function(chartOption){
chartOption = $nps$.deepCopyTo({}, chartOption);
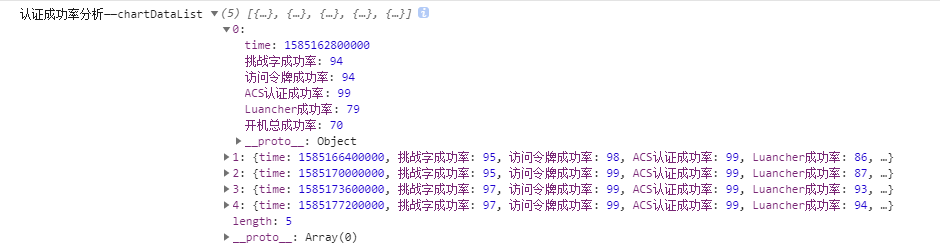
var chartDataList = this.__portal.componentItemMap.root.chartDataList_successAlsis || [];
var xAxisData = [],yAxisData = [],yAxisData1 = [],yAxisData2 = [],yAxisData3 = [],yAxisData4 = [];
chartDataList.sort(function(item1,item2){return item1.time - item2.time});
chartDataList.forEach(function (item) {
xAxisData.push(item.time);
yAxisData.push({name: item.time,value:item['开机总成功率'],field:'开机总成功率'});
yAxisData1.push({name: item.time,value:item['挑战字成功率'],field:'挑战字成功率'});
yAxisData2.push({name: item.time,value:item['访问令牌成功率'],field:'访问令牌成功率'});
yAxisData3.push({name: item.time,value:item['ACS认证成功率'],field:'ACS认证成功率'});
yAxisData4.push({name: item.time,value:item['Luancher成功率'],field:'Luancher成功率'});
})
chartOption.series[0].data = yAxisData
chartOption.xAxis[0].data = xAxisData;
chartOption.yAxis[0].data = yAxisData;
chartOption.series[1].data = yAxisData1;
chartOption.series[2].data = yAxisData2;
chartOption.series[3].data = yAxisData3;
chartOption.series[4].data = yAxisData4;
// x轴时间类型转换
chartOption.xAxis[0].axisLabel.formatter = function (value) {
return $nps$.utils.dateTimeRenderer(Number(value), 'Y-m-d H:s')
}
// tooltip 显示
chartOption.tooltip.formatter = function(options) {
var str = [
$nps$.utils.dateTimeRenderer(Number(options.name), 'Y-m-d H:s') +'<br/>'
];
var p = '<p> <span style="10px;height:10px;display:inline-block;margin-right:5px;border-radius:5px;background-color:'+options.color+';"></span>' + options.seriesName + ': ' + options.value + '%</p>';
str.push(p);
return str.join('');
}
// 浮窗未知
chartOption.tooltip.position = function(point, params, dom, rect, size){
var pos = [point[0]-10, point[1]+10];
var contentSize = size.contentSize, viewSize = size.viewSize;
pos[0] = Math.min(viewSize[0]-contentSize[0], pos[0]);
pos[1] = Math.min(viewSize[1]-contentSize[1], pos[1]);
return pos;
};
return chartOption;
}
// 数据返回格式