在看《JavaScript面向对象编程指南》的第六章中的继承,引深了思考对prototype和new的思考。以下内容若有不妥,请尽情指出来。
先解释一下原型链
对象有一系列属性,其中有一个隐藏的属性__proto__,它连接实例和原型。首先来看它是怎么连接的呢。
下面看代码:
function Shape(){
this.name = "shape";
};
Shape.prototype.heigh = 34;
function twoDshape(){
this.age = 24;
}
function triangle(){
this.side = 3;
}
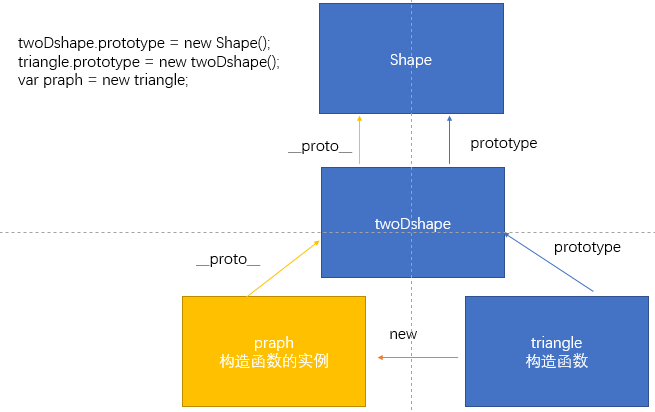
twoDshape.prototype = new Shape();
twoDshape.prototype.constructor = twoDshape;
triangle.prototype = new twoDshape();
triangle.prototype.constructor = triangle;
var praph = new triangle();
var praph1 = new triangle();
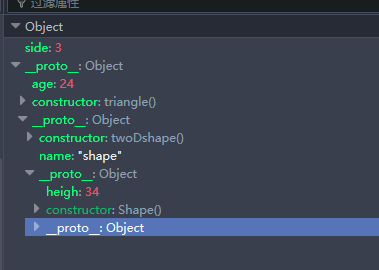
我们来看 praph

函数通过prototype赋值,在函数内也会有一个相应的__proto__属性,指向构造器函数的相应属性,这样形成了一条原型链。

下面我们通过一些问题和例子来讨论原型链共享属性和方法的作用:
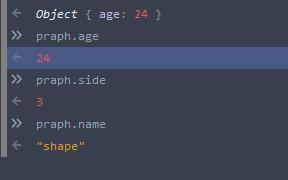
__proto__中的属性是怎么被调用的呢???
我们通过 praph.属性名 就可以了,而且获取的值也和我们赋值的相同。

如果我们想修改这些属性,该怎么操作呢?
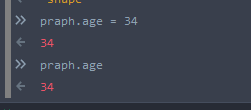
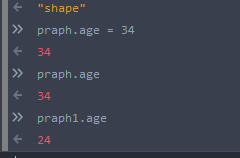
以年龄为例:
怎么简单就成功了? 一分钟思考一下。
由于原型链上的属性是会被实例所共享的,那我们定义一个新的实例praph1来测试一下,这个共享的属性是否被修改了呢?
var praph1 = new triangle();

似乎有些不对,我们说好的共享呢? 
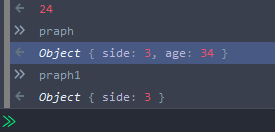
我们再来检查praph和praph1这两个实例

praph在原来的基础上加上了一个age属性。why?
我们发现我定义一个普通的对象,我们只需要通过 对象名.属性名 的方式,就可以添加新的属性。
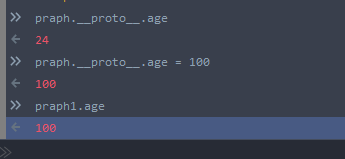
那我们怎么调用__proto__ 里的值,并证明它是共享的呢?

通过这样的方法我们证实了 __proto__里面属性是共享的,正因为这样我们不能随便去修改 __proto__ 里面的属性和方法。因为一旦修改,同一个构造函数的所有实例,他们的 __proto__都会被修改。
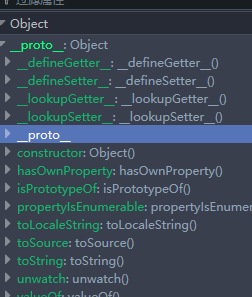
而且我们发现每个object都有 __proto__ ,里面为我们提供了一些常用的方法。

正因为 __proto__的共享性质,在代码中合理的通过prototype来创建方法和属性,可以节约内存的储存空间。