
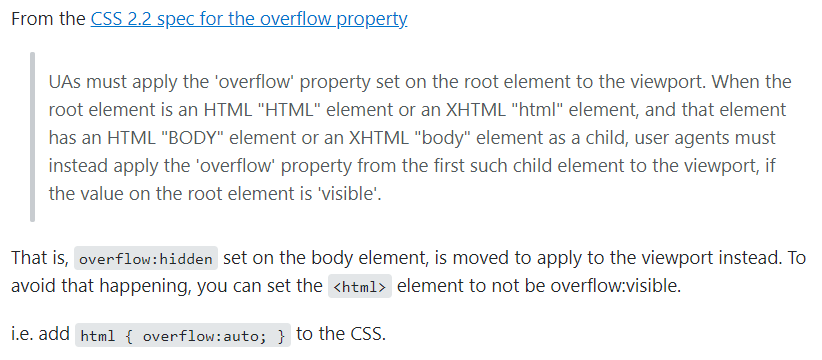
spec 是这么解释的
如果根元素上的值是“visible”,则用户代理(游览器)必须将第一个这样的子元素的 “overflow” 属性应用到视口。
场景
当 body style height 50%; overflow:scroll, 是无效的
游览器会把 overflow 搬去 viewport, 要避免这样的行为,需要给 html overflow auto
Links

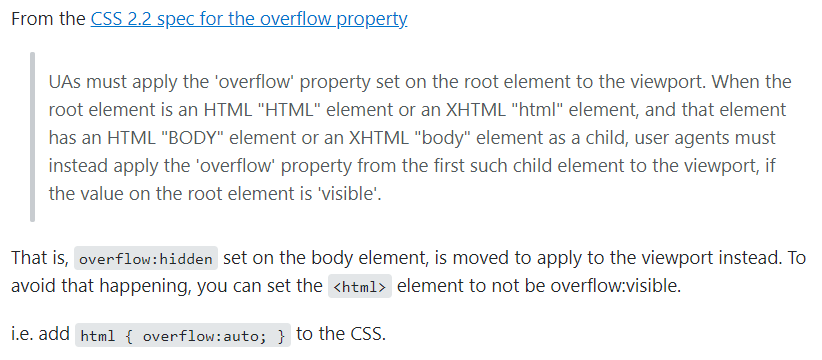
如果根元素上的值是“visible”,则用户代理(游览器)必须将第一个这样的子元素的 “overflow” 属性应用到视口。
场景
当 body style height 50%; overflow:scroll, 是无效的
游览器会把 overflow 搬去 viewport, 要避免这样的行为,需要给 html overflow auto
Links