前言:组件库提供的组件样式,用到实际的项目中或多或少都是要修改的,所以尝试直接改组件库的源码用到项目中去
一、获取源码
1、git clone到本地(github地址 https://github.com/iview/iview)
2、修改package.json的name为iview-text1
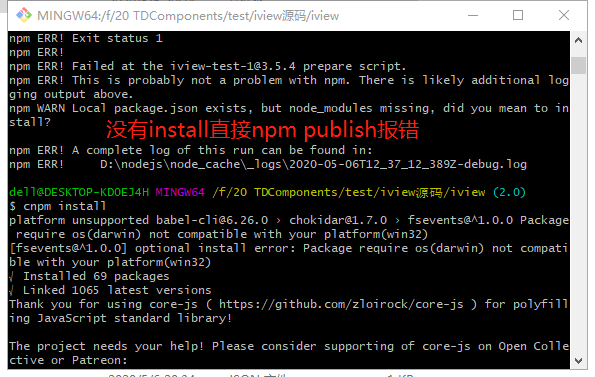
3、cnpm install
4、npm publish
5、问题报错处理:
(1)没有先npm install就npm publish报错:

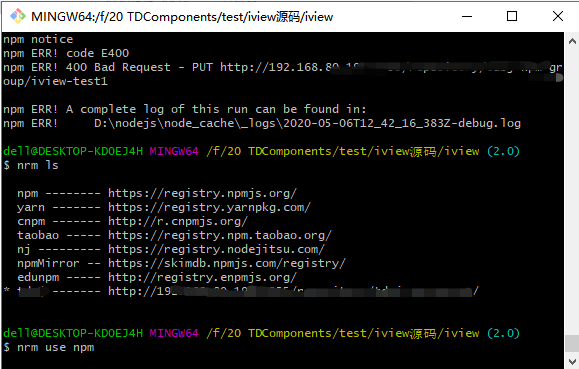
(2)报错400是因为我本地连接的是私服,所以需要用nrm切换到npm服务:

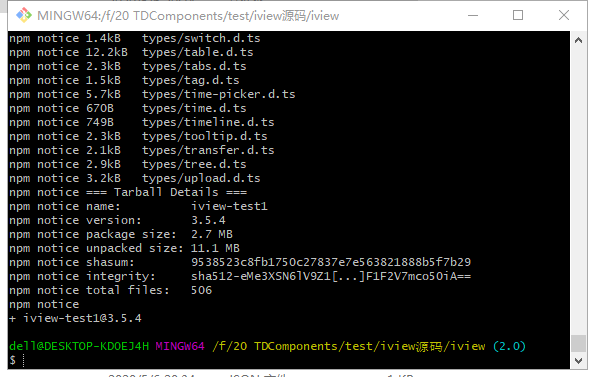
6、再次提交npm publish,就显示成功啦:

二、在测试的项目中安装使用(具体创建新项目可以参照 使用vue-cli搭建vue项目 )
1、npm地址:https://www.npmjs.com/package/iview-test1
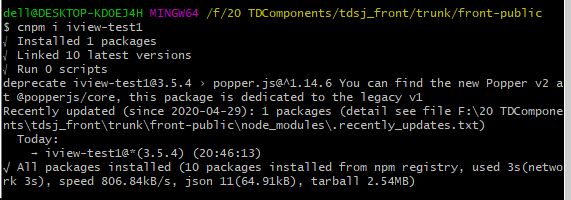
2、npm i iview-test1

3、 在main.js引入:
import iViewTest1 from 'iview-test1'; import 'iview-test1/dist/styles/iview.css'; Vue.use(iViewTest1);
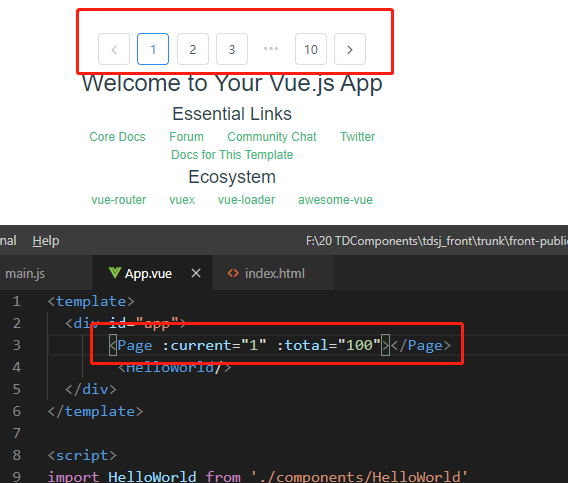
4、在App.vue页面上测试引入iview的组件成功:

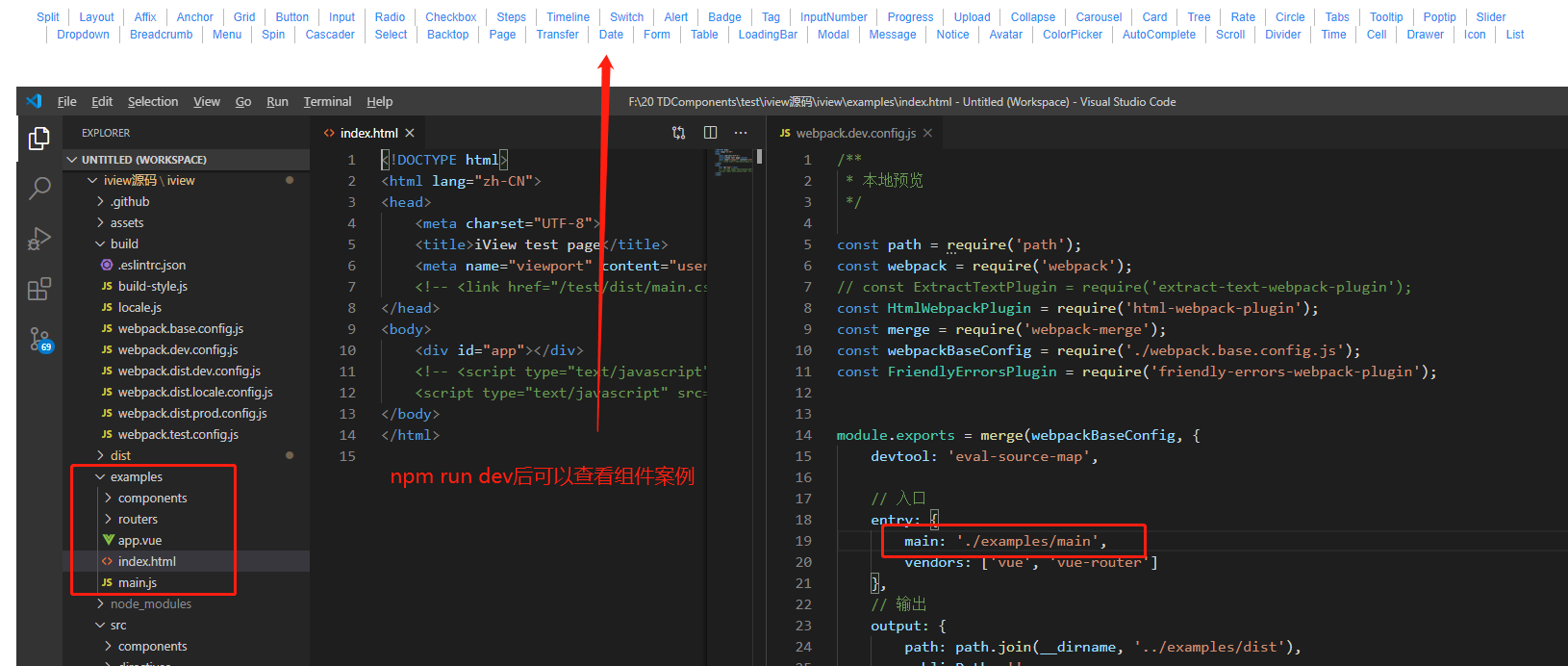
三、运行iview的examples
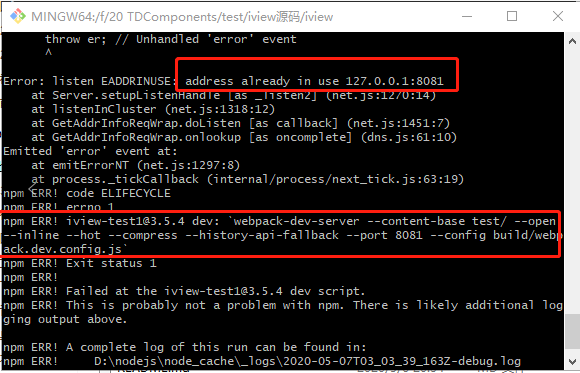
1、直接运行npm run dev报错
$ npm run dev > iview-test1@3.5.4 dev F:20 TDComponents estiview源码iview > webpack-dev-server --content-base test/ --open --inline --hot --compress --history-api-fallback --port 8081 --config build/webpack.dev.config.js events.js:174 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE: address already in use 127.0.0.1:8081 at Server.setupListenHandle [as _listen2] (net.js:1270:14) at listenInCluster (net.js:1318:12) at GetAddrInfoReqWrap.doListen [as callback] (net.js:1451:7) at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:61:10) Emitted 'error' event at: at emitErrorNT (net.js:1297:8) at process._tickCallback (internal/process/next_tick.js:63:19) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! iview-test1@3.5.4 dev: `webpack-dev-server --content-base test/ --open --inline --hot --compress --history-api-fallback --port 8081 --config build/webpack.dev.config.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the iview-test1@3.5.4 dev script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! D: odejs ode_cache\_logs2020-05-07T03_03_39_163Z-debug.log

我们找到报错提示的地方:iview-test1@3.5.4 dev: `webpack-dev-server --content-base test/ --open --inline --hot --compress --history-api-fallback --port 8081 --config build/webpack.dev.config.js`

3、重新npm run dev成功查看组件案例:

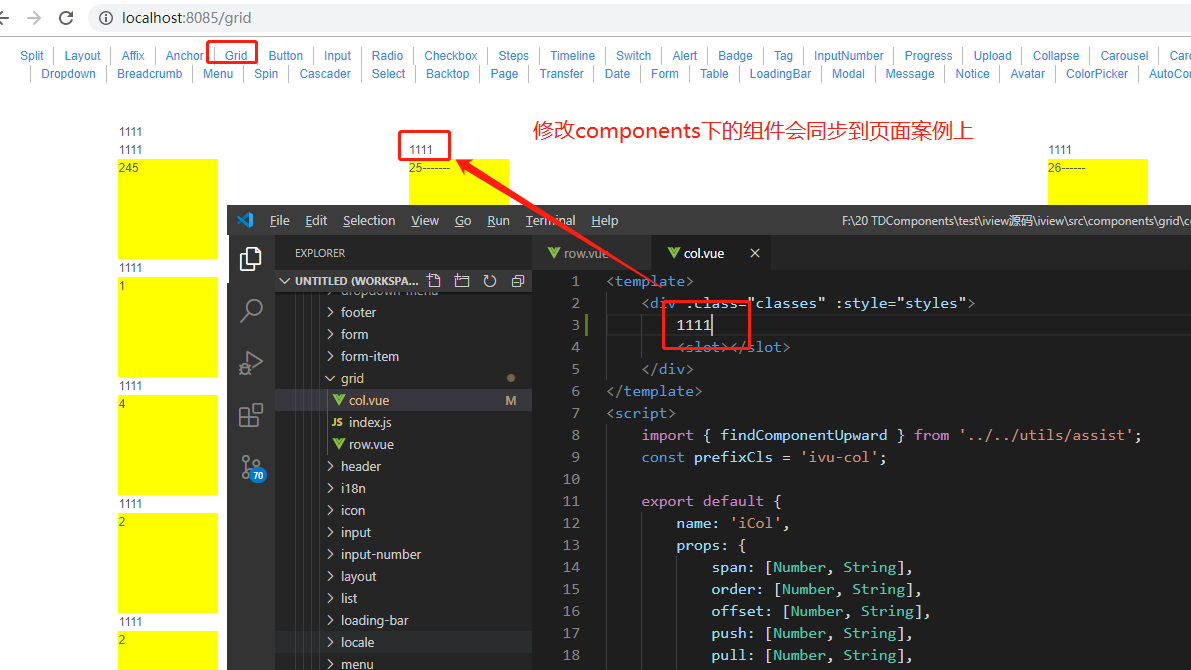
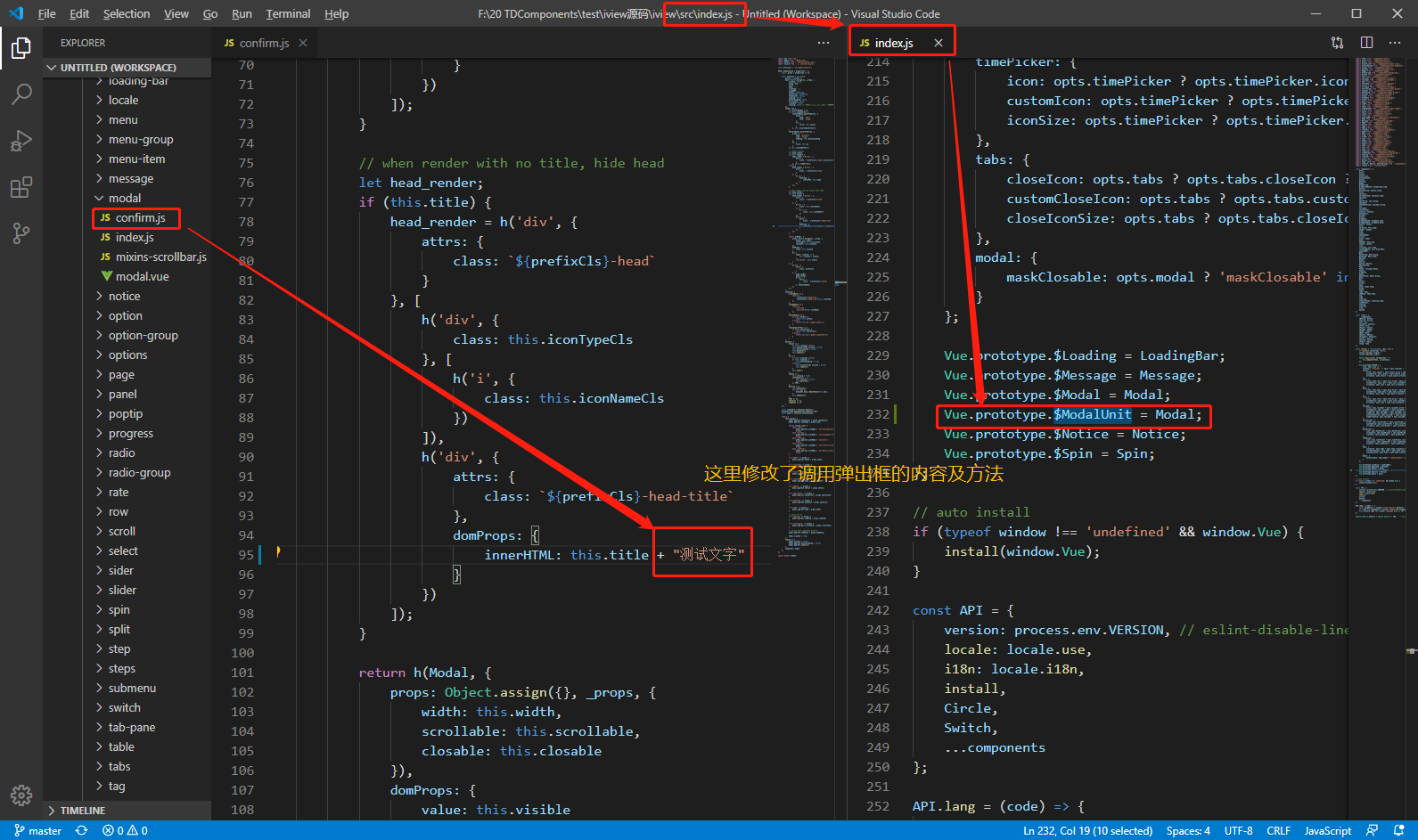
四、修改iview组件
1、本地修改组件,可以看到直接在页面上显示修改后的效果:


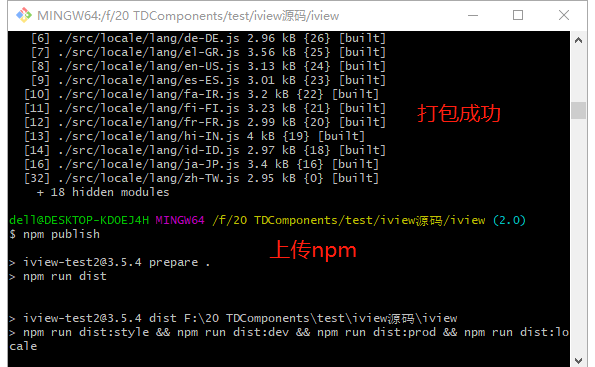
2、打包
刚开始执行npm run build报错了,再看了下package.json,尝试着执行npm run dish打包,是成功的。

3、上传
我们把iview-test1改为2(因为同一个包名在24小时内不可重复操作上传),再次上传npm:

在npm上面看到上传成功后的包:https://www.npmjs.com/package/iview-test2

4、测试查看效果
上传成功后再次回到测试的项目中安装测试是否修改成功,结果如下图,说明修改、打包都成功啦!

解决了上面的问题,知道怎么操作整个流程了 ~ 接下来就可以修改其他组件满足项目中的需求啦 :)