| ylbtech-CSS:CSS Float(浮动) |
| 1.返回顶部 |
1、
CSS Float(浮动)
什么是 CSS Float(浮动)?




CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
在这里,我们对图片廊使用 float 属性:
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊:
更多实例
让我们为图像添加边框和边距并浮动到段落的右侧
让标题和图片向右侧浮动。
改变样式,让段落的第一个字母浮动到左侧。
使用 float 创建一个网页页眉、页脚、左边的内容和主要内容。
CSS 中所有的浮动属性
"CSS" 列中的数字表示不同的 CSS 版本(CSS1 或 CSS2)定义了该属性。
| 属性 | 描述 | 值 | CSS |
|---|---|---|---|
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit |
1 |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit |
1 |
2、
| 2.返回顶部 |
1、为图像添加边框和边距并浮动到段落的右侧
让我们为图像添加边框和边距并浮动到段落的右侧

2、标题和图片向右侧浮动
让标题和图片向右侧浮动。

3、让段落的第一个字母浮动到左侧
改变样式,让段落的第一个字母浮动到左侧。

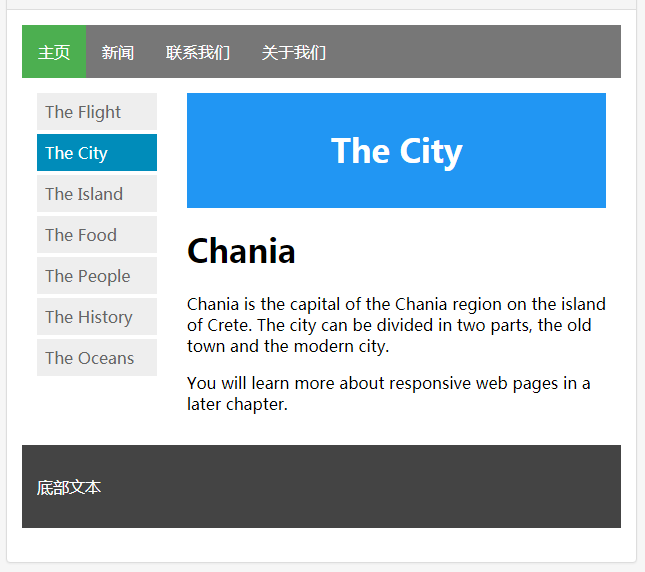
4、创建一个没有表格的网页
使用 float 创建一个网页页眉、页脚、左边的内容和主要内容。

5、
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
1、
2、
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |