1 界面布局
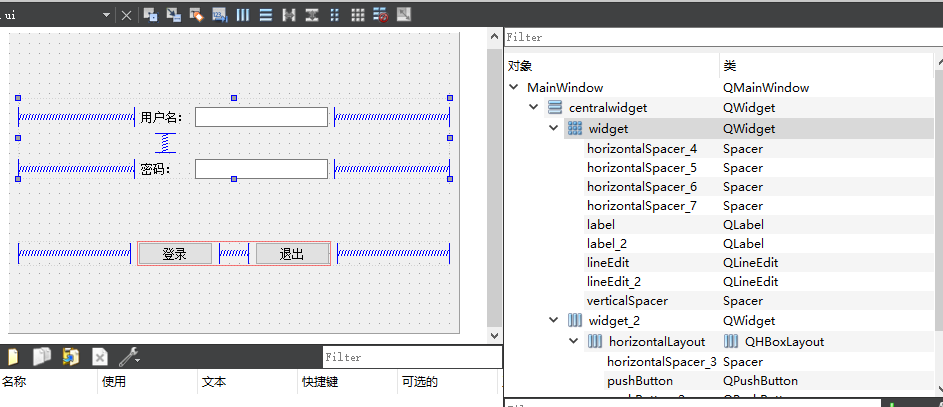
- 实现登录窗口
- 利用布局方式,给窗口类化
- 选取Widget进行布局,水平布局,垂直布局,栅格布局
- 给用户名、密码、登录、退出按钮进行布局
- 默认窗口和控件之间有9间隙,可以调整layoutLeftMargin
- 利用弹簧进行布局

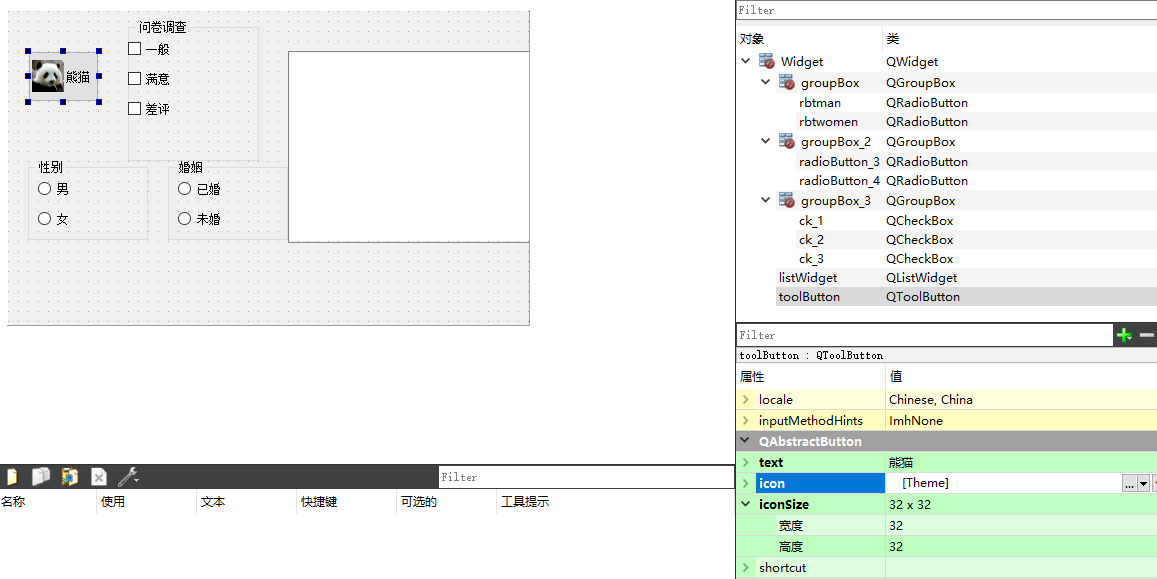
2 控件
- 按钮组
1) QPushButton 常用按钮
2) QToolButton 工具按钮 用于显示图片 文字 修改风格等等
3) toolButtonStyle 凸起风格 autoRaise
4) radioButton 单选按钮, 设为默认
5) checkbox 多选按钮 监听状态 2 选中 1半选 0 未选
6)
#include "widget.h" #include "ui_widget.h" #include <QDebug> #include <QRadioButton> #include <QListWidgetItem> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //设置单选按钮, 默认选择男 ui->rbtman->setChecked(true); //选择女,打印信息 connect(ui->rbtwomen,&QRadioButton::clicked,[=](){ qDebug()<<"选择女"; }); //多选按钮 connect(ui->ck_1,&QCheckBox::stateChanged,[=](int state){ qDebug()<<state; }); }

- QListWidget 列表容器
1) QListWigetItem *Item 一行内容
2) ui->listWidget->additem(item)
3) 设置居中方式 item->setTextAlignment(Qt::AlignHCenter);
4) 可以利用 additems 一次性添加所有内容
5)
// ListWidget // QListWidgetItem *Item = new QListWidgetItem("锄头日当午"); // ui->listWidget->addItem(Item); // Item->setTextAlignment(Qt::AlignHCenter); QStringList list; list<<"锄禾日当午"<<"汗滴禾下土"<<"谁知盘中餐"<<"粒粒皆辛苦"; ui->listWidget->addItems(list);
- 其他控件介绍
1) stackedWidget 栈控件
ui->stackedWidget->setCurrentIndex(1);
2) 下拉框
ui->comboxBox->additem(“ABC”);
3) QLabel 显示图片
ui->lbl_Image->setPixmap(QPixmap(“:/Image/panda.png”));
4) QLabel 显示动图
ui->lbl_movie->setMovie(movie);
movie->start();
5) TableWidget控件的代码使用
//设置列数 ui->tableWidget->setColumnCount(3); //设置行数 ui->tableWidget->setRowCount(5); //设置水平表头 ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄"); //设置正文 // ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟")); QStringList nameList; nameList<<"亚瑟"<<"张飞"<<"关羽"<<"刘备"<<"花木兰"; QList<QString> setList; setList<<"男"<<"男"<<"男"<<"男"<<"女"; for(int i=0;i<5;i++) { int col = 0; ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i])); ui->tableWidget->setItem(i,col++,new QTableWidgetItem(setList.at(i))); ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18))); }
效果:

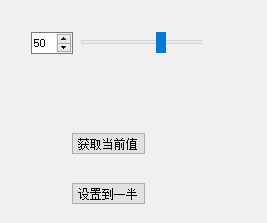
3. 自定义控件
- 添加新文件 – Qt – 设计师界面类 (.h .cpp .ui)
- ui中设计 QSpinBox和 QSlider 两个控件
- Widget中使用自定义控件, 拖着一个Widget,点击提升为, 点击添加,点击提升
- 实现功能,改变数字,滑动条跟着移动,信号槽监听
- 提供getNum和setNum 对外接口
- 测试接口
SmallWidget.cpp
#include "smallwidget.h" #include "ui_smallwidget.h" #include <QSpinBox> #include <QSlider> SmallWidget::SmallWidget(QWidget *parent) : QWidget(parent), ui(new Ui::SmallWidget) { ui->setupUi(this); //QSpinBox 移动 QSlider移动 void (QSpinBox:: *spSignal)(int) = &QSpinBox::valueChanged; connect(ui->spinBox, spSignal,ui->horizontalSlider, &QSlider::setValue); //QSlider滑动 QSpinBox数字跟着改变 connect(ui->horizontalSlider, &QSlider::valueChanged, ui->spinBox, &QSpinBox::setValue); } SmallWidget::~SmallWidget() { delete ui; } int SmallWidget::getnum() { return ui->spinBox->value(); } void SmallWidget::setnum(int num) { ui->spinBox->setValue(num); }
SmallWidget.h
#ifndef SMALLWIDGET_H #define SMALLWIDGET_H #include <QWidget> namespace Ui { class SmallWidget; } class SmallWidget : public QWidget { Q_OBJECT public: explicit SmallWidget(QWidget *parent = nullptr); ~SmallWidget(); void setnum(int num); int getnum(); private: Ui::SmallWidget *ui; }; #endif // SMALLWIDGET_H
widget.cpp
#include "widget.h" #include "ui_widget.h" #include <QDebug> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); //获取值 connect(ui->btn_1,&QPushButton::clicked,[=](){ qDebug()<<ui->widget->getnum(); }); //设置值 connect(ui->btn_2,&QPushButton::clicked,[=](){ ui->widget->setnum(50); }); } Widget::~Widget() { delete ui; }

4. Qt中的事件
- 鼠标事件
- 鼠标进入事件 enterEvent
- 鼠标离开事件 leaveEvent
- 鼠标按下 mousePressEvent(QMouseEvent *ev)
- 鼠标释放 mouseReleaseEvent
- 鼠标移动 mouseMoveEvent
- ev->x() x坐标 ev->y() y坐标
- ev->button() 判断鼠标左右按键 Qt::LeftButton Qt::RightButton
- ev->buttons() 判断组合按键 判断move时候的左右键 结合 & 操作符
- 格式化字符串 QString(“%1 %2”).arg(111).arg(222)
myLabel.cpp
#include "mylabel.h" #include <QDebug> #include <QMouseEvent> MyLabel::MyLabel(QWidget *parent) : QLabel(parent) { //设置鼠标追踪状态 setMouseTracking(true); //没有这个api的话,鼠标移动时将不会触发mousemoveEvent事件 } void MyLabel::enterEvent(QEvent *event) { qDebug()<<"鼠标进入"; } void MyLabel::leaveEvent(QEvent *) { qDebug()<<"鼠标离开"; } void MyLabel::mousePressEvent(QMouseEvent *ev) { if(ev->button() == Qt::LeftButton) { QString str = QString("鼠标按下了 x = %1 y = %2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY()); qDebug() << str; } } void MyLabel::mouseMoveEvent(QMouseEvent *ev) { // if(ev->buttons() &Qt::LeftButton) // { QString str = QString("鼠标移动了 x = %1 y = %2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY()); qDebug() << str; // } }
myLabel.h
#ifndef MYLABEL_H #define MYLABEL_H #include <QLabel> class MyLabel : public QLabel { Q_OBJECT public: explicit MyLabel(QWidget *parent = nullptr); //鼠标进入 void enterEvent(QEvent*event); //鼠标离开 void leaveEvent(QEvent*); //鼠标按下 void mousePressEvent(QMouseEvent *); //鼠标移动 void mouseMoveEvent(QMouseEvent *ev); signals: }; #endif // MYLABEL_H
5. 定时器1
- 利用事件 void timerEvent(QTimerEvent *ev)
- 启动定时器 startTimer(1000) 毫秒单位
- timerEvent 的返回值是定时器的唯一标志 可以和ev->timerid 来做比较
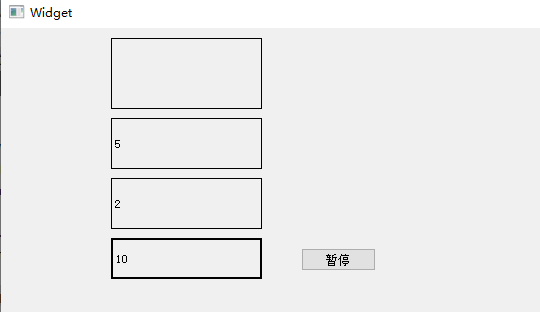
6. 定时器2
- 利用定时器类 QTimer
- 创建定时器对象 QTimer *timer = new QTimer(this);
- 启动定时器 timer->start(毫秒)
- 每隔一定毫秒,发送信号 timeout,进行监听
- 暂停 timer->stop()
widget.cpp
#include "widget.h" #include "ui_widget.h" #include <QTimer> Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) { ui->setupUi(this); id1= startTimer(1000); id2 = startTimer(2000); //第二种定时器的方法 QTimer *timer = new QTimer(); timer->start(500); connect(timer,&QTimer::timeout,[=](){ static int num2 = 1; ui->label_4->setText(QString::number(num2++)); }); connect(ui->btn, &QPushButton::clicked,[=](){ timer->stop(); }); } Widget::~Widget() { delete ui; } void Widget::timerEvent(QTimerEvent *ev) { static int num = 1; static int num1 = 1; if(ev->timerId() == id1) { ui->label_2->setText(QString::number(num++)); } if(ev->timerId() == id2) { ui->label_3->setText(QString::number(num1++)); } }
widget.h
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACE class Widget : public QWidget { Q_OBJECT public: Widget(QWidget *parent = nullptr); ~Widget(); void timerEvent(QTimerEvent *); int id1; int id2; private: Ui::Widget *ui; }; #endif // WIDGET_H
效果: