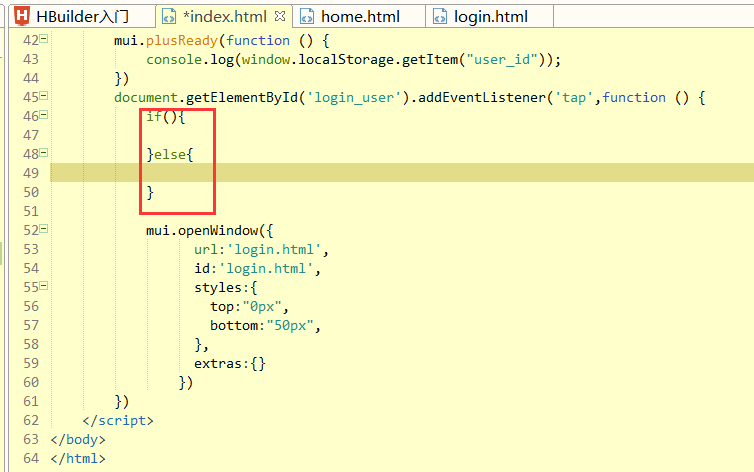
因此,我们需要在下图的位置,加上if...else

下图的内容:

当存在的时候,怎样处理,也就是登录状态,不存在的时候,我们需要我们需要登录处理
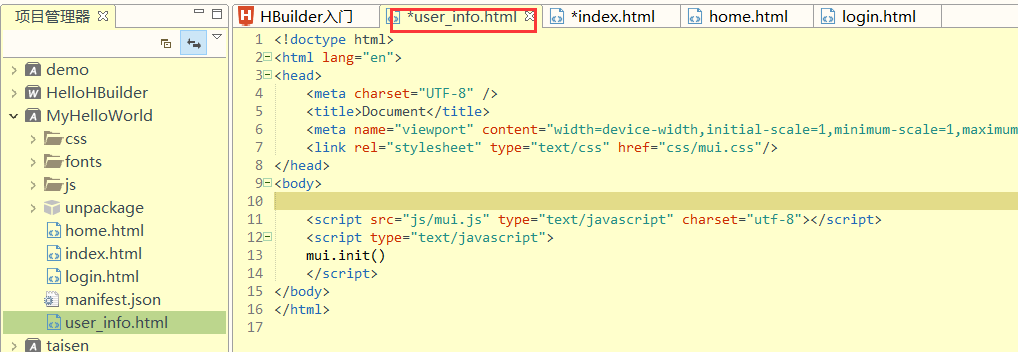
这个时候,我们需要进行处理,新建一个user_info页面进行处理:
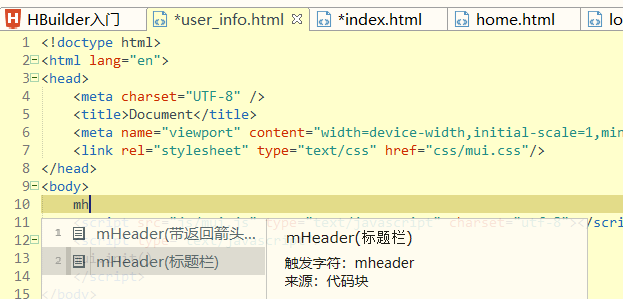
清空代码,输入md代码块,打印出内容来



这个时候,我们得到上图的内容:

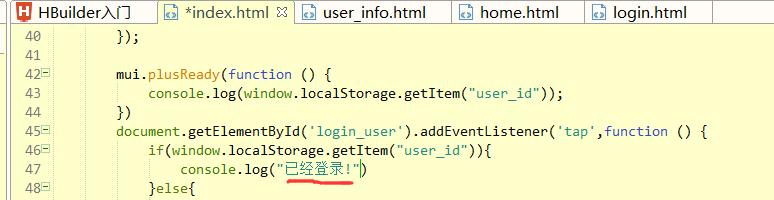
再在if里边写一个内容,见上图.
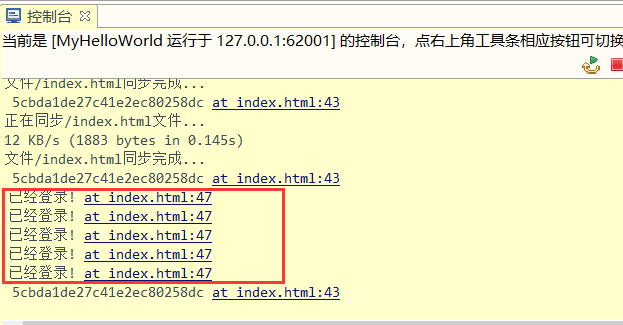
下面我们再点击"设置",得到下面的内容,也就是"已经登录"了

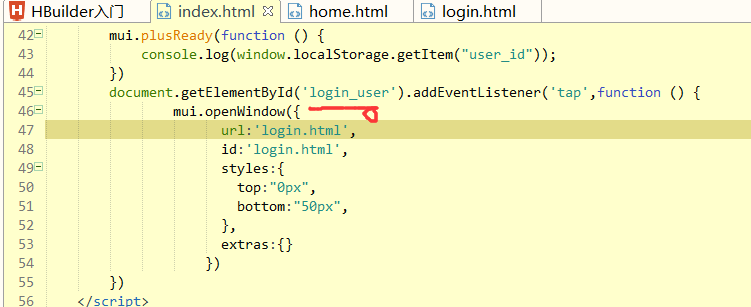
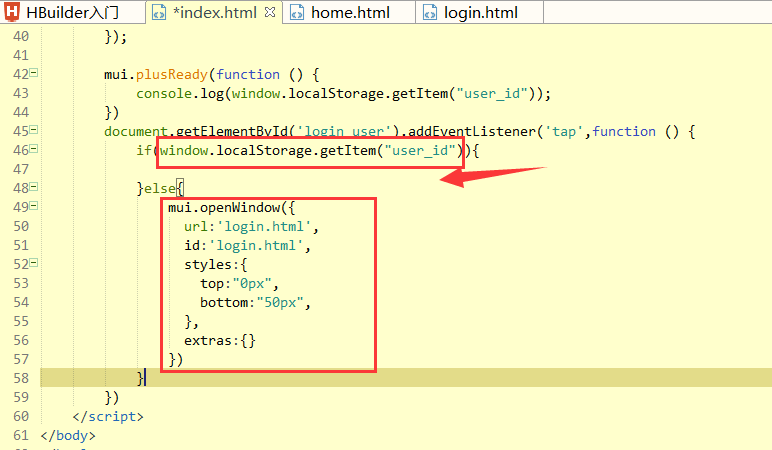
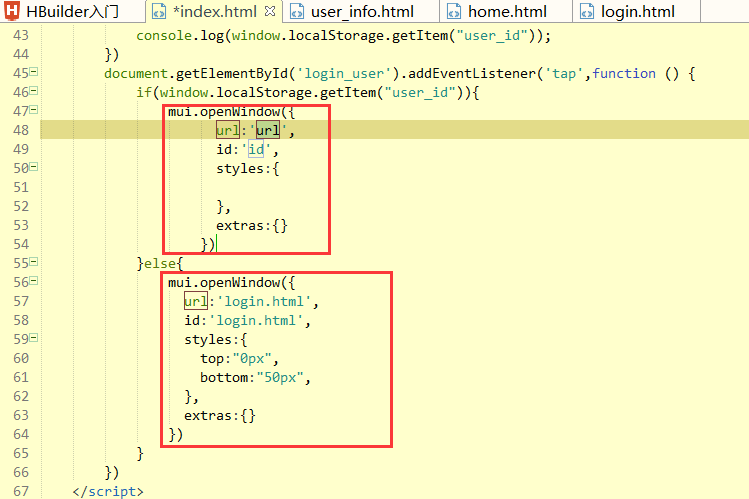
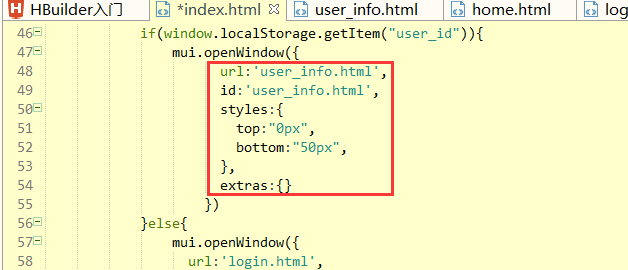
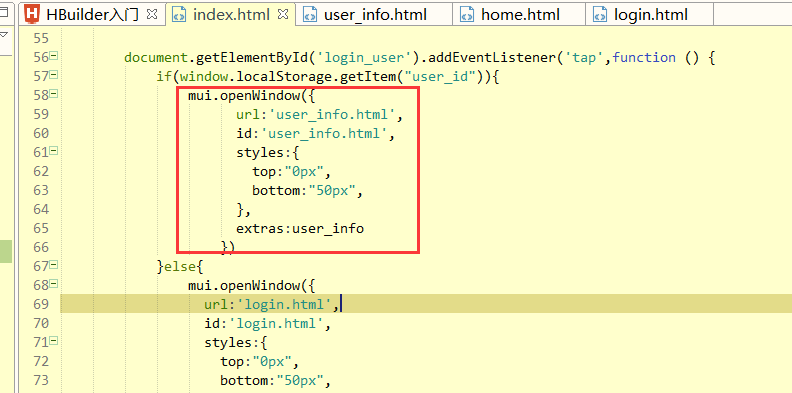
因此,我们需要在index.html里边的这个if里边写一个mop代码块进行处理,替换原来的打印

修改下面的内容:

保存,点击"设置,得到下图内容:

我们想要看到用户的一些具体的内容:
来拿数据的两种方式:第一种是打开服务器向后端发起请求,第二种是直接登录获取数据
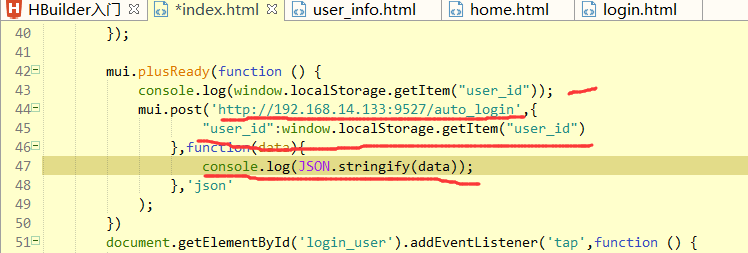
采用第二种方式,先写一个代码块在打印的下面,mpo

在打印完本地存储数据,直接发起请求
127.0.0.1不能写,服务器是独立的ip,需要写服务器的ip

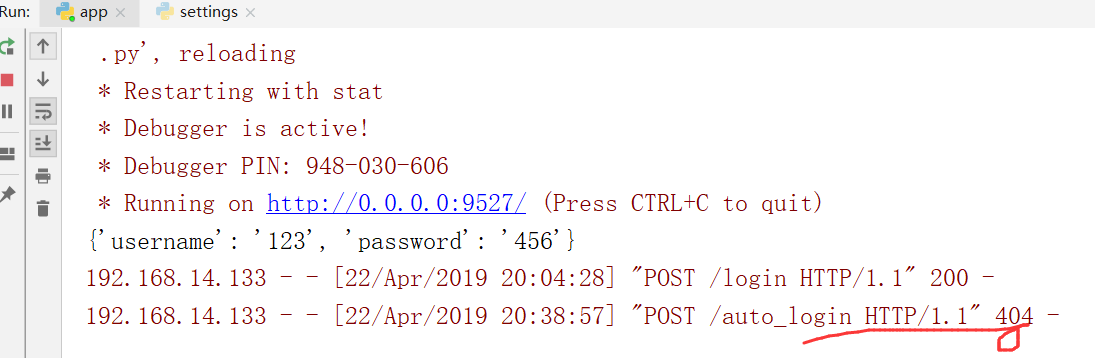
保存:服务端有一个404请求

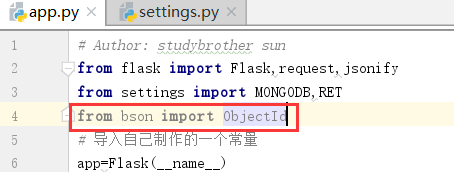
我们需要在后端再写一个auto_login():如果我们只是按照下面的写法写,肯定是拿不到结果的,原因是objectid的问题

因此我们需要导入ObjectId

我们将字符串进行强制转换成id

这个时候,依然+空格,再次保存index.html页面:
这个时候,我们得到的结果是,"登录失败"

服务端打印的内容,见下图:

我们需要将前端中获取的本地数据,发送给后端和后端获取的数据获取对比吧
加空格,再次保存index.html,我们就得到下面的结果:

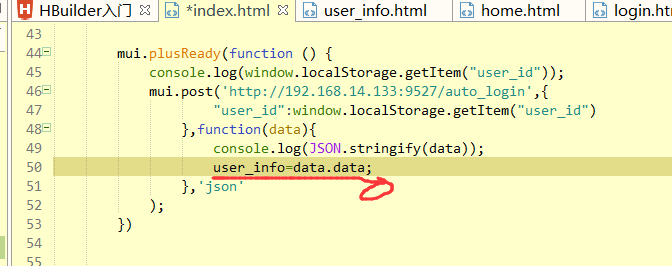
下面,再写一个公共变量:真个JavaScript都可以使用下面的变量

登录成功之后,我们再定义一个数据,也就是用户信息

保存,也就是运行:得到打印的用户信息

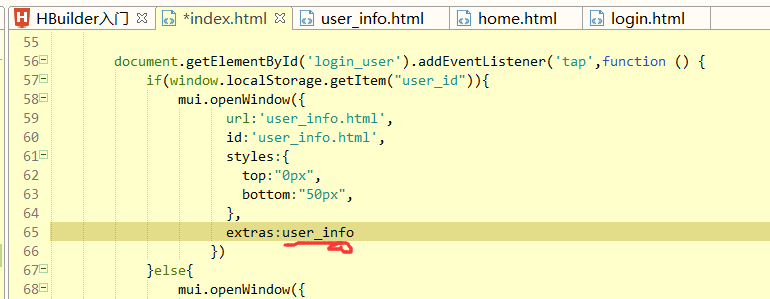
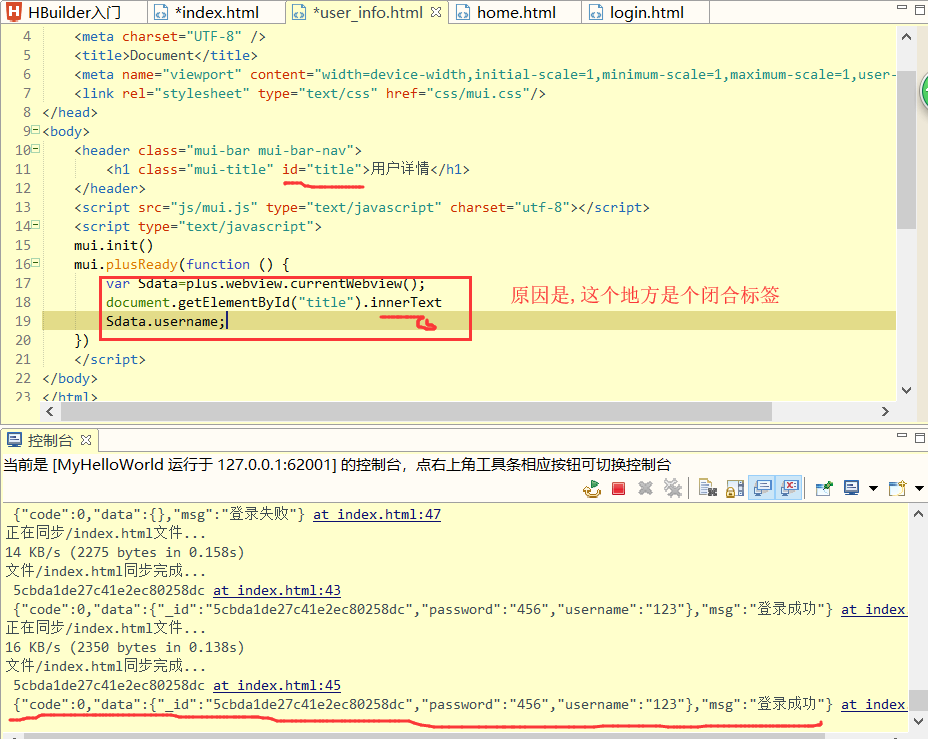
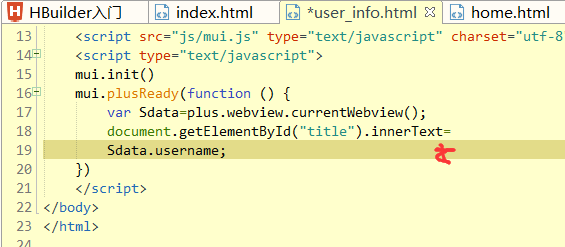
我们再将用户信息写在下图中:

也就是将用户信息从index.html页面传递到user_info.html页面里边

现在,我们可以通过Sdata数据里边拿到信息

后边还需要加上一个等于号

这个时候,设置里边就有了"123"用户名的样子了
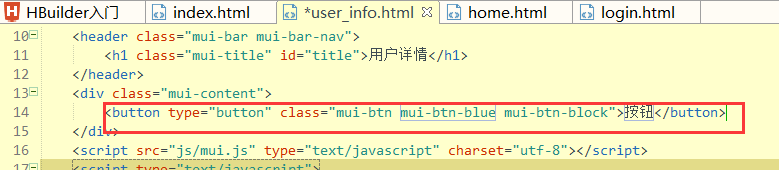
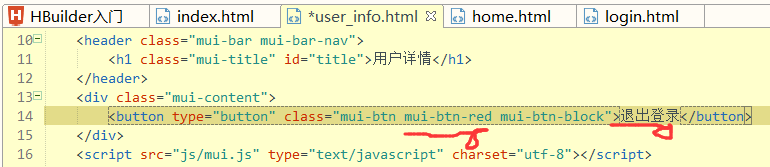
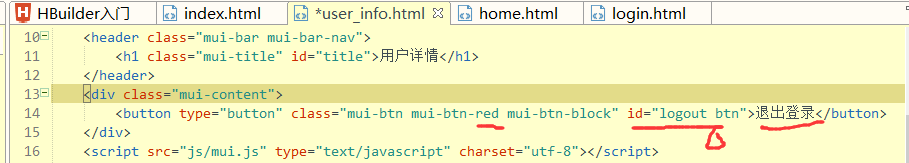
除了登录,我们还需要一个退出,下面我们再在user_info.html里边写一个按钮,也就是mbo代码块,以及里边的mbu




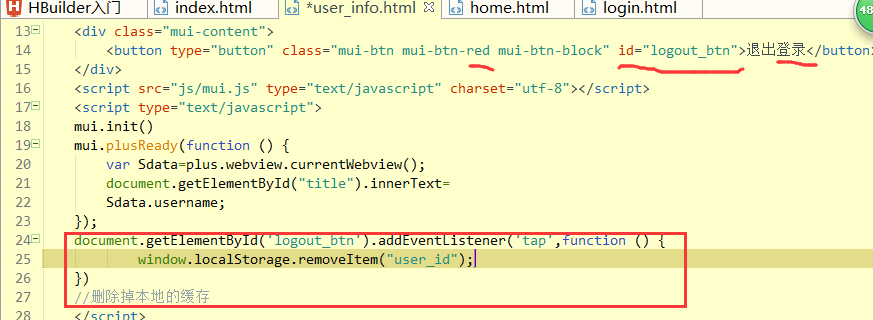
我们再对这个按钮绑定一个事件,dga代码块

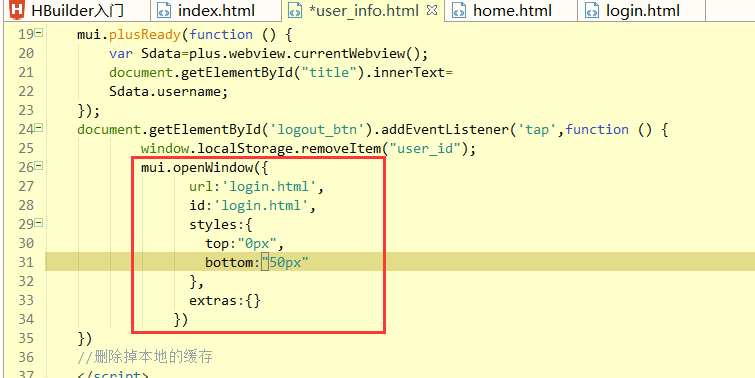
我们需要打开一个登录页面,也就是清空本地缓存并且点击进入登录页年:

保存也就是运行程序
点击"退出按钮"

退成程序,再次登录看一下是否会再次都能:
 关闭程序选红框内的选项
关闭程序选红框内的选项
答案是现在不会登录了
控制台也就显示的是null,也就是不会自动登录了

再次登录,需要切换一下页面,进行处理
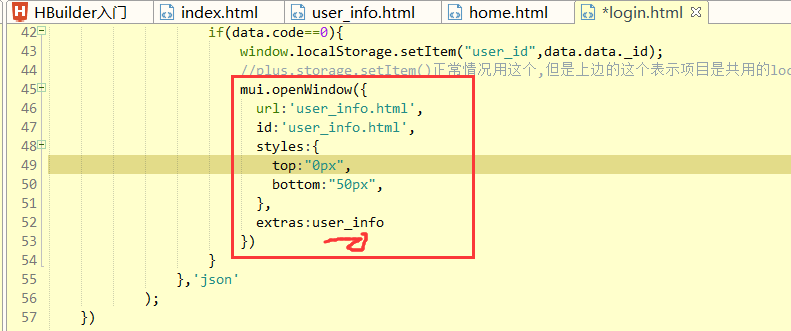
我们需要拷贝index.html里边的信息:


将代码放在上图的位置,将extras放在上图的位置

修改之后的内容,见上图,保存:
重新登录面试可以实现的.了,登录出现问题,关闭应用,重新登录

本地缓存,只是在当前的app下面,
需要开启的内容包括mongodb服务端和pycharm的后端程序app.py,以及前端的页面启动hbuilder
预备工作: 1.HBuilder 国人开发的HTML+CSS+JAVASCRIPT编辑工具 HBuilderX+真手机(Android) 建议4GB内存 左右的同学 使用 2.Android 模拟器虚拟机假手机 or 真手机 今日内容: 1.Mui App应用布局框架 打开新窗口: mui.openWindow({ url:"html.html", id:"html.html", extras:{name:1}, styles:{} }) 加载子页面: mui.init({ subpages:[{ url:'main.html', id:'main.html', styles:{ top:"0px", bottom:"50px" }, extras:{} }] }) 自定义事件:mui.fire(targetWebviewObj,"事件名",{JSON数据}) var index = plus.webview.getWebviewById("HBuilder") # 当获取index入口页面时使用的ID为HBuilder 如果是打包后的使用AppID mui.fire(index,"事件名",{json:666}) index: document.addEventListener("事件名",function(eventMessage){ eventMessage.detail -> {json:666} }) 2.HTML5PLUS 用来调用操作系统中的硬件驱动 + 系统调用 硬件驱动 - 摄像头 麦克风 闪光灯 扬声器 GPS 蓝牙 指纹 硬件 系统调用 - 通讯录 相册 文件管理 窗口管理 地图 短信 本地缓存 三方 - 三方登录 三方支付 三方推送 webview.currentWebview() 获取当前页面的WebviewObj - 获取当前页面被传递过来的参数 webview.getWebviewById() 获取ID对应的WebviewObj window.localStorage.setItem("key","value") 在本地缓存中存储数据 window.localStorage.getItem("key") 获取本地缓存中的数据 window.localStorage.removeItem("key") 删除本地缓存中的数据 3.简单App应用开发 今日作业: 3.简单App应用开发 后端 Flask 1.进入口页 index mta 2.main首页 subpages 3.登录页面 mpo - MongoDB 4.自动登录 localStorage