| ylbtech-开发-调试-VS-IIS:VS调试技巧之附加进程 |
| 1. 摘录返回顶部 |
用过VS一段时间的程序员们相信都有过这种调试经历:每次按下F5进行断点调试时,都要等待好长时间:先让解决方式编译通过,然后启动VS自带的简版IIS作为Server启动,进而开启浏览器,最后进行对应的操作进入我们的断点。假如我们的解决方式有30个项目,能够想象得等待多长时间。再想想。合作开发的时候假设我们的解决方式一个地方出错了。那么其它人仅仅能干着急,浪费了非常多宝贵的时间,那么,有没有办法解决呢?答案就是接下来我要说的附加进程调试。
事实上原理还是一样的。仅仅只是用F5的时候VS自己主动的把各种动作运行完成。如今我们来手动操作而已。
大致的过程例如以下:
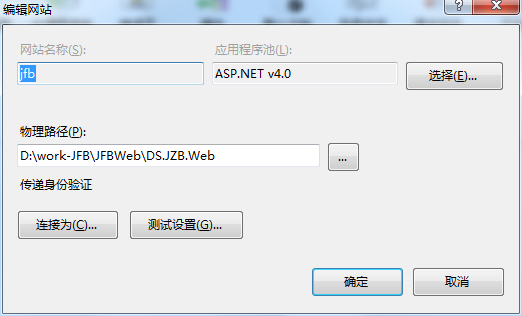
1. 将站点部署到本地IIS
部署站点的话,不是这里的重点,假设不太会的话能够进行百度。教程非常多。我这次的測试是通过建立虚文件夹,然后将目标项目转换为应用程序进行的。
2. 在IIS中浏览要调试的页面
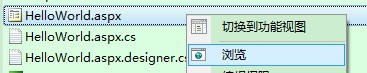
在IIS加入的项目中右键目标页,选择浏览,等待浏览器响应就可以(这个时候相当于启动了IIS进程):

3. 将IIS的进程附加到VS中
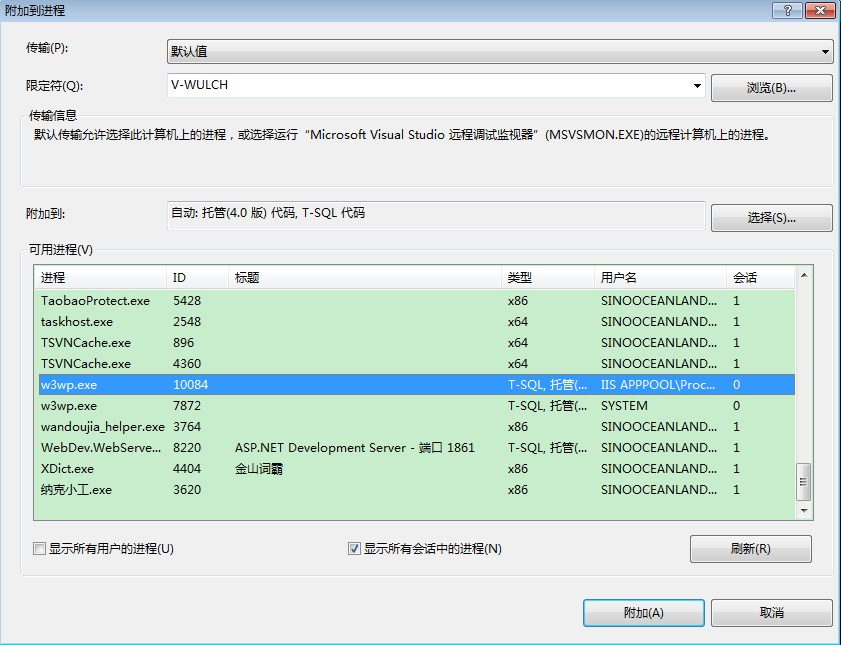
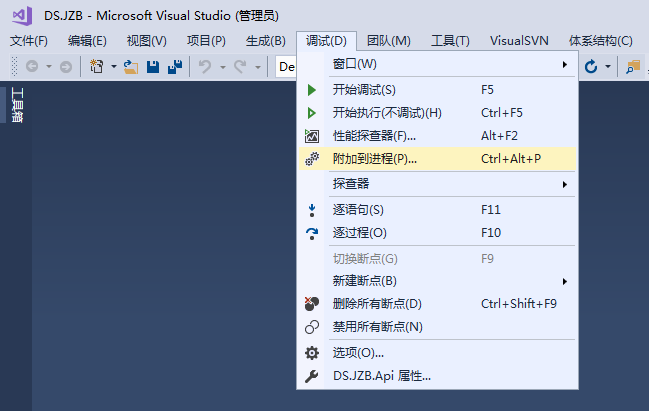
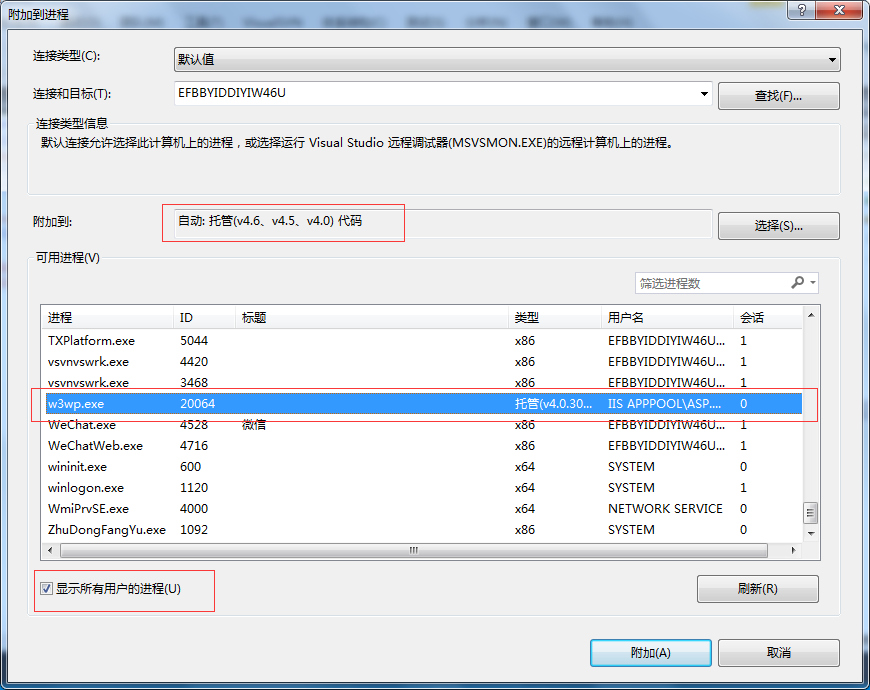
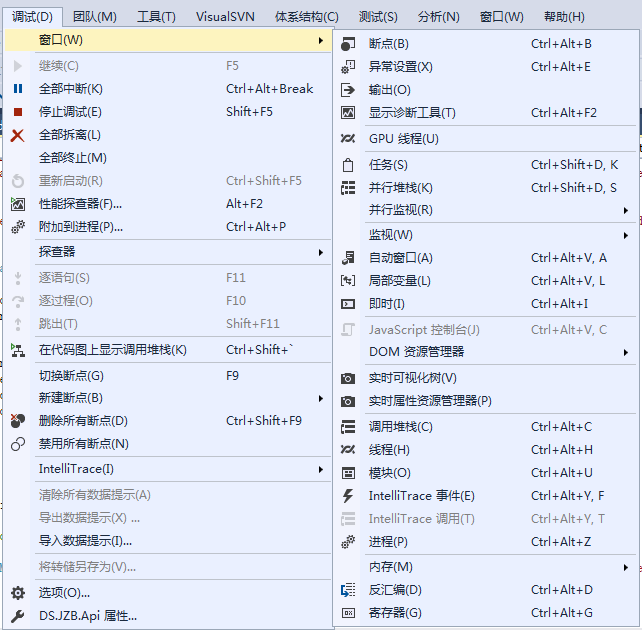
在VS中找到“调试”菜单,选择“加入到进程”。之后弹出例如以下对话框。将“显示全部回话中的进程”打勾,找到IIS的相关进程“w3wp.exe”,之后点击“附加”就可以。

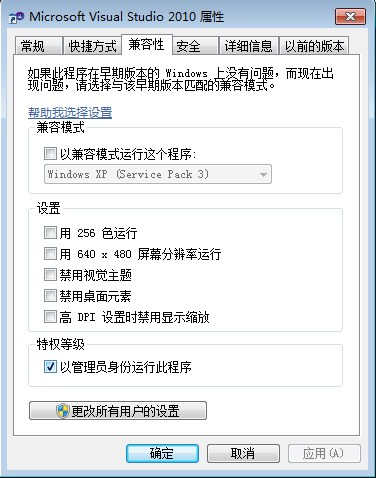
假设我们不是以管理员执行的VS,它会提示你须要权限。我们右键VS的图标选择“以管理员执行”就可以。有一个更为彻底的方法,找到VS程序,右键,选择“兼容性”选项卡,将“特权等级”中的“以管理员身份执行此程序”打勾,确认。以后每次执行VS都将是管理员身份。

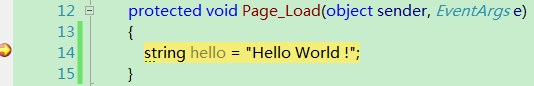
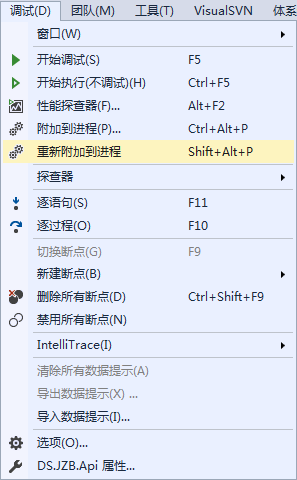
加入进程之后我们就会发现自己的VS已经处于调试状态,之后就能够依照我们曾经的方法进行对应的调试了。

这样的调试感觉有点麻烦,在解决方式中的项目不多以及合作开发者比較少的情况下F5调试感觉更为省事一些。这样的调试的优点是。我们不须要等待VS每次慢吞吞的启动,然后进入调试状态。由于把步骤分别给了IIS和VS,启动起来更为快捷。并且对于常常被更新就出错的麻烦这么的人来说。这种方法无疑是个福音。
我们能够将其它人的错误打搅尽可能的减少。
“不怕不知道。就怕不知道”,存在即是合理。在我们为一个问题抓狂的时候或许别人正在用一个看似笨拙的方法,所以。我们要尽可能的开阔自己的眼界。加油啊!
| 2. 示例返回顶部 |





| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |