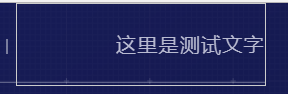
这里有一个容器,添加了一段文字,想让它们平均分布达到标签flex布局的效果,而不是靠左、靠右或者居中显示。

添加样式:
text-align: justify;
text-align-last: justify;
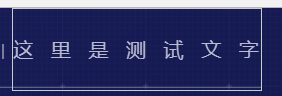
最终效果:


兼容处理:
display: block; 100px; text-align: justify; text-justify: distribute-all-lines; /*ie6-8*/ text-align-last: justify;
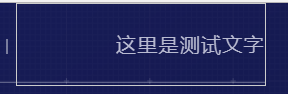
这里有一个容器,添加了一段文字,想让它们平均分布达到标签flex布局的效果,而不是靠左、靠右或者居中显示。

添加样式:
text-align: justify;
text-align-last: justify;
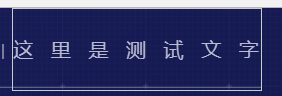
最终效果:


兼容处理:
display: block; 100px; text-align: justify; text-justify: distribute-all-lines; /*ie6-8*/ text-align-last: justify;